数据可视化 - Echarts图表
可视化项目
代码 - - > 底部
01-项目介绍
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。我们引入 ‘立可得’ 数据可视化项目。
该项目除了使用了基础的DIV+CSS布局,还引入了一些C3技术,还引入了各类图表的绘制,以及高级的地图数据可视化案例。主要功能有:饼状图、柱状图、线形图、地图 …
线上地址:http://mylovebase.gitee.io/my-view-project/
代码仓库:https://gitee.com/mylovebase/my-view-project.git
课程目标:
- 实践css布局相关技术
- 实践jquery相关技术
- 初步了解echarts的基本使用
02-使用技术
完成该项目需要具备以下知识:
- div + css 布局
- flex 布局–难点
- css3动画
- css3渐变
- css3边框图片–新内容border-image
- 原生js + jquery 使用
- rem适配(或者其它适配方式)
- echarts基础
03-Echarts-介绍
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
- 是一个JS插件
- 性能好可流畅运行PC与移动设备
- 兼容主流浏览器
- 提供很多常用图表,且可定制。
- 折线图、柱状图、散点图、饼图、K线图
04-Echarts-体验
官方教程:[五分钟上手ECharts](https://www.echartsjs.com/zh/tutorial.html#5 分钟上手 ECharts)
自己步骤:
- 下载echarts https://github.com/apache/incubator-echarts/tree/4.5.0
- 引入echarts
dist/echarts.min.js - 准备一个具备大小(宽高)的 DOM
<div id="main" style="width: 600px;height:400px;">div>
- 初始化echart实例
var myChart = echarts.init(document.getElementById('main'));
- 指定图表的配置项和数据 (根据文档提供示例找到option)
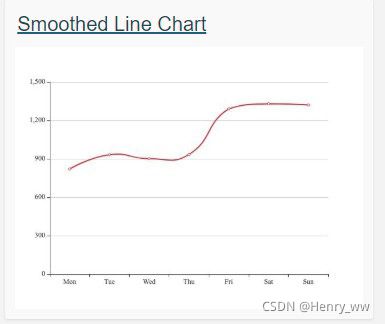
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
- 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
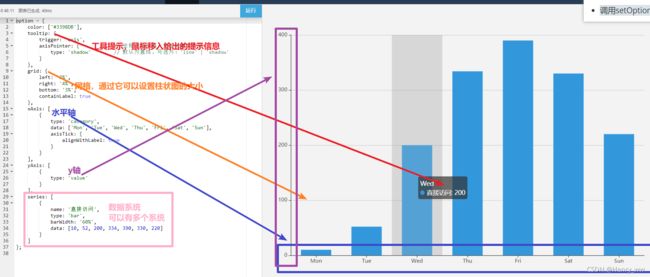
05-Echarts-基础配置
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
- series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
- xAxis:直角坐标系 grid 中的 x 轴
- yAxis:直角坐标系 grid 中的 y 轴
- grid:直角坐标系内绘图网格
- title:标题组件
- tooltip:提示框组件
- legend:图例组件
- color:调色盘颜色列表
演示代码:
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
name:'线形图'
},
{
data: [22, 333, 111, 222, 444, 666, 777],
type: 'bar',
name:'饼状图'
}],
grid: {
show: true
},
title: {
text: '标题'
},
tooltip: {
padding: 20
},
legend: {
data: ['线形图']
},
color: ['red','green']
};
06-REM适配
- 设计稿是1920px ,约定rem基准值为 24px 。
- 意味着:1rem === 24px
- 那么:设备宽度与rem基准值比例为 80 。
- 结论:适配设备的时候保持80的比例即可。
- 将来:换算rem单位的时候(类似使用扩展插件的时候),使用24px基准值即可。
实现代码,在页面底部加载index.js文件实现动态设置基准值逻辑:
<script src="js/index.js">script>
// 实现rem适配
(function () {
var setFont = function () {
var html = document.documentElement
var width = document.documentElement.clientWidth
if (width < 1024) width = 1024
if (width > 1920) width = 1920
var fontSize = width / 80 + 'px'
html.style.fontSize = fontSize
}
setFont()
window.onresize = function () {
setFont()
}
})()
07-基础布局
html结构:
<body>
<div class="layout">
<div class="column">
<div>div>
<div>div>
<div>div>
div>
<div class="column">
<div>div>
<div>div>
div>
<div class="column">
<div>div>
<div>div>
<div>
<div>div>
<div>div>
div>
<div>div>
div>
div>
body>
- body 设置背景图
- layout主体容器,限制最小宽度1024px,与最大宽度1920px,最小高度780px。
- 需要居中显示
- 使用logo.png做为背景图,在容器内显示
- 内间距 88px 20px 0
- column 列容器,分三列,占比 3:4:3
- 中间容器外边距 32px 20px 0
css样式:
/* 基础布局 */
body{
font-family: Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
font-size: 0.5rem;
line-height: 1.15;
background: url(../images/bg.jpg) no-repeat 0 0 / cover;
}
h4,h3,ul{
margin: 0;
padding: 0;
font-weight: normal;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.layout{
max-width: 1920px;
min-width: 1024px;
margin: 0 auto;
min-height: 780px;
padding: 3.667rem 0.833rem 0;
background: url(../images/logo.png) no-repeat 0 0 / contain;
display: flex;
}
.column{
flex: 3;
position: relative;
}
.column:nth-child(2){
flex: 4;
margin: 1.333rem 0.833rem 0;
}
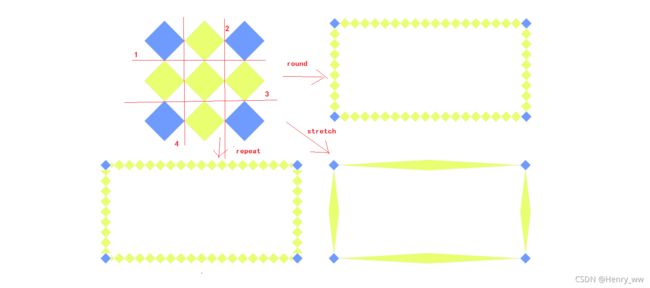
08-边框图片
css3中自适应边框图片运用:
组合写法:
/*border-image: source slice/width/outset repeat;*/
