ASP.NET MVC 4 SimpleMembership Provider (1)
新的ASP.NET MVC 4.0 提供了一个新的Membership Provider,叫SimpleMembership.
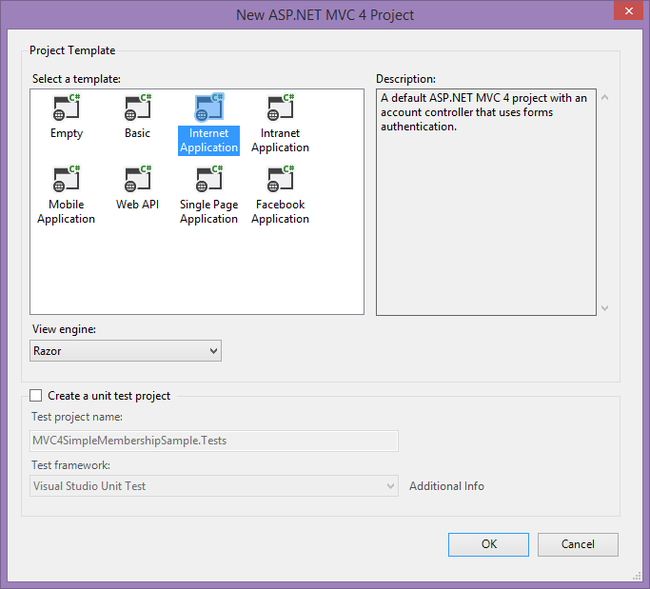
首先,我们建立一个新的solution
首先我们先看一下web.config
-
<connectionStrings>
-
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-MVC4SimpleMembershipSample-20130911133958;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnet-MVC4SimpleMembershipSample-20130911133958.mdf" providerName="System.Data.SqlClient" />
-
</connectionStrings>
在这里我们要注意一下,我们链接的是visual studio 2012自带的LocalDb,如需连接,请用(LocalDb)\v11.0作为Server的名字
打开Web.config文件,加入一下内容
-
<roleManager enabled="true" defaultProvider="SimpleRoleProvider">
-
<providers>
-
<clear/>
-
<add name="SimpleRoleProvider" type="WebMatrix.WebData.SimpleRoleProvider, WebMatrix.WebData"/>
-
</providers>
-
</roleManager>
-
<membership defaultProvider="SimpleMembershipProvider">
-
<providers>
-
<clear/>
-
<add name="SimpleMembershipProvider" type="WebMatrix.WebData.SimpleMembershipProvider, WebMatrix.WebData" />
-
</providers>
-
</membership>
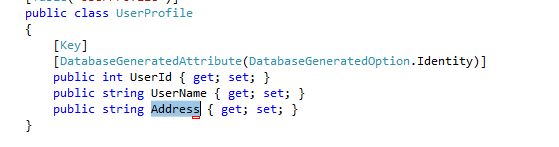
打开AccountController.cs, 找到UserProfile 这个class
比如我们加入一个自定义的属性叫Address,
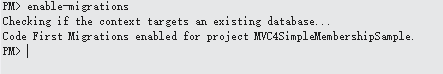
因为我们使用的是code first, 这时候,我们要enable-migrations
完成后
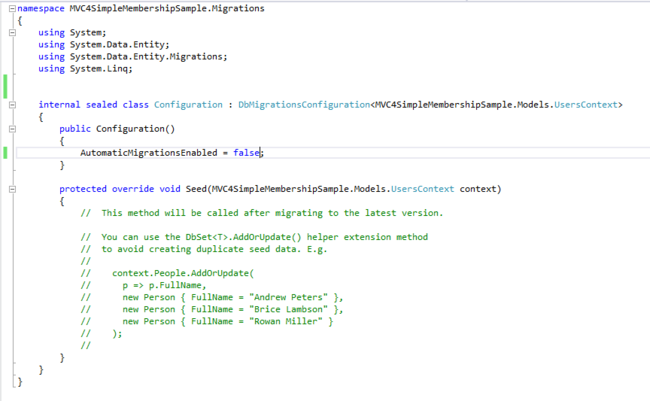
打开Migrations\Configuration.cs之后 你可以看到自动生成的class的代码是这样的。
这时候,我们要修改一下里面的内容
首先,我们先引用
using WebMatrix.WebData;
using System.Web.Security;
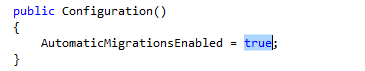
修改下面的代码
-
public Configuration()
-
{
-
AutomaticMigrationsEnabled = true;
-
}
-
-
protected override void Seed(MVC4SimpleMembershipSample.Models.UsersContext context)
-
{
-
// This method will be called after migrating to the latest version.
