- 程序员转行做什么好:数据分析师、AI大模型工程师、产品经理和云计算工程师?
雪碧没气阿
人工智能产品经理云计算大模型训练LLMAI大模型程序员
程序员转行做什么好先给结论再说理由:数据分析师、AI大模型工程师、产品经理和云计算工程师。这些领域不仅因应了当前技术发展的趋势,也为程序员提供了转型的广阔舞台和职业发展的新机遇。一起来看看吧!数据分析师:数据驱动决策的关键程序员转行时,应考虑当前市场上的热门行业和岗位需求。例如,AI大模型工程师、数据分析师、前端开发工程师、全栈开发工程师等都是当前市场上需求量较大的职位。就拿数据分析师来说,因其在
- 【网络安全】零基础小白如何入门CTF
程序员橘子
web安全安全网络渗透测试网络安全
新手小白应该怎么入门CTF?要如何学习CTF?分几阶段学习?想打CTF,但是没有思路怎么办?这是我花了两天,整理的CTF学习的思路与方法,方便大家学习时可以参考。如果觉得有帮助的小伙伴,记得点赞收藏关注!一、CTF简介01」简介中文一般译作夺旗赛(对大部分新手也可以叫签到赛),在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式。CTF起源于1996年DEFCON全球黑客大会,以代
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- 【YashanDB知识库】归档日志清理
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281311.html?templateId=171...问题:按照官方文档提供的清理归档日志三种方式,手动删除归档日志文件返回succeed后,发现归档日志文件仍然存在原因:按照Yashan的默认配置,如果archivelog没有备份,没有同步到备机时,归档日志是不能删除的。因此考
- 【YashanDB知识库】Yasldr错误处理
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281306.html?templateId=171...问题1.YAS-04113bracketexpected[YASLDR]executefailed**原因:导入数据的用户没有dba权限解决方法:为导入数据的用户赋dba权限:grantdbatousername;问题2.YA
- 20250117面试鸭特训营第25天
Again_acme
面试鸭特训营面试网络职场和发展
更多特训营笔记详见个人主页【面试鸭特训营】专栏2501171.什么是用户态和内核态?用户态(UserMode)和内核态(KernelMode)是操作系统中的两种运行模式,用于区分应用程序与操作系统内核的操作权限。用户态(UserMode)权限应用程序在用户态下运行,权限较低,不能直接访问硬件或进行特权操作和敏感操作。应用程序需要通过系统调用与内核进行通信,由内核代为执行敏感操作。安全性用户态的优势
- 20250101面试鸭特训营第9天
Again_acme
面试鸭特训营面试职场和发展
更多特训营笔记详见个人主页【面试鸭特训营】专栏2501011.MySQL中如何解决深度分页的问题?什么是深度分页问题--查询第2页的10条数据,即第21~30条数据select*fromstudentorderbyidlimit2,10;--查询第200000页的10条数据,即第200001~200010条数据select*fromstudentorderbyidlimit200000,10;在分
- 20250110面试鸭特训营第18天
Again_acme
面试鸭特训营面试职场和发展
更多特训营笔记详见个人主页【面试鸭特训营】专栏2501101.常见的HTTP状态码有哪些?状态码由三位数组组成,且第一位数字表示类别常见的HTTP状态码分为五大类1xx:信息响应状态码标识含义100Continue服务器已接收请求的初步部分,客户端应继续请求101SwitchingProtocols服务器同意协议,如从HTTP切换到WebSocket2xx:成功状态码标识含义200OK请求成功,服
