- 基于STM32单片机车牌识别系统摄像头图像处理设计的论文
weixin_112233
单片机单片机stm32图像处理
摘要本设计提出了一种基于32单片机的车牌识别系统摄像头图像处理方案。该系统主要由STM32F103RCT6单片机核心板、2.8寸TFT液晶屏显示、摄像头图像采集OV7670、蜂鸣器以及LED电路组成。在车牌识别过程中,STM32F103RCT6单片机核心板发挥着关键的控制作用。摄像头图像采集OV7670负责获取车辆的图像信息,能够清晰地捕捉车牌区域。采集到的图像数据传输至单片机进行处理,通过一系列
- 基于单片机的住宅防盗报警系统的设计
QQ2193276455
单片机单片机嵌入式硬件
**单片机设计介绍,基于单片机的住宅防盗报警系统的设计文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于单片机的住宅防盗报警系统的设计概要主要涵盖硬件设计、软件设计、工作原理以及功能实现等方面。以下是对这一设计的简要概述:一、系统概述基于单片机的住宅防盗报警系统采用单片机作为核心控制器,结合传感器技术、通信技术及报警装置,实现对住宅环境的全面监控和安全防护。系统
- 基于STM32的ONENET物联网远程智能家居控制系统
QQ2193276455
单片机单片机嵌入式硬件
**单片机设计介绍,基于STM32的ONENET物联网远程智能家居控制系统文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于STM32的ONENET物联网远程智能家居控制系统是一个结合了STM32微控制器和中国移动OneNET物联网平台的智能家居解决方案。以下是该系统的概要:系统核心:该系统以STM32系列微控制器(如STM32F103C8T6)作为核心控制单元
- 基于STM32无线WIFI智能家居实时控制系统设计
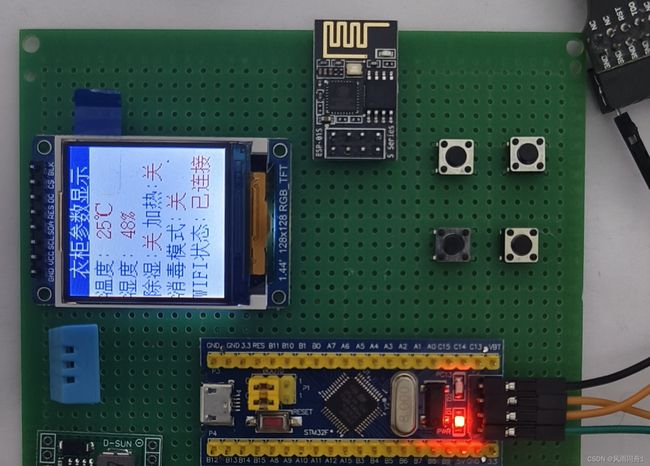
**单片机设计介绍,基于STM32无线WIFI智能家居实时控制系统设计文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于STM32无线WiFi智能家居实时控制系统设计概要如下:一、项目概述本项目旨在设计一个基于STM32微控制器和无线WiFi技术的智能家居实时控制系统。该系统能够连接并控制各种智能家居设备,如灯光、窗帘、安防监控设备等,同时支持远程控制、环境监测
- 基于单片机智能插座设计/智能开关
传送门其他作品题目速选一览表其他作品题目功能速览概述随着我国的电子计算机技术的快速发展以及居民对现实生活的要求也在不断提升,所以很多智能化的产品开始慢慢出现。本次设计主要是以物联网为基础,设计一个支持远程控制的智能插座。研究此项目是因为物联网预示了对未来互联网的一种发展趋势它可以让我们的生活变得更加便捷,所以想通过本次设计真正意义上去感受智能产品的魅力;更加深刻了解单片机以及嵌入式操作系的主要特点
- matlab达林算法的电加热炉温度控制,基于单片机的电加热炉温度控制算法与仿真研究[1]...
