新建vue2项目使用eslint,vue2项目eslint自动化,Eslint + standard标准+commitLint
写作背景:
看了网上大部分关于eslint的文章,感觉都不是很满足自己的需求,而且很多文章都感觉是抄来抄去的,狂堆eslint配置项,感觉活成了配置工程师。我的需求:1.写代码时无感,不要我写着写着代码还要处理eslint错误,这会严重影响我的思维 2.不需要什么配置,我不想写太多eslint的配置 3.提交时帮我检测下代码质量,可以修改的插件直接修改,不能修改的爆出来手动修改
参考了很多解决方案,大概的解决办法就是1.不要在保存时eslint, 2.使用一个标准的eslint库来规范代码 3.在git commit的时候来检查代码
这里使用vue2项目作为参考,vue3项目添加的步骤是一模一样的。
以下为解决方案:分为两种情况:
1.还没创建项目,通过vue-cli来创建项目并加入eslint(最简单,强烈推荐)
2.已经创建好了vue项目,但是又想把eslint加入进去(稍微麻烦)
情况一:还没创建项目,通过vue-cli来创建项目并加入eslint
前置环境:
1.node环境,选择一个版本下载到电脑中,一路确定就行。官网下载:https://nodejs.org/en,下载安装好了node,里面自带有npm包管理工具,你就可以使用npm来安装东西了。可以在控制台输入node -v ,npm -v看看是否有版本号,有版本号就说明安装成功了。
2.下载vue-cli:npm install -g vue-cli 运行完这个命令之后,控制台输入vue -V(注意V大写)。有版本号说明安装vue脚手架成功了。接下来就进入了主要的步骤
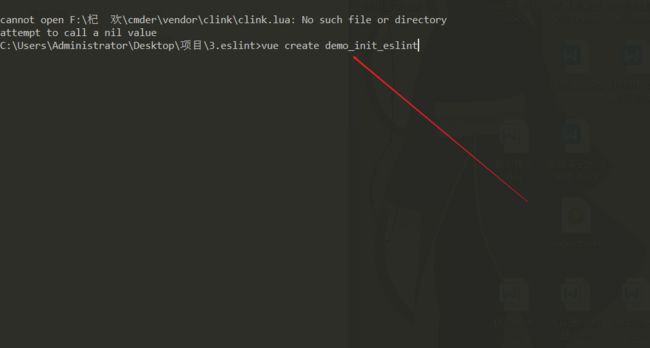
主要步骤:创建项目:vue create demo_init_eslint

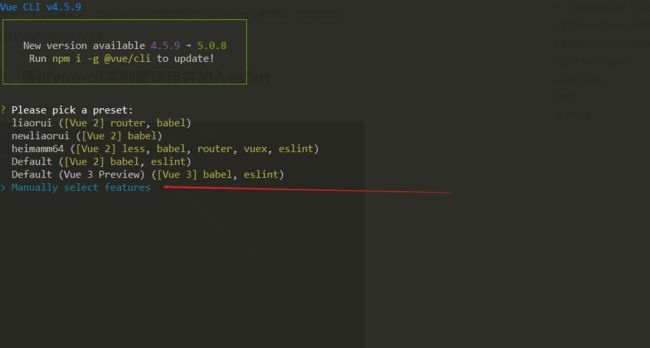
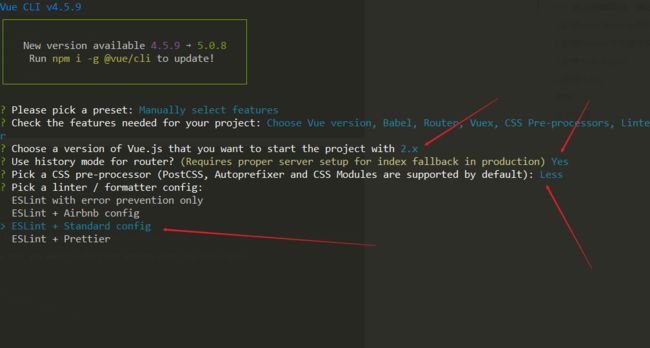
选择 手动选择安装哪些功能

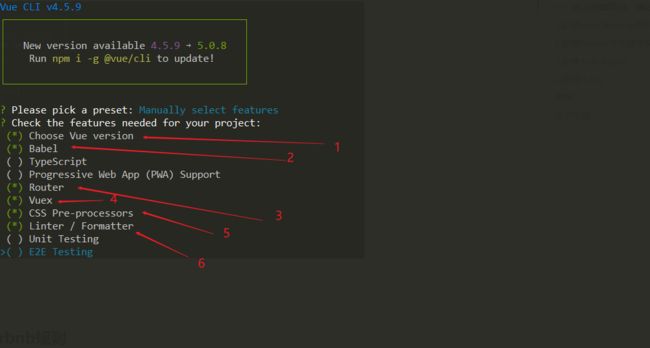
把自己需要的功能都加入进去 1.选择vue版本 2.babel 3.路由 4.vuex 5.css预处理器 6.eslint
其他没选的依次为:ts,pwa支持,单元测试,端对端测试

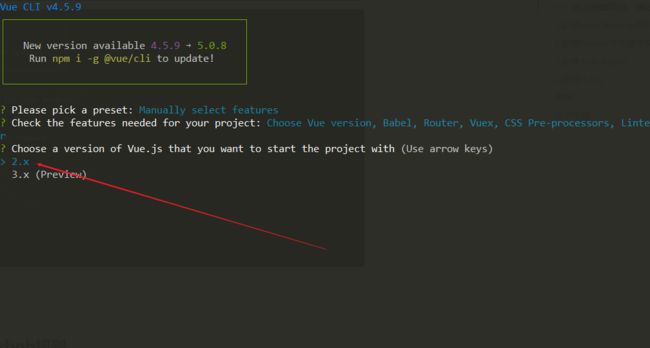
这里是询问你vue的版本为多少,选择版本为2.x

这里截了三个问题,分别问:
是否使用history模式作为你的路由模式?一般选yes,
请选择一个css预处理器,你可以选择less或者sass都行, 看你比较熟悉哪个
选择一个eslint的配置, 这里我们选择使用standard规则的eslint。

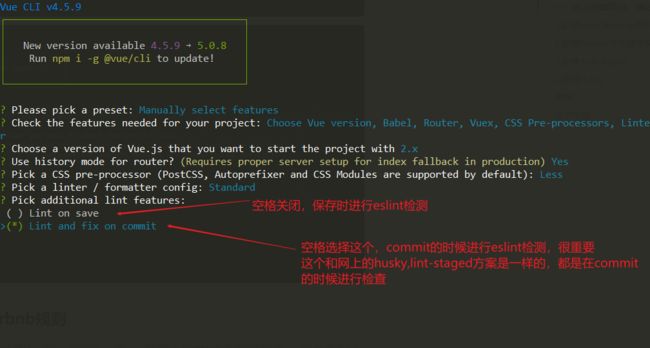
请选择eslint的触发时机?:
1.保存时触发eslint
2.git commit的时候去修复问题并进行eslint检测
这里我们选择把第一个去掉,把第二个打开。(主要就是不想在开发时解决eslint问题,有格式问题统一在git commit时先帮我自动修复,修复不了的再给我手动修复)