border-image: url("images/border.jpg") 167/20px round;
拆分写法:
border-image-source: url("images/border.jpg");
border-image-slice: 167 167 167 167;
border-image-width: 20px;
border-image-repeat: round;
解释:
- border-image-source:边框图片资源地址
- border-image-slice:裁剪尺寸(上 右 下 左)单位默认px,可使用百分百。
- border-image-width:边框图片的宽度,默认边框的宽度。
- border-image-repeat:平铺方式:
- stretch 拉伸(默认)
- repeat 平铺,从边框的中心向两侧开始平铺,会出现不完整的图片。
- round 环绕,是完整的使用切割后的图片进行平铺。
DEMO代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
*{
padding: 0;
margin: 0;
}
div{
width: 200px;
height: 200px;
margin:100px auto;
box-sizing: border-box;
border: 27px solid red;
/*padding: 27px;*/
/*添加边框图片*/
/*border-image-source:可以指定边框图片的路径,默认只是填充到容器的四个角点*/
/*border-image-source: url("../images/border1.png");*/
/*让它成为九宫格:border-image-slice:设置四个方向上的裁切距离.fill:做内容的内部填充 问题:如果分别设置1,2,3,4个值代表什么意思*/
/*border-image-slice: 27 fill;*/
/*border-image-width:边框图片的宽度。如果没有设置这个属性,那么宽度默认就是元素的原始的边框宽度。
细节:1.边框图片的本质是背景,并不会影响元素内容的放置 2.内容只会被容器的border和padding影响
建议:一般将值设置为原始的边框的宽度*/
/*border-image-width: 27px;*/
/*border-image-outset:扩展边框*/
/*border-image-outset: 0px;*/
/*border-image-repeat:
repeat:直接重复平铺
round:将内容缩放进行完整的重复平铺*/
/*border-image-repeat: round;*/
/*缩写:*/
/*border-image: source slice / width/outset repeat;*/
border-image: url("../images/border1.png") 27 / 27px /0px round;
}
style>
head>
<body>
<div>边框图片的宽度。如果没有设置这个属性,那么宽度默认就是元素的原始的边框宽度div>
body>
html>
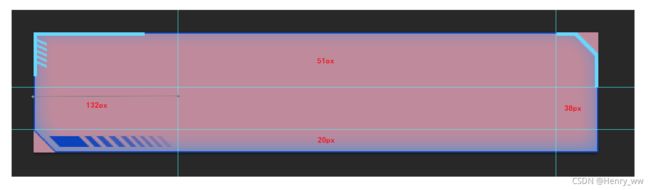
09-公用面板样式
所有的面板的基础样式是一致的,提前布局好。
切割示例图:
- 面板 .panel
/* 面板样式 */
.panel {
border:1px solid;
border-image-source: url('../images/border.png');
/* 上 右 下 左 */
/* 上 左右 下 */
/* 上下 左右 */
/* 四周一样 */
border-image-slice: 55 42 26 138;
border-image-width: 2.291667rem 1.75rem 1.083333rem 5.75rem;
padding:.416667rem;
box-sizing: border-box;
margin-bottom: .833333rem;
}
.panel h3{
font-size: 0.833rem;
color: #fff;
}
10-整体信息区域-布局
html结构:
<div class="baseinfo panel">
<div class="item">
<h2>2,190h2>
<p>
<i class="icon-dot">i><span>设备总数span>
p>
div>
<div class="item">
<h2>190h2>
<p>
<i class="icon-dot">i><span>设备总数span>
p>
div>
<div class="item">
<h2>3,001h2>
<p>
<i class="icon-dot">i><span>设备总数span>
p>
div>
<div class="item">
<h2>108h2>
<p>
<i class="icon-dot">i><span>设备总数span>
p>
div>
div>
样式描述:
- 容器高度 110px
- h4字体 28px #fff 左边距 4.8px 下间隙 8px
- span字体 16px #4c9bfd
/* 概览区域 */
.baseinfo{
height: 4.666667rem;
display: flex;
justify-content: space-around;
}
.baseinfo h2{
color: #fff;
font-size: 1.25rem;
font-weight: normal;
line-height: 30px;
}
.baseinfo .item:nth-child(2) .icon-dot{
color: red;
}
11-监控区域-布局
html结构:
<div class="monitor panel">
<div class="tabs">
<a href="javascript:;" data-index="0" class="active aaaa">故障设备监控a>
<a href="javascript:;" data-index="1">异常设备监控a>
div>
<div class="content" style="display: block;">
<div class="head">
<span class="col">故障时间span>
<span class="col">设备地址span>
<span class="col">异常代码span>
div>
<div class="list">
<div class="anilist">
<div class="row">
<span class="col">20180701span>
<span class="col">11北京市昌平西路金燕龙写字楼span>
<span class="col">1000001span>
<span class="icon-dot">span>
div>
...
div>
div>
div>
<div class="content">
<div class="head">
<span class="col">故障时间span>
<span class="col">设备地址span>
<span class="col">异常代码span>
div>
<div class="list">
<div class="anilist">
<div class="row">
<span class="col">20180701aaspan>
<span class="col">11北京市昌平西路金燕龙写字楼span>
<span class="col">1000001span>
<span class="icon-dot">span>
div>
...
