初级前端面试题总结(html, css, js, ajax,http)
答案仅供参考。答案有不全或有偏颇之处,欢迎各位在评论区补充及指正。
什么是盒子模型?
把所有的网页元素都看成一个盒子,它具有:
content,padding,border,margin
四个属性,这就是盒子模型。
行内元素有哪些?块级元素有哪些?空(viod)元素有哪些?
行内元素:a、b、span、img、input、strong、select、label、em、button、textarea
块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote
空元素:即系没有内容的HTML元素,例如:br、hr、link、input、img、meta
列举一些你所知道的HTML5和CSS3新特性
HTML5:
语义化更好的内容标签(header, nav, aside, article, section,footer )
用于媒介回放的 video 和 audio 元素
自定义属性data-id
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
calendar、date、time、email、url、search
![]()
CSS3:
颜色: 新增RGBA , HSLA模式
文字阴影(text-shadow)
边框: 圆角(border-radius) 边框阴影 : box-shadow
盒子模型: box-sizing
背景:background-size background-origin background-clip
渐变: linear-gradient , radial-gradient
过渡 : transition 可实现动画
自定义动画 animate @keyfrom
媒体查询 多栏布局 @media screen and (width:800px) {…}
border-image
2D转换;transform: translate(x,y) rotate(x,y) skew(x,y) scale(x,y)
3D转换
字体图标 font-face
弹性布局flex
简述一下src和href的区别
href用于建立当前页面与引用资源之间的关系(链接),而src则会替换当前标签。遇到href,页面会并行加载后续内容;而src则不同,浏览器需要加载完毕src的内容才会继续往下走
建议js文件放在HTML文档的最后面。如果js文件放在了head标签中,可以使用window.onload实现js的最后加载。
详细可参考:href与src的区别
CSS实现垂直水平居中(列举一种)
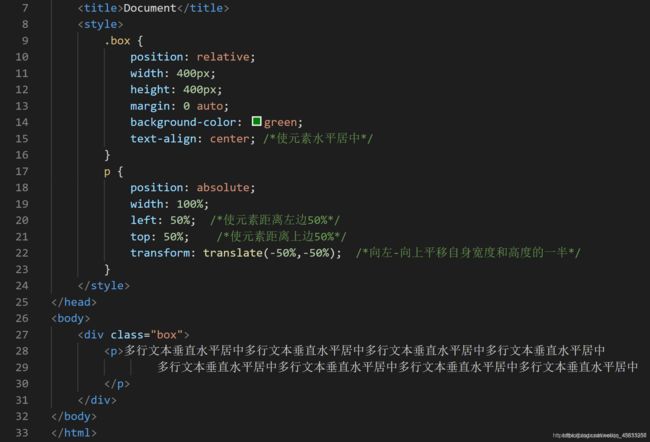
方法1: 使用position:absolute与transform配合实现
如果不确定子元素高度,可以不使用margin-top,使用transform:translate(-50%,-50%)

方法2.:弹性布局(flex)
设置父元素的display的值为flex,然后设置align-items: center; justify-content: center;
可参考:css实现垂直水平居中的几种方法
px和em,rem的区别
- PX实际上就是像素,用PX设置字体大小时,比较稳定和精确。但如果改变浏览器的缩放,原本的布局就会被打破
- em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局
- 对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素
- IE6-IE8,不支持em和rem属性,px是所有浏览器都支持。
因此为了浏览器的兼容性,可“px”和“rem”一起使用,用"px"来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果
实际例子可参考:https://www.cnblogs.com/nannan1221/p/10772977.html
说一下同步和异步的区别
同步会阻塞,异步不会阻塞
同步:程序运行从上而下,浏览器必须把这个任务执行完毕,才能继续执行下一个任务
异步:程序运行从上而下,浏览器任务没有执行完,但是可以继续执行下一行代码,当被调用者得到结果之后会通过回调函数主动通知调用者。
Doctype作用?严格模式与混杂模式如何区别?他们有何意义?
作用:
声明位于位于HTML文档中的第一行,处于 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
严格模式与混杂模式如何区别?
