silverlight 3中的动画延时效果
在silverlight3中,新增加了对动画的延时效果
•BackEase -向后移动通过其幅度由指定值前进。
•BounceEase -建立一个像弹跳球的效果。
•CircleEase -根据动画加速功能。
•CubicEase -立体动画加速功能。
•ElasticEase -使用轻快和振荡的动画。
•ExponentialEase -加速后以指数值为基础的动画。
•PowerEase -加速后,一时间力度为基础的动画。
•QuadraticEase -加速后扩散的动画。
•QuarticEase -加速后的时间立方体的动画。
•QuinticEase -加速后的时间为5力度为基础的动画。
•SineEase -加速沿正弦波动画。
以下是我一个简单的代码说明如果实现动画效果
xaml:
1: <UserControl x:Class="SilverlightApplication13.MainPage"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6: mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
7: <Canvas x:Name="LayoutRoot">
8: <Ellipse x:Name="ellipse1" Fill="#FFD44F4F"
9: Stroke="Black"
10: RenderTransformOrigin="0.5,0.5"
11: Width="50" Height="50"/>
12: </Canvas >
13: </UserControl>
代码:
1: //定义一个故事板
2: Storyboard sb = new Storyboard();
3:
4: //定义一个动画
5: DoubleAnimation da = new DoubleAnimation();
6: da.To = 100;
7: da.Duration = TimeSpan.FromSeconds(5);
8:
9: //定义一个动画延时效果
10: BounceEase be = new BounceEase();
11: be.Bounces = 4;
12: be.Bounciness = 1.8;
13: be.EasingMode = EasingMode.EaseOut;
14:
15: //把特效关联到
16: da.EasingFunction = be;
17:
18: Storyboard.SetTarget(da, ellipse1);
19: Storyboard.SetTargetProperty(da, new PropertyPath("(Canvas.Left)"));
20:
21: sb.Children.Add(da);
22: sb.Begin();
这里我只演示其中一种效果的使用。你可以试其他更多的效果。
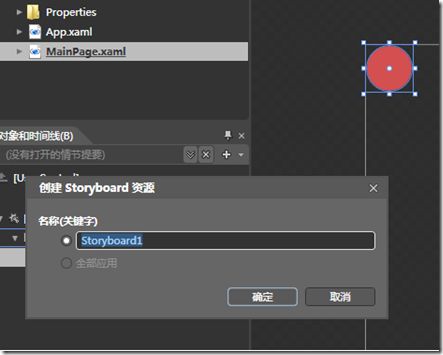
以下是通过Blend设计这种效果的操作方法:
创建一个新的动画.
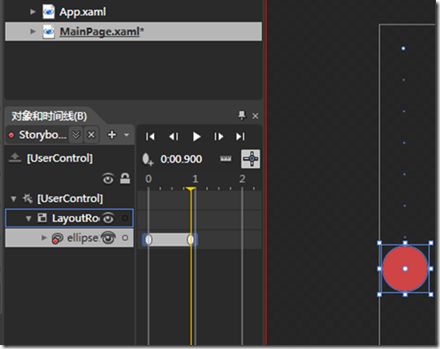
创建动画一个位移的。
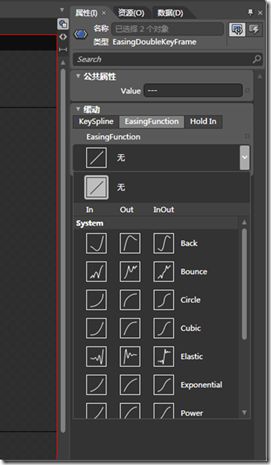
选中动画关健帧,在右边的属性栏中可以看到上边的动画效果选择框。即可以实现同样的效果。