收稿日期:2011-11作者简介:张宇驰(1978—),男,硕士,讲师,研究方向为自动控制与机电一体化。基于单片机的电加热炉温度控制算法与仿真研究张宇驰(湖南工业职业技术学院,湖南长沙410208)摘要:介绍几种基于单片机的电加热炉温度控制算法,通过对PID控制算法仿真、SMITH控制算法仿真、大林算法仿真的比较分析,仿真结果验证了大林控制算法的稳定性和鲁棒性较好,几乎没有超调量,且稳态误差小。关
- 基于单片机的点阵式汉字电子显示屏的设计
weixin_112233
单片机AT89C51单片机单片机嵌入式硬件
2核心元器件的选用2.1AT89C51单片机AT89C51单片机具有快速8051内核、4KBFlashPEROM和128BIDATARAM,完全符合该汉字显示的硬件要求[9]。芯片共有40个引脚,使用CMOS工艺制造的DIP技术进行封装,是电压控制型的8位单片微型计算机。2.1.1单片机芯片内部结构MCS-51系列单片机结构大致相同,它主要包括中断系统、I/O端口、定时器等。其内部结构框图如图1所
- 基于单片机宠物喂食器/智能宠物窝/智能饲养
传送门其他作品题目速选一览表其他作品题目功能速览概述深夜加班时,你是否担心家中宠物饿肚子?出差旅途中,是否焦虑宠物无人照看?这些养宠族的共同痛点,正被一枚小小的单片机悄然化解。作为智慧宠物家居的核心设备,智能喂食器已从“定时撒粮”的机械玩具,进化成融合嵌入式控制、物联网通信、健康管理的科技终端。本文将深入拆解基于单片机的喂食器设计:从STM32主控芯片的选型,到0.5g精度的闭环投喂算法;从ESP
- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- STM32F103R6的Keil和Protues仿真-点亮LED灯
怎么就重名了
stm32嵌入式硬件单片机
STM32F103R6的Keil和Protues仿真-点亮LED灯STM32F103R6的Keil和Protues仿真-点亮LED灯1、效果1.1、低电平点亮1.2、高电平点亮2、代码2.1、Keil2.2、protueshttps://gitee.com/xiaolixi/l-stm32/tree/master/STM32Protues/diandeng-lowhttps://gitee.com
- USB (四)基于 STM32 USB的开发
文章目录官网demo基于官网demo考虑的事情usb代码的架构及接口USB数据流程USB中断枚举复位挂起唤醒usbdevice收数据以MSC为例usbdevice发数据以MSC为例应用处理流程其他描述符官网demo软件代码在官网是存在的:STSW-STM32046开发板对应的是:en.stm32_f105-07_f2_f4_usb-host-device_lib\Project\USB_Devic
- STM32之TB6612电机驱动模块
如愿小李单片机设计
stm32嵌入式硬件单片机
目录一、模块概述二、模块简介2.1模块特点2.2电气特性2.3模块接口说明2.4结构与工作原理2.5原理图设计2.6实际应用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1PWM初始化(PWM_Init)4.2.2GPIO初始化4.2.3电机控制函数4.2.4主函数五、功能实现与优化5.1基础功能实现5.2高级功能扩展5.3性能优化建议六、
- STM32精确控制步进电机
目的:学习使用STM32+电机驱动器+步进电机,进行电机运动精确控制。测试环境:MCU主控芯片STM32F103RCT6;A4988步进电机驱动器模块;微型2相4线步进电机10mm丝杆滑台,金属丝杆安装有滑块。10mm二相四线微型步进电机电机的输入接线是4个引脚,需要自己焊线,相电阻53欧,步进角度估计18度,丝杆滑块行程32mm,丝杆转一圈铜滑块大约移动行程0.4mm。步进电机重约7.3g。主要
- 内存受限编程:从原理到实践的全面指南
景彡先生
C++进阶c++缓存
在嵌入式系统、物联网设备、移动应用等场景中,内存资源往往极为有限。如何在内存受限的环境中设计高效、稳定的程序,是每个开发者都可能面临的挑战。本文将从硬件原理、操作系统机制、算法优化到代码实现技巧,全面解析内存受限编程的核心技术。一、内存受限环境概述1.1典型内存受限场景场景可用内存范围典型应用8位单片机几KB-64KB传感器节点、简单控制器32位嵌入式系统64KB-512MB智能家居设备、工业控制
- STM32 驱动 步进电机代码
pollotui
stm32嵌入式硬件单片机
