<>Div+Css布局教程(-)CSS必备知识
目录:
注:本教程要求对html和css有基础了解。
一、CSS布局属性
Width:设置对象的宽度(width:45px)。
Height:设置对象的高度(Height:45px;)。
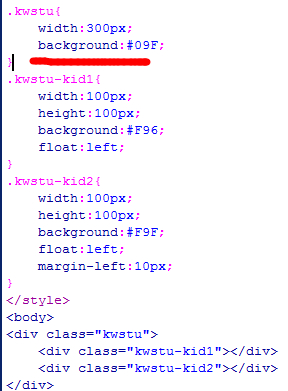
Background:设置对象的背景颜色、背景图像。
1.背景颜色
background:#09F;
2.背景图像
background:url(file:///C|/Users/Administrator/Desktop/huipu.jpg) repeat-x;
repeat-x代表横向重复,还可以设置repeat-y。
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能,最直接解释方法就是能实现表格布局的多列功能。
Float属性有left、right、none三个值,none默认属性不用管,主要是left和right两个属性最常用。
举例:
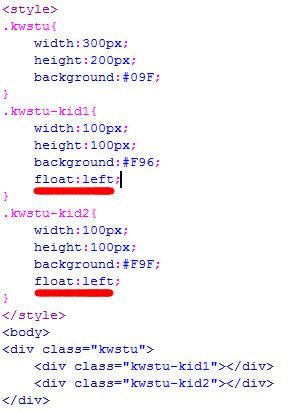
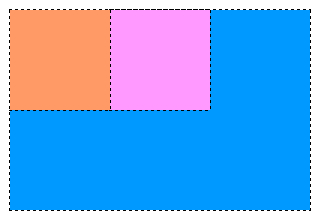
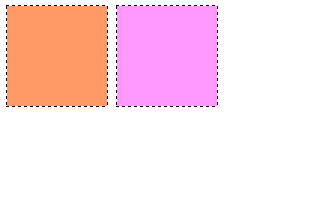
1.float:left属性
1


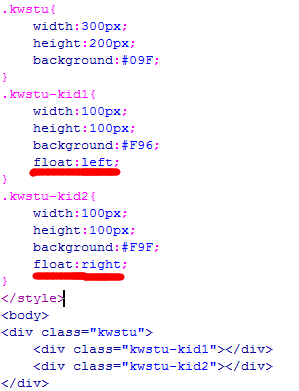
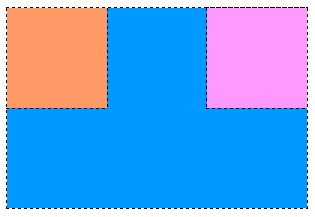
2.float:right属性


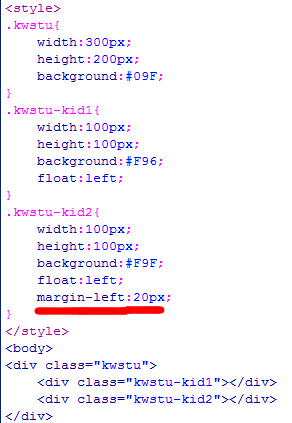
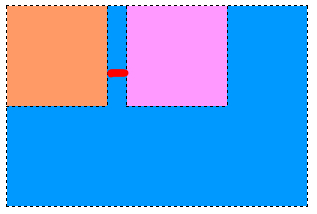
Margin: Margin属性用于设置两个元素之间的距离。(注:在IE6中默认是此属性的双倍值,如何解决请看hack css)
Margin属性设置值说明:
1.单独设置
margin-left:20px;设置左边
margin-right:20px;设置右边
同理上下分别是margin-top:20px;、margin-bottom:20px;
2.简写设置
Margin:10px;设置对象四周。
Margin:10px 5px;设置对象上下为10px,左右为5px;
举例:


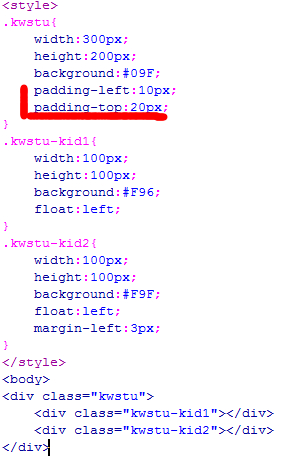
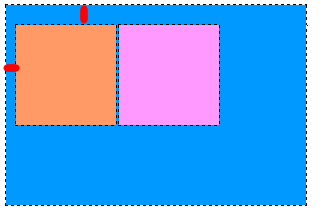
Padding: Padding属性用于设置一个元素的边框与其内容的距离。
1.单独设置
padding-left:20px;设置左边
padding-right:20px;设置右边
同理上下分别是padding-top:20px;、padding-bottom:20px;
2.简写设置
padding:10px;设置对象四周。
padding:10px 5px;设置对象上下为10px,左右为5px;