- 20241230面试鸭特训营第7天
Again_acme
面试鸭特训营面试职场和发展
更多特训营笔记详见个人主页【面试鸭特训营】专栏2412301.MySQL中的事务隔离级别有哪些?常见并发问题名称含义脏写一个事务修改了另一个未提交事务的数据脏读一个事务读取了另一个未提交事务修改的数据重复读一个事务多次读取同一数据时,由于其他事务的修改,返回了不同的结果幻读一个事务前后两次在进行范围查询时,由于另一个事务的插入操作,导致前后读取不一致读未提交一个事务可以看到其他事务未提交的数据修改
- 三子棋游戏
2401-
游戏linux算法
目录1.创建项目2.主函数编写3.菜单函数编写4.宏定义棋盘行和列5.棋盘初始化6.打印棋盘7.玩家下棋8.电脑下棋9.平局判断10.输赢判断11.game函数三子棋游戏(通过改变宏定义可以变成五子棋),玩家与电脑下棋1.创建项目新建项目,并在源文件中添加test.c、game.c文件,在头文件中添加game.h文件。2.主函数编写intmain(){srand((unsignedint)time
- 深度学习中交叉熵函数的导数:(极简)
洪小帅
深度学习人工智能神经网络python
文章目录前言一.交叉熵函数的导数二.Z,y为有n条数据的矩阵前言另一个博主有更详细的推导https://blog.csdn.net/chaipp0607/article/details/101946040一.交叉熵函数的导数softmax:令一条数据最后的输出为[z1,z2,z3,z4,…,z10],这里令输出层的神经元数量为10pi=ezi∑j=110ezjpi=\frac{e^{z_i}}{\
- 解决:com.mongodb.MongoSocketOpenException: Exception opening socket
ppo_wu
BUGmongodb数据库springbootjava
背景springboot项目启动时,报错com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.internal.connection.SocketStream.open(SocketStream.java:70)~[mongodb-driver-core-3.11.2.jar:na]atcom.mongod
- react数据异步更新
wlt_5079
react.jsjavascript
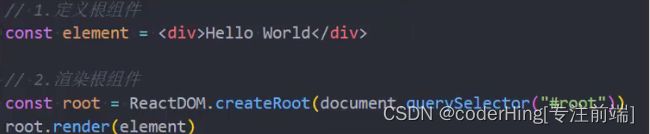
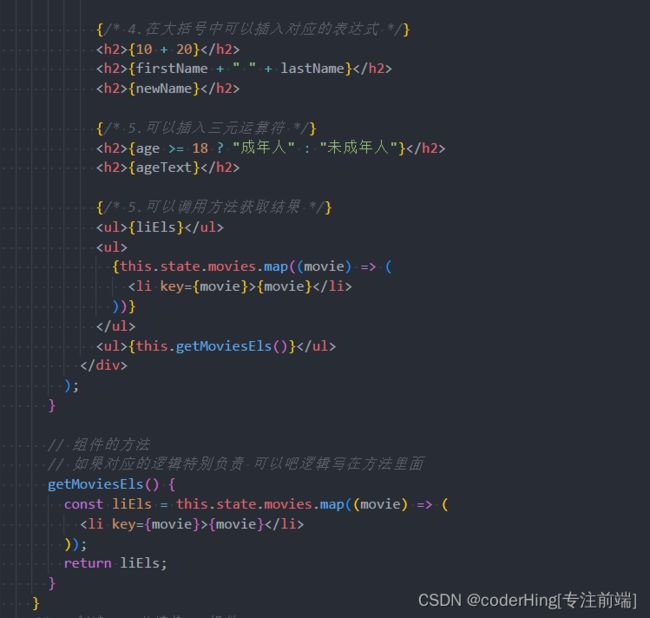
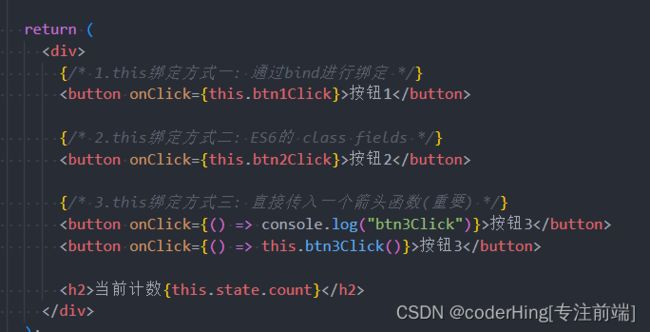
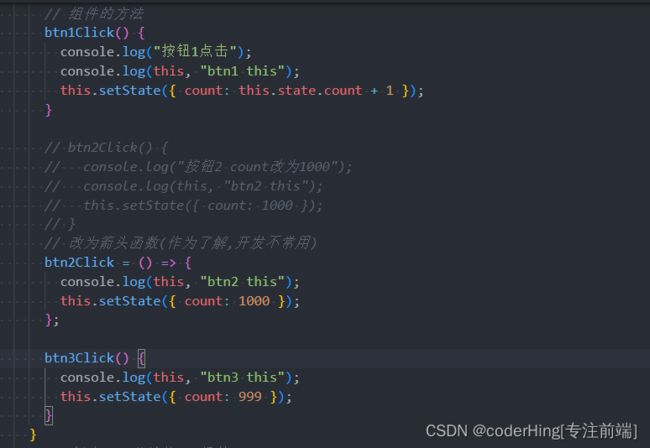
1.react数据异步更新定义一个类组件模板:classMyComextendsReact.Component{}设置state状态数据:state={name:"张三"}render()渲染函数:render(){return{this.state.name}}过程:this打点调用自定义函数change绑定click事件,返回一个button按钮,通过this.state打点调用自定义属性na
- C语言蓝桥杯组题目
小猿_00
C语言入门到超神c语言蓝桥杯开发语言
文章目录前言创作不易,你的鼓励,我的动力,学有所成,则是意义;题目第一题.1,2,3,4能组成多少个互不相同且无重复数字的三位数?都是多少?第二题:一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少?第三题:输入某年某月某日,判断这一天是这一年的第几天?第四题:输入三个整数X,Y,Z,请把这三个数由小到大输出第五题:C语言用*号输出字母C的图案1第六题:C语言
- react16版本之后开发中的注意点之setState异步
_云淡风轻_
react