本文采用了28BYJ48步进电机,其中末尾的48表示4相8拍的驱动方式。ULN2003驱动模块接受来自控制器的脉冲信号,并将其转换为步进电机的相位信号,从而驱动电机按预定的步进角度转动,由于本文采用四相八拍的步进电机,四相表示电机的绕组组数为四组。拍则表示通电状态的改变次数,因此可得在四相八拍工作模式下驱动器各引脚通电状态如下表:表1四相八拍引脚电平状态变化表引脚12345678IN1000IN2
- stm32继电器使用方法
会编程的小孩
stm32嵌入式硬件单片机
介绍部分继电器:这里是一个5v的一共有6个接口:左边DC+和DC-和IN接口右边NOCOMNCDC+:注意接5vDC-:接地gnd记得和5v电源形成回路IN:接stm32信号口我这里接的是A0口(后面代码)NO:这是一个常开端:意思就是和com一直是断开,直到IN接高电平才连接,低电平就还是断开COM:公共端和NO,NC都有接口NC:常闭端:意思就是和com一直是连接,直到IN接高电平才断开,低电
- 嵌入式单片机开发实战指南: 从RISC-V到TinyML全栈技术
CodeMicro
单片机单片机risc-v嵌入式硬件
前言:嵌入式单片机的2025年技术浪潮2025年,嵌入式系统正经历开源架构与边缘智能的双重革命。RISC-V指令集打破ARM垄断,国产芯片如兆易创新GD32VF103、先楫HPM6750实现工业级可靠性;TinyML技术让STM32L4系列在1MB内存下运行神经网络;低功耗设计使物联网节点电池寿命突破10年。本文将从架构选型→开发环境→核心技术→实战项目,全方位拆解嵌入式开发的热门技术,带你从入门
- STM32 USB开发详解:CDC虚拟串口与HID键盘鼠标(基于CubeUSB库)
景彡先生
STM32stm32计算机外设嵌入式硬件
前言:STM32的USB功能为何重要?在嵌入式开发中,设备与外界通信的方式多种多样(UART、SPI、I2C等),但USB凭借"即插即用"、"高速传输"和"供电能力"三大优势,成为设备与PC/手机通信的首选方案。STM32大部分中高端型号(如F103C8T6、F407IGH6、L431RCT6等)都集成了USB外设,支持从机、主机或OTG模式,可实现虚拟串口、键盘、鼠标等多种功能。本文聚焦STM3
- stm32驱动双步进电机
会编程的小孩
stm32单片机嵌入式硬件
连线看我上一个文章,这里只是补充上一个文章的代码部分,上一个是单步进电机的,这个是双步进电机。这里外加一个32的引脚定义表:具体接线看我上一个文章。PWM.C文件:#include"stm32f10x.h"#include"math.h"//步进电机参数配置#defineSTEPS_PER_REVOLUTION200//每转步数(1.8°/步)#defineMICROSTEPS16//微步细分#d
- STC15单片机实战笔记一
未来电子机械工程师
单片机STC15实战单片机
新建工程一、新建工程前的准备1、添加型号与头文件到keil第一次新建STC工程时,需要将STC的型号与头文件添加到keil软件中。打开STC-ISP下载工具,切换至keil仿真设置栏,按提示添加即可。2、新建工程文件夹①、在新建工程目录下新建软件开发文件夹用于存放工程文件;②、在软件开发目录下新建user文件夹,用于存放main,public等文件;③、在软件开发目录下新建app文件夹,用于存放应
- stm32--软件模拟IIC
GPL_6083
stm32嵌入式硬件单片机
一、IIC基于stm32F103软件模拟IIC。IIC_SCL和IIC_SDA分别复用PB6和PB7IO口。二、具体代码1.头文件#ifndef__IIC_SW_H#define__IIC_SW_H//GPIOxODR和IDR寄存器地址映射#defineGPIOA_ODR_Addr(GPIOA_BASE+0x0C)//0x4001080C#defineGPIOB_ODR_Addr(GPIOB_BA
- keil5中添加stc单片机芯片包(附加C51文件夹的添加)
彳亍独䓷
单片机嵌入式硬件
用到这个软件双击打开软件打开keil查看注意(若添加成功下面就可以忽略了):C51文件夹其实存放的是STC公司的芯片库(以下附上C51文件夹的添加方式):KeilProductDownloads(点击进入官网)双击安装包(一般情况下一直点击next就好),检查是否成功安装
- 51单片机 定时器时钟
微芬
51单片机51单片机单片机
本章博客实现在LCD1602上展示定时器时钟部分1.main.c注:Sec,Min,Hour可不进行赋值#include#include"Delay.h"#include"LCD1602.h"#include"Timer0.h"unsignedcharSec=55,Min=59,Hour=23;voidmain(){LCD_Init();Timer0Init();LCD_ShowString(1,
- 大一暑假适合学51单片机吗?