div>
div>
div>
div>
结构解释:
- .tabs 标签选项 加上active激活选项 默认激活第一个选项
- .content 切换内容 加上
style="display: block;"显示内容 默认激活第一个内容
样式描述:
- 容器内间距 24px 0
- .tabs 容器内间距 0 36px
- a 容器 颜色: #1950c4 内间距:0 27px 字体:18px
- 第一个a容器 去除左侧内间距 加上右侧2px宽度边框#00f2f1
- 激活的时候 颜色白色
- .content容器
- 占满剩余高度 flex:1
- 默认隐藏
- .head 容器
- 行高 1.05 背景 rgba(255, 255, 255, 0.1) 内间距 12px 36px 颜色 #68d8fe 字体大小 14px
- row 容器
- 行高 1.05 内间距 12px 36px 颜色 #68d8ff 字体大小 12px
- .icon-dot 字体图标 绝对定位 左边0.64rem 透明度0
- 鼠标经过后:背景 rgba(255, 255, 255, 0.1) 透明度1
- col容器
- 宽度:3.2rem 8.4rem 3.2rem
- 第二个col 一行不换行 溢出 省略
.monitor{
height: 20rem;
display: flex;
flex-direction: column;
position: relative;
}
/* 创建动画 */
@keyframes scroll-top {
0%{}
100%{
transform: translateY(-50%);
}
}
.monitor .anilist{
animation: scroll-top 15s linear infinite;
}
.monitor .anilist:hover{
animation-play-state:paused;
}
.monitor .icon-dot{
opacity: 0;
position: absolute;
left: 0.45rem;
}
.monitor .row:hover .icon-dot{
opacity: 1;
}
.monitor .tabs{
margin-bottom: 0.75rem;
}
.monitor .tabs a{
color: #1950c4;
font-size: 1.033333rem;
padding: 0 .625rem;
}
.monitor .tabs a:first-child{
border-right: solid #00f2f1 .083333rem;
}
.monitor .tabs a.active{
color: #fff;
}
.monitor .content{
flex: 1;
display: none;
overflow: hidden;
}
.monitor .content .head{
padding: 0.5rem 1.0rem;
background: rgba(255, 255, 255, 0.1);
font-size: .683333rem;
line-height: 1rem;
display: flex;
justify-content: space-between;
text-align: left;
}
.monitor .content .list{
width: 100%;
overflow: hidden;
}
.monitor .anilist {
width: 100%;
}
.monitor .content .list .row{
line-height: 1.05;
color: #61a8ff;
font-size: 0.5rem;
display: flex;
justify-content: space-between;
padding: 0.5rem 1.0rem;
}
.monitor .content .list .row .col:nth-child(2){
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
12-点位区域-布局
html结构:
<div class="site panel">
<h3>占位站点分布统计h3>
<div class="chart">
<div class="pie">div>
<div class="data">
<div class="item">
<h4>320,11h4>
<span>
<i class="icon-dot" style="color: #ed3f35">i>
点位总数
span>
div>
<div class="item">
<h4>418h4>
<span>
<i class="icon-dot" style="color: #eacf19">i>
本月新增
span>
div>
div>
div>
div>
css样式:
/* 点位 */
.site{
height: 14.166667rem;
}
.site h3{
color:#fff;
font-size: 0.783333rem;
padding: .416667rem 0;
}
.site .chart{
display: flex;
justify-content: space-between;
}
.site .pie {
flex: 3;
height: 10rem;
}
.site .data {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-between;
background-image: url(../images/rect.png);
padding: 1.5rem 0.5rem;
box-sizing: border-box;
}
.site .data h4{
font-size: 1.666667rem;
color: #fff;
}
14-地图区域-预留布局
html结构:
<div class="map">
<h3>
<span class="icon-cube">span>
设备数据统计
h3>
<div class="chart">
<div class="geo">div>
div>
div>
css样式:
/* 地图 */
.map{
height: 24rem;
margin-top: .833333rem;
display: flex;
flex-direction: column;
}
.map h3 {
line-height: 1;
padding: 0.667rem 0;
margin: 0;
font-size: 0.833rem;
color: #fff;
}
.map .icon-cube {
color: #68d8fe;
}
.map .chart {
flex: 1;
background-color: rgba(255, 255, 255, 0.05);
}
.map .geo {
width: 100%;
height: 100%;
}
15-用户统计-布局
html结构:
<div class="userCount panel">
<h3>全国用户总量统计h3>
<div class="chart">
<div class="pie">div>
<div class="data">
<div class="item">
<h4>320,11h4>
<span>
<i class="icon-dot" style="color: #ed3f35">i>
点位总数
span>
div>
<div class="item">
<h4>418h4>
<span>
<i class="icon-dot" style="color: #eacf19">i>
本月新增
span>
div>
div>
div>
div>
css样式:
/* 用户模块 */
.userCount{
height: 14.166667rem;
}
.userCount h3{
color:#fff;
font-size: 0.783333rem;
padding: .416667rem 0;
}
.userCount .chart{
display: flex;
justify-content: space-between;
}
.userCount .pie {
flex: 3;
height: 10rem;
}
.userCount .data {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-between;
background-image: url(../images/rect.png);
padding: 1.5rem 1.25rem;
box-sizing: border-box;
}
.userCount .data h4{
font-size: 1.666667rem;
color: #fff;
}
16-订单区域-布局
html结构:
<div class="order panel">
<div class="filter">
<a href="javascript:;" data-key="day365" class="active">365天a>
<a href="javascript:;" data-key="day90">90天a>
<a href="javascript:;" data-key="day30">30天a>
<a href="javascript:;" data-key="day1">24小时a>
div>
<div class="data">
<div class="item">
<h4>20,301,987h4>