Clear: Clear属性主要是清楚float属性设置的效果,使用Float属性设置一行有多个DIV后(多列),最好在下一行开始之前使用Clear属性清楚一下浮动,否则上面的布局会影响到下面。
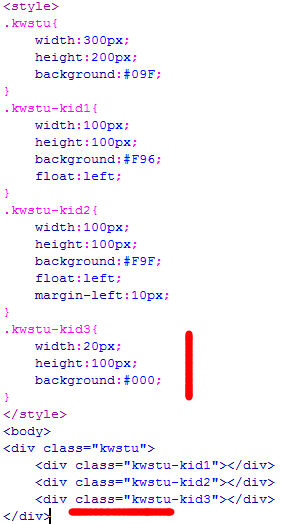
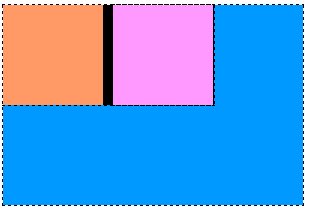
1、如何在上面的例子中橙色方块的下面另起一行放置一个黑色方块。
我们直接在html中加入一个div试试


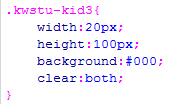
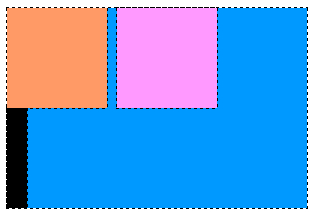
我们看到kwstu-kid3跑到1、2的下面去了,原因就是应为kwstu-kid2使用了float属性,解决方法可以直接在kwstu-kid3里面加入clear属性


2、还有一种布局中常见的问题,此处一定要看。
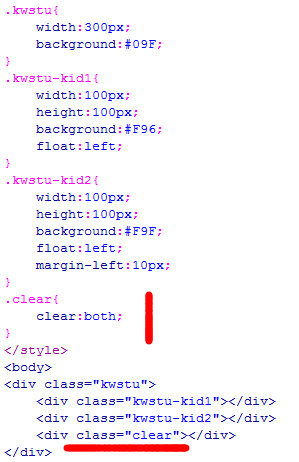
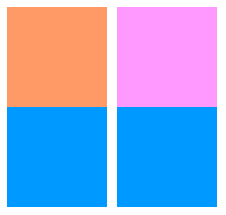
我们把最外层kwstu属性的高度去了,看看什么效果。


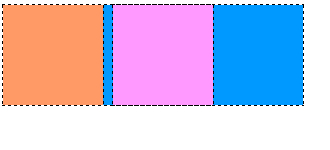
跟我们想象的不一样吧,我们想象中应该是kwstu层把kid1和kid2包裹住才对,为什么没有达到我们要的效果呢,原因就是应该kid1和kid2使用了float属性,此时可以使用clear属性清楚一下即可。
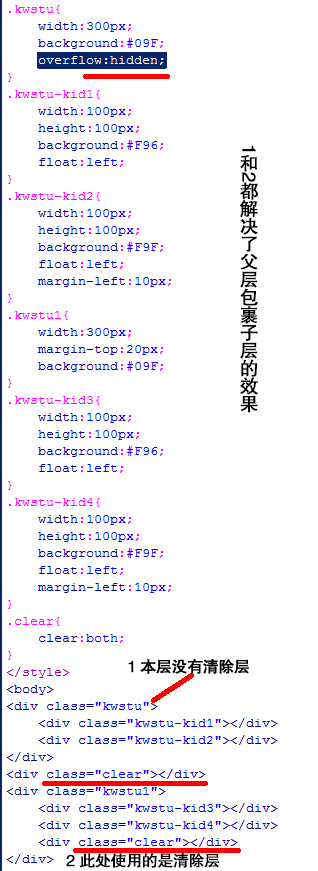
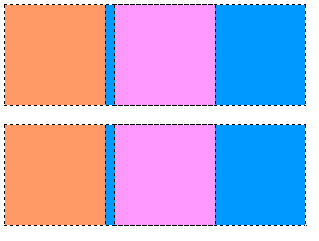
一般情况都是在css里面创建一个.clear公共清除浮动类,直接使用一个div调用即可


此问题还有一个解决办法:直接在kwstu样式中加入overflow:hidden;属性即可。
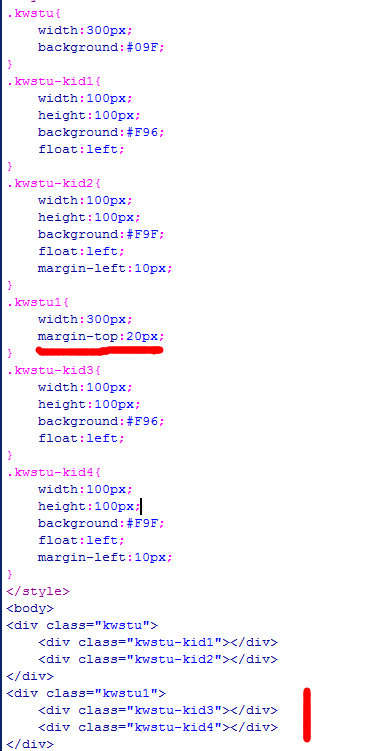
2.还有一个初学div时经常遇到的问题,如果把上边的clear层去掉,然后再在kwstu层下面开始一行新的布局,然后在下面新的div中使用margin-top属性,肯定不管用。这个地方是初学者布局中肯定要遇到的问题,一定要注意。


解决办法:
在kwstu层和kwstu1层直接加一个清除浮动层即可。


一、CSS文本属性