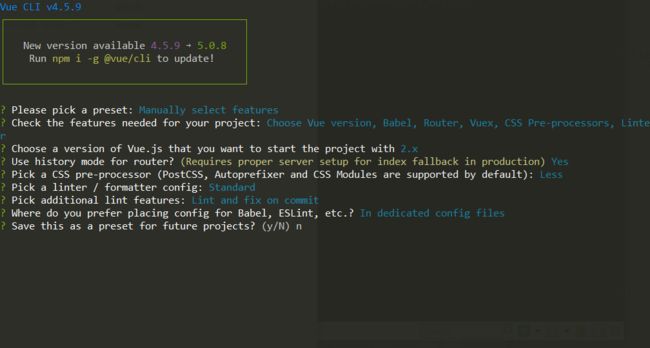
这里有两个问题,分别为:
你的babel,eslint还有其他的一些配置文件是放在不同的文件还是放在package.json里面? 这里我们选择放在不同的文件
是否保存本次的配置以便于下次创建项目? 意思就是会生成一个配置,让你选择,下次你直接选择这个配置,就不用再回答这些问题了,按这个配置回答的来直接安装。 这里选择n,选择不保存(因为我电脑上已经保存过了,也可以选保存,下次创建项目你就可以直接选这个配置)。

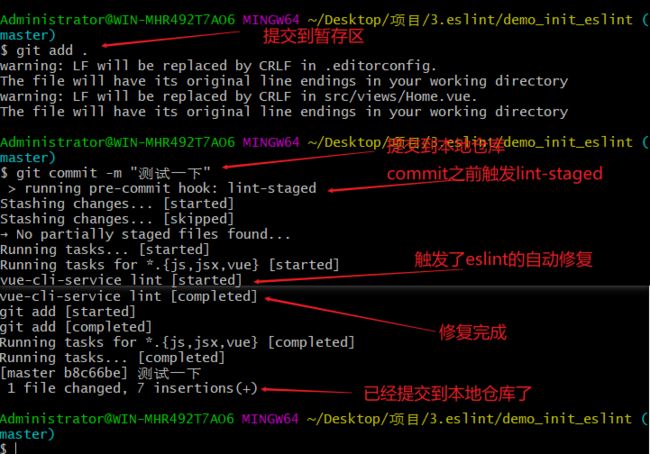
到此为止:你的项目已经成功的添加上了standard标准的eslint,并且能在git commit的时候自动的去检测错误并提交代码。
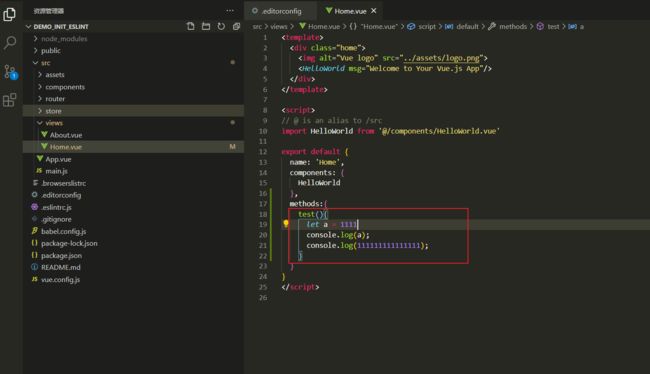
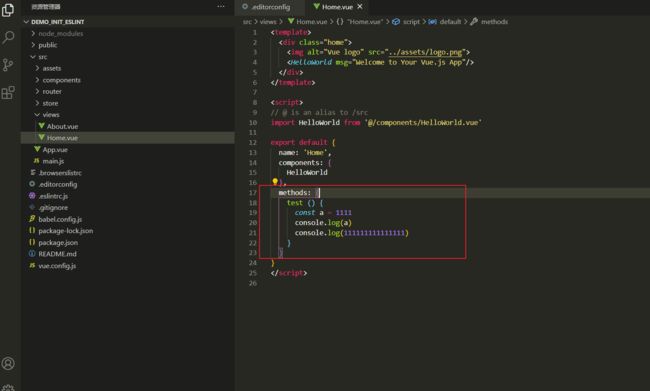
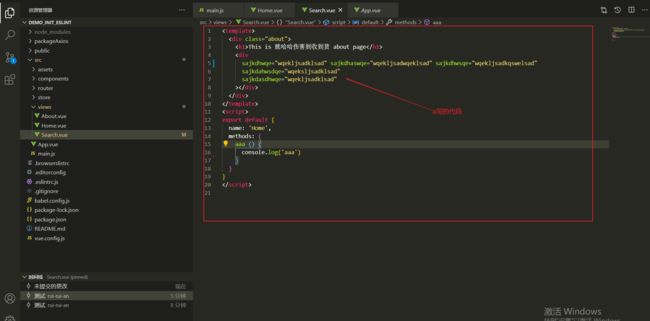
测试一下:随便写点代码:


