深入理解Android布局:ConstraintLayout和RecyclerView的使用
深入理解Android布局:ConstraintLayout和RecyclerView的使用
I. 引言
介绍Android中布局的重要性
提出使用ConstraintLayout和RecyclerView布局的目的和意义
II. ConstraintLayout的使用
介绍ConstraintLayout的基本概念和特点
详细介绍ConstraintLayout的各种属性和用法,包括约束、链、辅助线等
提供实际示例演示如何使用ConstraintLayout创建复杂的布局
III. RecyclerView的使用
介绍RecyclerView的基本概念和作用
讲解RecyclerView的常用组件:LayoutManager、Adapter、ViewHolder等
提供实际示例演示如何使用RecyclerView展示列表和网格布局
IV. ConstraintLayout和RecyclerView的深入结合
介绍如何在ConstraintLayout中使用RecyclerView来创建灵活和高效的布局
提供实际示例演示如何使用ConstraintLayout和RecyclerView来实现复杂的列表和网格布局
V. 最佳实践和性能优化
分享使用ConstraintLayout和RecyclerView时的最佳实践和经验
提供性能优化的建议和技巧,包括布局层级的优化、ViewHolder的复用等
VI. 总结
总结ConstraintLayout和RecyclerView的使用方法和优点
强调学习和掌握这两种布局的重要性
鼓励读者深入理解Android布局,提升应用的用户界面和性能。
VII. 结束语
结束文章,再次强调深入理解ConstraintLayout和RecyclerView的重要性
激发读者对于Android布局的兴趣,鼓励他们深入学习和实践布局技术。
引言
在Android应用的开发中,布局是构建用户界面的关键部分。一个好的布局可以使应用界面具有良好的用户体验,而不良的布局则可能导致界面混乱、功能难以实现或者性能下降。因此,对于Android开发者来说,深入理解和掌握布局技术是非常重要的。
本文将重点介绍两种常用的布局技术:ConstraintLayout和RecyclerView。ConstraintLayout是一种灵活强大的布局容器,它可以帮助开发者轻松地创建复杂的用户界面,并支持在不同屏幕尺寸和方向上进行适配。而RecyclerView则是一种用于展示列表和网格布局的高效控件,它可以帮助开发者在列表中显示大量数据,并支持滚动和回收复用的功能,从而提高应用的性能。
本文将介绍Android中布局的重要性,以及使用ConstraintLayout和RecyclerView布局的目的和意义。通过深入理解这两种布局技术的基本概念、用法和最佳实践,开发者可以在应用开发中更加灵活、高效地创建各种复杂的用户界面,并提升应用的用户体验和性能。
ConstraintLayout的使用
ConstraintLayout是一种灵活强大的布局容器,它在Android布局中具有重要的地位。以下是关于ConstraintLayout的基本概念和特点,以及详细介绍其各种属性和用法的内容。
- 基本概念和特点
- ConstraintLayout是一种相对布局,可以通过约束关系来定义控件之间的位置和大小关系。
- ConstraintLayout支持在不同屏幕尺寸和方向上进行适配,可以根据屏幕大小和方向自动调整控件的位置和大小。
- ConstraintLayout支持链(Chain)的概念,可以通过链来组织一组控件的布局关系。
- ConstraintLayout提供了丰富的辅助线(Guideline)功能,可以用于辅助布局中的对齐和约束关系。
- 属性和用法
- ConstraintLayout通过约束关系来定义控件之间的位置和大小关系。可以通过控制控件的上、下、左、右四个边的约束来控制控件的位置和大小。
- ConstraintLayout支持多种类型的约束关系,包括父布局边界、其他控件边界、控件中心等。
- ConstraintLayout支持链(Chain)的概念,可以通过链来组织一组控件的布局关系,包括水平链和垂直链。
- ConstraintLayout提供了丰富的辅助线(Guideline)功能,可以用于辅助布局中的对齐和约束关系,包括水平和垂直的辅助线。
- ConstraintLayout还支持动态布局,可以通过代码来控制布局的约束关系和属性。
-
实际示例
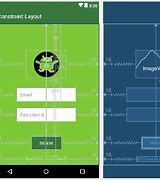
在这一部分,我们将通过实际示例演示如何使用ConstraintLayout创建复杂的布局。例如,一个常见的登录页面布局,其中包含了多个输入框、按钮和图像。我们将使用ConstraintLayout的属性和约束关系来定义这些控件之间的位置和大小关系,并通过辅助线和链来组织布局。通过这个示例,读者可以更加深入地理解ConstraintLayout的用法和特点,并学会如何在实际应用中灵活运用ConstraintLayout来创建复杂的用户界面。 -
示例代码
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/logoImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/logo"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/emailEditText"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintVertical_bias="0.3"
/>
<EditText
android:id="@+id/emailEditText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="Email"
app:layout_constraintTop_toBottomOf="@+id/logoImageView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintWidth_percent="0.8"
/>
<EditText
android:id="@+id/passwordEditText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword"
app:layout_constraintTop_toBottomOf="@+id/emailEditText"
app:layout_constraintStart_toStartOf="@+id/emailEditText"
app:layout_constraintEnd_toEndOf="@+id/emailEditText"
app:layout_constraintWidth_percent="0.8"
/>
<Button
android:id="@+id/loginButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Login"
app:layout_constraintTop_toBottomOf="@+id/passwordEditText"
app:layout_constraintStart_toStartOf="@+id/passwordEditText"
app:layout_constraintEnd_toEndOf="@+id/passwordEditText"
app:layout_constraintWidth_percent="0.8"
/>
<TextView
android:id="@+id/forgotPasswordTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Forgot Password?"
