- Javascript基础
GesLuck
javascript开发语言ecmascript
目录1.变量声明2.基本数据类型3.复杂数据类型4.字符串方法5.对象方法6.时间方法7.条件(if)8.循环(for/while)9.遍历(forin/of)10.多选(Switch)END1.变量声明const:除非变量需要重新赋值(优先使用)——consta=true;let:需要修改值时使用{大括号内用}(其次使用)——letb="hello"var:除非维护旧代码(避免使用)——varc
- Python 标准库之 logging 模块
36度道
python系列学习笔记python
1.logging模块简介在软件开发过程中,了解程序的运行状态、记录重要事件以及排查错误是至关重要的。logging模块为Python提供了灵活且强大的日志记录功能。它允许开发者控制日志的输出内容、输出位置(如文件、控制台)、日志级别(用于过滤不同重要程度的日志信息)等,帮助开发者更好地监控和调试程序。2.基本使用简单配置与输出:importlogging#配置日志基本设置logging.basi
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- spring boot 三步集成rabbitmq
PXM的算法星球
Java后端java-rabbitmqspringbootrabbitmq
引入依赖org.springframework.bootspring-boot-starter-amqp编写config类@ConfigurationpublicclassRabbitmqConfig{publicstaticfinalStringRECORD_QUEUE="teaching-assistant-record_queue";@BeanpublicJackson2JsonMessag
- Python Web框架 Flask vs Django vs FastAPI
ZengDerby
pythonflaskfastapidjango
如果您需要构建大型的、功能丰富的应用程序,Django可能是一个很好的选择。如果您需要更灵活的框架,可以选择Flask来定制开发。而对于追求极致性能和高并发处理的项目,FastAPI可能是一个更加理想的选择。优缺点Flask在小型项目或微服务理想的选择。Flask灵活且轻量,非常适合快速开发小型应用。Flask是一个非常灵活的框架,它允许您根据项目需求进行定制。您可以根据需要选择合适的插件和扩展。
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 可视化动态表单动态表单界的天花板--Formily(阿里开源)
hhzz
前端相关开源可视化动态表单
文章目录1、Formily表单介绍2、安装依赖2.1、安装内核库2.2、安装UI桥接库2.3、Formily支持多种UI组件生态:3、表单设计器3.1、核心理念3.2、安装3.3、示例源码4、场景案例-登录注册4.1、MarkupSchema案例4.2、JSONSchema案例4.3、纯JSX案例1、Formily表单介绍Formily是一个由阿里开源的动态表单解决方案,主要用于构建和管理复杂的表
- 无锁并发环形队列(Java版)
呆呆的蜗牛
数据结构和算法队列java多线程
环形队列是顺序队列的一种。普通的顺序队列,当队列不满且tail指针移动到数组的最后位置时,就需要将数组中的元素整体向前搬移,而环形队列却不用。这就提高了入队的效率。无锁并发主要基于CAS原理,在java中Unsafe类中提供了底层的CAS操作。但是我们可以不直接操作Unsafe类,JDK提供了一系列的Atomic类来满足一般的无锁需求。importjava.util.concurrent.atom
- MongoDB
z小天才b
MongoDBmongodb数据库
一、MongoDB简介1.1什么是MongoDB?MongoDB是一个基于分布式文件存储的开源NoSQL数据库系统,由C++语言编写,旨在为Web应用提供可扩展的高性能数据存储解决方案。MongoDB将数据存储为一个文档,数据结构由键值对组成,类似于JSON对象,字段值可以包含其他文档、数组及文档数组。1.2MongoDB的核心特性文档型数据库:数据以BSON(BinaryJSON)格式存储灵活的
- macos安装python-nodejs_MAC平台基于Python Appium环境搭建过程图解
weixin_39612038
前言最近笔者要为python+appium课程做准备,mac在2019年重新安装了一次系统,这次重新在mac下搭建appium环境,刚好顺带写个文稿给大家分享分享搭建过程。一、环境和所需软件概述1.1目前环境:MacOS(10.15.3)1.2所需软件:jdk-8u91-macosx-x64.dmg(jdk1.8及以上版本应该都可以)android-sdk_r24.4.1-macosx.zip(m
- Python接口自动化
花落同学
Python自动化从入门到放弃python自动化
4接口自动化4.1使用python实现接口自动化如果不了解接口测试可参考https://ke.qq.com/course/4092904使用Python的request库实现接口测试:importjsonimportrequests#使用session管理:#1.可以自动关联set-cookie里面的内容#2.可以加快与服务器的连接速度session=requests.session()#auth
- Q&A:备份产品的存储架构采用集中式和分布式的优劣?
