jQuery LigerUI 使用教程表格篇(3) 复选框、多表头、分组、汇总和明细
复选框
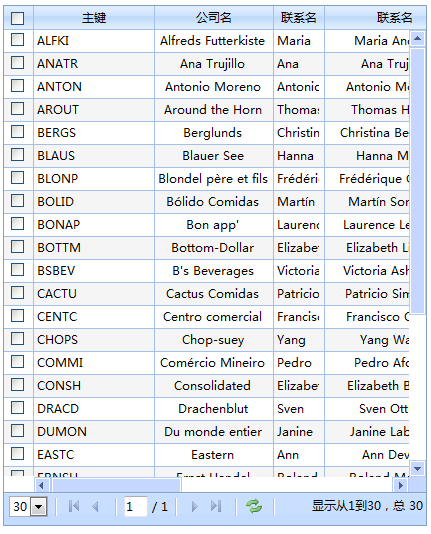
grid可以设置复选框模式进行多选,只需要简单的配置
checked:true
获取选中行
如果要获取选中的行,可以用getSelecteds方法:
var rows = g.getSelecteds();
alert(rows.length);
默认选中
有的时候我们想让某一些行初始化的时候就选中,可以用isChecked参数,这是一个函数,使用例子:
$("#maingrid4").ligerGrid({
checkbox: true,
columns: [
{ display: '主键', name: 'CustomerID', align: 'left', width: 120 },
{ display: '公司名', name: 'CompanyName', minWidth: 60 },
{ display: '联系名', name: 'ContactName', width: 50,align:'left' }
{ display: '城市', name: 'City' }
], pageSize:30,
data: CustomersData,
width: '100%', height: '100%', isChecked: f_isChecked
});
function f_isChecked(rowdata)
{
if (rowdata.CustomerID.indexOf('AN') == 0)
return true;
return false;
}
锁定列
如果启动了固定列功能,frozen:true。那么复选框列默认是锁定的,可以通过设置frozenCheckbox参数来解除
frozenCheckbox:false
相关事件
如果你不知道事件如何使用,可以参考
多表头
将columns配置为树的格式就可以变成多表头。比如:
columns: [
{ display: '公司信息', columns:
[
{ display: '公司名', name: 'CompanyName', minWidth: 60,width:300 }
]
},
{ display: '个人信息', columns:
[
{ display: '主键', name: 'CustomerID', align: 'left', width: 120 },
