已有vue2项目添加eslint自动格式化,Eslint (standard)+ Husky + Lint-staged+prettier
步骤一:集成standard标准的eslint进你的项目中
首先准备一个没有加入eslint的vue项目
1.安装eslint的包
npm i eslint -D
2.初始化eslint,并生成eslint配置文件
npx eslint --init

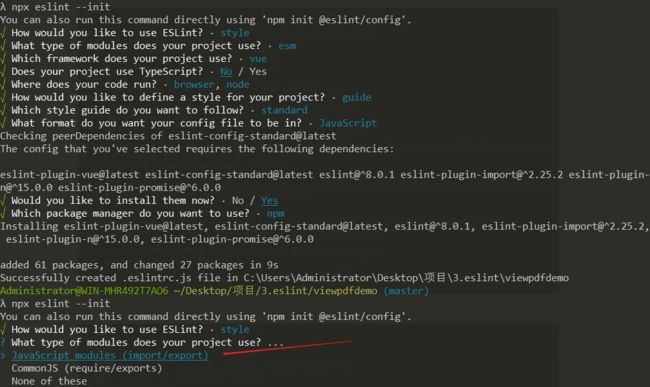
3.依次按照问题选择自己需要的配置
你想要的怎么使用eslint?
选择第三个:检查,发现问题,并且约束代码风格

你的项目使用的是什么模块?
选择第一个,js (也就是es6模块)

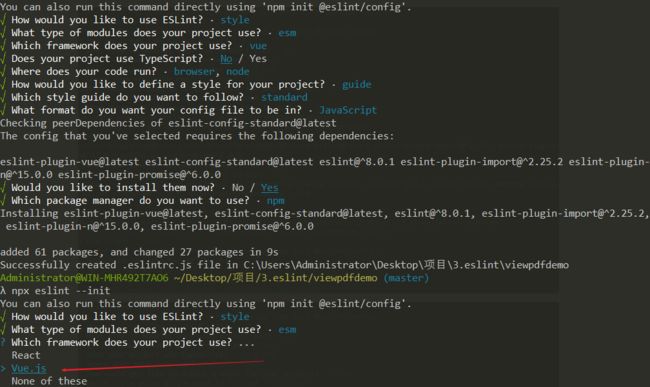
你使用的项目框架为?
选择第二个vue

你的项目使用了ts吗?
选择no,没使用

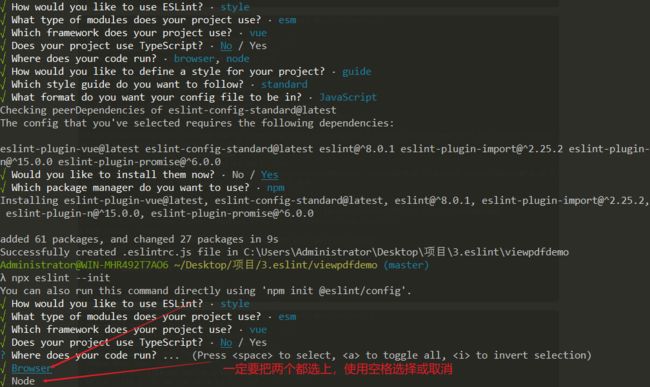
你的代码运行在什么环境?
记得一定要把两个都勾上,运行在浏览器和node环境

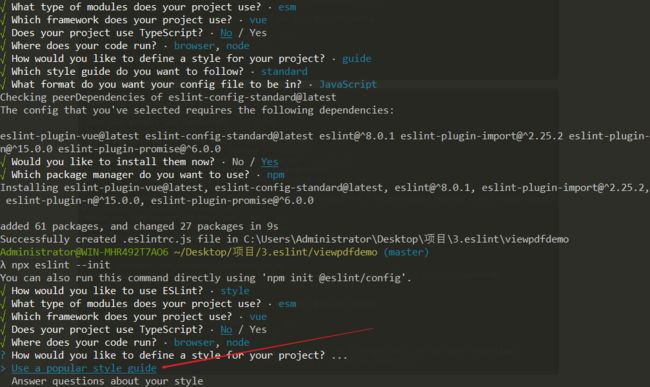
你想为你的项目怎么定义eslint风格?
选择第一个:使用一个流行的风格指导
第二个的意思为:通过回答问题来生成你自己的风格

哪种eslint风格你想要的遵守?
选择standard风格(这里看自己的eslint倾向性了,也可以选airbnb)