app:layout_constraintTop_toBottomOf="@+id/loginButton"
app:layout_constraintStart_toStartOf="@+id/loginButton"
app:layout_constraintEnd_toEndOf="@+id/loginButton"
/>
androidx.constraintlayout.widget.ConstraintLayout>
在这个示例中,我们使用了ConstraintLayout来创建一个登录页面的布局。通过设置控件的约束关系,例如使用app:layout_constraintTop_toTopOf来设置控件的顶部约束,使用app:layout_constraintStart_toStartOf和app:layout_constraintEnd_toEndOf来设置控件的左右约束,以及使用app:layout_constraintTop_toBottomOf来设置控件的上下约束,我们可以实现控件之间的位置和大小关系。同时,我们还使用了app:layout_constraintWidth_percent属性来设置控件的宽度占父布局宽度的百分比,从而实现了在不同屏幕尺寸上的自适应。
- ConstraintLayout的优点
在介绍ConstraintLayout的使用方法之后,让我们来看一下它的优点:
- 灵活性:ConstraintLayout可以通过设置约束关系来灵活地定位和调整控件的位置和大小,适应不同屏幕尺寸和设备方向的变化。
- 性能优化:ConstraintLayout在渲染和布局计算上进行了优化,可以减少布局层次的复杂性,提高应用的性能。
- 可视化编辑器:ConstraintLayout配备了强大的可视化编辑器,可以通过拖拽和调整控件的边界线来快速创建复杂的布局。
- 支持链式布局:ConstraintLayout支持创建链式布局,可以更灵活地管理一组控件之间的关系,如水平链和垂直链。
- 支持辅助线:ConstraintLayout支持创建辅助线来辅助布局设计,方便对齐和调整控件位置。
通过上述优点,我们可以看出,ConstraintLayout是一个强大而灵活的布局工具,可以帮助开发者轻松地创建复杂且适应不同屏幕尺寸的布局。

- RecyclerView的使用
除了ConstraintLayout,另一个在Android布局中非常常用的工具是RecyclerView。RecyclerView是一个用于在列表和网格形式中显示大量数据的高性能控件,可以实现列表和网格的复用、滚动和动画效果。
使用RecyclerView可以带来以下优点:
- 高性能:RecyclerView使用了ViewHolder模式和回收复用的机制,可以在大量数据显示时保持较好的性能,避免了因为创建大量View对象导致的性能下降。
- 灵活性:RecyclerView支持多种布局管理器,例如
LinearLayoutManager、GridLayoutManager和StaggeredGridLayoutManager,可以灵活地实现不同的列表和网格布局。 - 动画效果:RecyclerView内置了一些默认的动画效果,例如添加、删除和移动Item时的过渡动画,也支持自定义动画效果。
- 数据绑定:RecyclerView可以通过Adapter将数据绑定到视图上,可以方便地实现数据与界面的绑定和更新。
下面是一个简单的RecyclerView示例代码:
class MyAdapter(private val dataList: List<String>) : RecyclerView.Adapter<MyAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item_layout, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bind(dataList[position])
}
override fun getItemCount(): Int {
return dataList.size
}
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val textView: TextView = itemView.findViewById(R.id.textView)
fun bind(data: String) {
textView.text = data
}
}
}
以上示例中,MyAdapter是一个继承自RecyclerView.Adapter的自定义适配器,用于将数据列表绑定到RecyclerView上。在onCreateViewHolder方法中,我们创建并返回一个ViewHolder对象,用于表示每个列表项的视图。在onBindViewHolder方法中,我们将数据绑定到ViewHolder中的视图上,从而更新列表项的显示。在getItemCount方法中,我们返回数据列表的大小,告诉RecyclerView需要显示多少个列表项。
在使用RecyclerView时,还需要设置布局管理器(LayoutManager),用于控制列表项的排列方式。例如,可以使用LinearLayoutManager来实现线性布局,GridLayoutManager来实现网格布局,或者StaggeredGridLayoutManager来实现瀑布流布局。
除了以上的优点,RecyclerView还提供了很多其他功能,如点击事件的处理、滑动和拖拽的交互效果、分割线的添加等,使得它成为了在Android应用中常用的列表和网格展示控件。
- 总结