setState(setState底层为异步的原因)防止短时间内多次修改setState影响虚拟dom的比对及render方法的执行。因此,setState是异步函数。那么及时获取state数据就要在异步函数执行完毕而非按照代码从上到下的执行来获取。如:state={inputValue:"12"};this.setState((prevState)=>({inputValue:''}),()=>
- redux中action的异步更新state踩坑1
尼古拉斯二嘎
react
reducer的异步更新state引发的问题以及处理方案有些需求比如:我们想在接口请求完成后立即获取state的状态,然后去做路由跳转等等操作,但是redux中action操作的state都是异步的,怎么办呢?下面我们看一个例子在组件中我们想点击后立即获取到state状态然后再跳转:importReact,{Component}from'react'import{connect}from'reac
- C/C++、网络协议、网络安全类文章汇总
大草原的小灰灰
网络安全c语言c++网络协议网络安全密码学
文章简介本文章主要对本博客的所有文章进行了汇总,方便查找。内容涉及C/C++编程,CMake、Makefile、Shell脚本,GUI编程框架MFC和QT,Git版本控制工具,网络协议基础知识,网络安全领域相关知识,Windows、Linux和Mac平台软件打包流程,一些实用的C/C++开源框架。对于访问量过万的文章进行了标记。文章汇总C/C++编程C++11新特性之std::function类模
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- 《CPython Internals》阅读笔记:p285-p328
codists
读书笔记python
《CPythonInternals》学习第15天,p285-p328总结,总计44页。一、技术总结1.shallowcomparisonp285,InObjectsobject.c,thebaseimplementationoftheobjecttypeiswritteninpureCcode.Therearesomeconcreteimplementationsofbasiclogic,like
- 《CPython Internals》阅读笔记:p250-p284
codists
读书笔记python
《CPythonInternals》学习第14天,250-p284总结,总计25页。一、技术总结介于我觉得作者写得乱七八糟的,读完我已经不想说话了,所以今日无技术总结。二、英语总结(生词:2)1.spawn(1)spawn:来自于词根expandere。(2)expandere:ex-(“out”)+pandere(“tospread”)spawn原来的意思是“spreadingoutoffish
- 《CPython Internals》阅读笔记:p221-p231
codists
笔记
《CPythonInternals》学习第12天,p221-p231总结,总计11页。一、技术总结无。二、英语总结(生词:2)1.atatimeidiom.separately(单独地)inthespecifiedgroups(一次)。示例:(1)Icanonlydoonethingatatim(我一次只能做一件事)。(2)Wecarriedtheboxestwoatatimeupthestair
- 《CPython Internals》阅读笔记:p152-p176
codists
读书笔记python
《CPythonInternals》学习第10天,p152-p176总结,总计25页。一、技术总结1.addinganitemtoalistmy_list=[]my_list.append(obj)上面的代码涉及两个指令:LOAD_FAST,LIST_APPEND。整章看下来这有这点算是可以记的了,其它的只感觉作者在零零碎碎的罗列内容。二、英语总结(生词:1)无。关于英语的注解同步更新汇总到htt
- 《CPython Internals》阅读笔记:p1-p19
codists
笔记