-
-
// You can use the DbSet<T>.AddOrUpdate() helper extension method
-
// to avoid creating duplicate seed data. E.g.
-
//
-
// context.People.AddOrUpdate(
-
// p => p.FullName,
-
// new Person { FullName = "Andrew Peters" },
-
// new Person { FullName = "Brice Lambson" },
-
// new Person { FullName = "Rowan Miller" }
-
// );
-
//
-
-
WebSecurity.InitializeDatabaseConnection("DefaultConnection", "UserProfile", "UserId", "UserName", autoCreateTables: true);
-
-
//create roles
-
if (!Roles.RoleExists("Admin"))
-
Roles.CreateRole("Admin");
-
-
//create a user called manager 1
-
if (!WebSecurity.UserExists("manager1"))
-
WebSecurity.CreateUserAndAccount("manager1", "password", new { Address = "123 Evergreen Ave" });
-
-
//assign manager1 to Admin role
-
if (!Roles.GetRolesForUser("manager1").Contains("Admin"))
-
Roles.AddUserToRole("manager1", "Admin");
-
}
要注意一点!
这一定要改成true
然后再Package Manager Console下运行 update-database –verbose来修改数据库。
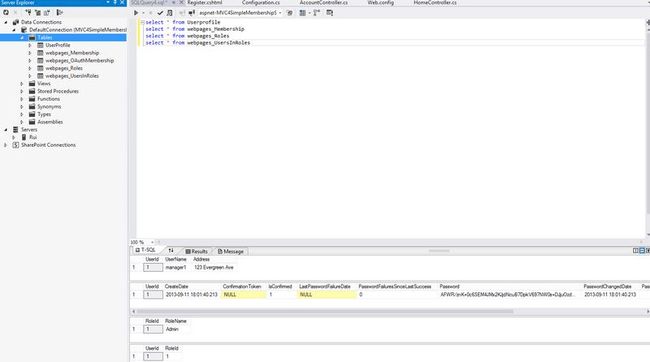
这时候我们检视一下数据库的状况
可以看到,我们之前在Code First中init的那个user和role已经在数据库中了。
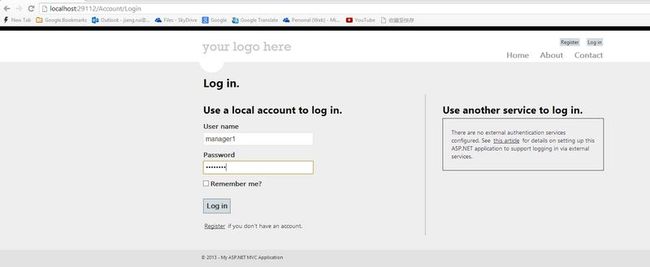
这时候,我们运行整个web程序,使用我们之前已经定义好的user/password, manager1 和password
可以看到,我们已经login到这个网站中去了。
好了,让我们来测试一下Role的功能
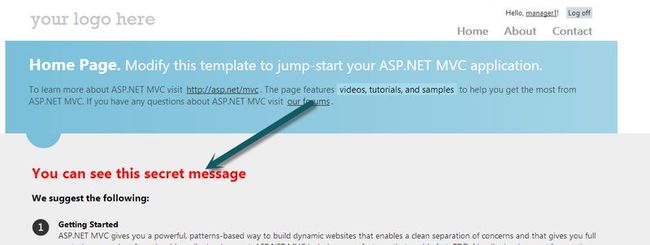
当前角色是Admin的角色的话,我们会在Index页面显示一个秘密的信息
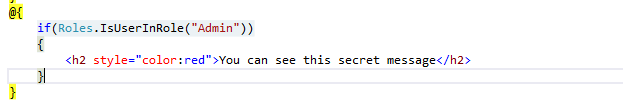
打开Views\Home\Index.cshtml
我们添加如下代码
成功!