- 高清(200万像素)多灯红外防水枪型网络摄像机 DH-IPC-HFW5200-IRA
weixin_30846599
php
DH-IPC-HFW5200-IRA-0722Ahttp://download.dahuatech.com/instruction_download.php?classOne=3907&classTwo=3912&keyword=DH-IPC-HFW5200-IRA-0722Ahttp://www.dahuatech.com/product_detail-449.html转载于:https://w
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
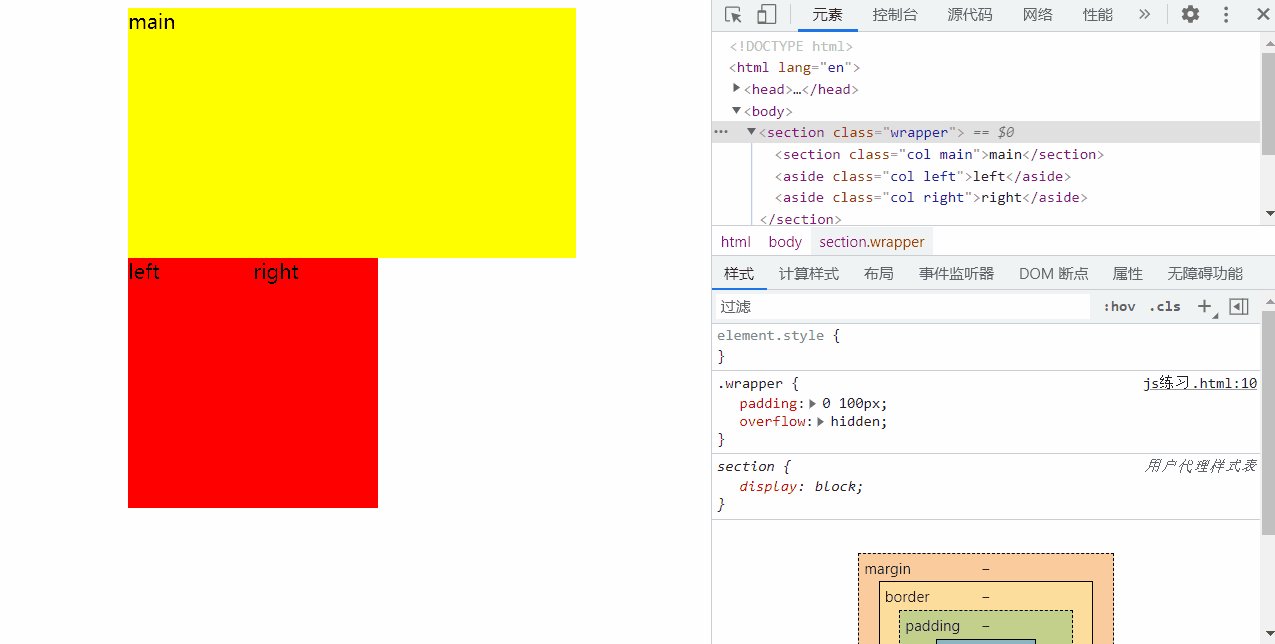
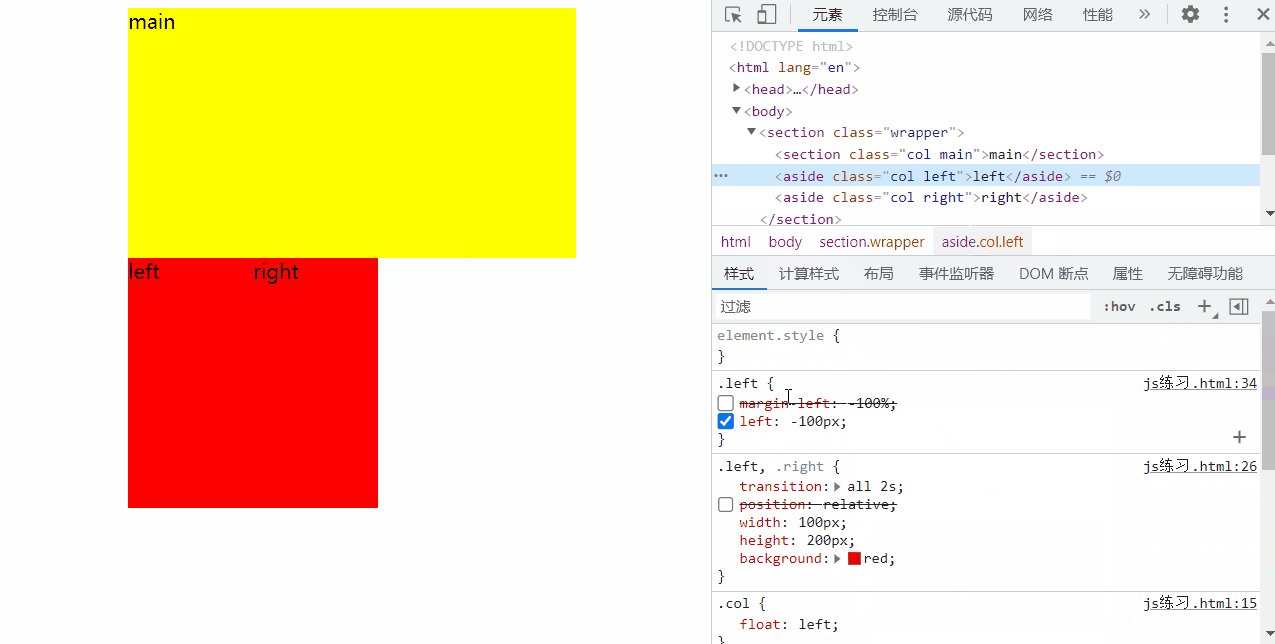
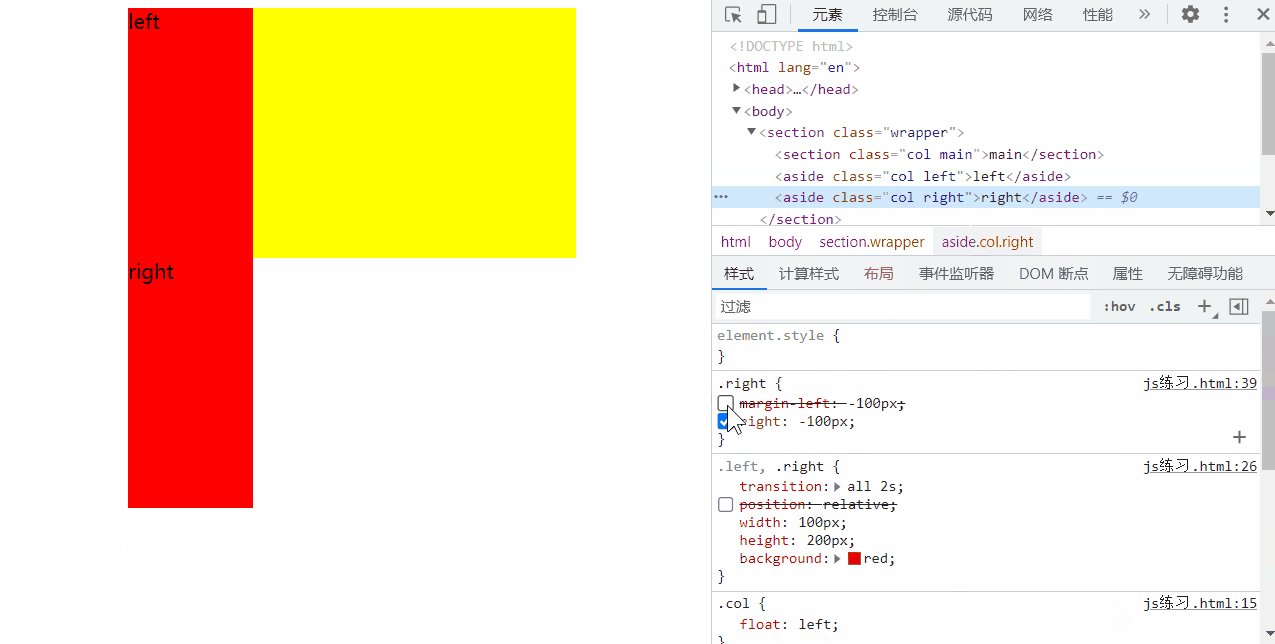
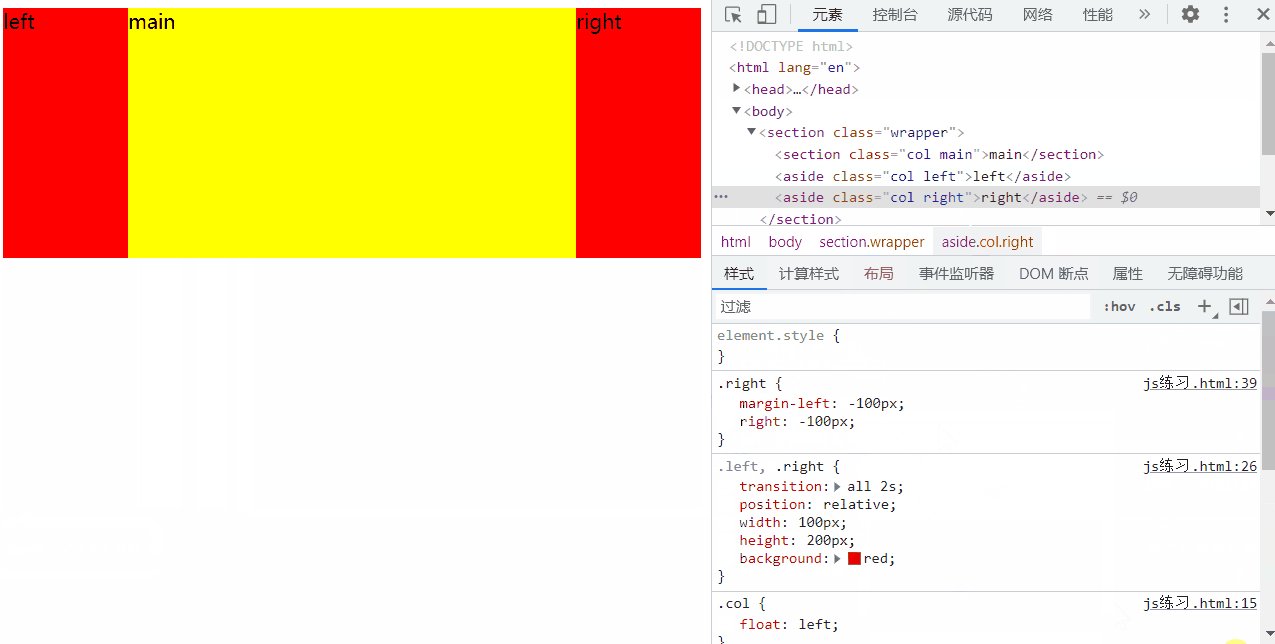
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- BabylonJS初学习笔记
Marina-37
学习笔记
