了解数组
●数组就是一组数据的集合,用中括号 []表示
●数组也是一种数据类型,属于复杂数据类型Array
●数组里面的数据排列是按照一定顺序排列的,也叫有序的数据集合
●数组里面所有数据的排列都是按照序号进行排列的
○我们管 "序号" 叫做 索引 或者 下标
○索引: 从0开始, 依次+1
●在 [] 里面存储着各种各样的数据,按照顺序依次排好
数组的特点
●数组定义时无需指定数据类型
●数组定义时可以无需指定数组长度
●数组可以存储任何数据类型的数据
创建一个数组
字面量创建一个数组
●直接使用 [] 的方式创建一个数组
// 创建一个空数组
var arr1 = []
console.log(arr1);
// 创建一个有内容的数组
var arr2 = [1, 2, 3]
console.log(arr2);内置构造函数创建数组
●使用 js 的内置构造函数 Array 创建一个数组
// 内置构造函数创建数组
var arr = new Array()
console.log(arr)
// 表示创建一个长度为 10 的数组
// 每一个位置都使用 empty 填充
var arr2 = new Array(10)
console.log(arr2)
// 此时创建了一个数组, 内部有三个数据, 分别是 10 20 和 30
// 此时的 10 不在表示数组的长度, 而是数组内的第一个数据
var arr3 = new Array(10, 20, 30)
console.log(arr3)数组的 length属性
●length: 长度的意思
●length 就是表示数组的长度,数组里面有多少个成员,length 就是多少
●length的功能有读写功能
○读
■作用:获取到的就是该数组的长度, 也就是数组内有多少个数据
■语法:数组名.length
○写
■作用:设置该数组的长度
●设置的数字和原始长度一样, 相当于没有设置
●设置的数字比原始长度大, 多出来的位置, 用 empty 补齐
●设置的数字比原始长度小, 从后面开始删除
■语法:数组名.length = 数字
// 数组的 length 属性
var arr = [100, 200, 300, 400, 500]
// length 获取
console.log(arr.length)
// length 设置
// 和原先长度一样, 相当于没有设置
arr.length = 5
console.log(arr)
// 比原先长度大, 用 empty 补齐
arr.length = 100
console.log(arr)
// 比原先长度小, 从后面开始删除数据
arr.length = 3
console.log(arr)数组的索引
●索引,也叫做下标,是指一个数据在数组里面排在第几个的位置
○注意: 在所有的语言里面,索引都是从 0 开始的
●在 js 里面也一样,数组的索引从 0 开始
●索引的功能也有读写能力
○读
■作用:获取数组该索引位置的数据
●如果数组有该索引位置, 那么就是该索引位置的数据
●如果数组没有该索引位置, 那么就是 undefined
■语法:数组[索引]
○写
■作用:给数组的某一个索引位置进行赋值
●如果原先数组中就有该索引位置, 那么就是修改
●如果原先数组中没有该索引位置, 那么就是添加
●如果你设置的索引刚好和 length 一样, 那么就是在最后追加
●如果你设置的索引大于 length, 那么中间空出来的位置用 empty 补齐, 为了保证最后一位的索引一定是 length - 1
■语法:数组[索引] = 值
// 数组的 索引 属性
var arr = [100, 200, 300, 400, 500]
// 索引获取
// 获取数组中索引为 2 对应的数据
console.log(arr[2])
//因为没有索引是100的这个数据,返回的就是undefined
console.log(arr[100]) //undefined
//索引设置
// 因为数组有 [2] 位置, 相当于把 [2] 位置的数据修改了
arr[2] = '我是刚来的'
console.log(arr)
// 因为数组没有 [5] 位置, 相当于添加
// 又因为 5 刚好的 length 一样, 就相当于在数组后面追加数据
arr[5] = 'hello'
console.log(arr)
// 因为数组没有 [10] 位置, 相当于添加
// 如果只是单纯的添加一个 '世界' 在 [10] 的位置, 那么一共就是 6 个数据,