《CPythonInternals》学习第1天,p1-p19总结,总计19页。一、技术总结无。二、英语总结(生词:2)1.humblevshumbled(1)humble:humus(“earth”)adj.字面意思是“ontheground”,后面引申为“lowlyinkind,state,condition(卑微)”,“notproudthatyouareimportant(谦卑)”。(2)h
- Qt开发总结(13)——控件之显示控件
bjtuwayne
Qt5-入门到实践
中间穿插了一个资源系统,也是突然有感写的。这篇笔记接着第11章——输入控件继续向下写。本篇笔记总结Qt的显示控件。Qt显示控件有以下几种:控件名对应类名描述标签QLabel显示文字和图片
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- 《CPython Internals》阅读笔记:p329-p335
codists
读书笔记python
《CPythonInternals》学习第16天,p329-p335总结,总计7页。一、技术总结1.debuggingp331,Therearetwotypesofdebugger,consoleandvisual——作者将debugger分为两类:(1)console:lldb(MAC系统使用),GDB(Linux系统使用))。(2)visual:VisualStudioDebugger,CLi
- 【HAL库】STM32CubeMX开发----STM32F407----USB实验(CDC虚拟串口)
根号五
#嵌入式开发stm32单片机HAL库STM32CubeMXUSB
STM32CubeMX下载和安装详细教程【HAL库】STM32CubeMX开发----STM32F407----目录STM32F407-HAL库:USB实验(CDC虚拟串口)-程序源码前言本次实验以STM32F407VET6芯片为MCU,使用25MHz外部时钟源。USB通信引脚与MCU引脚对应关系如下:USB通信引脚MCU引脚DM(D-)PA11DP(D+)PA12原理图
- 【Web前端】JWT(JSON Web Tokens)概述
泡芙冰淇淋ya
Web前端json
1、简介JWT(JSONWebTokens)是一种用于双方之间安全传输信息的简洁的、URL安全的令牌标准。它基于JSON对象,并通过数字签名确保其完整性和真实性。JWT因其小巧、自包含以及易于在客户端和服务器之间传输的特性而被广泛使用于身份验证和信息交换的场景中。2、组成部分JWT由三个部分组成,这三部分通过点(.)分隔:Header(头部):头部通常包含了两部分信息:例如:typ:表示令牌的类型
- Adaptive AUTOSAR 学习笔记 3 - AP 背景、技术及特征
aFakeProgramer
APAUTOSAR#APAUTOSAR新标准解读系列学习笔记
本系列学习笔记基于AUTOSARAdaptivePlatform官方文档R20-11版本。本文从AUTOSAR_EXP_PlatformDesign.pdf开始,一边学习,一边顺带着翻译一下。尽力而为,不保证精确。你若愿意,也可以当作AUTOSARAdaptivePlatform(AP)中文版来阅读1介绍1.1内容本规范(AUTOSAR_EXP_PlatformDesign.pdf)描述AP设计。
- arcgis js 怎么加载geoserver发布的wms服务
niuge No.1
1024程序员节
arcgisjsapi加载wms服务,官方的参考样例:WMSLayer|SampleCode|ArcGISMapsSDKforJavaScript4.30|EsriDeveloper按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下:constlayer=newWMSLayer({url:"http://127.0.0.1:8080/geoserver/ne
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出