<span>
<i class="icon-dot" style="color: #ed3f35;">i>
订单量
span>
div>
<div class="item">
<h4>99834h4>
<span>
<i class="icon-dot" style="color: #eacf19;">i>
销售额(万元)
span>
div>
div>
div>
css样式:
/* 订单 */
.order{
height: 6.467rem;
}
.order .filter {
display: flex;
}
.order .filter a {
display: block;
padding: 0 .833333rem;
font-size: .75rem;
color: #1950c4;
border-right: 0.083rem solid #00f2f1;
}
.order .filter a:first-child {
padding-left: 0;
}
.order .filter a:last-child {
border-right: none;
}
.order .filter a.active {
color: #fff;
font-size: 0.833rem;
}
.order .data{
margin-top: 0.833rem;
display: flex;
}
.order .item {
flex: 1;
}
.order .item h4{
font-size: 1.166667rem;
color: #fff;
margin-bottom: 0.417rem;
}
17-销售统计-布局
html结构:
<div class="sales panel">
<div class="caption">
<h3>销售额统计h3>
<a href="javascript:;" class="active" data-type="year">年a>
<a href="javascript:;" data-type="quarter">季a>
<a href="javascript:;" data-type="month">月a>
<a href="javascript:;" data-type="week">周a>
div>
<div class="chart">
<div class="line">div>
div>
div>
css样式:
/* 销售区域 */
.sales{
height: 10.333rem;
}
.sales {
display: flex;
flex-direction: column;
}
.sales .caption {
display: flex;
line-height: 1;
}
.sales .caption h3{
font-size: 1.066667rem;
color: #fff;
padding-right: 0.75rem;
border-right: 0.083rem solid #00f2f1;
}
.sales .caption a {
font-size: .866667rem;
padding: .208333rem;
border-radius: .166667rem;
margin: 0 .833333rem;
}
.sales .caption a.active {
background-color: #4c9bfd;
color: #fff;
}
.sales .chart{
flex: 1;
padding-top: 0.6rem;
}
.sales .chart .line{
width: 100%;
height: 100%;
}
18-渠道区域&销售进度-布局
html结构:
<div class="wrap">
<div class="channel panel">
<h3>渠道分布h3>
<div class="data">
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
div>
div>
<div class="quarter panel">
<h3>一季度销售进度h3>
<div class="chart">
<div class="box">
<div class="gauge">div>
<div class="label">75<small> %small>div>
div>
<div class="data">
<div class="item">
<h4>1,321h4>
<span>
<i class="icon-dot" style="color: #6acca3">i>
销售额(万元)
span>
div>
<div class="item">
<h4>150%h4>
<span>
<i class="icon-dot" style="color: #ed3f35">i>
同比增长
span>
div>
div>
div>
div>
div>
css样式:
/* 渠道区块 */
.wrap{
display: flex;
}
.channel,
.quarter {
flex: 1;
height: 9.667rem;
}
.channel {
margin-right: 0.833rem;
display: flex;
flex-direction: column;
}
.channel h3 {
color: #fff;
font-size: .833333rem;
margin-bottom: .416667rem;
}
.channel .data {
flex: 1;
display: flex;
flex-wrap: wrap;
}
.channel .data .item{
width: 50%;
margin-bottom: .625rem;
}
.channel .data .item:nth-of-type(2n){
text-align: center;
}
.channel .data .item h4{
font-size: 1.5rem;
color: #fff;
}
.channel .data .item h4 small{
font-size: .5rem;
}
.channel .data .item > span {
padding: .333333rem 0;
}
/* 季度区块 */
.quarter {
display: flex;
flex-direction: column;
margin: 0 -0.25rem;
}
.quarter .chart {
flex: 1;
padding-top: 0.75rem;
}
.quarter .box {
position: relative;
}
.quarter .label {
transform: translate(-50%, -30%);
color: #fff;
font-size: 1.25rem;
position: absolute;
left: 50%;
top: 50%;
}
.quarter .label small {
font-size: 50%;
}
.quarter .gauge {
height: 3.5rem;
}
.quarter .data {
display: flex;
justify-content: space-between;
}
.quarter .item {
width: 50%;
}
.quarter h4 {
color: #fff;
font-size: 1rem;
margin-bottom: 0.4rem;
}
.quarter span {
display: block;
width: 100%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
color: #4c9bfd;
font-size: 0.583rem;
}
19-热销排行-布局
html结构:
<div class="list panel">
<div class="all">
<h3>全国热榜h3>
<ul>
<li>
<i class="icon-cup1" style="color: #d93f36;">i>
可爱多
li>
<li>
<i class="icon-cup2" style="color: #68d8fe;">i>
娃哈啥
li>
<li>
<i class="icon-cup3" style="color: #4c9bfd;">i>
喜之郎
li>
ul>
div>
<div class="province">
<h3>各省热销 <i class="date">// 近30日 //i>h3>
<div class="data">
<ul class="sup">
<li>
<span>北京span>
<span>25,179 <s class="icon-up">s>span>
li>
<li>
<span>河北span>
<span>23,252 <s class="icon-down">s>span>
li>
<li>
<span>上海span>
<span>20,760 <s class="icon-up">s>span>
li>
<li>
<span>江苏span>
<span>23,252 <s class="icon-down">s>span>
li>
<li>
<span>山东span>
<span>20,760 <s class="icon-up">s>span>
li>
ul>
<ul class="sub">
<li>
<span>你好span>
<span>6.00<s class="icon-up">s>span>
li>
<li>
<span>你好span>
<span>6.00<s class="icon-up">s>span>
li>
<li>
<span>你好span>
<span>6.00<s class="icon-up">s>span>
li>
ul>
div>
div>
div>
css样式:
/* 排行榜 */
.list{
height: 11.8rem;
}
.list {
display: flex;
}
.list .all{
width: 10rem;
display: flex;
flex-direction: column;
font-size: .666667rem;
}
.list .all ul{
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.list .all [class^='icon-']{
font-size: 1.466667rem;
vertical-align: middle;
margin-right: .625rem;
}
.list .province{
flex: 1;
flex-direction: column;
}
.list .province li.active{
color:#fff;
}
.list .province i{
float: right;
}
.list .province .data{
flex: 1;
display: flex;
margin-top: .625rem;
}
.list .province .data ul {
flex: 1;
}
.list .province .data ul li {
display: flex;
justify-content: space-between;
padding: 0.5rem;
}
.list .province .data ul.sub{
display: flex;
color: #52ffff;
flex-direction: column;
justify-content: space-around;
font-size: 0.5rem;
background-color: rgba(10, 67, 188, 0.4);
}
.list .province .data ul.sub li {
padding: 0.417rem 0.6rem;
}
###页面效果开始-------------------
图表效果
echarts.js
我们只需要了解一些常见的图表配置即可,大部分配置项不用去纠结啊,人生主要是要开心
基本使用步骤
- 引入js文件
- 添加一个用于展示图表的结构,必须有合理的宽高值
- 初始化charts实例:echarts.init(dom)
- 配置图表–难点
- 调用setOption方法生成图表
常见配置
柱状图
饼图
20-监控区域-效果
功能实现分析
- 绑定 标签页点击 事件
- 点击的时候获取data-index的值
- 当前容器加active其他容器移除active
- index对应的内容容器显示其他容器隐藏
$('.monitor').on('click', '.tabs a', function (e) {
// 样式切换
$(this).addClass('active').siblings().removeClass('active')
// 面板切换
$('.monitor .content').eq(this.dataset.index).show().siblings('.content').hide()
})
添加动画功能
- 实现思路:
- 先克隆列表,追加在后面
- 使用animation实现动画
- 使用 translateY 向上位移 50%
- 动画时间15s,匀速播放,循环执行。
js代码:
// 列表无限滚动,动画在样式时已经添加好,这里只是将结构复制追加,产生循环滚动的效果
$(".monitor .anilist").each(function () {
var $row = $(this).children().clone()
$(this).append($row)
})
css代码:
/* 创建动画 */
@keyframes scroll-top {
0%{}
100%{
transform: translateY(-50%);
}
}
.monitor .anilist{
animation: scroll-top 15s linear infinite;
}
.monitor .anilist:hover{
animation-play-state:paused;
}
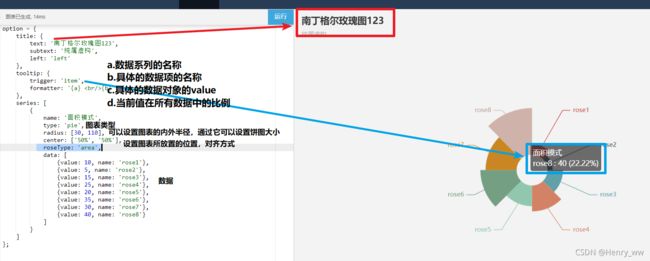
21-点位区域-饼图
实现步骤分析
- 从官方示例中找到最接近项目需求的例子,适当修改。
- 在自己的项目中使用起来
- 按照产品需求,来定制图表。
参考官方例子
地址:https://echarts.apache.org/examples/zh/editor.html?c=pie-roseType
添加图表
// 实现点位-饼状图
(function () {
var option = {
// 控制提示
tooltip: {
// 非轴图形,使用item的意思是放到数据对应图形上触发提示
trigger: 'item',
// 格式化提示内容:
// a 代表图表名称 b 代表数据名称 c 代表数据 d代表 当前数据/总数据的比例
formatter: "{a}
{b} : {c} ({d}%)"
},
// 控制图表
series: [
{
// 图表名称
name: '点位统计',
// 图表类型
type: 'pie',
// 南丁格尔玫瑰图 有两个圆 内圆半径10% 外圆半径70%
// 百分比基于 图表DOM容器的半径
radius: ['10%', '70%'],
// 图表中心位置 left 50% top 50% 距离图表DOM容器
center: ['50%', '50%'],
// 半径模式,另外一种是 area 面积模式
roseType: 'radius',
// 数据集 value 数据的值 name 数据的名称
data: [
{ value: 10, name: 'rose1' },
{ value: 5, name: 'rose2' },
{ value: 15, name: 'rose3' },
{ value: 25, name: 'rose4' },
{ value: 20, name: 'rose5' },
{ value: 35, name: 'rose6' },
{ value: 30, name: 'rose7' },
{ value: 40, name: 'rose8' }
]
}
]
};
var myChart = echarts.init($('.pie')[0])
myChart.setOption(option)
})();
按照需求定制
数据使用
{ value: 20, name: '云南' },
{ value: 26, name: '北京' },
{ value: 24, name: '山东' },
{ value: 25, name: '河北' },
{ value: 20, name: '江苏' },
{ value: 25, name: '浙江' },
{ value: 30, name: '四川' },
{ value: 42, name: '湖北' }
颜色设置
['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
完整代码
// 占位分布统计
(function () {
// 基于准备好的dom,初始化echarts实例
let mychart = echarts.init($('.pie')[0])
// 指定图表的配置项和数据
let option = {
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)'
},
series: [
{
name: '面积模式',
type: 'pie',
radius: [10%, 70%],
center: ['50%', '50%'],
roseType: 'area',
// color:['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
data: [
{ value: 10, name: '云南' },
{ value: 5, name: '北京' },
{ value: 15, name: '山东' },
{ value: 25, name: '河北' },
{ value: 20, name: '江苏' },
{ value: 35, name: '广东' },
{ value: 30, name: '四川' },
{ value: 40, name: '湖北' }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
mychart.setOption(option)
})();
22-用户统计-柱状图
实现步骤:找到合适的图表示例,拷贝代码
修改配置
1.图表数据的数量以及值
2.修改柱状图的颜色
3.修改两个轴上面的标签的颜色
4.修改垂直方向上的轴的颜色
5.修改图表的大小
参考官方示例 + 分析
地址:https://echarts.apache.org/examples/zh/editor.html?c=bar-simple
使用起来
// 用户统计-柱状图
(function () {
var option = {
// 参考上面即可...
