- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- 精选2024年5款流程图软件,第一款强推
Firra流程图
流程图
流程图绘制是现代化办公中必不可少的一部分,无论是用于团队协作、项目管理还是业务流程优化等,流程图都起到了最强辅助的作用。目前在线流程图工具是时下较为流行的绘制流程图方式。下面就为大家总结5款流程图软件的使用心得,也是在众多流程图软件中挑选出来的top5,可从中挑选一款最适合自己的进行使用哦。1.Firra在线流程图Firra是一款在线流程图工具,主打理念是轻便快捷,随时随地创作。Firra流程图的
- Linux——Linux系统编程之基于TFTP实现服务器与开发板间的文件传输实战总结
Winter_world
Linux系统TFTP服务器搭建TFTP文件传输
目录0引言1TFTP服务器搭建1.1TFTP基础1.2Ubuntu搭建TFTP服务器1.3测试TFTP服务器2开发板实现TFTP文件传输2.1同一网段2.2配置2.3客户端与服务器的通信0引言我们前面总结的Linux字符设备、串口编程博文中,在虚拟机中编译得到可执行文件后,都是通过U盘连接开发板进行测试验证的,或者就是把可执行文件编译到最小系统中,再OTG烧写进开发板,这两种方法都比较麻烦,这里我
- 使用 Sa-Token 完成踢人下线功能
一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- JavaScript反爬技术解析与应对
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦
- 《Operating System Concepts》阅读笔记:p460-p4470
操作系统
《OperatingSystemConcepts》学习第36天,p460-p4470总结,总计11页。一、技术总结无。二、英语总结(生词:3)1.lifespan(1)lifespan:life+span("theperiodoftimethatsthexistsorhappens")c.也写作life-span,thelengthoftimeforwhichathingexists(寿命)。(2
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- 关于AIGC降重 方法的总结
hjehheje
AIGC
在当下信息如潮水般涌来的内容创作世界里,“小狗伪原创”这个独特的存在,犹如一颗投入平静湖面的石子,激起了层层涟漪。那么,小狗伪原创到底处于何种档次呢?这一问题如同神秘的宝藏,亟待我们去探索和剖析。一、小狗伪原创的定义小狗伪原创,说白了,就是借助特定手段,对原始内容进行一番“乔装打扮”。它对原文的语句结构进行巧妙变换,词汇也被替换成看似不同实则相近的表述,可其骨子里的核心思想以及大部分内容,依旧深深
- 开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
- Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutterflutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
- 小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
- Vs code搭建uniapp-vue项目
.try-
uni-app
安装vue环境npminstall-g@vue/clinode版本建议18或者18以上vuecreate-pdcloudio/uni-preset-vue项目名称----正式版vuecreate-pdcloudio/uni-preset-vue#alpha项目名称----alpha版Vue3/Vite版npxdegitdcloudio/uni-preset-vue#vite项目名称---js-正式
- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
- 青少年编程与数学 02-011 MySQL数据库应用 10课题、记录的操作
明月看潮生
编程与数学第02阶段数据库青少年编程mysql编程与数学
青少年编程与数学02-011MySQL数据库应用10课题、记录的操作一、表的记录表的记录的组成示例插入记录查看记录记录的操作1.插入记录(INSERT)2.更新记录(UPDATE)3.删除记录(DELETE)4.查询记录(SELECT)记录的约束示例:带约束的表总结二、添加记录1.插入单条记录插入单条记录2.插入多条记录插入多条记录3.插入部分字段插入部分字段4.插入查询结果插入查询结果5.插入时
- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
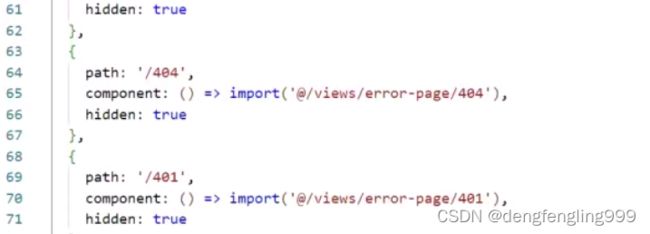
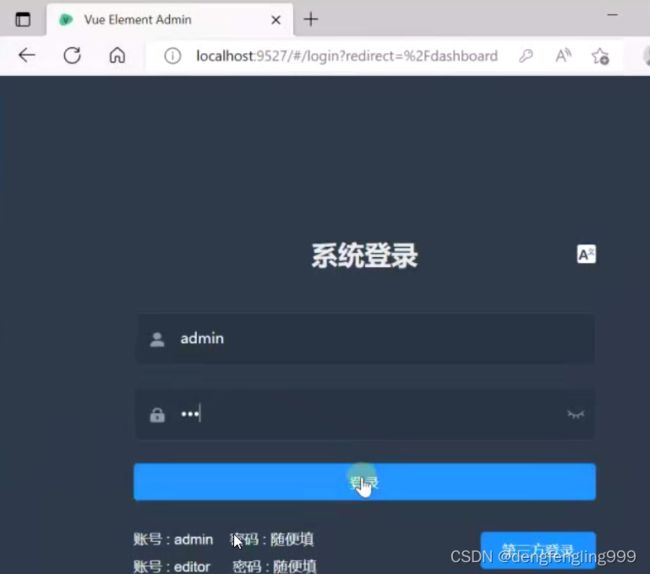
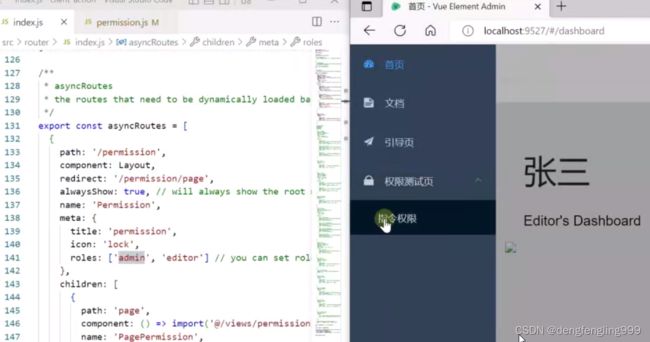
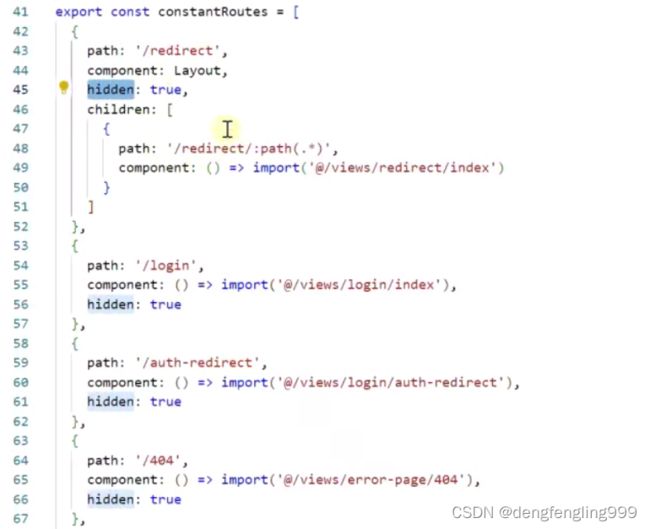
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- Vue 表单输入绑定,双向绑定
天马3798
Vuevue.jsjavascript前端Vue表单输入绑定Vue表单双向绑定
一、v-model指令用于Vue表单双向绑定用户Vue组件属性双向绑定v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑定valueproperty并侦听input事件;和会绑定checkedproperty并侦听change事件;会绑定valueproperty并侦听change事件。二、v-model使用案例文本姓名
- 秒杀场景的设计思考
思无邪6675
后端
秒杀场景的设计思考在学习Redis的之后,一个绕不开的话题就是秒杀系统的设计。本文将从下面几个方面展开一下个人简单的理解:秒杀场景的介绍设计的核心思路怎么限流、削峰、异步planB总结秒杀场景的介绍秒杀场景是大家常说的高并发场景,但是实际上其与单纯的高并发还有一点不同,主要区别就是其流量来的猛增,几乎是一个垂直的增长,而非线性增长的并发。其具有如下特点:瞬时高并发读多写少不能超卖设计的核心思路在
- 「MySQL」日期时间格式化函数 DATE_FORMAT() 的使用详解
m0_74823827
mysqladbandroid
目录一、DATE_FORMAT()语法二、格式化字符串详解三、常见日期时间格式组合四、业务场景五、总结一、DATE_FORMAT()语法DATE_FORMAT()是MySQL中用于格式化日期时间的函数:语法:DATE_FORMAT(date,format_string)date:需要格式化的日期化时间值,一般是需要被格式化的日期时间类型(datetime类),但也可以是日期时间形式的字符串form
- 计算机视觉总结
Trank-Lw
计算机视觉深度学习人工智能
以下是针对上述问题的详细解答,并结合代码示例进行说明:1.改进YOLOv5人脸检测模块,复杂光照场景准确率从98.2%提升至99.5%优化具体过程:光照补偿:在数据预处理阶段,采用自适应光照补偿算法,对图像进行实时增强,以减少光照变化对人脸检测的影响。数据增强:在训练数据中增加复杂光照场景下的样本,如强光、弱光、背光等,通过数据增强提高模型对不同光照条件的适应性。模型调整:对YOLOv5模型的网络
- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- 【零基础入门】一篇弄懂nn.Sequential以及ModuleList的使用(呕心沥血版)
十二月的猫
PyTorch深度学习pytorch零基础入门
个人主页:十二月的猫-CSDN博客系列专栏:《PyTorch科研加速指南:即插即用式模块开发》CSDN博客十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光目录1.前言2.Sequential类的使用2.1序列容器简单注入2.2序列容器字典注入2.3序列容器函数注入2.4序列容器修改2.5序列容器删除3.nn.ModuleList()的使用3.1定义模型3.2使用模型4.总结1.前言《
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 学习笔记——GPU
鹤岗小串
gpu算力分布式信息与通信系统架构硬件架构运维笔记
本文为学习笔记,故只对知识点依据自己的理解作概要总结,方便以后复习激活记忆。注:本文中GPU的讲解以A100型号为例,V100跟A100的架构差别不大也可适用,但是其他架构可能会有所出入。一、GPU硬件结构NVIDIAA100GPU的硬件结构HBM2:显存MemoryController:负责控制HBM2和L2Cache之间的通信High-SpeedHub:GPU总线,将NVLink、PCIE、E
- 深入理解 Vue3 中的 Reflect 和 Proxy 使用
写完这行代码打球去
#vuevue.js前端javascript
Proxy详解讲到Proxy对象相信大家都肯定很熟悉,vue3的响应式原理就是以此为基础的。Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。Proxy语法简要介绍constp=newProxy(target,handler)handler常用方法get-拦截对象属性的读取操作set-拦截对象属性的设置操作has-拦截属性查询操作delet
- 【教程】MYSQL中my.ini配置文件内容解读
陳青雲
安装教程mysqladb数据库
文章目录前言InnoDB设置1.`innodb_buffer_pool_size`2.`innodb_log_file_size`总结安全设置1.`secure-file-priv`2.`sql_mode`总结其他设置1.`max_allowed_packet`2.`max_connections`性能优化1.`query_cache_type`2.`thread_cache_size`总结win
- 如何一键修改MDK代码风格以及error in include chain (cmsis_armcc.h): expected identfieror报错解决方法
superior tigre
单片机单片机stm32嵌入式硬件
目录一、修改MDK代码风格的两种方法1.直接设置2.替换global.prop文件,一键设置二、errorinincludechain(xxxxxxx.h):expectedidentfieror等报错的解决方法一、修改MDK代码风格的两种方法最近在学习某原子stm32的HAL库视频,被教学代码的风格深深吸引,感觉keil默认代码风格是越看越别扭,所以决定自己修改一下代码的格式,总结了两种方法,这
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla
![]()
![]()
![]()
![]()
![]()

![]()
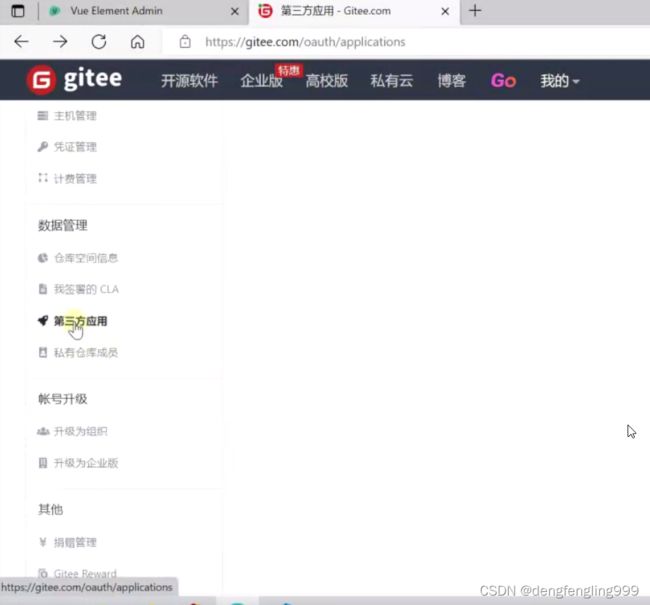
![]() 选择第三方应用
选择第三方应用![]()
![]()