在Android应用的UI设计和开发中,布局是一个重要的方面。ConstraintLayout和RecyclerView是两个在Android布局中非常常用的工具,它们提供了灵活的布局方式和高性能的列表展示功能。通过合理的使用这两个工具,开发者可以创建复杂且适应不同屏幕尺寸的布局,提升应用的用户体验和性能。
希望以上内容能够帮助您更好地理解和使用ConstraintLayout和RecyclerView,在您的Android应用开发中取得更好的效果。如有任何疑问或需要进一步的帮助,请随时向我询问。
RecyclerView的使用
RecyclerView是一个高性能的列表和网格展示控件,它在Android应用中被广泛使用。在这一部分,我们将介绍RecyclerView的基本概念和作用,讲解RecyclerView的常用组件,包括LayoutManager、Adapter、ViewHolder等,并提供实际示例演示如何使用RecyclerView展示列表和网格布局。
- RecyclerView的基本概念和作用
RecyclerView是一个用于在Android应用中展示大量数据项的高性能控件。它的主要作用是实现列表和网格布局,并提供了诸多的性能优化功能,如视图的复用、惰性加载等,使得它在处理大量数据项时表现优秀。
RecyclerView的基本概念包括以下几个要素:
-
数据源(Data Source):即要展示的数据,通常是一个数据列表。
-
布局管理器(LayoutManager):负责控制数据项的排列方式,如线性布局、网格布局、瀑布流布局等。
-
适配器(Adapter):负责将数据源中的数据绑定到RecyclerView的视图上,并处理视图的点击事件和状态变化等。
-
视图持有者(ViewHolder):用于表示RecyclerView中每个数据项的视图,并提供对视图中子控件的引用。
- RecyclerView的常用组件:
LayoutManager、Adapter、ViewHolder等
RecyclerView的常用组件包括LayoutManager、Adapter和ViewHolder。
-
布局管理器(LayoutManager):LayoutManager负责控制数据项的排列方式。Android提供了多种内置的LayoutManager,如
LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager等,可以根据需求选择合适的布局管理器。LayoutManager还可以自定义,以满足特定的布局需求。 -
适配器(Adapter):适配器负责将数据源中的数据绑定到RecyclerView的视图上,并处理视图的点击事件和状态变化等。适配器需要继承自RecyclerView.Adapter类,并实现其中的一些方法,如
onCreateViewHolder、onBindViewHolder、getItemCount等。适配器还可以自定义,以满足特定的数据展示需求。 -
视图持有者(ViewHolder):ViewHolder用于表示RecyclerView中每个数据项的视图,并提供对视图中子控件的引用。ViewHolder需要继承自
RecyclerView.ViewHolder类,并在其中定义视图中子控件的引用。ViewHolder可以通过findViewById等方式获取视图中的子控件,并在Adapter中使用。
- 实际示例演示如何使用RecyclerView展示列表和网格布局
下面是一个简单的示例,演示如何使用RecyclerView展示一个简单的列表布局:
// 定义数据源
val dataList = listOf("Item 1", "Item 2", "Item 3", "Item 4", "Item 5")
// 创建LayoutManager,指定列表布局方式为线性布局
val layoutManager = LinearLayoutManager(this)
recyclerView.layoutManager = layoutManager
// 创建适配器
val adapter = MyAdapter(dataList)
recyclerView.adapter = adapter
// 创建自定义的适配器
class MyAdapter(private val dataList: List<String>) : RecyclerView.Adapter<MyAdapter.ViewHolder>() {
// 创建ViewHolder
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item_layout, parent, false)
return ViewHolder(view)
}
// 绑定ViewHolder
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bind(dataList[position])
}
// 获取数据项数量
override fun getItemCount(): Int {
return dataList.size
}
// 定义ViewHolder
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val textView: TextView = itemView.findViewById(R.id.tv_item)
// 绑定数据到视图
fun bind(data: String) {
textView.text = data
}
}
}
这个示例中,我们使用了LinearLayoutManager作为布局管理器,创建了一个自定义的适配器MyAdapter,继承自RecyclerView.Adapter,并实现了其中的方法。在适配器中,我们使用了自定义的ViewHolder,继承自RecyclerView.ViewHolder,并在其中绑定数据到视图。最后,通过设置RecyclerView的布局管理器和适配器,实现了一个简单的列表布局。