1.标准模式(严格模式)的排版和JS运作模式都是以该浏览器支持的最高标准运行(W3C 标准)。
2.在兼容模式(混杂模式或怪异模式)中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。(这里的向后兼容是指站在新版本的立场上讨论过去版本的兼容性问题)
意义:
随着标准一致性越来越重要,浏览器开发商不得不面临一个艰难的抉择:逐渐遵循w3c的标准是前进的方向。但是改变现有的css,完全去遵循标准,会使许多旧网站或多或少的收到破坏,如果浏览器突然以正确的方式解析现存的css,陈旧的网站的显示必然会受到影响。所以,所有的浏览器都需要提供两种模式,混杂模式服务于旧世规则,严格模式服务于标准规则。
null和undefined的区别
null 和 undefined 的值相等,当两者做全等比较时类型不等
console.log(null==undefined); //true 因为两者都默认转换成了false
console.log(null===undefined); //false "==="表示绝对相等,null和undefined类型是不一样的,所以输出“false”
console.log(typeof undefined); //"undefined"
console.log(typeof null); //"object"
null: Null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。
一般用于主动释放指向对象的引用,例如:
var emps = ['ss','nn'];
emps = null; // 释放指向数组的引用
undefined: 表示变量声明过但并未赋过值。
var a; // a 自动被赋值为 undefined
那到底什么时候是null,什么时候是undefined呢???
null表示"没有对象",即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
undefined表示缺少值,即此处应该有值,但没有定义。典型用法是:
(1)定义了形参,没有传实参,显示undefined
(2)对象属性名不存在时,显示undefined
(3)函数没有写返回值,即没有写return,拿到的是undefined
(4)写了return,但没有赋值,拿到的是undefined
何时使用null?
当使用完一个比较大的对象时,需要对其进行释放内存时,设置为 null。
简述你对json的了解
(1) JSON 是一种轻量级的数据交换格式;采用键值对的方式,易于阅读和编写,同时也易于机器解析和生成。
(2) JSON 是独立于语言的,也就是说不管是什么语言,都可解析为json,只需按照json规则来就行。
(3) JSON的语法表示三种类型值,简单值(字符串,数值,布尔值,null),数组,对象
简单介绍构造函数
一个例子来解释构造函数 ,我觉得蛮贴切的就在这里引用一下,有人想要造一千个金币,并且要每个金币上面刻有不同的编号,最简单的方法就是,造一个金币的模子,然后再各自刻各自的编号, 构造函数就是这个金币的模子,你每次new一下,就是造一个金币。
构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。另外就是调用方式的不同,普通函数是直接调用,而构造函数需要使用new关键字来调用。
具体可参考:构造函数和普通函数的区别
javascript中的原型和原型链
原型:
在JavaScript中,每当定义一个函数数据类型(普通函数、类)时候,都会天生自带一个prototype属性,这个属性指向函数的原型对象,并且这个属性是一个对象数据类型的值。

原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
原型链:
每个对象创建都会有一个prototype的原型属性,当这个对象的某个属性不存在时就会去他的prototype上查找,而prototype又有自己的prototype,然后如此循环,就是原型链
个人理解:只有函数才有prototype属性,可能这个说法不大准确,但大多数用的时候就这意思,
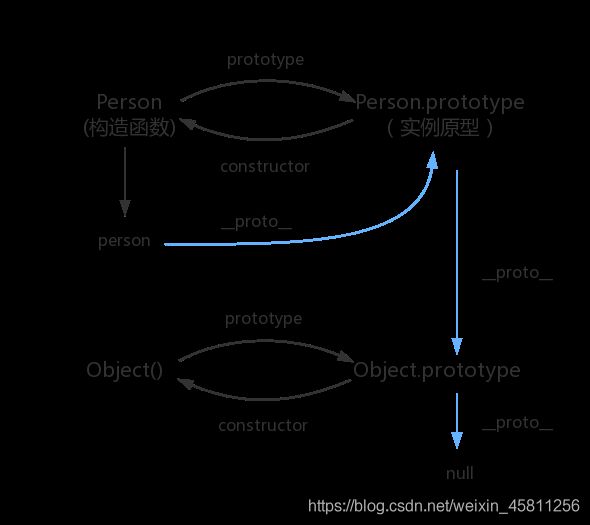
1、proto 是原型链查询中实际用到的,它总是指向 prototype;
2、prototype 是函数所独有的,在定义构造函数时自动创建,它总是被 proto 所指。

可参考:原型和原型链详解
作用域和闭包
作用域:在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
函数A 里面包含了 函数B,而 函数B 里面使用了 函数A 的变量,那么 函数B 被称为闭包。
又或者:闭包就是能够读取其他函数内部变量的函数
function A() {
var a = 1;
function B() {
console.log(a);
}
return B();
}
闭包举个栗子:

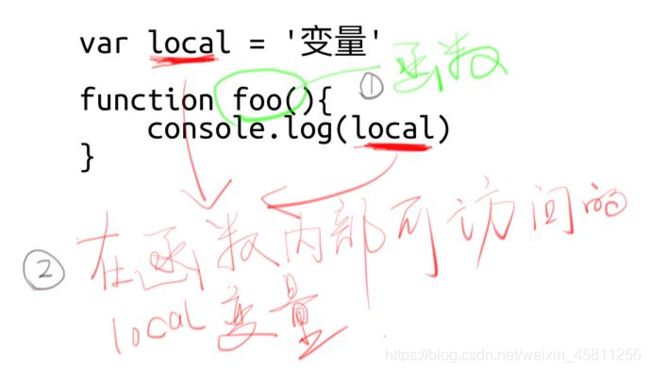
上面三行代码在一个立即执行函数中。
三行代码中,有一个局部变量 local,有一个函数 foo,foo 里面可以访问到 local 变量。
好了这就是一个闭包:
「函数」和「函数内部能访问到的变量」(也叫环境)的总和,就是一个闭包。
就这么简单。
详细案例可参考:JavaScript 作用域
JavaScript 闭包
JS 中的闭包是什么?讲的超级好的
什么是闭包?以及闭包的优点,缺点,用处,及特性
它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
为什么不能滥用闭包
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
另外说一个概念:内存泄露是指你用不到(访问不到)的变量,依然占居着内存空间,不能被再次利用起来。
什么是ajax?
