- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- DataGridView数据源更换或刷新时,表格内容不显示或者不变
Yyuanyuxin
c##c#控件操作datagridview数据可视化c#
之前遇到这样的问题,查看历史数据的时候绑定了datatable1。之后改为实时数据显示,则将datatable1的数据情况,重新存入,但是DataGridView就不自动更新。解决方案如下:_totalTable=bll.GetSingelInfo(InitSystemStaticInfo.CurProject?.TableName);//重新获取数据dataGridView1.DataSourc
- Wpf和Winform使用devpress控件库导出Excel并调整报表样式
一心赚狗粮的宇叔
.NetC#学习wpfexcelc#microsoft开发语言面试pdf
Wpf和Winform使用devpress控件库导出Excel并调整报表样式背景客户需求经常需要出各种报表,部分客户对报表的样式有要求。包括颜色、字体、分页等等。代码使用Datagridview导出excel调整样式DevExpress.XtraGrid.Views.Grid.GridViewgdv#regionGridView属性设置//行号所在列的宽度gdv.IndicatorWidth=40
- WPF中DataGrid获取选中行号最简便的方式
robot mind
WPFDataGridDataGrid选中行行号选中多行行号获取选中行行号最简单的方式简单获取行号的方式
在WPF开发过程中,DataGrid控件可谓是十分方便,用于绑定DataTable和List的数据很好用,内部提供了许多方法使用,相对Winform的DataGridView样式也多很多,是经常用到的数据显示控件。但是唯一的不足,是WPF中的DataGrid没有直接获取选中行行号的方法,可能有的人说可以通过SelectedIndex来获取,但是如果选择多行时,想要获取所有选中行的行号就不行了。选中
- [C#] winform中的DataGridView的列宽设置(自动调整列宽)
learn.
winformdataGridView
找了很多都说DataGridView有一个属性AutoSizeColumnMode,他有很多枚举值:1、AllCells调整列宽,以适合该列中的所有单元格的内容,包括标题单元格。2、AllCellsExceptHeader调整列宽,以适合该列中的所有单元格的内容,不包括标题单元格。3、ColumnHeader调整列宽,以适合列标题单元格的内容。4、DisplayedCells调整列宽,以适合当前屏
- C# DataGridView如何获取选中行的某个数据
learn.
winformdataGridView
DataGridView的几个基本操作:1、获得某个(指定的)单元格的值:dataGridView1.Row[i].Cells[j].Value;2、获得选中的总行数:dataGridView1.SelectedRows.Count;3、获得当前选中行的索引:dataGridView1.CurrentRow.Index;4、获得当前选中单元格的值:dataGridView1.CurrentCell
- C# winform如何对excel文件进行导入导出——NPOI文件
青云出岫_Ai60020
c#开发语言后端
1.创建winform窗体,添加导入导出按钮,添加gridControl(需要下载dev插件)没有的话添加DatagridView也可以。如下图所示:2.开始写代码,首先在项目的引用文件下添加NPOI文件(需要下载,之前在哪下载的忘记了,可以百度瞅瞅)。3.然后引用其命名空间4.限制其可读取的excel类型,先添加一个命名空间IO。5.在导入按钮中书写代码DataTableTable(){Data
- C# dataGridView控件 字体配置问题 字体大小 修改字体
淘气坏坏besos
C#c#
VS-C++系列:所有相关C++文章链接.VS-C#系列:所有相关C#文章链接.bat系列:所有相关bat文章链接.OpenCV系列:所有相关OpenCV文章链接.AD系列:所有相关文章链接Keil系列:所有相关文章链接Arduino系列:所有相关Arduino文章链接GitSVN系列:所有相关GitSVN文章链接Linux系列:所有相关文章链接所有内容均以最小系统调试成功;逐步提供低分源码工程下
- C# WinForm开发系列 - DataGridView 使用方法集锦
fangyuan621
C#MicrosoftVisualStudioc#
(25条消息)C#WinForm开发系列-DataGridView使用方法集锦_知其所以然-CSDN博客
- C# WinForm开发系列 - DataGridView
若离
c#开发语言
原文地址:https://www.cnblogs.com/peterzb/archive/2009/05/29/1491891.html1.DataGridView实现课程表testcontrol.rar2.DataGridView二维表头及单元格合并DataGridView单元格合并和二维表头.rarmyMultiColHeaderDgv.rar3.DataGridView单元格显示GIF图片g