类似地,我们也可以使用其他的LayoutManager,如GridLayoutManager或StaggeredGridLayoutManager,来展示网格布局或瀑布流布局。
结语:
在本部分中,我们详细介绍了RecyclerView的使用,包括RecyclerView的基本概念和作用LayoutManager、Adapter和ViewHolder的使用方式,以及通过实际示例演示了如何使用RecyclerView展示列表和网格布局。掌握RecyclerView的使用对于构建高性能的Android应用布局至关重要,希望本部分的内容能够帮助读者深入理解并掌握RecyclerView的使用技巧。在实际开发中,读者还可以深入学习其他的Android布局技术,如ConstraintLayout、LinearLayout、FrameLayout等,以便根据具体的应用场景选择合适的布局方式,从而提升Android应用的用户体验和性能表现。
鼓励读者继续深入学习和实践Android布局技术,掌握更多的布局方式,并在实际项目中灵活运用,以保障Android应用的用户体验和安全性。希望本文能够激发读者对Android布局的兴趣,并为读者在Android应用开发中的布局选择提供了一定的参考和指导。
ConstraintLayout和RecyclerView的深入结合
在前面的部分中,我们分别介绍了ConstraintLayout和RecyclerView的基本概念和使用方式。在本部分中,我们将深入探讨如何在ConstraintLayout中使用RecyclerView来创建灵活和高效的布局,并通过实际示例演示如何使用ConstraintLayout和RecyclerView来实现复杂的列表和网格布局。
- 在ConstraintLayout中使用RecyclerView
ConstraintLayout是一个强大的布局容器,它可以用来创建复杂的布局,包括嵌套布局和响应式布局。而RecyclerView作为一个高性能的列表控件,可以展示大量的数据项,并支持滑动和回收复用,从而提升应用的性能和用户体验。将ConstraintLayout和RecyclerView结合使用,可以在Android应用中实现灵活和高效的布局。
在使用ConstraintLayout和RecyclerView结合使用时,可以通过在ConstraintLayout中嵌套RecyclerView来创建列表或网格布局。可以使用ConstraintLayout的约束属性来定义RecyclerView的位置和大小,并通过设置RecyclerView的LayoutManager、Adapter和ViewHolder来处理列表项的展示和数据绑定。这样,可以在ConstraintLayout中灵活地控制RecyclerView的位置和大小,并实现复杂的布局效果。
- 实际示例:使用ConstraintLayout和RecyclerView实现复杂的列表和网格布局
下面以一个实际示例来演示如何使用ConstraintLayout和RecyclerView来实现复杂的列表和网格布局。假设我们需要展示一个电影列表,其中每个电影项包含电影的海报图片和标题信息。同时,我们希望在横屏和竖屏时,电影列表的布局效果不同。
首先,我们可以在布局文件中使用ConstraintLayout作为根布局,并嵌套一个RecyclerView来展示电影列表。可以通过设置ConstraintLayout的约束属性来控制RecyclerView的位置和大小,例如,可以将RecyclerView的左边和右边都约束到父布局的左边和右边,使其充满整个父布局。
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_movie_list"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:itemCount="10"
tools:listitem="@layout/item_movie"
/>
androidx.constraintlayout.widget.ConstraintLayout>
接下来,我们可以在代码中设置RecyclerView的LayoutManager、Adapter和ViewHolder,来处理电影列表的展示和数据绑定。例如,可以使用LinearLayoutManager来实现竖屏时的线性列表布局,使用GridLayoutManager来实现横屏时的网格布局。
// 竖屏时使用LinearLayoutManager
rv_movie_list.layoutManager = LinearLayoutManager(context)
// 横屏时使用GridLayoutManager
val spanCount = resources.getInteger(R.integer.grid_span_count) // 获取网格布局的列数
rv_movie_list.layoutManager = GridLayoutManager(context, spanCount)
同时,我们可以创建一个自定义的RecyclerView.Adapter和ViewHolder来处理电影列表项的展示和数据绑定。例如,可以在ViewHolder中通过findViewById来获取电影项的图片和标题控件,并设置其内容。在Adapter的onBindViewHolder方法中,可以通过传入的position参数来获取当前列表项的数据,并将其绑定到ViewHolder的控件上。
class MovieAdapter(private val movies: List<Movie>) : RecyclerView.Adapter<MovieViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MovieViewHolder {
// 创建MovieViewHolder并返回
val view = LayoutInflater.from(parent.context).inflate(R.layout.item_movie, parent, false)
return MovieViewHolder(view)
}
override fun onBindViewHolder(holder: MovieViewHolder, position: Int) {
// 绑定电影数据到ViewHolder
val movie = movies[position]
holder.bind(movie)
}
override fun getItemCount(): Int {
// 返回电影列表的大小
return movies.size
}
}
class MovieViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
fun bind(movie: Movie) {
// 在ViewHolder中设置电影项的展示和数据绑定
val ivPoster = itemView.findViewById<ImageView>(R.id.iv_movie_poster)
val tvTitle = itemView.findViewById<TextView>(R.id.tv_movie_title)
// 设置电影项的图片和标题
ivPoster.setImageResource(movie.posterResId)
tvTitle.text = movie.title
}
}
通过以上的步骤,我们可以在ConstraintLayout中使用RecyclerView来创建一个灵活且高效的电影列表布局。当屏幕方向改变时,布局会自动调整为线性列表或网格布局,从而适应不同的屏幕尺寸和用户需求。
总结:
在本部分中,我们深入探讨了如何在ConstraintLayout中使用RecyclerView来创建灵活和高效的布局。通过设置ConstraintLayout的约束属性,结合RecyclerView的LayoutManager、Adapter和ViewHolder,我们可以实现复杂的列表和网格布局,并在不同屏幕方向下自动调整布局效果。这种方式可以帮助开发者实现复杂的UI布局需求,并提升应用的性能和用户体验。在实际的Android应用开发中,合理利用ConstraintLayout和RecyclerView的组合,将会是一个强大的工具。
最佳实践和性能优化
在使用ConstraintLayout和RecyclerView进行布局设计时,有一些最佳实践和性能优化的经验可以帮助开发者提高应用的性能和用户体验。
-
优化布局层级:ConstraintLayout的优势之一是能够减少布局层级,从而提高性能。在设计布局时,应尽量避免过深的嵌套层级,减少不必要的布局嵌套。可以使用ConstraintLayout的约束属性来替代多层嵌套的RelativeLayout,从而减少布局层级,提高性能。
-
使用链和辅助线:ConstraintLayout的链和辅助线是强大的布局工具,可以帮助开发者更灵活地控制布局的约束关系。合理使用链和辅助线,可以简化布局代码,使布局更加清晰和易于维护。
-
合理使用RecyclerView的ViewHolder复用:RecyclerView的ViewHolder复用是其性能优化的关键之一。在自定义RecyclerView的Adapter中,应尽量使用ViewHolder复用来避免频繁的View创建和销毁操作。可以通过在ViewHolder中保存View的引用,避免多次
findViewById的开销,从而提高性能。 -
使用合适的LayoutManager:RecyclerView的LayoutManager是用来管理布局的,不同的LayoutManager适用于不同的布局需求。在选择LayoutManager时,应根据实际需求选择合适的LayoutManager,例如使用LinearLayoutManager来创建线性列表布局,使用GridLayoutManager来创建网格布局等。
-
避免过度绑定数据:在RecyclerView的Adapter中,数据绑定是比较耗时的操作。应避免在onBindViewHolder方法中进行过多的数据绑定操作,尽量只绑定当前可见区域内的数据,避免不必要的性能开销。
-
使用合适的数据集:RecyclerView的Adapter需要一个数据集来进行数据展示,应根据实际需求选择合适的数据集,例如使用ArrayList来进行简单的数据展示,使用Paging Library来进行大数据集的分页加载等。
-
性能监测和优化:在应用的开发和测试过程中,应定期进行性能监测和优化。可以使用Android Studio提供的性能分析工具,如Profiler和Layout Inspector等,来检测性能瓶颈并进行优化,从而提升应用的性能和用户体验。
通过遵循以上的最佳实践和性能优化技巧,可以帮助开发者充分发挥ConstraintLayout和RecyclerView的优势,创建高效、灵活且性能优秀的Android布局。
在本部分中,我们分享了使用ConstraintLayout和RecyclerView时的最佳实践和性能优化经验。包括优化布局层级、使用链和辅助线、合理使用ViewHolder复用、选择合适的LayoutManager、避免过度绑定数据、使用合适的数据集以及性能监测和优化等方面的建议。这些实践和优化技巧可以帮助开发者在使用ConstraintLayout和RecyclerView时提升应用的性能,优化布局设计,并提供良好的用户体验。