初步接触Babylonjs,由于学习跨度会比较大,所以就做了一些笔记,在此分享出来,希望能够对那些和我一样学习的新人有所帮助。通过Babylon官网学习这个项目主要就是一些基础方法的学习,以静态HTML为主,附带一些个人笔记,持续更新。项目地址:babylon-learn-byDoc:通过babylon官方网站进行学习,创建一些交互式web文件。Babylon官网:https://www.baby
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- PostgreSQL体系结构
eygle
原文:https://www.enmotech.com/web/detail/1/764/1.html导读:本文主要从日志文件、参数文件、控制文件、数据文件、redo日志(WAL)、后台进程这六个方面来讨论PostgreSQL的结构。一、引言PostgreSQL是最像Oracle的开源数据库,我们可以拿MySQL和Oracle来比较学习它的体系结构,比较容易理解。本文会讨论pg的如下结构:日志文件
- c# list排序的三种实现方式
CHCH998
c#排序LIS实现list
本文转载自:https://www.cnblogs.com/bradwarden/archive/2012/06/19/2554854.html作者:bradwarden转载请注明该声明。用了一段时间的gridview,对gridview实现的排序功能比较好奇,而且利用C#自带的排序方法只能对某一个字段进行排序,今天demo了一下,总结了三种对list排序的方法,并实现动态传递字段名对list进行