你的配置文件的格式是什么?
选择第一个:使用js格式

这里列出了需要安装的包,它问你是否要立即安装?
选择yes

你想使用的哪种包管理器?
选择npm

最终完整的配置如下:

最后你会发现你的代码已经加入进去了eslint的各种包,以及生成了eslint的配置文件。

但是,此时你可能会感到很疑惑,我到底是把eslint加进去了没有?毕竟运行没有报错,git commit也不会报错。
答:此时的项目状态是:你已经把带有standard标准的eslint集成到你的项目中了。但是你并没有使用它。
如何验证已经有eslint并可以使用了?
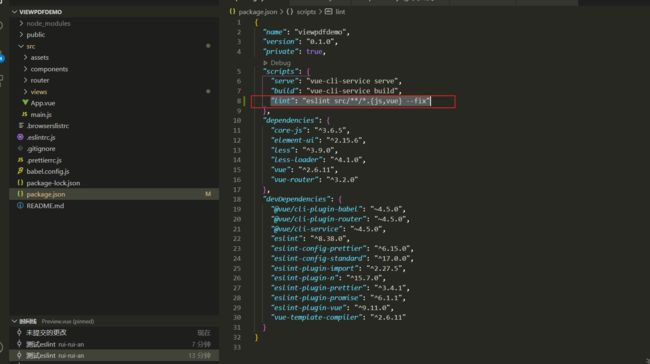
在package.json中的scripts增加这行代码:“lint”: “eslint src/**/*.{js,vue} --fix”

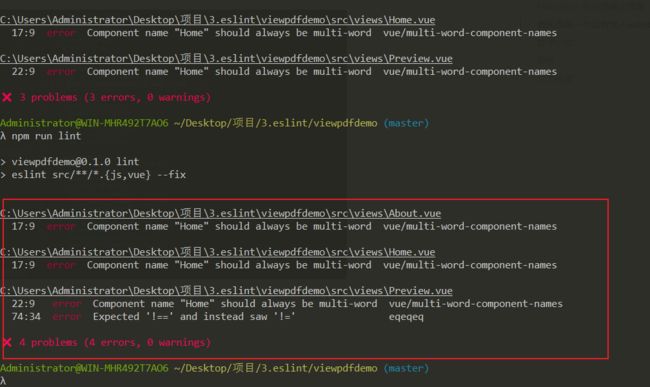
然后运行 npm run lint 命令,eslint就会启动起来工作去检测src下的文件并进行修复。如图,你可能会得到以下错误:

这些错误说明了你已经集成了eslint。此时我们需要进行下一步,就是在git commit的时候自动去检测并修复代码。
步骤二:添加git commit时自动触发eslint进行检测并修复
工具前置知识,工具介绍:
- lint-staged 是一个专门针对已放入 Git 暂存区的文件进行检查的工具
- husky 能提供监听 Git 操作并执行脚本代码的能力
一:安装配置 lint-staged:实现专门针对 git 暂存区的文件进行风格检查
(1).安装依赖包
npm i lint-staged --save-dev
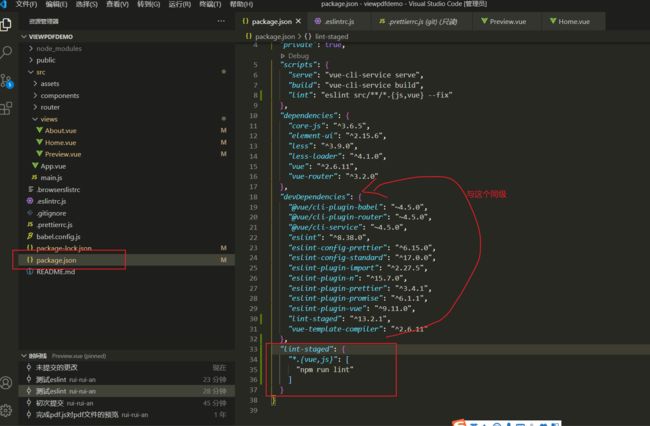
(2).在 package.json 中配置 lint-staged,利用它来调用 eslint 和 stylelint 去检查暂存区内的代码
{
// ...
"lint-staged": {
"*.{vue,js}": [
"npm run lint"
]
}
}

二:安装配置 husky:实现在git 提交时执行 lint-staged
(1).安装依赖包
npm i husky --save-dev
(2)在 package.json中配置快捷命令,用来在安装项目依赖时生成 husky 相关文件
{
// ...
"scripts": {
// ...
"postinstall": "husky install"
},
}