淘晶驰AK
51单片机嵌入式硬件单片机
大一暑假学51单片机,简直是老天爷赏饭吃的黄金窗口。我当时就是靠着这两个月,把从课本上看来的C语言指针、循环语句,变成了能让LED按节奏跳舞的真本事。学期里总被高数作业和英语背单词挤得没整块时间,焊个电路板还得算着实验室关门时间。暑假就不一样了,早上自然醒后泡杯咖啡,搬个小桌子到阳台,开发板一铺就是一整天。记得第一次烧写程序时,手抖着插杜邦线,结果把VCC接到了GND,开发板瞬间冒出股焦味——后来
- 【第三十二天】STM32 平台全景解析与型号选择实战指南
观熵
每日一练:嵌入式C++开发365天stm32嵌入式硬件单片机学习C++
STM32平台全景解析与型号选择实战指南关键词:STM32、MCU选型、STM32F1、STM32G4、STM32H7、Flash/RAM、外设资源、封装选型、低功耗方案、嵌入式平台摘要:STM32系列是目前嵌入式开发中应用最广泛的ARMCortex-M微控制器平台之一,覆盖从入门级控制器到高性能边缘处理器的多种应用场景。本文从STM32的平台分类、架构演进、性能指标、外设组合、功耗管理等角度展开
- STM32 HAL库详解:跨系列兼容、CubeMX自动生成与回调机制全解析
景彡先生
STM32stm32嵌入式硬件单片机
前言:为什么HAL库成为STM32开发的主流?如果你接触过STM32开发,一定听说过“库”的概念。早期开发者需要直接操作寄存器,一行行写配置代码(如RCC->CR|=RCC_CR_HSEON),不仅效率低,还容易出错。后来ST推出了标准外设库(SPL),封装了寄存器操作,但存在一个致命问题:不跨系列——STM32F1的代码无法直接在STM32F4上运行,换芯片意味着重写大量代码。2014年,ST推
- 【Freertos实战】零基础制作基于stm32的物联网温湿度检测(教程非常简易)持续更新中.........
熬夜的猪仔
stm32物联网嵌入式硬件
本次记录采用Freertos的第二个DIY作品,基于Onenet的物联网温湿度检测系统,此次代码依然是全部开源。通过网盘分享的文件:物联网温湿度检测.rar链接:https://pan.baidu.com/s/1uj9UURVtGE6ZB6OsL2W8lw?pwd=qm2e提取码:qm2e大家也可以看看我上个的开源项目【Freertos实战】零基础制作基于stm32智能小车(教程非常简易)实物演示
- STM32 ADC详解
月入鱼饵
stm32嵌入式硬件单片机
本文介绍stm32ADC的使用,本文较长,可以配合目录跳转到需要的地方阅读。ADC转换原理本文重点在于STM32的ADC的使用,介绍ADC转换原理是为了更好理解STM32中关于ADC的配置,所以这里只是简单介绍一下ADC的转换原理,想详细了解ADC的转换原理可以看看看完这篇文章,终于搞懂了ADC原理及分类!和ADC基本工作原理-CSDN。简单来说,模拟信号输入进来,经过低通滤波操作预处理信号之后,
- STM32-DAC数模转换
DAC数模转换:将数字信号转换成模拟信号特性:2个DAC转换器每个都拥有一个转换通道8位或12位单调输出(8位右对齐;12位左对齐右对齐)双ADC通道同时或者分别转换外部触发中断电压源控制部分(外部触发3个APB1;不使用1个APB1)外部触发输出:DAC1-PA4;DAC2-PA5软件设计流程:使能端口以及DAC时钟;设置引脚为模拟输入RCC_APB2PeriphClockCmd(RCC_APB
- STM32F1单片机驱动42步进电机
All right 1
STM32学习单片机stm32嵌入式硬件
我们使用的单片机是STM32F103ZET6,电机是42步进电机(额定电流是1A)、驱动是TMC2209;但是暂时使用2160这个外接驱动(注意:2160为大电流电机驱动不能长时间带动这个42电机,否则会发烫烧电机)。开启一个定时器2外设中断:为电机提供步进脉冲;开启三个GPIO口:作为EN、STEP、DIR控制;42步进电机:步距角1.8°、16细分、3200步每圈。一、代码:tim.c:/*U
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http