SpringBoot整合JavaFX进行桌面应用开发
目录
一、创建一个spring boot工程
二、导入JavaFX依赖
三、创建fxml文件以及controller类文件
3.1 创建一个fxml文件
3.2 创建对应的controller文件
四、Scene Builder的使用
4.1 下载安装
4.2 运行
4.3 界面编辑
五、 修改主启动类
六、测试运行
七、Jfoenix
学习参考:
一、创建一个spring boot工程
第一步,我们直接使用Spring Initializr构建一个Springboot工程
啥都不用选,立即添加,当然你要添加也可以。注意我们这里不是web项目,不用添加web相关依赖
二、导入JavaFX依赖
de.roskenet
springboot-javafx-support
2.1.6
三、创建fxml文件以及controller类文件
什么是fxml文件?
FXML是一种以XML的格式表示JavaFX界面对象的文件,FXML文件中的每一个元素可以映射到JavaFX中的一个类,每个FXML元素的属性或者其子元素都可以映射为该对应JavaFXML类的属性。
说白了就是控制这个界面的文件,可以理解为界面的代码表示~~
为什么需要Controller类文件?
用来绑定这个fxml文件用的,用于控制这个界面的一些操作,实现一些功能~~
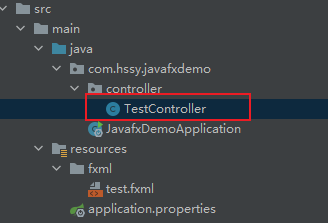
3.1 创建一个fxml文件
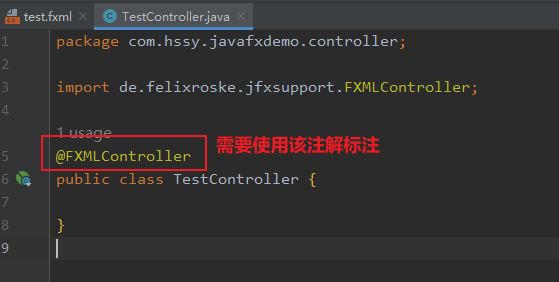
3.2 创建对应的controller文件
现在我们就可以通过JavaFX相关的代码直接上手了。
但是,考虑到写代码比较麻烦,这里提到一款工具Scene Builder。
可以帮助我们自动生成UI界面相关的fxml文件和对应的controller类,只不过具体的处理逻辑需要我们写罢了。
四、Scene Builder的使用
Scene Builder作为一款Java拖拽式页面设计编码工具,具有强大的拖拽设计能力,对于一些入门以及需要快速响应页面编码的情况,该工具的效果绝对令人满意。
4.1 下载安装
略,网上一大把
4.2 运行
选中我们创建的fxml文件,右键选择Open In SceneBuilder打开
4.3 界面编辑
会自动打开Scene Builder的窗口,我们只需要拖拽响应的组件到场景中,添加设置即可。例如:
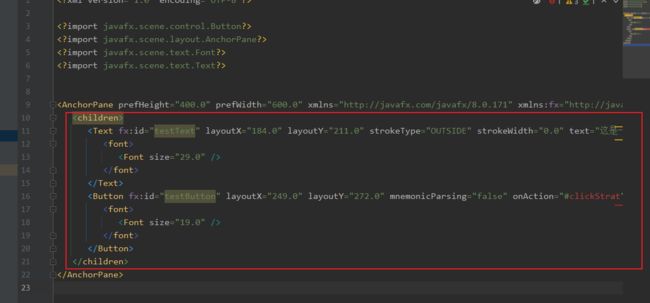