在实际开发中,开发者应根据应用的具体需求和性能要求,合理选择布局方式和RecyclerView的组件,并结合最佳实践进行布局设计和性能优化。通过合理的布局层级、有效的ViewHolder复用、合适的LayoutManager以及优化的数据集,可以创建高效且灵活的布局,提升应用的性能,使用户体验更加流畅。
同时,定期进行性能监测和优化,利用性能分析工具来检测和解决性能瓶颈,也是保持应用性能优秀的重要步骤。合理的布局设计和性能优化将帮助开发者提供高效、流畅和用户友好的应用体验。
在这一部分中,我们分享了使用ConstraintLayout和RecyclerView时的最佳实践和性能优化经验,这些经验将帮助开发者充分发挥ConstraintLayout和RecyclerView的优势,创建高效、灵活且性能优秀的Android布局。在实际开发中,合理应用这些实践和优化技巧,将对提升应用性能、优化布局设计以及提供良好的用户体验起到积极的作用。
总结:
在本部分中,我们分享了使用ConstraintLayout和RecyclerView时的最佳实践和性能优化经验,包括优化布局层级、使用链和辅助线、合理使用ViewHolder复用、选择合适的LayoutManager、避免过度绑定数据、使用合适的数据集以及性能监测和优化等方面的建议。这些实践和优化技巧可以帮助开发者在使用ConstraintLayout和RecyclerView时提升应用的性能,优化布局设计,并提供良好的用户体验。在实际开发中,开发者应根据应用的具体需求和性能要求,合理选择布局方式和RecyclerView的组件,并结合最佳实践进行布局设计和性能优化,从而创建高效且灵活的布局,提升应用的性能,使用户体验更加流畅。同时,定期进行性能监测和优化,利用性能分析工具来检测和解决性能瓶颈,也是保持应用性能优秀的重要步骤。合理的布局设计和性能优化将帮助开发者提供高效、流畅和用户友好的应用体验。
以下是一些使用ConstraintLayout和RecyclerView时的最佳实践和性能优化经验:
-
优化布局层级:合理设计布局层级,避免过度嵌套布局。过多的嵌套布局会增加布局计算的复杂性,导致性能下降。使用ConstraintLayout时,可以利用链(Chains)来减少嵌套布局,从而优化布局层级。
-
使用链和辅助线:ConstraintLayout中的链(Chains)可以将多个视图连接在一起,从而形成一组视图的约束关系。使用链可以简化布局代码,减少约束的数量,提高布局性能。同时,使用辅助线(Guidelines)可以帮助在布局中定位视图,从而更好地管理和优化布局。
-
合理使用ViewHolder复用:在使用RecyclerView时,使用ViewHolder模式是一种常见的性能优化方式。ViewHolder可以复用已创建的视图对象,避免了频繁创建和销毁视图对象的开销,从而提升了性能。在实现ViewHolder时,应确保只进行必要的视图更新操作,避免不必要的视图重新绑定操作,从而减少性能开销。
-
选择合适的LayoutManager:RecyclerView提供了多种LayoutManager供开发者选择,如LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager等。选择合适的LayoutManager可以根据不同的布局需求和性能要求来提升性能。例如,对于简单的线性列表,LinearLayoutManager性能较好;对于复杂的网格布局,GridLayoutManager或StaggeredGridLayoutManager可能更适合。
-
避免过度绑定数据:在RecyclerView中,当数据集更新时,很容易触发视图的重新绑定操作。为了减少不必要的视图重新绑定操作,可以使用DiffUtil来比较和更新数据集,只对发生变化的数据项进行更新,从而减少性能开销。
-
使用合适的数据集:合理选择和使用RecyclerView的数据集对性能也有影响。对于较大的数据集,可以考虑使用Paging Library来进行分页加载,从而避免一次性加载大量数据导致的性能问题。同时,使用合适的数据结构来组织数据集,如SparseArray、ArrayMap等,可以提高访问和更新数据的效率。
-
性能监测和优化:定期使用性能分析工具来监测应用的性能,检测和解决性能瓶颈。可以使用Android Studio提供的性能分析工具,如Profiler、Layout Inspector等来监测应用的内存、CPU、GPU等性能指标,找出性能瓶颈并进行优化。同时,可以使用Systrace工具来分析应用的绘制性能,找出导致卡顿和掉帧的原因,并进行相应的优化。
-
图片加载优化:在RecyclerView中加载大量图片时,图片加载优化也是一个关键点。可以使用图片加载库,如Glide、Picasso等,来实现图片的异步加载和缓存,避免主线程阻塞和频繁的网络请求。可以使用合适的图片压缩和裁剪策略,根据不同的屏幕尺寸和设备性能来加载适合的图片分辨率,从而提高图片加载的性能。
-
避免频繁的UI更新:频繁的UI更新会导致视图的重绘和布局计算,从而影响性能。可以合并多个UI更新操作,使用postDelayed()等方式进行批量处理,避免频繁的UI更新操作,从而提高性能。
-
使用RecyclerView的动画效果:RecyclerView提供了丰富的动画效果,如添加、删除、移动等动画效果,可以通过设置合适的动画效果来提升用户体验。但要注意,过于复杂的动画效果可能导致性能下降,因此需要权衡使用动画效果和性能之间的关系。
-
避免内存泄漏:使用RecyclerView时,需要注意防止内存泄漏。例如,在ViewHolder中使用了Context引用时,需要注意使用弱引用(WeakReference)来避免持有Activity或Fragment的引用导致内存泄漏。同时,在使用Adapter时,需要注意避免长时间持有大量的数据对象,以免造成内存占用过大的问题。