云祺vinchin
技术分享架构分布式网络运维大数据
分布式和集中式各有优劣,且这两者下面的存储类型也都不尽相同,从备份与恢复的数据层面来看,这两者存储相结合才是优解。众所周知,备份数据只存一份还只放在一个存储里是不现实的。假设把备份数据访问频率、生命周期等参数分为三个等级(热、温、冷)。很显然,以分布式存储的优点用来存放热备份数据是非常合适的,能满足大规模数据在备份与恢复时的高吞吐需求,同时也能提供并行计算的能力,提供高效的目标端数据压缩和数据重删
- 前端面试
请叫我子鱼
编程语言笔试面试程序员webinterview
前端面试之道JS基础知识点及常考面试题原始(Primitive)类型面试题:原始类型有哪几种?null是对象嘛?在JS中,存在着6种原始值,分别是:booleannullundefinednumberstringsymbol首先原始类型存储的都是值,是没有函数可以调用的对象(Object)类型面试题:对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?在JS中,除了原始类型那么其他的都是对
- chokidar - chokidar 初识(初识案例演示、初识案例解读、初识案例测试)
我命由我12345
Node.js简化库编程node.jsjsjavascript前端框架前端npmhtml5
一、chokidar1、chokidar概述chokidar是一个用于监视文件系统变化的Node.js库chokidar提供了一种简单、高效的方式来监视文件和目录的创建、修改、删除等操作chokidar是是fs.watch和fs.watchFile方法的增强版,解决了它们在一些平台上的不一致性和局限性2、chokidar的特点跨平台的支持:chokidar在Windows、Linux、macOS上
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
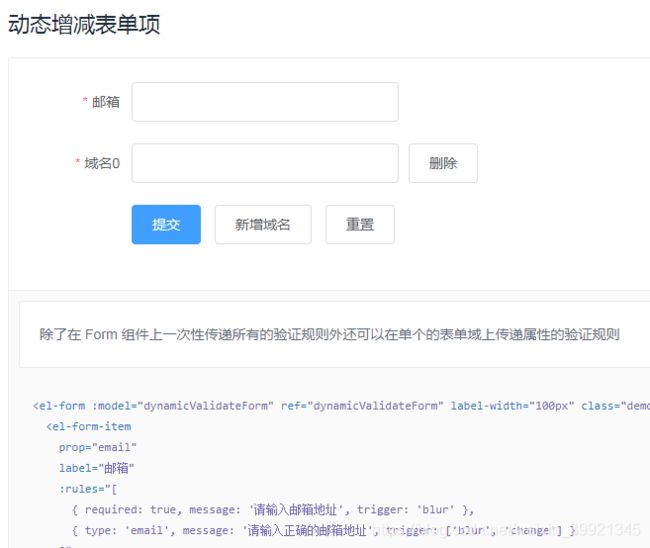
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- SSM卫生人员评审专家申报系统
浅浅学姐
课程设计毕业设计服务器运维java开发语言数据库后端
点赞+收藏+关注→添加文档最下方联系方式咨询本源代码、数据库本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。关注我不迷路项目视频SSM347的卫生人员项目申报评审管理系统资料介绍一、设计说明1.1研究背景面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比
- SSM卫生人员评审专家申报系统
Plume98
课程设计毕业设计服务器运维java开发语言数据库后端
点赞+收藏+关注→添加文档最下方联系方式咨询本源代码、数据库本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。关注我不迷路项目视频SSM347的卫生人员项目申报评审管理系统资料介绍一、设计说明1.1研究背景面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比
- windows使用ssh-copy-id命令的解决方案
爱编程的喵喵
Windows实用技巧windowssshssh-copy-id解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了windows使用ssh-copy-
- Spring Boot 集成 Kafka 消息发送方案
weixin_43833540
springbootkafka
一、引言在SpringBoot项目中,Kafka是常用的消息队列,可实现高效的消息传递。本文介绍三种在SpringBoot中使用Kafka发送消息的方式,分析各自优缺点,并给出对应的pom.xml依赖。二、依赖引入在pom.xml中添加以下依赖:org.springframework.kafkaspring-kafka3.0.8org.jsonjson20231013若要进行测试,可添加sprin
