HTMLElement元素的: insertAdjacentHTML() 方法接口
HTMLElement: insertAdjacentHTML() method
Element: insertAdjacentHTML() method - Web APIs | MDNThe insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position.![]() https://developer.mozilla.org/en-US/docs/Web/API/Element/insertAdjacentHTML
https://developer.mozilla.org/en-US/docs/Web/API/Element/insertAdjacentHTML
The
insertAdjacentHTML()method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position.insertAdjacentHTML() 方法是将文本当作HTML 或者XML来解析为 element 元素,并将结果节点插入到DOM树中的指定位置。它不会重新解析它正在使用的元素,因此它不会破坏元素内的现有元素。这避免了额外的序列化步骤,使其比直接使用innerHTML操作更快。
语法
insertAdjacentHTML(position, text)
Copy to Clipboard
参数
position (新增的元素定位)
以当前的元素做为参照物,一共有以下4个位置可以插入元素,分2大类,一类是在当前元素内部添加(当儿子),一类是在元素外部添加(做邻居)。以字符串表示如下4个:
"beforebegin"
元素的前面. 当前元素在DOM树里,且有父元素的情况下有效。
"afterbegin"
元素内部开始位置添加,即插入后,做为当前元素的第一个子元素。
"beforeend"
元素内部最后一个元素后面添加。即插入后,做为当前元素最后一个子元素。.
"afterend"
当前元素后面添加. 当前元素在DOM树里,且有父元素的情况下有效。
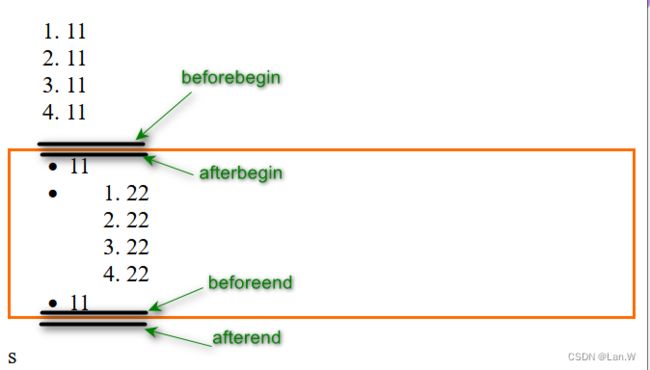
(位置示意图)
text
第二个参数:text:字符串文本,被解析成HTML或者XML并插入到对应位置的DOM树里。
返回值
空(undefined)
Exceptions
This method may raise a DOMException of one of the following types:
NoModificationAllowedError DOMException
Thrown if position is "beforebegin" or "afterend" and the element either does not have a parent or its parent is the Document object.
SyntaxError DOMException
Thrown if position is not one of the four listed values.
Description
The insertAdjacentHTML() method does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. This avoids the extra step of serialization, making it much faster than direct innerHTML manipulation.
We can visualize the possible positions for the inserted content as follows:
foo
安全注意:
使用insertAdjacentHTML()将HTML插入页面时,请注意不要使用未转义的用户输入。
插入纯文本时,不应使用insertAdjacentHTML()。相反,使用Node.textContent属性或Element.insertAdjacentText()方法。这不会将传递的内容解释为HTML,而是将其作为原始文本插入。
示例
Title
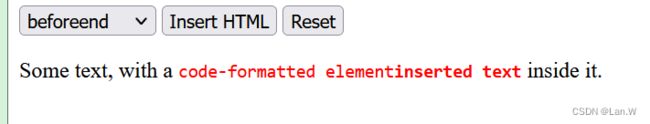
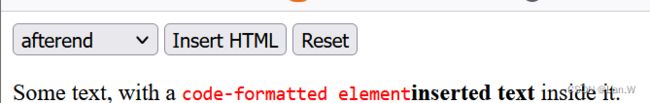
Some text, with a code-formatted element inside it.
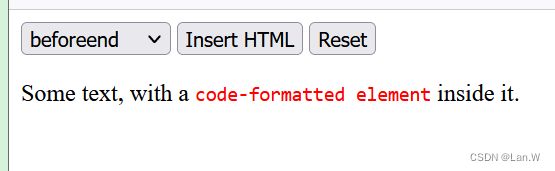
运行效果:
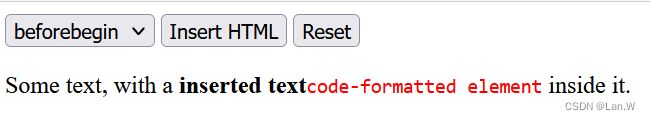
beforebegin
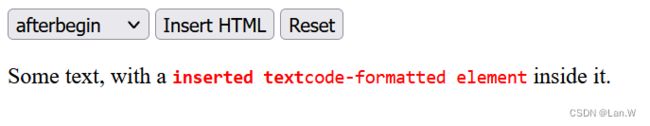
afterbegin
beforeend:
afterend