然后它会自动为我们的test.fxml文件添加对应的视图相关的代码
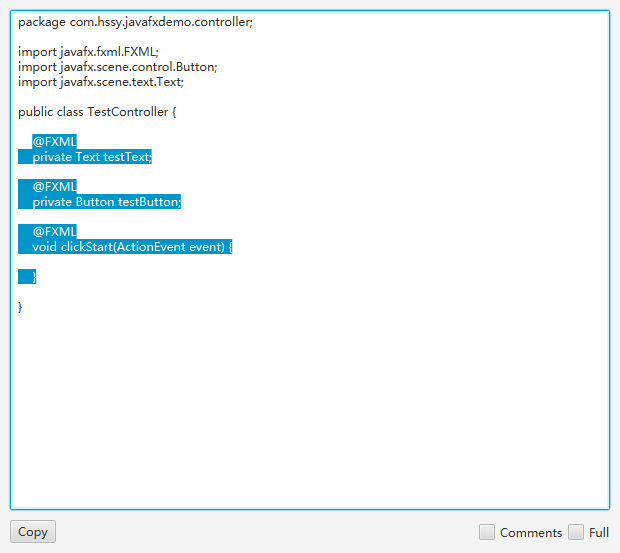
下面,我们只需要生成对应的控制器代码即可。自行复制过去
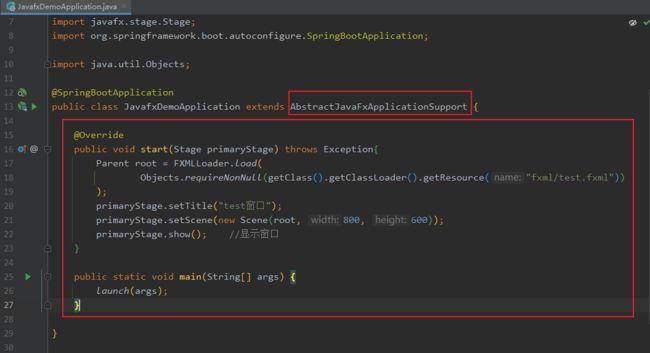
五、 修改主启动类
如下:
六、测试运行
启动刚才的main方法,运行看看效果,ok
七、Jfoenix
我们发现JavaFX提供的原生组件的样式都很丑,那么有没有一些第三方的样式组件可以供我们使用呢?答案是有的。比如这个Jfoenix。
JavaFX是一个Java库,可以使用它开发富互联网应用程序。然而原生的UI控件不是很好看,
而Jfoenix则是一位大佬开发的仿谷歌的MD设计的UI控件。
使用方法可是相当简单的,只需要额外再引入依赖即可。
com.jfoenix
jfoenix
8.0.10
这样,我们就可以在fxml文件中使用相应的组件标签即可。
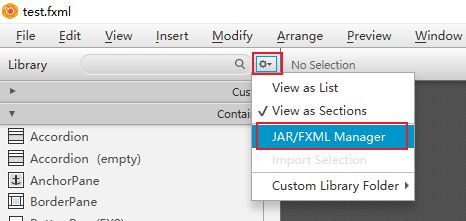
当然了,如果我们不想自己写,使用Scene Builder的话,那么相应的Scene Builder工具也需要引入Jfoenix的jar包。
进入后,只需要设置一下jar包的位置,即把我们刚才在maven中导入的jar包指向它就可以了。
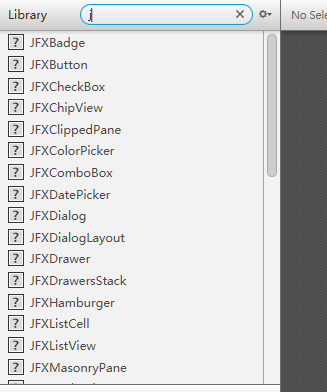
此时,我们发现就多出了很多组件
下面我们修改一下页面,看看
重启测试看看
学习参考:
IntelliJ IDEA中配置SceneBuilder_根根根生的博客-CSDN博客
JavaFX+Jfoenix 学习笔记(序)--引言And软件截图_足信方为的博客-CSDN博客
JavaFX之Scene Builder的使用(开发一款GUI小工具原来这么简单)_scenebuilder使用教程_Killing Vibe的博客-CSDN博客
JFoenix中文教程:2、JFXButton按钮组件_蜡笔小新历险记的博客-CSDN博客
JavaFX SceneBuilder设置按钮的背景颜色_学亮编程手记的博客-CSDN博客
JavaFX之Scene Builder详细使用说明之组件篇(2)——常用组件_scenebuilder_二木成林的博客-CSDN博客
JavaFx界面设计【SceneBuilder版】适合初学者_javafx漂亮界面_小和尚0421的博客-CSDN博客
JavaFX学习笔记(最全,最详细)_setopacity(0.5);_小番茄夫斯基的博客-CSDN博客