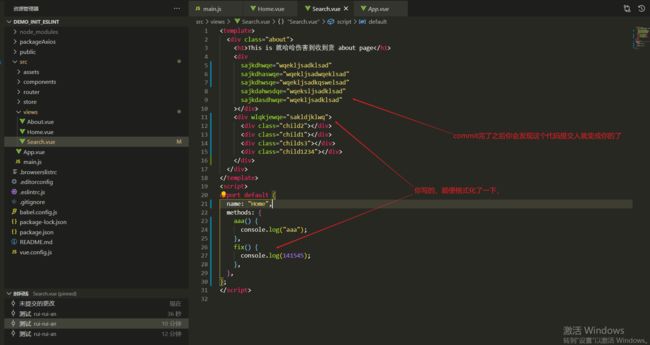
最后看下被eslint修复之后提交到本地仓库的代码长啥样:
let自动被替换成了const
把结尾;给去掉了

这一整套下来,非常的符合我开发的需求。vue-cli的好处就是在于开发非常的友好。
补充说明:
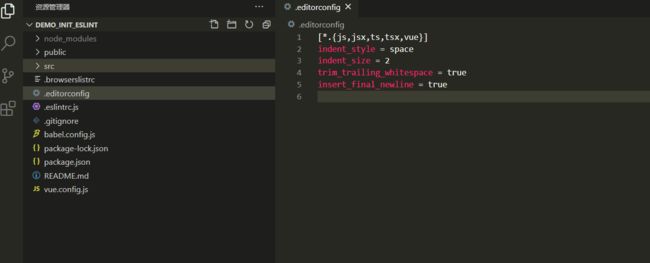
第一点: .editorconfig文件详解 https://www.jianshu.com/p/f92fde2c0824
用来统一配置编辑器的换行、缩进存储格式

indent_style = space # 输入的 tab 都用空格代替
indent_size = 2 # 一个 tab 用 2 个空格代替
end_of_line = lf # 换行符使用 unix 的换行符 \n
charset = utf-8 # 字符编码 utf-8
trim_trailing_whitespace = true # 去掉每行末尾的空格
insert_final_newline = true # 每个文件末尾都加一个空行
[*.md]
trim_trailing_whitespace = false # .md 文件不去掉每行末尾的空格
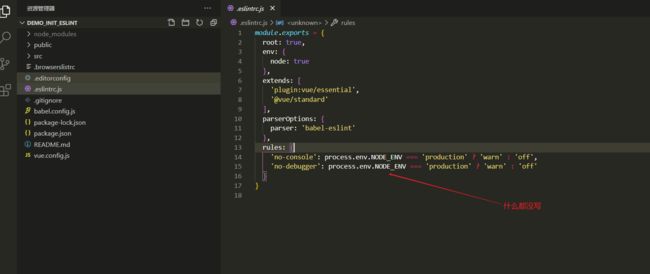
第二点: .eslintrc.js文件,可以自己配置自定义规则。
但是我的原则是使用了standard标准,就按照这个标准走。实际上我对代码格式的要求也没有这么多,主要是1.结尾不要有分号,2.使用两个空格来缩进,3.使用单引号 4.换行符 5.文件末尾留一行 6.其他全部按规范走.。 这些都在standard标准中或者在editorconfig配置了,所以我也不需要改什么东西。。如果你们的团队觉得需要有自己的规则,那么可以在rules中自己定义。但是我不推荐你在standard的基础上再定义自己的规则,你们应该基于一个比较少的规则比如(‘plugin:vue/recommended’,‘eslint:recommended’)来拓展自己的规则

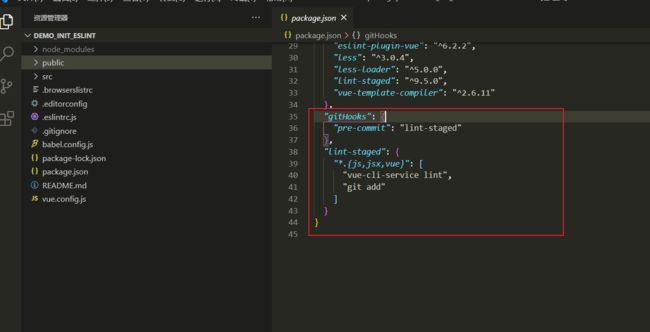
第三点:git commit时为什么会触发eslint的格式化?
gitHooks会在commit之前先执行lint-staged,然后运行lint-staged就相当于执行了npm run lint,让eslint来修复插件可自动修复的错误(husky的作用也是在于在commit之前触发lint-staged,这里gitHooks的作用等同于husky)

第四点:为什么要使用standard标准?我就想用Airbnb标准
答:随便,使用standard标准只是我更喜欢这个稍微宽松的代码检测。同样也可以在初始化的时候选择Airbnb标准。
第五点:为什么不安装prettier?网上都说的是用eslint来检测代码,让prettier来格式化代码。
答:仁者见仁,智者见智。有以下几点原因:
1. 3-5人团队没必要,麻烦。 10人以上团队需要。
2.eslint也自带了格式化代码,虽说prettier更强大,实际上,eslint修复不了的代码,很多prettier也修复不了,还得让我们自己来手动修复。
3.其实真正需要prettier的原因是,你本地可以随意格式化,但是提交了之后,只有你写的那部分代码提交人会是你自己,而你本地格式改动别人部分的代码,提交人还是别人的。这个是prettier最大的优点,不会改变git提交人。另一个优点是eslint只对vue中js部分有效,template和css没有校验,基于此进行升级,搭配prettier进行使用保证了风格的完全统一。
举个例子,使用上面我们刚才生成的项目,假设a写了这样一个代码。但是因为这个代码有了bug,所以我们自己去修改这个代码,修改的同时,我们自己在template中写了一些div,然后觉得比较乱,就格式化了一下。
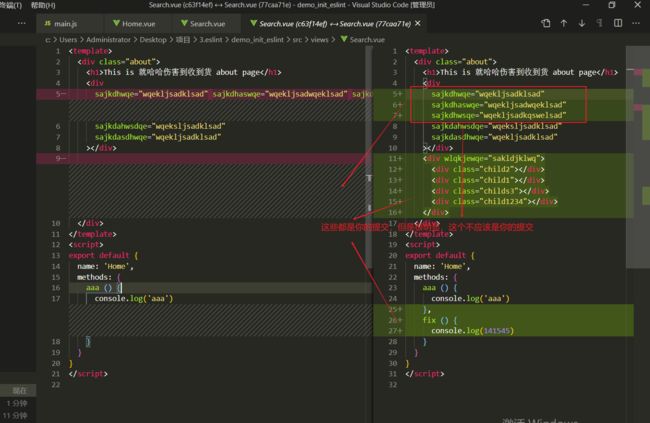
然后你提交后会发现,a写的代码template中的标签就变成你写的了。 提交人就变成你了。因为你改变了这段代码的格式(可能将来就要背锅)。
a写的代码

由于有bug,于是你去修改,但是你用prettier或者vetur格式化了一下

从两次提交情况上看:由于你格式化了,导致对方写的代码,就变成你写的了。(震惊,明明不是我写的)