};
var myChart = echarts.init($('.bar')[0])
myChart.setOption(option)
})();
修改配置
图表数据的数量以及值
// series
data: [2100,1900,1700,1560,1400,1200,1200,1200,900,750,600,480,240]
// xaxis
data: ['上海', '广州', '北京', '深圳', '合肥', '', '...', '', '杭州', '厦门', '济南', '成都', '重庆']
修改柱状图的颜色
添加渐变色
series里面添加配置项
// 文档说明来源于:backgroundColor
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#00fffb' // 0% 处的颜色
}, {
offset: 1, color: '#0061ce' // 100% 处的颜色
}]
}
修改两个轴上面的标签的颜色
// xaxis 和 yaxis
axisLabel:{
color:'rgb(0, 115, 211)'
}
修改垂直方向上的轴的颜色
// yaxis
splitLine:{
show:true,
lineStyle:{
color: ['#00fffb']
}
}
修改图表的大小
grid: {
left: '3%',
right: '4%',
bottom: '1%',
top:'7%',
containLabel: true
}
总结:写echarts就像写css样式,且繁杂难记,今后在工作中只需要按照需求去查找,切勿死记硬背,也不需要记住呢。。。
23-订单区域-效果
单击切换,修改数据和样式
自动的切换, 修改数据和样式
实现效果的关键是能够定义出合适结构的数据,并且实现页面元素和数据的关联
元素和数据的关联
365天
90天
----------------------------------------------
let data = {
“day365":[11,22],
"day90":[44,55]
}
----------------------------------------------
那么实现关联的方式就是
1.单击元素,获取元素的 自定义属性,如day365
2.通过自定义属性获取数据对象中的值:let arr = data['day365']
3.赋值
-----------------------------------------------
总结:如何建立起元素和数据的关联
1.如果数据是数组,就通过元素的索引关联
2.如果数据是对象,那么就通过自定义属性关联
实现步骤:
- 提前准备数据
- 点击后切tab激活样式
- 点击后切换数据内容
- 开启定时器动态切换数据
// 订单区域
(function () {
// 订单切换
// 1.准备数据
var data = {
day365: { orders: '20,301,987', amount: '99834' },
day90: { orders: '301,987', amount: '9834' },
day30: { orders: '1,987', amount: '3834' },
day1: { orders: '987', amount: '834' }
}
// 2.点击时切换样式
// 3.点击时切换数据--操作dom
$('.order').on('click', '.filter a', function () {
$(this).addClass('active').siblings().removeClass('active')
let key = $(this).data('key')
let cdata = data[key]
var $h4Order = $('.order h4:eq(0)')
var $h4Amount = $('.order h4:eq(1)')
$h4Order.html(cdata.orders)
$h4Amount.html(cdata.amount)
})
// 4.定时切换
let index = 0
let allA = $('.order .filter a')
setInterval(() => {
index++
if (index >= 4) {
index = 0
}
// allA.eq(index).trigger('click')
allA.eq(index).click()
}, 1000);
})();
24-销售统计
折线图图表的添加
jq功能
1.单击切换,同时切换样式和数据
2.自动切换,切换样式和数据:trigger(‘click’)
实现步骤分析
- 准备切换需要依赖的数据
- 添加图表并进行配置
- 绑定点击事件
- 切换激活 tab 的样式
- 切换图表依赖的数据
- 开启定时器,进行切换。
定义数据
数据后期需要与标签进行关联
数据的格式是对象,对象的属性值是数据,它是一个数组
var data = {
year: [
[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]
],
quarter: [
[23, 75, 12, 97, 21, 67, 98, 21, 43, 64, 76, 38],
[43, 31, 65, 23, 78, 21, 82, 64, 43, 60, 19, 34]
],
month: [
[34, 87, 32, 76, 98, 12, 32, 87, 39, 36, 29, 36],
[56, 43, 98, 21, 56, 87, 43, 12, 43, 54, 12, 98]
],
week: [
[43, 73, 62, 54, 91, 54, 84, 43, 86, 43, 54, 53],
[32, 54, 34, 87, 32, 45, 62, 68, 93, 54, 54, 24]
]
}
添加图表并配置
折线图图表的配置需求
- 标签颜色
- 大小
- 图例的添加:legend
- 线的颜色
- 分割线的颜色
- 水平轴标签的内容
- 数据
标签颜色
axisLabel: {
color: 'rgb(0, 115, 211)'
}
大小
grid:{
left: '3%',
right: '4%',
bottom: '1%',
top: '20%',
containLabel: true
}
图例的添加:legend
图例的值必须和series中的数据的name属性对应
legend: {
data: ['预期销售额', '实际销售额'],
textStyle:{
color: 'rgb(0, 115, 211)'
}
}
------------------要设置name属性-------------------
series: [{
name:'预期销售额',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
},{
name:'实际销售额',
data: [333, 323, 456, 456, 543, 213, 666],
type: 'line',
smooth: true
}]
线的颜色
// 设置线的颜色
lineStyle:{
color:'red'
}
分割线的颜色
splitLine:{
lineStyle:{
color:'rgb(0, 115, 211)'
}
}
设置水平轴的标签
xAxis: {
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
axisLabel: {
color: 'rgb(0, 115, 211)'
}
}
设置数据
series: [{
name:'预期销售额',
data: data['year'][0],
type: 'line',
smooth: true,
// 设置线的颜色
lineStyle:{
color:'red'
}
},{
name:'实际销售额',
data: data['year'][1],
type: 'line',
smooth: true,
lineStyle:{
color:'yellow'
}
}]