- C#按Excel 规则读取、写入CSV文件,放入DataTable,再读取、写入dataGridView内。包含解析转义字符,首行判断,转换完成信号等。
mybluedesky
excel数据分析c#数据库
CSV文件有很多规则,主要是处理逗号(,)和双引号(")的方法不同,这里按Excel规则解析转义字符。主要规则为:1.有逗号(,)或开头为双引号(")的字符串在保存时前后加双引号,2.若字符串前后加双引号,则将字符串内的双引号(如有)替换为两个双引号。读取csv文件后放在DataTable内方便处理数据,可将csv文件首行作为DataTable列表头,也可自动生产列表头,完成后返回true。读取d
- C# 中如何让ToolTipText显示DataGridView信息
行动之上
c#
在C#的WindowsForms应用程序中,如果你想要显示DataGridView控件中特定单元格的信息作为ToolTipText,你可以通过为DataGridView的CellMouseEnter事件添加一个事件处理程序来实现。以下是一个详细的步骤说明:将ToolTip控件从工具箱拖动到你的Form上,或者通过代码创建一个新的ToolTip实例。为你的DataGridView控件的CellMou
- C#: 导入excel文件到 dataGridView 控件
软饭硬吃666
C#dataGridViewc#excel开发语言dataGridView
说明:文档介绍将excel文件导入到dataGridView控件中的方法。1.创建一个dataGridView控件dataGridView_import_data,然后放置一个按键,给按键添加一个触发事件函数,函数内容如下。2.在事件函数末尾添加了内存回收代码,测试时发现导入一个3M的excel文件后,软件占用内存会增加900M左右,添加GC.Collect();是为了快速让系统回收内存,如果不添
- C# datagridview 验证输入时的信息
a9b854aded01
privatevoiddgvThrowDetails_EditingControlShowing(objectsender,DataGridViewEditingControlShowingEventArgse){if(dgvThrowDetails.CurrentCell!=null){switch(dgvThrowDetails.CurrentCell.OwningColumn.Name){c
- C# WinForm DataTable Select异常
布伦鸽
c#sql数据库
最近经常碰上C#WinFormDataTableSelec的一个异常。DataGridView控件与DataTable通过INotifyPropertyChanged与数据绑定实现同步,在我通过另一个控件的事件修改DataTable之后,通过VS的对象查看器能看到DataTable已同步,但是使用Select方法无法获取所需要的行,在Select方法语句前增加AcceptChanged方法语句可解
- 五、C#与数据库交互(数据绑定与数据视图控件)
哈嗨哈
c#数据库microsoft
在C#中,与数据库进行交互是常见的任务,尤其是在.NET环境中。你可以使用ADO.NET,EntityFramework或Dapper等框架来实现与数据库的交互。以下是一个简单的例子,展示如何使用ADO.NET来从数据库中获取数据并绑定到WindowsForms应用程序中的DataGridView控件。添加数据库连接首先,你需要在项目中添加一个数据库连接。在WindowsForms应用程序中,这通
- DataGridView的属性、事件、方法
DotNeter-Hpf
.NETFrameworkc#winform
属性属性名操作博主翻译AllowUserToAddRows设置False是否向用户显示用于添加行的选项Columns编辑列,找到frozen:true拖动滚动条时,固定此列RowHeadersVisible设置为false最左侧列是否显示RowTemplate-DefaultCellStyleDataGridViewRow默认单元格样式修改选中单元格的背景颜色AutoGenerateColumns
- 如何让DataGridView中DataGridViewComboBoxColumn可选可编辑
破浪征程
C#C#
在开发过程中使用DataGridView控件时,要求下拉框可以编辑,但是默认的下拉框好像只能选择已有的选项!只能另想办法!设计思路:在双击combox类型的cell时,将一个textbox(默认为不显示)显示在当前cell的上方,并让其获得输入焦点,回车键后将输入的数据添加到Item中,并隐藏textbox,textbox数据清空,同时cell中显示输入的数据,这样即可模拟combox可编辑可选!
- C# 中的dataGridView控件动态添加自定义列,并绑定数据源
破浪征程
C#c#开发语言winform
需求背景:数据源是一个类对象列表,但是类是根据业务变化的,就是说datagridview控件显示的时候列名和列的个数是不同的。这里我们就需要使用代码动态的去创建列名,并使用反射机制将每一列的数据来源绑定到对应类的字段名上,这样相比在设计器中去创建多个控件要方便很多。以下是核心代码,这里只记录一种情况,以备参考:BindingSourcebings=newBindingSource();bings.