于是乎,你需要一个统一的格式化插件:prettier。这样子的话由于你和同事都是使用的prettier进行格式化的,所以无论你本地是使用vuter还是prettier格式化的,最后都会在git commit之前通过安装的prettier再次进行格式化,保证了团队代码风格的完全统一,这才是prettier真的被需要的理由
那么你是否有真的需要prettier呢?
1.如果不在意更改了部分提交人这一点,其实完全不需要安装。
2.你也可以写代码的时候不格式化,或者只格式化选中内容就好了,这样就避免了这个问题
3.prettier虽然能统一代码风格,但是我不是很喜欢它对于template中的格式化,相比之下,我更喜欢使用vue2的vuter和vue3的volar插件来格式化,看起来比较漂亮。
4.仁者见仁智者见智,我也无法替你作出决定,但我会告诉你如何加入prettier
那么如何添加prettier呢?
1.安装必须的包
- prettier - prettier 本体
- eslint-config-prettier - 关闭 ESLint 中与 Prettier 中发生冲突的规则
- eslint-plugin-prettier - 将 Prettier 的规则设置到 ESLint 的规则中
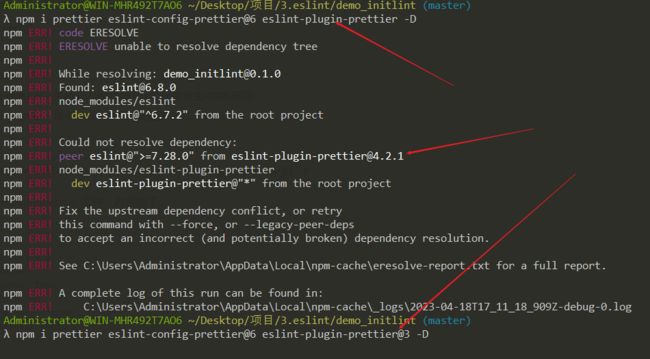
npm i prettier eslint-config-prettier@6 eslint-plugin-prettier@3 -D
安装时的报错解决:指定某个大版本就ok了,这个报错很明显是因为eslint和eslint-plugin-prettier的版本搭配不正确导致的

2.在根目录添加一个 .prettierrc.js 文件,内容如下:
module.exports = {
tabWidth: 4, // 指定每个缩进级别的空格数,默认2
useTabs: false, // 用制表符而不是空格缩进行,默认false
printWidth: 300, //一行的字符数,如果超过会进行换行,默认为80
singleQuote: true, //字符串是否使用单引号,默认为false,使用双引号
endOfLine: 'auto', //避免报错delete (cr)的错
proseWrap: 'always',
semi: false, // 不加分号
trailingComma: 'none', // 结尾处不加逗号
htmlWhitespaceSensitivity: 'ignore', // 忽略'>'下落问题
}
3.修改 ESLint 配置,使 Eslint 兼容 Prettier 规则
plugin:prettier/recommended 的配置需要注意的是,一定要放在最后。因为extends中后引入的规则会覆盖前面的规则。也就是说你可以在.prettierrc.js 中定义自己的风格代码。到时候,本地的prettier插件会根据这个文件来格式化,项目安装的prettier也会根据该文件来格式化。且eslint的风格与prettier风格冲突的地方会以prettier为主
const { defineConfig } = require('eslint-define-config')
module.exports = defineConfig({
/// ...
extends: [
'plugin:vue/essential',
'@vue/standard'
'plugin:prettier/recommended'
],
// ...
})
情况一项目demo源码地址(加入了prettier):https://github.com/rui-rui-an/demo_init_eslint_prettier
情况一项目demo源码地址(没加prettier):https://github.com/rui-rui-an/eslint_init_eslint_standard
情况二:已经创建好了vue2项目,但是又想把eslint加入进去(稍微麻烦)
另起了一篇博客来写,请跳转查看,地址为:https://blog.csdn.net/weixin_43239880/article/details/130263271?spm=1001.2014.3001.5501