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- @Autowired 和 @Resource 注解的区别
在努力的韩小豪
springspringbootjava-eejava
前言@Autowired和Resource是Spring中用于依赖注入的注解,但两者在实现机制和使用方式上有显著差异。主要区别1.来源不同@Autowired:由Spring框架提供(org.springframework.beans.factory.annotation),与Spring强耦合。@Resource:由JSR-250规范定义(javax.annotation.Resource),属
- 【业务场景实战】JWT实现用户登录
仰望-星空~~
java
在我们平时登录注册的过程中,我们的信息都会由浏览器发送给后端进行处理,然后再插入到数据库中,下次我们进行登录的时候,只需要输入用户名和密码就可以登录成功进入网站进行操作了。但个人信息暴露在大众面前这是极其不安全的,对于我们的隐私,我们并不希望被别人知道。所以我们在登录的时候,浏览器中进行传递的数据有些是会脱敏、有些是需要进行加密之后才能进行传递的。一、JWT简介JWT(全称JSONWEBToken
- C++有哪些高级特性值得学习?
c++
C++是一种功能丰富且复杂的编程语言,其中许多高级特性可以帮助开发者编写更高效、更安全、更灵活的代码。以下是一些值得深入学习的C++高级特性:模板编程(Templates)模板是C++中实现泛型编程的核心机制,允许开发者编写与数据类型无关的代码。模板函数cpp复制templateTmax(Ta,Tb){return(a>b)?a:b;}优点:模板函数可以处理多种数据类型,避免了代码重复。应用场景:
- 第二章 EXI协议原理与实现--7.8 测试ISO15118-20命令
快活林高老大
ISO15118EXI
7EfficientXML编解码库7.8测试ISO15118-20命令编解码现在开始使用EfficientXML的库测试ISO15118-20命令的编解码是否正确,是否与EXICodec.jar的结果一致。在本书的附录B中罗列了ISO15118-20的所有命令(json、xml、exi),感兴趣的读者可以使用这些命令自己进行编解码验证。编写测试程序mytest20-all.c,对15118-2命令
- 【二、DeepSeek应用场景与案例】10.农业智能化:DeepSeek如何助力精准种植与养殖?
代码世界的浪客
人工智能DeepSeek
一、引言1.1农业智能化的时代背景在全球人口持续增长的大趋势下,粮食需求正以前所未有的速度攀升。据联合国相关预测,到2050年,全球人口有望突破90亿,这无疑给本就压力重重的农业生产带来了更为艰巨的挑战,保障充足的粮食供应成为了迫在眉睫的任务。与此同时,资源短缺问题日益尖锐,耕地面积因城市化进程、土地退化等因素不断缩减,水资源分布不均且浪费严重,进一步加剧了农业生产的困境。根据世界银行的数据,过去
- 455. 分发饼干(贪心算法)
穿过漫长林径
LeetCode
455.分发饼干题目描述:有一群孩子和一堆饼干,每个孩子有一个饥饿度,每个饼干都有一个大小。每个孩子只能吃一个饼干,且只有饼干的大小不小于孩子的饥饿度时,这个孩子才能吃饱。求解最多有多少孩子可以吃饱。示例1:输入:g=[1,2,3],s=[1,1]输出:1解释:你有三个孩子和两块小饼干,3个孩子的胃口值分别是:1,2,3。虽然你有两块小饼干,由于他们的尺寸都是1,你只能让胃口值是1的孩子满足。所以
- VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- Springboot List集合的校验方式
johnrui
springbootlist后端
pom.xml引入org.hibernate.validatorhibernate-validator6.2.0.Finalorg.springframework.bootspring-boot-starter-validation校验实体类注解@Data@NoArgsConstructor@AllArgsConstructor@JsonIgnoreProperties(ignoreUnknown
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key