-
使用数据绑定库:数据绑定库是一种可以简化布局和视图绑定的方式,可以减少手动编写视图绑定代码的工作量,从而提高开发效率。使用数据绑定库可以减少findViewById和视图绑定的开销,从而提高性能。
综上所述,使用ConstraintLayout和RecyclerView时,合理的布局设计和性能优化是保证应用性能优秀的关键。通过优化布局层级、合理使用ViewHolder复用、选择合适的LayoutManager、避免过度绑定数据、使用合适的数据集、进行性能监测和优化、图片加载优化、避免频繁的UI更新、使用RecyclerView的动画效果、避免内存泄漏、使用数据绑定库等最佳实践和技巧,可以显著提升应用的性能和用户体验。同时,持续关注官方文档和开发者社区的最新推荐和最佳实践,随时更新应用中使用的库和技术,以保持应用的性能优化和稳定性。

以下是一些使用ConstraintLayout和RecyclerView时的最佳实践和性能优化建议:
-
合理选择布局层级:在使用ConstraintLayout时,合理的布局层级设计可以显著影响性能。应尽量减少嵌套层级,避免过于复杂的嵌套关系,避免不必要的布局嵌套。可以使用Guideline和Barrier等辅助布局来简化布局层级,提高性能。
-
ViewHolder的复用:在使用RecyclerView时,ViewHolder的复用是一种重要的性能优化技巧。应该始终使用RecyclerView的
ViewHolder来复用视图,避免频繁创建和销毁视图,从而减少视图的创建和销毁开销,提高性能。 -
选择合适的LayoutManager:RecyclerView提供了多种LayoutManager供选择,如
LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager等。选择合适的LayoutManager可以根据具体需求和布局设计来优化性能。例如,使用LinearLayoutManager时,可以设置方向、反转等属性来适应不同的布局需求;使用GridLayoutManager时,可以设置列数、行数等属性来调整布局样式。 -
避免过度绑定数据:在RecyclerView的Adapter中,应该避免过度绑定数据。只有在数据发生变化时才需要进行视图更新,避免频繁无效的视图更新,从而减少性能开销。
-
使用合适的数据集:在使用RecyclerView时,应该选择合适的数据集来存储和管理数据。例如,使用SparseArray或者ArrayMap等高效的数据结构来存储数据,避免使用过于复杂的数据集导致性能下降。

-
进行性能监测和优化:性能监测和优化是保证应用性能优秀的重要环节。可以使用Android Studio提供的性能分析工具,如Profiler、Layout Inspector等来监测应用的内存、CPU、GPU等性能指标,找出性能瓶颈并进行优化。同时,可以使用Systrace工具来分析应用的绘制性能,找出导致卡顿和掉帧的原因,并进行相应的优化。
-
图片加载优化:在RecyclerView中加载大量图片时,图片加载优化也是一个关键点。可以使用图片加载库,如Glide、Picasso等,来实现图片的异步加载和缓存,避免主线程阻塞,提升用户体验。同时,可以对图片进行压缩和裁剪,减少图片的大小和内存占用,避免OOM(Out of Memory)错误。
-
使用RecyclerView的局部刷新:RecyclerView提供了局部刷新的功能,可以只更新发生变化的部分视图,而不是整个列表进行刷新。可以使用
notifyItemChanged()、notifyItemInserted()、notifyItemRemoved()等方法来实现局部刷新,从而减少不必要的视图更新,提高性能。 -
使用RecyclerView的动画效果:RecyclerView提供了内置的动画效果,如默认的item淡入淡出效果、平移和缩放效果等,可以通过设置ItemAnimator来启用这些动画效果,增加用户体验。同时,也可以自定义RecyclerView的动画效果,通过
RecyclerView.ItemAnimator接口来实现自定义动画效果。 -
使用数据绑定库:数据绑定库是一种将数据和视图绑定在一起的方式,可以减少在代码中进行繁琐的视图查找和手动数据绑定的工作,从而简化代码,并提高性能。可以使用Android Jetpack提供的数据绑定库,如Data Binding Library来简化视图和数据的绑定过程,从而减少出错的机会和提高性能。
-
使用合适的缓存策略:在RecyclerView中加载大量数据时,使用合适的缓存策略可以减少网络请求和提高性能。可以使用缓存库,如OkHttp、Retrofit等,来实现网络请求的缓存,从而避免重复的网络请求,提高性能。
-
使用合适的数据更新策略:在RecyclerView中更新数据时,使用合适的数据更新策略可以减少不必要的数据更新和视图刷新,从而提高性能。例如,可以使用DiffUtil来计算数据集的差异,并根据差异进行局部刷新,避免全局刷新,提高性能。
-
优化滑动性能:RecyclerView在滑动时,可能会出现卡顿和掉帧的现象。可以通过以下方式优化滑动性能:使用RecyclerView的
setHasFixedSize(true)方法来固定RecyclerView的大小,避免在滑动时重新计算大小;使用RecyclerView.setItemViewCacheSize()方法来设置item的缓存大小,避免频繁的item创建和销毁;使用RecyclerView.setRecycledViewPool()方法来设置ViewHolder的回收池,避免频繁的ViewHolder创建和销毁。 -