Ajax是全称是Asynchronous JavaScript and XML,即异步JavaScript和xml,用于在Web页面中实现异步数据交互,实现页面局部刷新
ajax优缺点?
优点:
- 提升用户体验:可以在不刷新整个页面的情况下更新部分内容(局部内容更新),可以更快、更流畅的浏览网页
- 减少服务器负载:由于ajax只更新部分内容,因此可以减少服务器的负载和带宽消耗,提高网站性能和可扩展性
- 支持异步通信:支持异步通信,可以在后台向服务器发送请求,不打断用户的操作
- 界面和应用相分离(ajax将界面和应用分离也就是数据与呈现相分离)
缺点:
- 对搜索引擎不友好:由于ajax动态更新页面内容,搜索引擎可能无法索引所有内容,影响网站SEO效果。
- 安全问题: 由于ajax可以向服务器发送异步请求,可能会导致跨站点脚本攻击(XXS)和跨站点请求伪造(CSRF)等安全性问题。
- 对浏览器兼容性要求高:不同浏览器对ajax的支持程度不同,需要编写兼容多种浏览器的代码。
- 可维护性差:由于ajax将数据和处理逻辑分散在多个文件中,代码结构复杂,可维护性较差。
- 难以调试:由于ajax是异步通信,调试时可能需要使用特殊工具和技术,难度较大。
ajax原理??(页面渲染的过程??创建ajax过程??)
1)创建一个XMLHttpRequest对象,用于向服务器发送请求和接收响应。
2)设置XHR对象的callback函数,该函数会在服务器响应返回后被调用。
3)使用XHR对象发送请求,并传递必要的参数(如请求的URL、请求类型、请求头、请求体等)
4)callback函数中处理服务器响应,通常是解析响应数据并更新网页内容。
以下是一个使用jQuery的Ajax示例代码:
$.ajax({
url: "example.com/data",
type: "GET",
dataType: "json",
success: function(data) {
// 处理响应数据
},
error: function(jqXHR, textStatus, errorThrown) {
// 处理请求错误
}
});
// 该代码会向"example.com/data"发送一个GET请求,请求数据类型为JSON。
// 当服务器响应成功返回时,success函数会被调用,可以在该函数中处理响应数据。
// 如果请求出现错误,error函数会被调用,可以在该函数中处理错误情况。
总结一句话就是:
创建一个XHR对象,并发送异步请求,接着监听服务器响应结果,并把它渲染在页面上
get、post的区别?
此题比较简单,但一定要回答的全面
- get 请求会把请求参数放在URL的末尾,通过?连接,通过&进行参数分割;而post 请求会把请求参数放在请求体中。因此,get请求的参数可以直接在URL 中看到,而post请求的参数则不会在URL中显示。
- get 请求有长度限制,通常为2048个字符。post 请求没有长度限制。
- get请求是幂等的,也就是说,多次请求同一个URL,服务器的响应结果始终相同。post 请求不是幂等的,多次请求同一个 URL,服务器的响应结果可能会不同。
- get 请求只能进行简单的数据查询,而post请求可以进行增、删、改、查等复杂操作。
因此,当需要提交一些敏感信息时,应使用post请求,以保护用户隐私。而当需要获取一些简单的数据时,可以使用get请求,以提高请求效率。
get请求传参长度的误区
误区:我们经常说get请求参数的大小存在限制,而post请求的参数大小是无限制的
实际上HTTP 协议从未规定 GET/POST 的请求长度限制是多少。对get请求参数的限制是来源与浏览器或web服务器,浏览器或web服务器限制了url的长度。为了明确这个概念,我们必须再次强调下面几点:
1、HTTP 协议 未规定 GET 和POST的长度限制
2、GET的最大长度显示是因为 浏览器和 web服务器限制了 URI的长度
3、不同的浏览器和WEB服务器,限制的最大长度不一样
4、要支持IE,则最大长度为2083byte,若只支持Chrome,则最大长度 8182byte
补充get和post请求在缓存方面的区别
- get请求类似于查找的过程,用户获取数据,可以不用每次都与数据库连接,所以可以使用缓存。
- post不同,post做的一般是修改和删除的工作,所以必须与数据库交互,所以不能使用缓存。因此get请求适合于请求缓存。
get请求缓存方面延伸,看看就好:
对于 GET 请求,浏览器会根据 HTTP 响应头部字段中的缓存控制指令(例如 Cache-Control、Expires、ETag、Last-Modified 等)来判断服务器资源是否可以被缓存以及如何进行缓存。
如果服务器返回的响应头指示该资源可以缓存,那么浏览器会将该资源复制到本地缓存中(内存或磁盘),下次访问同一个 URL 的时候就可以直接从缓存中读取数据,而不用再去请求服务器。
如果服务器返回的响应头指示该资源不能缓存或已经过期,则浏览器必须向服务器发出请求获取最新内容。
需要注意的是,GET 请求并不一定会被缓存。实际上,如果 URL 包含查询参数或者一些特殊的请求头(例如 Cookie、Authorization 等),则缓存机制可能不适用。此外,某些情况下,用户可能希望主动清除本地缓存,或者通过强制刷新控制台清除缓存来获取最新的资源。
也并不是所有的 POST 请求都没有 Cache-Control 头部字
ajax请求时,如何解析json数据
使用JSON.parse
var jsonDate = '{ "name":"hello","age":23 }';
var jsonObj = JSON.parse( jsonDate );
如何中断ajax请求?
一种是设置超时时间让ajax自动断开,另一种是手动停止ajax请求,其核心是调用XML对象的abort方法,ajax.abort()
什么是跨域?
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问,否则不能相互的去访问资源。
跨域问题是针对JS和ajax的。
如何解决跨域问题?(三种解决方案)
1. CORS 跨源资源共享
CORS 全称为 Cross Origin Resource Sharing(跨域资源共享)。这种方案对于前端来说没有什么工作量,和正常发送请求写法上没有任何区别,工作量基本都在后端这里。每一次请求,浏览器必须先以 OPTIONS 请求方式发送一个预请求(也不是所有请求都会发送 options),通过预检请求从而获知服务器端对跨源请求支持的 HTTP 方法。在确认服务器允许该跨源请求的情况下,再以实际的 HTTP 请求方法发送那个真正的请求。
推荐的原因是:只要第一次配好了,之后不管有多少接口和项目复用就可以了,一劳永逸的解决了跨域问题,而且不管是开发环境还是正式环境都能方便的使用。
//需要后端配置
response.addHeader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问
response.addHeader(‘Access-Control-Allow-Method:POST,GET’);//允许访问的方式
但总有后端觉得麻烦不想这么搞,那纯前端也是有解决方案的。
2. proxy 代理服务器
在 dev 开发模式下可以下使用 webpack 的 proxy 使用也是很方便,参照 文档 就会使用了。但这种方法在生产环境是不能使用的。在生产环境中需要使用 nginx 进行反向代理。不管是 proxy 和 nginx 的原理都是一样的,通过搭建一个中转服务器来转发请求规避跨域的问题。
代理服务器监听本地请求,然后由代理服务器转发请求到目标服务器,因为服务端不存在同源策略,所以不存在跨域问题。

3. 使用JSONP(json+padding)把数据内填充起来
3.1 什么是jsonp:
jsonp是一种数据传输的方式或者说非强制性的协议
3.2 jsonp和ajax的实质:
ajax的核心是通过xmlHttpRequest获取非本页内容
jsonp的核心是动态添加script标签调用服务器提供的js脚本
3.3 jsonp使用注意:
只能传递 通过GET 方式传递的数据(参数通过url的方式传递,所以jsonp的 type类型只能是get !)
3.4 jsonp使用代码:
js版:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
// 传参一个回调函数名给后端,方便后端返回时执行这个在前端定义的回调函数
script.src = 'http://www.domain2.com:8080/login?user=admin&callback=handleCallback';
document.head.appendChild(script);
// 回调执行函数
function handleCallback(res) {
alert(JSON.stringify(res));
}
</script>
服务端返回如下(返回时即执行全局函数):
handleCallback({"success": true, "user": "admin"})
jQuery版:
$.ajax({
type : "GET",
async : false,
url : "http://a.a.com/a/FromServlet?userName=644064",
dataType : "jsonp",//数据类型为jsonp
jsonp : "jsonpCallback",//服务端用于接收callback调用的function名的参数
success : function(data) {
alert(data["userName"]);
},
error : function() {
alert('fail');
}
});
可参考:解决ajax跨域问题【5种解决方案】
9种常见的前端跨域解决方案(详解)
解释jsonp的原理
jsonp的原理就是利用