{ display: '联系名', name: 'ContactName', width: 50, align: 'left' },
{ display: '城市', name: 'City', headerText: '44444' }
]
}
]
columns可以无限级扩展,也就是说可以三级多表头,也可以是四级多表头,只要你愿意。
分组
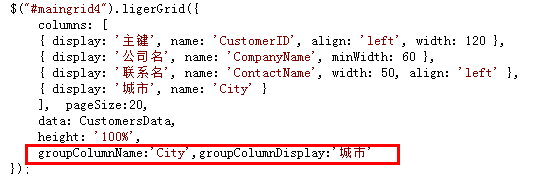
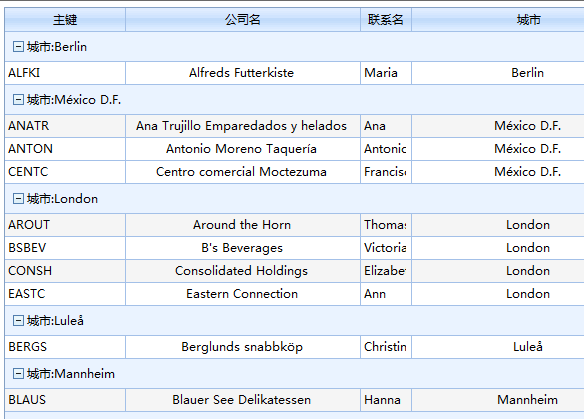
分组只需要简单得配置一个参数groupColumnName,插件就可以自动完成。配置groupColumnDisplay可以用于显示分组时的名字:
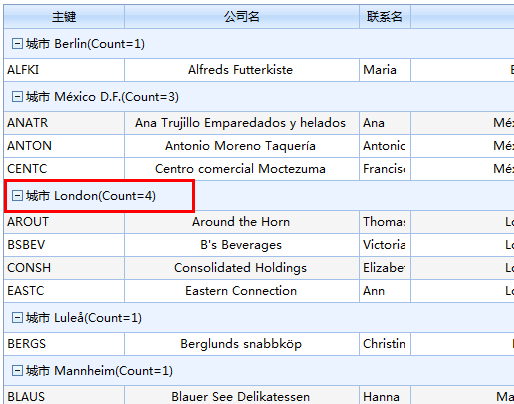
也可以自定义分组显示的格式:
汇总
汇总有两种方式,一种是针对全部数据的汇总,一直是针对当前页进行汇总
1,全部数据的汇总: 一般你绑定的表格数据有Rows和Total属性,你可以增加其他的属性,用于统计使用,比如加上 SumAmount。
totalRender: f_totalRender
function f_totalRender(data, currentPageData)
{
return "总金额数量:"+data.SumAmount;
}
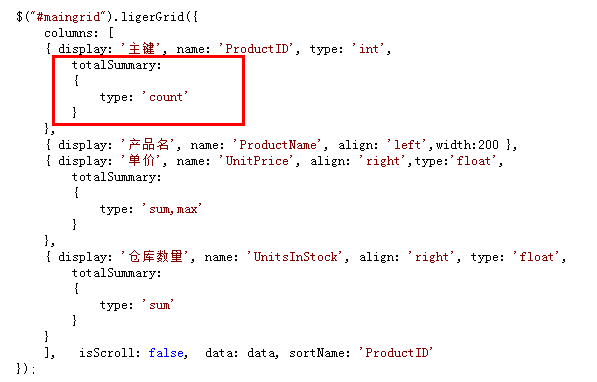
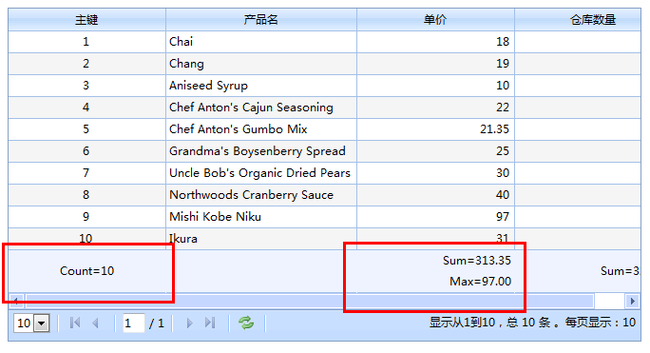
2,当前页数据/分组数据的汇总,针对某一列进行配置,只需要设置totalSummary的type:
也可以自定义汇总单元格的格式:
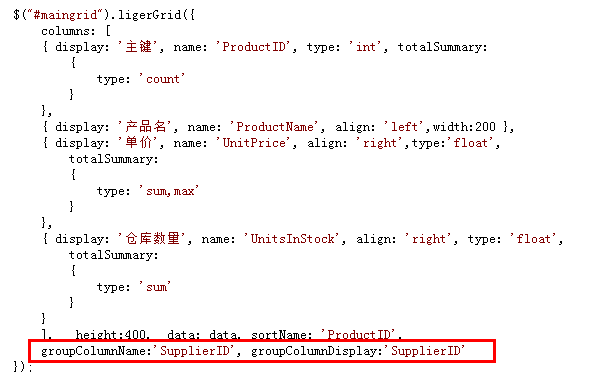
可以和分组一起工作,只汇总分组的数据:
明细
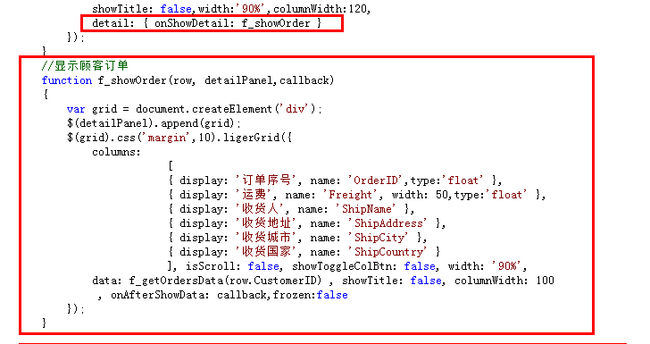
明细的工作原理很简单,就是在点击明细展开/收缩按钮的时候,会创建一个空白的行(下图代码中得detailPanel),并获取当前行的数据。我们会根据当前行数据进行一些工作,比如获取明细表的数据,或者是展开当前列表并未列出的一些信息,像图片之类的,也可以展开当前行的编辑行。
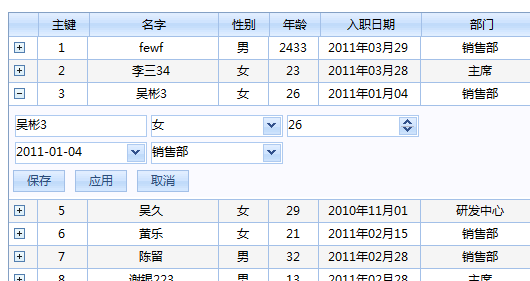
明细编辑行: