QT学习笔记4 控件QRadioButton使用方法和案例
单选按钮 QRadio Button
- 介绍
- 使用方法
-
- 文本
- 选中状态
- 信号槽
- UI界面
- 案例
-
- ui设计界面
- 代码
介绍
相信用过电脑的人,一定见过附有单选按钮的软件界面,如下所示:

单选按钮常用于“多选一”的场景,一组单选按钮中,一次只能选择一个单选按钮
使用方法
文本
和前几篇一样,可以获取文本和设置文本,使用方法我就不过多介绍了
// 获取和设置显示的文本
QString text() const
void setText(const QString &text)
选中状态
可以通过函数查询当前按钮是否被按下,或者通过代码设置当前单选按钮是否被按下
// 获取和设置单选按钮的选中状态
bool isChecked() const
void setChecked(bool)
使用例程:
if(ui->rbMale3->isChecked())//检测rbMale3按钮是否被选中
{
s += ui->rbMale3->text();//选中则把rbMale3中的文本赋给字符s
}
else if(ui->rb_Female3->isChecked())
{
s += ui->rb_Female3->text();
}
除此之外,单选按钮也可以被单做多选按钮使用,场景应用与可以选择一组按钮中的多个,如下所示:

该属性默认情况下是禁能得,要想使用则需要满足一下两种条件:
- 同一组的单选按钮放在相同的布局当中,不同组的单选按钮放在不同布局当中,不然会互相影响。
- 需要修改QRadio Button的默认属性,默认情况下该选项是勾选的,如果需要使用多选,则需要把这个属性取消,掉如下所示:

信号槽
按钮在按下或者抬起的过程中,和QPush Button类似会发出多种信号,一下是两种比较常见的信号。
// 单选按钮 QRadioButton 被点击时,会发出该信号
void clicked();
// 当单选按钮的选中状态发生改变时,会发射该信号
// 所谓状态改变,是指选中变为非选中,和非选中变为选中
void toggled(bool checked)
使用方法也和QPush Button类似,这里我就不过多叙述了。
UI界面
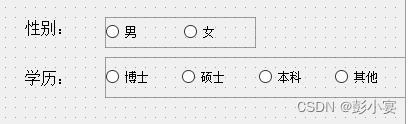
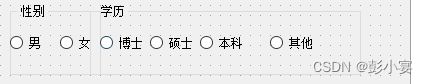
在QRadio Button的布局当中,尽量把同一组的单选按钮放置在同一种布局当中,比如放置在同一个Layout下,或者放置在同一个QGroupBox下,以下可作为参考
- Layout ——下图使用的是

- QGroupBox

还有一种可以不用放置在同一布局也可以互不影响的使用方式,需要在代码中使用,那就是 按钮组QButtonGroup,它可以作为按钮的容器,在其中可以添加按钮,可以通过按钮组中各个按钮的ID来作区分。
例程如下:
// 使用 QButtonGroup 对单选按钮进行分组
mBtnGroupGender = new QButtonGroup(this);//创建名为mBtnGroupGender的按钮组
mBtnGroupGender->addButton(ui->rb_Male4,0);//往按钮组添加rb_Male4按钮,并设置按钮ID为0,以便于区分
mBtnGroupGender->addButton(ui->rb_female4,1);//往按钮组添加rb_female4按钮,并设置按钮ID为1,以便于区分
int checkedGenderId = mBtnGroupGender->checkedId();//查询案件组中的ID,以此来判断哪个按钮被按下
if(checkedGenderId == 0) {
s += "男";
} else if(checkedGenderId == 1) {
s += "女";
}
创建新的按钮组的时候,别忘记在pravite类中添加自定义的按钮组,如下所示:
案例
ui设计界面
代码
#include "widget.h"
#include "ui_widget.h"
#include 该文章基于【QT开发笔记-基础篇】| 第二章 常用控件 | 2.5 单选按钮 QRadioButton编写,可作参考

