Vue:vuex
一、vuex概述
1、vue插件
vuex 是实现数据集中式状态管理的插件。数据由 vuex 统一管理。其它组件都去使用 vuex 中的数据。只要有其中一个组件去修改了这个共享的数据,其它组件会同步更新。
2、全局事件总线和 vuex 插件的区别
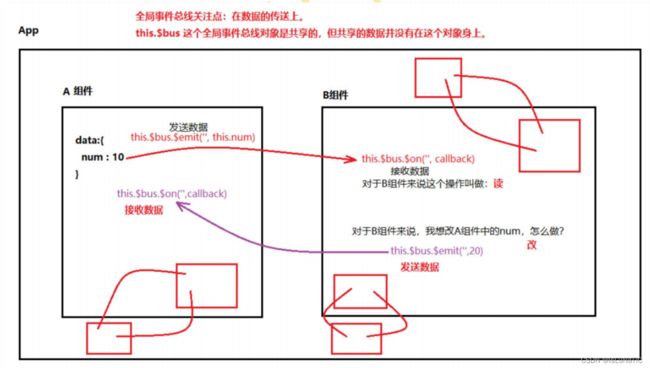
全局事件总线关注点:组件和组件之间数据如何传递,一个绑定$on,一个触发$emit。数据实际上还是 在局部的组件当中,并没有真正的让数据共享。只是数据传来传去。
vuex 插件的关注点:共享数据本身就在 vuex 上。其中任何一个组件去操作这个数据,其它组件都会同步更新。是真正意义的数据共享。
3、vuex的使用场景
4、搭建vuex环境
①安装vuex:
vue2:npm i vuex@3 vue3: npm i vuex@4
②创建目录和 js 文件
③创建store.js文件
//引入vue
import Vue from 'vue'
//引入vuex插件
import Vuex from 'vuex';
//使用插件
Vue.use(Vuex)
//创建三个核心对象
const actions = {}
const mutations = {}
const state = {}
// 创建store对象, 管理三个核心对象
const store = new Vue({
//负责执行某个行为的对象
actions: actions,
//负责更新的对象
mutations: mutations,
//状态对象
state: state
})
//导出store
export default store
//简写形式
// export default new Vuex.Store({ actions, mutations, state })④在main.js里面导入store.js文件,完成之后所有的 vm 和 vc 对象上会多一个$store 属性
通过vm.$store或者vc.$store来获取store对象
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入store
import store from "./vuex/store"
new Vue({
el: '#app',
store: store,
render: h => h(App)
})
二、vuex真实场景
1、App.vue
数字:{{ $store.state.num }}
methods里面的函数
业务逻辑复杂,代码比较多,如果你将这些代码放到这里的话,这些业务逻辑代码无法得到复用。
无法在其他组件中使用,在其他组件中使用的时候,你还需要把这些代码再写一遍。
调用vuex的API。dispatch是vuex的API。调用这个方法之后,store对象中的plusOne这个action回调函数会被自动调用。
2、store.js
//引入vue
import Vue from 'vue'
//引入vuex插件
import Vuex from 'vuex';
//使用插件
Vue.use(Vuex)
//创建三个核心对象
const actions = {
plusOne(context, val) {
val = val + 1
context.commit("PLUS_ONE", val)
}
}
const mutations = {
PLUS_ONE(state, val) {
state.num += val
}
}
const state = {
num: 0
}
// 创建store对象, 管理三个核心对象
// const store = new Vue({
// //负责执行某个行为的对象
// actions: actions,
// //负责更新的对象
// mutations: mutations,
// //状态对象
// state: state
// })
// //导出store
// export default store
//简写形式
export default new Vuex.Store({ actions, mutations, state })actions对象(负责执行某个行为的对象)
有N多个action,每一个action都是一个回调函数、在action这种回调函数中编写复杂的业务逻辑。
原则:action是专门用来处理业务逻辑,或者说发送AJAX请求的。
context参数:context是vuex的上下文,value参数:传过来的数据。
如果业务逻辑非常负责,需要多个 actions 中的方法联合起来才能完成,可以在回调函数中使用
context 继续调用 dispatch 方法触发下一个 action 方法的执行。
mutations对象(负责更新的对象)
存在N多个mutation,每一个mutation都是一个回调函数,回调函数的作用是:更新state。
只要state一更新,因为是响应式的,所以页面就重新渲染了。
state参数:状态对象, value参数:上一环节传过来的数据。
state对象(状态对象)
等同于Vue当中的data(叫做状态),状态对象(数据对象),已经做了响应式处理的。
3、main.js
首先要引入store.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 引入Vuex插件中的核心对象store
import store from './vuex/store'
new Vue({
el : '#app',
// 一个全新的配置项,以前没有学过:store
// 加上这个配置项之后,vm以及所有的vc对象上都会多一个属性:$store
// 以后通过vm.$store或者vc.$store来获取store对象。
//store : store,
store,
render : h => h(App),
})new Vue里面的配置项
加上store : store,这个配置项之后,vm以及所有的vc对象上都会多一个属性:$store
以后通过vm.$store或者vc.$store来获取store对象。
4、getters配置项
const getters = {
reversedName(state){
return state.username.split('').reverse().join('')
}
}
反转的用户名:{{ $store.getters.reversedName }}
有很多getter,每一个getter可以看做一个计算属性,每一个getter方法都会自动接收一个state对象
类似于 Vue 当中的:data 和 computed 的关系。
四、代码的简单优化
1、mapState 和 mapGetters 的使用(优化计算属性)
①使用 mapState 和 mapGetters 进行名称映射,可以简化代码。
②使用 mapState 和 mapGetters 的前提是先引入
import {mapState, mapGetters} from 'vuex'③mapState 如何使用,在 computed 当中使用 ES6 的语法
...mapState({name:'name'})数组形式
...mapState(['name'])插值语法就可以修改为:{{name}}
...mapGetters({reverseName:'reverseName'})...mapGetters([‘reverseName’])2、 mapMutations 和 mapActions 的使用(优化 methods)
import {mapMutations, mapActions} from 'vuex' methods : {
// 对象写法
...mapActions({add:'plusOne',reverseName:'reverseName'})
// 数组写法(前提是:保证 methods 中的方法名和 actions 中的方法名一致)
...mapActions(['plusOne', 'reverseName'])
}