- 详细介绍:如何使用 form-serialize 实现表单数据快速收集
还是鼠鼠
ajax前端javascriptbootstrapwebvscodenode.js
目录功能概述代码实现1.form-serialize插件源码2.HTML示例代码总结在表单处理过程中,手动提取用户输入的数据可能会显得繁琐且容易出错。form-serialize是一个强大的工具,可以帮助你快速、准确地收集表单中的数据,并将其转换为对象或URL编码字符串,便于后续使用和提交。本教程通过完整代码和详细说明,帮助开发者快速掌握其用法。功能概述form-serialize提供了一种简单而
- 关于CSS中毛玻璃和滤镜使用总结
计算机软件程序设计
知识科普css
【1】毛玻璃毛玻璃效果(也称为磨砂玻璃效果)可以通过CSS的backdrop-filter属性来实现。这个属性允许你在背景上应用各种滤镜效果,从而创建出类似磨砂玻璃的效果。这种效果通常用于创建半透明背景下的模糊效果,使得背景图像或颜色变得柔和,同时保持前景内容的清晰可见。示例代码HTML结构CSS毛玻璃效果毛玻璃效果这是一个使用CSS创建的毛玻璃效果。CSS样式body,html{height:1
- 如何运用python爬虫获取大型资讯类网站文章,并同时导出pdf或word格式文本?