- C# DataGridView操作小结(2.datagridview列头添加复选框实现全选)
s01896
C#c#开发语言后端
C#DataGridView操作小结(2.datagridview列头添加复选框实现全选)_HsuanKeny的博客-CSDN博客模切MES中的分切作业中就是使用的上面的方法c#datagridview列头添加复选框实现全选_liuxufeiyang000的专栏-CSDN博客_datagridview复选框全选
- c#DataGridView右键点击触发事件修改数值
漫漫长路,慢慢走
c#开发语言visualstudio
最近要右键点击然后直接改值,首先获取选中的行和列的索引,先给dataGridView1绑定CellMouseUp事件然后创建菜单并且绑定,这个百度就行了,给菜单一个事件,之后再去改事件就行了intyjh=-1;intyjl=-1;privatevoiddataGridView1_CellMouseUp(objectsender,DataGridViewCellMouseEventArgse){if
- C# dataGridView 列的勾选框改变事件
小仙女&&
c#开发语言
dataGridView增加一列DataGridViewCheckBoxColumn然后设置复选框值如下图:dataGridView增加两个事件privatevoiddataGridView1_CurrentCellDirtyStateChanged(objectsender,EventArgse){//提交改变,触发dataGridView1_CellValueChanged事件,以便及时获取c
- 在 WinForms 应用中使用 FtpWebRequest 进行文件操作和数据显示
金士顿
c#chatGPT高端局问答c#FTPc#winform
在WinForms应用中使用FtpWebRequest进行文件操作和数据显示引言在企业级应用或桌面程序中,经常需要从远程服务器获取数据,并在用户界面上展示这些数据。本文将通过一个实际案例,演示如何在WindowsForms应用程序中使用FtpWebRequest来下载文件,并使用DataGridView控件显示解析后的日志数据。使用FtpWebRequest进行FTP文件下载FTP(文件传输协议)
- Winform:dataGridView中让某一单元格不可以编辑、修改背景颜色
金士顿
c#c#winformdatagridview
单元格禁止编辑privatevoiddataGridView_CellBeginEdit(objectsender,DataGridViewCellCancelEventArgse){e.Cancel=true;}privatevoiddataGridView1_RowPrePaint(objectsender,DataGridViewRowPrePaintEventArgse){if(e==nu
- c# DataGridView的列设置combobox和设置RichTextBox
金士顿
c#
我的DataGridView单元格输入中文乱码,RichTextBox可以正常输入中文,我的思路就是RichTextBox覆盖单元格,然后把RichTextBox的值传给单元格1.新建两个控件//定义下拉列表框privateComboBoxcmb_Temp=newComboBox();//privateRichTextBoxtext_Temp=newRichTextBox();绑定性别下拉列表框/
- c# DataGridView datasource綁定datatable 與dataview的區別
homehome...
Winform基础知识
區別:綁定datatable:datagridview重排序后不會同步更新datatable,兩者按索引獲取數據是不一樣的;綁定dataview:datagridview重排序后會同步更新dataview,兩者按索引獲取數據是一樣的;例子:假如有DataGridViewdgv;DataViewdv;DataTabledt3個對象都已初始化。1.dgv的DataSource设为dt如果點擊DataG
- Winform datagridview绑定数据源后,无法以 Rows.Insert方法插入新行
homehome...
Winform基础知识
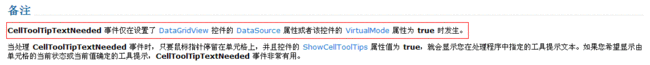
Winform当DataGridView已绑定datasource后,如果想以代码形式增加新行:datagridview1.Rows.Insert(0,1);会出现以下错误:當控制項已绑定資料時,無法以程式設計的方式將資料列加入DataGridView的資料列集合。解决:privatevoidbtnNew_Click(System.Objectsender,System.EventArgse){v
- C# DataGridView控件去掉最后一行空白行
堆石成山
设置允许用户增加行为false即可dataGridView1.AllowUserToAddRows=false;
- C#中关于DataGridView行和列的背景色及列标题的背景颜色设置
----云烟----
c#开发语言
1、DateGridView实现黑底红色,可通过设置、背景色、前景色和字体颜色、默认列标题样式实现。BackgroundColor设置背景色GridColor设置网格线颜色BorderStyle设置边框样式RowHeadersVisables设置是否显示包含行标题的列EnableHeadersVisualStyles设置为false时自己设置的行列标题样式才能生效;DataGridView更改行和
- C#datagridview读取数据库数据并显示
白小白之路C#
C#点点滴滴
创建数据库连接类Dbconnnamespacedatagridview{classDbconn{publicstaticSqlConnectionsqlconn(){stringsqlconstr="DataSource=WWW-HP\\ME;InitialCatalog=VV;IntegratedSecurity=True";SqlConnectionsqlconn=newSqlConnecti
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc