高仿快车100--实战RadioGroup和RadioButton应用
a.单个RadioButton在选中后,通过点击无法变为未选中
单个CheckBox在选中后。通过点击能够变为未选中
b.一组RadioButton,仅仅能同一时候选中一个
一组CheckBox,能同一时候选中多个
c.RadioButton在大部分UI框架中默认都以圆形表示
CheckBox在大部分UI框架中默认都以矩形表示
2.RadioButton和RadioGroup的关系:
a.RadioButton表示单个圆形单选框,而RadioGroup是能够容纳多个RadioButton的容器
b.每一个RadioGroup中的RadioButton同一时候仅仅能有一个被选中
c.不同的RadioGroup中的RadioButton互不相干,即假设组A中有一个选中了,组B中依旧能够有一个被选中
d.大部分场合下。一个RadioGroup中至少有2个RadioButton
e.大部分场合下。一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
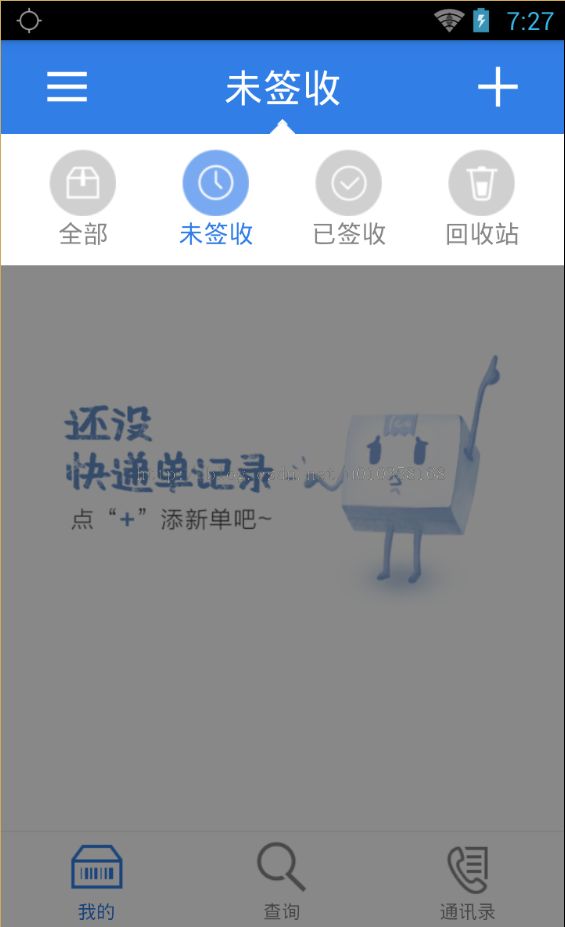
3.简介完后,先来看一下本应用中的效果图吧:

简单的一个弹出pop。然后里面提供了四种订单的状态,实现起来也不难,闲来看一下xml代码吧:
<?从xml布局文件里。看出使用了radiogroup,而且包括了四个radiobutton。这样便能够实现出那个弹出的popUpWindow.而且在RadioButton的图片中使用了状态选择器,分别在按下 选中和正常状态下。显示三种不同色值得图片。以一个为例。例如以下:xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/rl_order_parent" android:orientation="vertical" > <RelativeLayout android:id="@id/top_arrow" android:layout_width="fill_parent" android:layout_height="@dimen/height_title_bar" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:src="@drawable/btn_sort_arrow" /> </RelativeLayout> <RadioGroup android:id="@+id/btn_sort" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/top_arrow" android:background="@drawable/btn_sort_bg" android:checkedButton="@id/btn_sort_unsigned" android:gravity="center" android:orientation="horizontal" android:padding="10.0dip" > <RadioButton android:id="@+id/btn_sort_all" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:background="#00000000" android:button="@null" android:clickable="true" android:drawableTop="@drawable/btn_sort_all_selector" android:gravity="center" android:scaleType="matrix" android:text="@string/btn_sort_all" android:textColor="@color/grey_878787" /> <RadioButton android:id="@+id/btn_sort_unsigned" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:background="#00000000" android:button="@null" android:clickable="true" android:drawableTop="@drawable/btn_sort_unsigned_selector" android:gravity="center" android:scaleType="matrix" android:text="@string/btn_sort_unsigned" android:textColor="@color/blue_kuaidi100" /> <RadioButton android:id="@+id/btn_sort_signed" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:background="#00000000" android:button="@null" android:clickable="true" android:drawableTop="@drawable/btn_sort_signed_selector" android:gravity="center" android:scaleType="matrix" android:text="@string/btn_sort_signed" android:textColor="@color/grey_878787" /> <RadioButton android:id="@+id/btn_sort_recycle" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:background="#00000000" android:button="@null" android:clickable="true" android:drawableTop="@drawable/btn_sort_recycle_selector" android:gravity="center" android:scaleType="matrix" android:text="@string/btn_sort_recycle" android:textColor="@color/grey_878787" /> </RadioGroup> <View android:id="@+id/btn_grey_view" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_below="@id/btn_sort" android:background="@color/black_7000" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?java代码例如以下。代码里都有凝视,目測能够看明确:> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/btn_sort_signed_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/btn_sort_signed_selected" android:state_checked="true"/> <item android:drawable="@drawable/btn_sort_signed_normal"/> </selector>
/**
* 显示签收状态的pop
*/
private void showOrderStatusPop() {
if (orderStatusPopView == null) {
orderStatusPopView = View.inflate(mContext, R.layout.pop_bill_sort,
null);
}
initOrderStatusPopView();
setCurrentCheckedItem();
setOrderStatusPopViewListener();
if (orderStatusPopupWindow == null) {
orderStatusPopupWindow = new PopupWindow(orderStatusPopView,
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
// 使其不聚集
orderStatusPopupWindow.setFocusable(false);
// 设置同意在外点击消失
orderStatusPopupWindow.setOutsideTouchable(true);
// 这个是为了点击“返回Back”也能使其消失,而且并不会影响你的背景
orderStatusPopupWindow.setBackgroundDrawable(new BitmapDrawable());
}
int i = DensityUtil.dip2px(mContext, 60.0f);
iv_arrow.setImageResource(R.drawable.arrow_up_float);
orderStatusPopupWindow.showAsDropDown(top, 0, -i);
}
/**
* 初始化订单状态控件
*/
private void initOrderStatusPopView() {
rl_order_parent = (RelativeLayout) orderStatusPopView
.findViewById(R.id.rl_order_parent);
btn_sort = (RadioGroup) orderStatusPopView.findViewById(R.id.btn_sort);
btn_sort_all = (RadioButton) orderStatusPopView
.findViewById(R.id.btn_sort_all);
btn_sort_unsigned = (RadioButton) orderStatusPopView
.findViewById(R.id.btn_sort_unsigned);
btn_sort_signed = (RadioButton) orderStatusPopView
.findViewById(R.id.btn_sort_signed);
btn_sort_recycle = (RadioButton) orderStatusPopView
.findViewById(R.id.btn_sort_recycle);
}
/**
* 设置订单状态的监听
*/
private void setOrderStatusPopViewListener() {
rl_order_parent.setOnClickListener(this);
btn_sort_all.setOnClickListener(this);
btn_sort_unsigned.setOnClickListener(this);
btn_sort_signed.setOnClickListener(this);
btn_sort_recycle.setOnClickListener(this);
//给radioGroup设置选中变化的监听,便于检測当前选中了哪个,方便下次再次显示回显
btn_sort.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.btn_sort_all:
currentCheckedId = checkedId;
break;
case R.id.btn_sort_unsigned:
currentCheckedId = checkedId;
break;
case R.id.btn_sort_signed:
currentCheckedId = checkedId;
break;
case R.id.btn_sort_recycle:
currentCheckedId = checkedId;
break;
}
}
});
btn_sort.check(currentCheckedId);
}
/**
* 设置当前显示的状态
*/
private void setCurrentCheckedItem() {
switch (currentCheckedId) {
case R.id.btn_sort_all:
resetTextColor();
btn_sort_all.setTextColor(mContext.getResources().getColor(
R.color.blue_kuaidi100));
break;
case R.id.btn_sort_unsigned:
resetTextColor();
btn_sort_unsigned.setTextColor(mContext.getResources().getColor(
R.color.blue_kuaidi100));
break;
case R.id.btn_sort_signed:
resetTextColor();
btn_sort_signed.setTextColor(mContext.getResources().getColor(
R.color.blue_kuaidi100));
break;
case R.id.btn_sort_recycle:
resetTextColor();
btn_sort_recycle.setTextColor(mContext.getResources().getColor(
R.color.blue_kuaidi100));
break;
}
}
/**
* 重置文字颜色
*/
private void resetTextColor() {
btn_sort_all.setTextColor(mContext.getResources().getColor(
R.color.grey_878787));
btn_sort_unsigned.setTextColor(mContext.getResources().getColor(
R.color.grey_878787));
btn_sort_signed.setTextColor(mContext.getResources().getColor(
R.color.grey_878787));
btn_sort_recycle.setTextColor(mContext.getResources().getColor(
R.color.grey_878787));
}
此,我们实现了popPOP和radioGroup radioButton的组合。事实上,在实际应用。使用底部RadioGroup这些应用程序有很多,类似,知识这个小介绍这一点上。