大懒猫软件
深度学习python网络爬虫自然语言处理
这里,我们以比较知名的商业新知网站https://www.shangyexinzhi.com/为例进行代码编写,下面进行代码应用思路。第一部分,分析网站结构首先,我们来分析,要使用Python技术分析一个网站的结构,通常可以通过以下步骤实现:获取网站的HTML内容:使用requests库来获取网站的HTML源代码。解析HTML内容:使用BeautifulSoup库来解析HTML,提取网站的结构信息
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- Linux上安装类似xshell的终端管理工具
爱学习的狮王
Linux/ShellFinalshell
Windows版下载地址:http://www.hostbuf.com/downloads/finalshell_install.exeMac版,Linux版安装及教程:http://www.hostbuf.com/t/1059.html一键安装脚本rm-ffinalshell_install_linux.shwgetwww.hostbuf.com/downloads/finalshell_ins
- React Native 0.77 发布:更强的样式支持与性能优化
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- python爬取自如网房源信息
2401_87368790
python开发语言
本次爬取自如网房源信息所用到的知识点:requestsget请求lxml解析htmlXpathMongoDB存储正文分析目标站点url:http://hz.ziroom.com/z/nl/z3.html?p=2的p参数控制分页get请求获取单页源码--coding:utf-8--importrequestsimporttimefromrequests.exceptionsimportRequest
- pygame下载
2401_86461228
pygamepython
pygame下载先进入pygame官网下载与你python对应的版本,然后解压:https://www.pygame.org/download.shtml然后打开cmd命令输入pipinstallpygame等待执行结束,然后打开python输入代码importpygame再运行,入出现以下情况说明安装成功注:我的python是32位的
- idea连接mysql
weixin_33758863
开发工具
https://blog.csdn.net/Golden_soft/article/details/80952243转载于:https://www.cnblogs.com/jitipaper/p/10784406.html
- 虚拟DOM
是三好
web补充javascript前端开发语言
一、DOM1、DOM的基本概念DOM将网页的结构表示为一个树形结构,其中每个元素、属性和文本都被表示为树中的一个节点。文档节点(DocumentNode):树的根节点,代表整个HTML文档。元素节点(ElementNode):代表HTML元素,例如、、等。属性节点(AttributeNode):代表HTML元素的属性,例如id、class、href等。文本节点(TextNode):代表HTML元素
- YOLO 安装 并且命令行指定配置文件
ELI_He999
python人工智能YOLO人工智能深度学习
pipinstallultralyticssettings.yaml保存到当前目录,data参数yolo命令行指定配置文件{"settings_version":"0.0.6","datasets_dir":"xxxx\\datasets","weights_dir":"xxxx\\weights","runs_dir":"xxxx\\runs","uuid":"xxxx","sync":true
- CSS 提示工具:优化网页设计,提升用户体验
froginwe11
开发语言
CSS提示工具:优化网页设计,提升用户体验在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够赋予网页独特的视觉风格,还能够提升用户体验。为了帮助设计师和开发者更高效地使用CSS,各种提示工具应运而生。本文将为您详细介绍CSS提示工具的功能、特点以及如何选择合适的工具,以优化网页设计和提升用户体验。一、CSS提示工具概述CSS提示工具是一种辅助设计师和开发者编写和调试CSS的工具。这
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- python提出HTML中的连接和文本。
laocooon523857886
Python前端服务器linux
49LanguagesSimpleEnglishBahasaIndonesiaBahasaMelayuCataleskyDanskDeutschEestiEspaolEsperantoEuskaraFranaisGalegoHrvatskiItalianoLietuviMagyarNederlandsNorskbokmlNorsknynorskPolskiPortugusRomnSlovenina
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 即时通讯技术文集(第42期):直播技术合集(Part2) [共13篇]
即时通讯im网络编程
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第42期。[-1-]实时音频的混音在视频直播中的技术原理和实践总结[链接]http://www.52im.net/thread-1904-1-1.html[摘要]今天,我们就来聊一聊混音技术在视频直播应用中的实现原理、方案等,及其在创新玩法中的实践应用。[-2-]七牛云技术分享:使用QUIC协议实现
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- Formality:时序变换(三)(相位反转)
日晨难再
Synopsys#Formality数字IC硬件工程
相关阅读Formalityhttps://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482https://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482一、引言时序变换在DesignComp
- Wi-Fi AP模式入门(基于ESP-IDF)
弱冠少年
嵌入式软件网络
主要参考资料:Wi-Fi库:https://docs.espressif.com/projects/esp-idf/zh_CN/v4.4/esp32s3/api-reference/network/esp_wifi.htmlESP-NETIF:https://docs.espressif.com/projects/esp-idf/zh_CN/v4.4/esp32s3/api-reference/n
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比