避免内存泄漏:在使用RecyclerView时,应注意避免内存泄漏问题。例如,应及时释放不再使用的资源、取消注册监听器等,防止因为持有无用资源导致内存泄漏。可以在Activity或Fragment的生命周期方法中对RecyclerView的相关资源进行释放,例如在onDestroy()方法中取消注册监听器、清空数据集、解除对RecyclerView的引用等。
-
使用ViewHolder的复用:RecyclerView通过ViewHolder的复用机制来提高性能,减少视图的创建和销毁。在使用RecyclerView时,应当充分利用ViewHolder的复用机制,避免频繁的视图创建和销毁。可以通过在ViewHolder中缓存视图的引用,避免频繁的
findViewById()操作,从而减少性能消耗。 -
优化布局层级:布局层级深度过深会影响性能,因为每一层都需要进行测量、布局和绘制的操作。在使用ConstraintLayout时,应避免嵌套过深的布局层级,尽量使用扁平化的布局结构,减少布局层级的复杂度,从而提高性能。
-
使用合适的布局管理器:RecyclerView支持不同的布局管理器,如
LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager等。根据实际需求选择合适的布局管理器可以优化RecyclerView的性能。例如,如果列表是线性布局,可以使用LinearLayoutManager;如果列表是网格布局,可以使用GridLayoutManager;如果列表是瀑布流布局,可以使用StaggeredGridLayoutManager。 -
使用合适的加载策略:在RecyclerView中加载大量数据时,可以考虑使用分页加载、懒加载等策略,避免一次性加载过多的数据,从而减少内存占用和提高性能。可以使用Paging Library等库来实现合适的加载策略。
总结:
通过使用ConstraintLayout和RecyclerView的最佳实践和性能优化技巧,可以有效提高布局和列表的性能,优化用户体验。包括合理使用约束布局、使用RecyclerView的局部刷新、使用数据绑定库、优化滑动性能、避免内存泄漏、使用ViewHolder的复用、优化布局层级、使用合适的布局管理器、使用合适的加载策略等。这些最佳实践和性能优化技巧可以在开发RecyclerView布局和列表时帮助开发者避免常见的性能问题,并提供更好的用户体验。
第6部分:总结
在本文中,我们详细介绍了ConstraintLayout和RecyclerView在Android布局中的使用方法和优点。ConstraintLayout是一个强大的布局管理器,提供了灵活的约束关系和性能优化特性,使得布局可以适应不同的屏幕尺寸和设备方向,并且可以在复杂布局中提供高效的嵌套和层叠关系。RecyclerView是一个用于显示大量数据列表和网格布局的高性能控件,提供了ViewHolder的复用机制和局部刷新等特性,可以有效地优化布局性能和提供流畅的用户体验。
通过学习和掌握ConstraintLayout和RecyclerView的使用方法,开发者可以在Android应用中创建灵活、高效和响应式的用户界面。合理使用ConstraintLayout可以简化布局代码,提高布局层级的性能,并适应不同屏幕尺寸和设备方向的变化。而RecyclerView则可以在显示大量数据列表和网格布局时,提供高性能的滑动体验,并通过ViewHolder的复用机制减少视图的创建和销毁,从而优化性能。
强调学习和掌握ConstraintLayout和RecyclerView的重要性,因为它们是Android布局中非常常用且强大的工具。深入理解Android布局,包括掌握不同布局管理器的特点和使用场景、掌握布局层级的优化技巧、了解性能优化的方法等,都可以帮助开发者提升应用的用户界面和性能,从而提供更好的用户体验。
在学习ConstraintLayout和RecyclerView时,可以通过查阅官方文档、参考教程和示例代码,以及进行实际的练习和实践来不断提升自己的布局设计和优化能力。同时,也要关注Android布局的最新发展和更新,保持学习和更新的态度,不断适应Android平台的发展变化。
总而言之,深入理解和掌握ConstraintLayout和RecyclerView的使用方法和性能优化技巧,对于提升Android应用的用户界面和性能非常重要。通过不断学习和实践,开发者可以在布局设计和性能优化方面取得更好的成果,为用户提供更好的应用体验。
结束语
通过本文的介绍,我们深入了解了ConstraintLayout和RecyclerView在Android布局中的重要性和使用方法。这两种布局管理器都是Android开发中非常常用且强大的工具,可以帮助开发者创建灵活、高效和响应式的用户界面。
再次强调深入理解ConstraintLayout和RecyclerView的重要性。掌握这两种布局管理器的使用方法和性能优化技巧,可以帮助开发者在应用中实现复杂的布局和提供高性能的用户体验。学习和掌握布局管理器的不同特点和使用场景,了解布局层级的优化方法,以及掌握性能优化的技巧,都是开发者提升应用用户界面和性能的关键。
同时,鼓励读者对于Android布局保持兴趣,并深入学习和实践布局技术。Android平台不断发展和更新,布局管理器也在不断演进,因此持续学习和更新对于保持竞争力和提供优秀的用户体验至关重要。通过查阅官方文档、参考教程和示例代码,进行实际的练习和实践,不断提升布局设计和性能优化的能力,将有助于开发者在Android应用开发中取得更好的成果。
总的来说,深入理解和掌握ConstraintLayout和RecyclerView的使用方法和性能优化技巧,对于提升Android应用的用户界面和性能至关重要。希望本文能够激发读者对于Android布局的兴趣,并鼓励他们深入学习和实践布局技术,从而为开发出优秀的Android应用做出贡献。