//你设置的最后一个索引又是 [10] , 数组就不对了
// 所以, 他为了保证最后一位的索引一定是 length - 1, 从索引 5 ~ 索引9都用 empty 填充
// 保证了长度依旧是 11
arr[10] = '大家好'
console.log(arr) //[100, 200, '我是刚来的', 400, 500, 'hello', empty × 4, '大家好']数组操作案例
案例1 : 求数组内所有数据的和
// 求数组内所有数据的和
// 0. 准备一个数组
var arr = [100, 200, 300, 400, 500]
// 1. 准备一个变量, 接受叠加结果
var sum = 0
// 2. 循环遍历数组, 拿到每一个数字
for (var i = 0; i < arr.length; i++) {
// 3. 把数组内每一个数据添加到 sum 身上
sum += arr[i]
}
console.log(sum)案例2 : 把10 ~ 20 之间的所有数字保存到数组里面
//把10 ~ 20 之间的所有数字保存到数组里面
//既然要放到一个数组里面就需要准备一个空数组用来存放
var arr = []
console.log(arr.length); //0
//循环遍历得到这些数字
for (var i = 10; i <= 20; i++) {
console.log(i);
//把得到的数组题添加到数组里面
//利用 索引 可以写入的方式来进行添加
// 当你没有这个索引的时候, 是添加
// 当索引刚好和 length 一样的时候, 就是追加
arr[arr.length] = i
}
console.log(arr);数据存储
●通过前面的学习我们知道。数据类型分为基本数据类型(简单数据类型)和复杂数据类型(引用数据类型)
●基本数据类型和复杂数据类型最大的区别就是存储上的区别
●我们的存储空间分为栈和堆
○栈:主要存放基本数据类型的内容
○堆:主要存放复杂数据类型的内容
●复杂数据类型存放在堆内存中。无序排列, 根据地址来查找(堆空间地址)
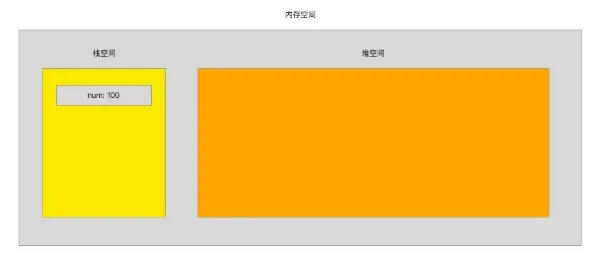
基本数据类型在内存中的存储情况
●var num = 100,在内存中的存储情况
●直接在 栈空间 内有存储一个数据
●栈内存: 按序排列, 先来的在栈底, 后来的在栈顶
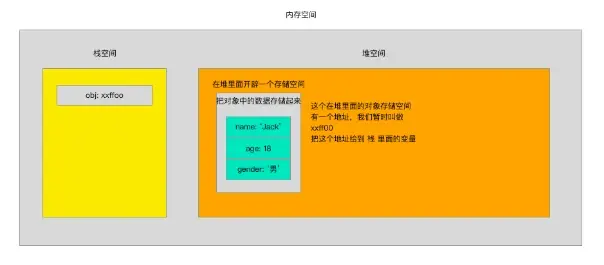
复杂数据类型在内存中的存储情况
var obj = {
name: 'Jack',
age: 18,
gender: '男'
}●复杂数据类型的存储
○在堆里面开辟一个存储空间
○把数据存储到存储空间内
○把存储空间的地址赋值给栈里面的变量
数据类型赋值
●基本数据类型赋值
○赋值的时候, 就是直接值的复制
○赋值以后, 两个变量互相之间没有任何关系
○改变一个变量, 另一个不会发生变化
var n = 10
// 把 n 存储的值赋值给了 m 变量
var m = n
console.log(m)
console.log(n)
m = 20
console.log(m)
console.log(n)●复杂数据类型赋值
○复杂数据类型赋值的时候, 是把变量内存储的地址进行赋值
○赋值以后, 两个变量操作的是一个存储空间
○任意一个变量去改变存储空间内的数据, 另一个变量看到的一样是改变以后的
var obj = { name: '武松' }
// 把 obj 存储的值复制了一份给了 obj2
var obj2 = obj
console.log(obj)
console.log(obj2)
obj2.name = '宋江'
console.log(obj)
console.log(obj2)数据类型比较
●基本数据类型, 就是 值 和 值 之间的比较
var n = 10
var m = 10
console.log(n == m)●复杂数据类型, 是 地址 和 地址 之间的比较
var o1 = {
name: 'Jack'
}
var o2 = {
name: 'Jack'
}
console.log(o1 == o2) //false○因为我们创建了两个对象,那么就会在 堆空间 里面开辟两个存储空间存储数据(两个地址)
○虽然存储的内容是一样的,那么也是两个存储空间,两个地址
○复杂数据类型之间就是地址的比较,所以 obj 和 obj2 两个变量的地址不一样
○所以我们得到的就是 false