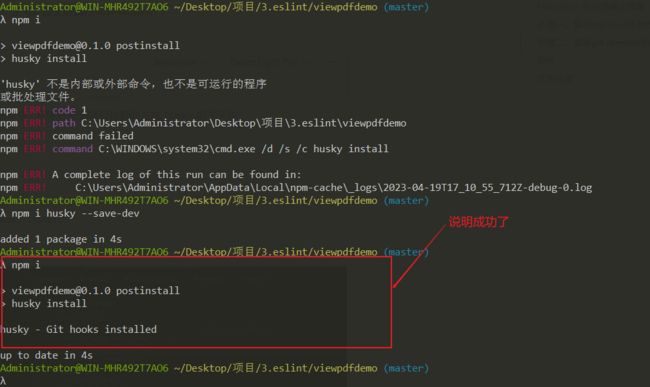
(3)配置后执行 npm i 就会在项目根目录生成 .husky/_ 目录。

(4)执行以下代码,使用 husky 生成 git 操作的监听钩子脚本
npx husky add .husky/pre-commit "npx lint-staged"

执行后成功后会生成脚本文件 .husky/pre-commit (在vscode中可以看到),它包含了命令行语句: npx lint-staged

到此你就完成了git commit时自动去触发eslint的检测和修复。测试一下:
修改部分代码(一定要修改下,因为lint-staged是对暂存区的文件进行检测),然后git add . git commit一下,有以下的代码出现,就说明git commit时自动触发了eslint


接下来手动修复下错误:这些错误都是eslint无法自动修复的,需要我们自己手动修复。这些eslint的错误,修复起来很简单,直接copy下来百度就ok了。这里不做详细的说明了。
最后,添加prettier,让eslint来做检测,让prettier主要做格式化。关于是否有必要添加prettier,以及添加prettier的好处都在上一篇文章说明了,可以跳转查看,这里就不赘述了。
步骤三:加入prettier
1.安装必须的包
- prettier - prettier 本体
- eslint-config-prettier - 关闭 ESLint 中与 Prettier 中发生冲突的规则
- eslint-plugin-prettier - 将 Prettier 的规则设置到 ESLint 的规则中
npm i prettier eslint-config-prettier@6 eslint-plugin-prettier@3 -D
安装时的报错解决:指定某个大版本就ok了,这个报错很明显是因为eslint和eslint-plugin-prettier的版本搭配不正确导致的。如果你的eslint版本高,不会报错,就不用指定某个大版本

2.在根目录添加一个 .prettierrc.js 文件,内容如下:
module.exports = {
tabWidth: 4, // 指定每个缩进级别的空格数,默认2
useTabs: false, // 用制表符而不是空格缩进行,默认false
printWidth: 300, //一行的字符数,如果超过会进行换行,默认为80
singleQuote: true, //字符串是否使用单引号,默认为false,使用双引号
endOfLine: 'auto', //避免报错delete (cr)的错
proseWrap: 'always',
semi: false, // 不加分号
trailingComma: 'none', // 结尾处不加逗号
htmlWhitespaceSensitivity: 'ignore', // 忽略'>'下落问题
}
3.修改 ESLint 配置,使 Eslint 兼容 Prettier 规则
plugin:prettier/recommended 的配置需要注意的是,一定要放在最后。因为extends中后引入的规则会覆盖前面的规则。也就是说你可以在.prettierrc.js 中定义自己的风格代码。到时候,本地的prettier插件会根据这个文件来格式化,项目安装的prettier也会根据该文件来格式化。且eslint的风格与prettier风格冲突的地方会以prettier为主
const { defineConfig } = require('eslint-define-config')
module.exports = defineConfig({
/// ...
extends: [
'plugin:vue/essential',
'@vue/standard'
'plugin:prettier/recommended'
],
// ...
})
总结:
已有项目添加eslint,确实比一开始初始化生成eslint的时候麻烦的多了。建议大家真想用eslint就一开始就加入进去。后期加进去的话,需要花挺多的时间和精力去处理eslint问题。
另外的话,这里的博客是使用的vue2进行的演示,其实vue3添加eslint的步骤是一模一样的。主要问题在于版本问题,vue2的会有更多的版本搭配问题,其实vue3还更简单。
本次vue2的项目源码地址:https://github.com/rui-rui-an/vue2_add_eslint_prettier