jq功能的实现
单击切换:绑定click事件
自动切换:添加定时器,触发元素的单击事件
在事件中拿到元素的自定义属性,通过自定义属性获取对应的数据,赋值给series的data
添加鼠标进入到移出事件,停止和重启定时器
// jq功能
$('.sales .caption a').on('click',function(){
$(this).addClass('active').siblings().removeClass('active')
let type = $(this).data('type')
let current = data[type]
// 给series的data属性赋值
option.series[0].data = current[0]
option.series[1].data = current[1]
// 重新渲染图表:修改了图表的配置之后,要让配置起作用必须重新渲染
mychart.setOption(option)
})
let index = 0
let timeid = setInterval(function() {
index ++
if(index >= $('.sales .caption a').length){
index = 0
}
$('.sales .caption a').eq(index).trigger('click')
}, 2000);
// 添加鼠标移入和移出的事件
$('.sales .line').on('mouseenter',function(){
clearInterval(timeid)
}).on('mouseleave',function(){
timeid = setInterval(function() {
index ++
if(index >= $('.sales .caption a').length){
index = 0
}
$('.sales .caption a').eq(index).trigger('click')
}, 2000)
})
25-销售进度-饼状图
实现步骤分析
- 寻找官方的类似示例,给予分析。
- 在项目中使用起来。
- 按照需求来定制它。
添加图表
参考官方示例:https://echarts.apache.org/examples/zh/editor.html?c=pie-doughnut
// 销量进度-饼状图
(function () {
var option = {
series: [
{
type: 'pie',
radius: ['50%', '70%'],
label: {
show: false,
},
data: [
{ value: 100, name: '直接访问' },
{ value: 100, name: '邮件营销' },
{ value: 200, name: '联盟广告' }
]
}
]
}
var myChart = echarts.init($('.gauge')[0])
myChart.setOption(option)
})();
图表配置
需求1:改成半圆,大一些,让75%文字在中心。
需求2:鼠标经过无需变大,第一段颜色和第二段颜色不一样。
// 一季度销售进度
(function () {
let mychart = echarts.init($('.quarter .gauge')[0])
let option = {
series: [
{
name: '访问来源',
type: 'pie',
radius: ['80%', '100%'],
avoidLabelOverlap: false,
startAngle: 180,
labelLine: {
show: false
},
hoverOffset: 0,
data: [
{
value: 75,
itemStyle: {
color: 'skyblue'
},
emphasis: {
itemStyle: {
color: 'skyblue' // 鼠标上移没有高亮效果,因为高亮色和原始是同一个颜色
}
}
},
{ value: 25 },
{
value: 100, itemStyle: {
color: 'transparent'
}
}
]
}
]
};
mychart.setOption(option)
})()
总结:实现一个需求,需要去推导,具备推导的能力需要练习,这只是一个时间问题。
27-热销排行-效果-课后完成
实现思路:
- 准备假数据,只有一组
- 当数据进入 tab 的时候
- 激活当前的tab样式,删除其他tab的样式
- 随机打乱事先准备好的一组数据
- 根据新数据拼接html格式字符串,进行渲染
- 默认激活第一个tab的效果
- 开启定时器,按顺便切换
预备知识:
-
扩展知识1:排序sort函数
-
扩展知识2:ES6模版字符
// 数据
var data = [1,5,12,10]
// 从小到大排序
data.sort(function(a,b){return a-b})
// 从大到小排序
data.sort(function(a,b){return b-a})
// 每次取出两个值进行比较 a 是第二个 b 是第一个
// 如果回调函数返回值 大于0 a排b后
// 如果回调函数返回值 等于0 不排
// 如果回调函数返回值 小于0 b排a后
// 随机排序
data.sort(function(a,b){return 0.5-Math.random()})
// 模版字符
var data = {name:'tom'}
var str = `你的名字是:${data.name}`
// 用户拼接字符串,可以换行,在拼接html的时候常用。
开始实现:
第一步:模拟数据
var data = [
{ name: '可爱多', num: '9,086' },
{ name: '娃哈哈', num: '8,341' },
{ name: '喜之郎', num: '7,407' },
{ name: '八喜', num: '6,080' },
{ name: '小洋人', num: '6,724' },
{ name: '好多鱼', num: '2,170' },
]
第二步:绑定鼠标经过事件,激活样式,根据随机数据渲染内容。
$('.province').on('mouseenter','.sup li',function(){
// 样式
$(this).addClass('active').siblings().removeClass('active')
// 打乱数据
var randomData = data.sort(function(a,b){
return 0.5 - Math.random()
})
// 拼接字符串
var html = ''
randomData.forEach(function(item){
html += `${item.name}${item.num} `
})
// 渲染
$('.sub').html(html)
})
第三步:默认激活第一个tab
// 所有的LI
var $lis = $('.province .sup li')
// 第一个默认激活
$lis.eq(0).mouseenter()
第四步:开启定时切换
// 开启定时器 切换
var index = 0
setInterval(function () {
index++
// 大于等于5索引切换到0索引
if (index >= 5) index = 0
// 选中对应tab触发点击
$lis.eq(index).mouseenter()
}, 1000)
补充-Echarts-社区介绍
社区就是一些,活跃的echart使用者,交流和贡献定制好的图表的地方。
- 在这里可以找到一些基于echart的高度定制好的图表,相当于基于jquery开发的插件,这里是基于echarts开发的第三方的图表。
补充-Echarts-map使用(扩展)
参考社区的例子:https://gallery.echartsjs.com/editor.html?c=x2Ei_JbHZb
实现步骤:
- 需要下载china.js提供中国地图的js文件
- 导入后,使用社区提供的配置即可。
(function () {
// 使用配置即可...
var myecharts = echarts.init($('.map .geo')[0])
myecharts.setOption(option)
})()
需要修改:
geo: {
map: 'china',
+ zoom: 1.2,
label: {
emphasis: {
show: false
}
},
roam: false,
itemStyle: {
normal: {
+ areaColor: '#142957',
borderColor: '#0692a4'
},
emphasis: {
areaColor: '#0b1c2d'
}
}
},
总结:这例子是扩展案例,大家以后可以多看看社区里面的案例。
代码:
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="./assets/fonts/icomoon.css" />
<link rel="stylesheet" href="./styles/reset.css" />
<link rel="stylesheet" href="./styles/index.css" />
<title>68-可视化title>
head>
<body>
<div class="layout">
<div class="left">
<div class="info borderImage">
<div class="item">
<span>2,190span>
<span> <i class="icon-dot" style="color:red">i> 设备总数span>
div>
<div class="item">
<span>2,190span>
<span> <i class="icon-dot" style="color:green">i> 设备总数span>
div>
<div class="item">
<span>2,190span>
<span> <i class="icon-dot" style="color:blue">i> 设备总数span>
div>
<div class="item">
<span>2,190span
><span>
<i class="icon-dot" style="color:yellow">i> 设备总数span
>
div>
div>
<div class="monitor borderImage">
<div class="title">
<span class="active">故障设备监控span> |
<span>异常设备监控span>
div>
<div class="content">
<div class="title">
<span>故障时间span>
<span>设备地址span>
<span>异常代码span>
div>
<div class="box">
<ul class="list">
<li>
<span>127356span>
<span>广州传智播客1span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客2span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客3span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客4span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客5span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客6span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客7span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客8span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客9span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客10span>
<span>100001span>
li>
<li>
<span>127356span>
<span>广州传智播客11span>
<span>100001span>
li>
ul>
div>
div>
<div class="content" style="display:none">
<div class="title">
<span>故障时间span>
<span>设备地址span>
<span>异常代码span>
div>
<div class="box">
<ul class="list">
<li>
<span>127356span>
<span>黑马程序员1span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员2span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员3span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员4span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员5span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员6span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员7span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员8span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员9span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员10span>
<span>100001span>
li>
<li>
<span>127356span>
<span>黑马程序员11span>
<span>100001span>
li>
ul>
div>
div>
div>
<div class="site borderImage">
<h3 class="title">站点分布统计h3>
<div class="content">
<div class="pie">div>
<div class="data">
<div class="item">
<h2>2,190h2>
<span>
<i class="icon-dot" style="color:red">i> 设备总数span
>
div>
<div class="item">
<h2>2,190h2>
<span>
<i class="icon-dot" style="color:green">i> 设备总数span
>
div>
div>
div>
div>
div>
<div class="center">
<div class="map">
<h3>
<span class="icon-cube">span>
设备数据统计
h3>
<div class="chart">
<div class="geo">div>
div>
div>
<div class="user borderImage">
<h3>全国用户总量统计h3>
<div class="chart">
<div class="pie">div>
<div class="data">
<div class="item">
<h4>320,11h4>
<span>
<i class="icon-dot" style="color: #ed3f35">i>
点位总数
span>
div>
<div class="item">
<h4>418h4>
<span>
<i class="icon-dot" style="color: #eacf19">i>
本月新增
span>
div>
div>
div>
div>
div>
<div class="right">
<div class="order borderImage">
<div class="filter">
<a href="javascript:;" data-key="day365" class="active">365天a>
<a href="javascript:;" data-key="day90">90天a>
<a href="javascript:;" data-key="day30">30天a>
<a href="javascript:;" data-key="day1">24小时a>
div>
<div class="data">
<div class="item">
<h4 class="orderNum">h4>
<span>
<i class="icon-dot" style="color: #ed3f35;">i>
订单量
span>
div>
<div class="item">
<h4 class="saleNum">h4>
<span>
<i class="icon-dot" style="color: #eacf19;">i>
销售额(万元)
span>
div>
div>
div>
<div class="sales borderImage">
<div class="caption">
<h3>销售额统计h3>
<a href="javascript:;" class="active" data-type="year">年a>
<a href="javascript:;" data-type="quarter">季a>
<a href="javascript:;" data-type="month">月a>
<a href="javascript:;" data-type="week">周a>
div>
<div class="chart">
<div class="line">div>
div>
div>
<div class="channel">
<div class="channel_left borderImage">
<h3>渠道分布h3>
<div class="data">
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
<div class="item">
<h4>39 <small>%small>h4>
<span>
<i class="icon-plane">i>
机场
span>
div>
div>
div>
<div class="channel_right borderImage">
<h3>一季度销售进度h3>
<div class="chart">
<div class="box">
<div class="gauge">div>
<div class="label">75<small> %small>div>
div>
<div class="data">
<div class="item">
<h4>1,321h4>
<span>
<i class="icon-dot" style="color: #6acca3">i>
销售额(万元)
span>
div>
<div class="item">
<h4>150%h4>
<span>
<i class="icon-dot" style="color: #ed3f35">i>
同比增长
span>
div>
div>
div>
div>
div>
<div class="list borderImage">
<div class="all">
<h3>全国热榜h3>
<ul>
<li>
<i class="icon-cup1" style="color: #d93f36;">i>
可爱多
li>
<li>
<i class="icon-cup2" style="color: #68d8fe;">i>
娃哈啥
li>
<li>
<i class="icon-cup3" style="color: #4c9bfd;">i>
喜之郎
li>
ul>
div>
<div class="province">
<h3>各省热销 <i class="date">// 近30日 //i>h3>
<div class="data">
<ul class="sup">
<li>
<span>北京span>
<span>25,179 <s class="icon-up">s>span>
li>
<li>
<span>河北span>
<span>23,252 <s class="icon-down">s>span>