SharePoint快速入门(3)之WebPart
通过前2节的学习,相信对web part有个大致的了解,通俗的理解就是web part等同于Asp.net中的 User Control.
本节学习目标:建立交互的Web Part
使用web part是松耦合的,把系统中不同的功能模块化,模块化的web part可以用于任何你想用的地方。有些特殊的场景是需要模块之间交互的,这也是交互式web part的存在原因。
举个例子:假如我们要实现根据选择班级不同,统计学生数量,实际上这个需求中有2个模块,一个是班级,一个是学生。
如果把2个模块都放在一起(在一个web part中实现),可以实现我们的需求,但是这个时候有个新需求,统计各个班数学成绩>80分的学生数量,
又重新开放一个web part? 答案肯定是可以的,但是你发现我们为了这2个需求,班级这个模块反复开发了2次。
交互的web part可以解决我们的问题,把每个模块独立开来(这也是面向对象设计中的单一职责原则),通过接口来实现它们的交互。
具体实现步骤:
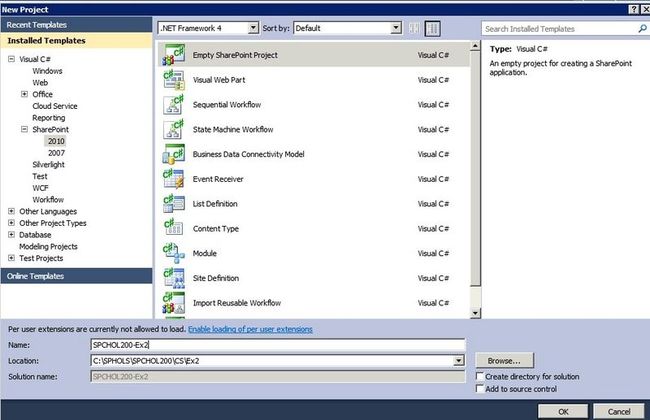
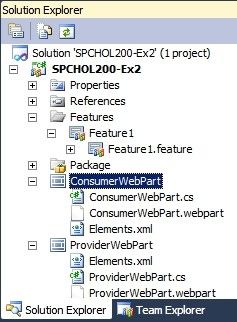
- 创建一个空的解决方案
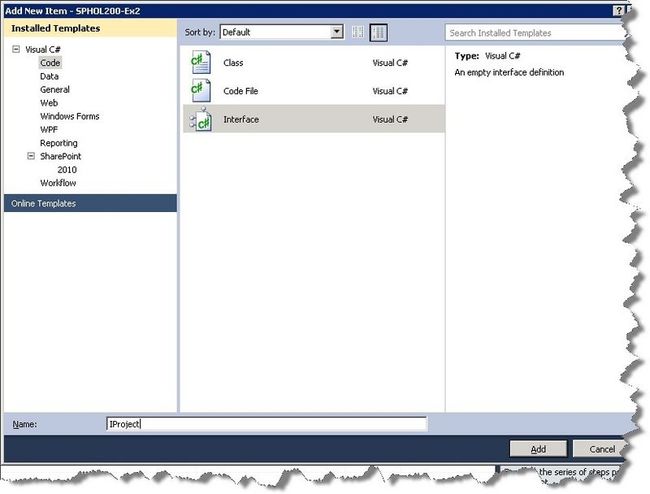
- 添加一个接口
接口中定义2个成员
int Id { get; } string Name { get; }
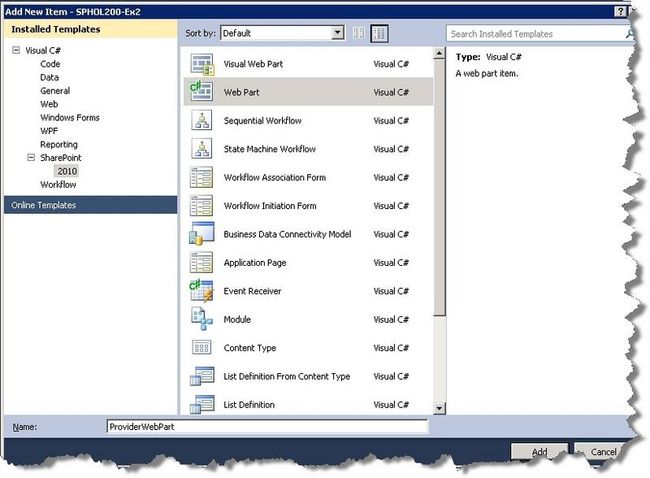
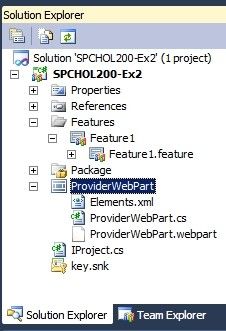
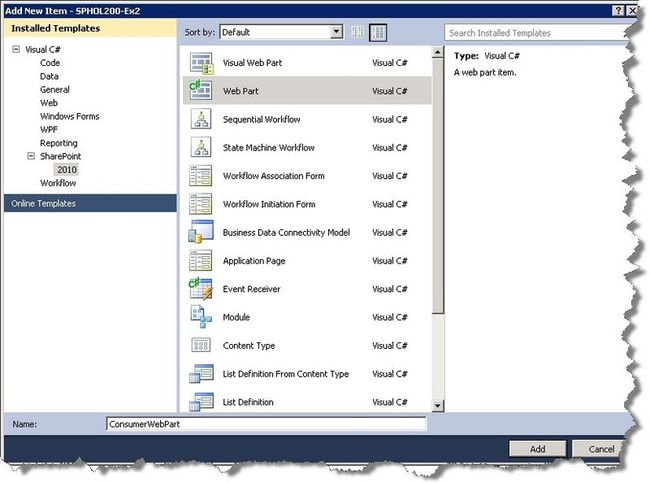
- 创建Provider web part
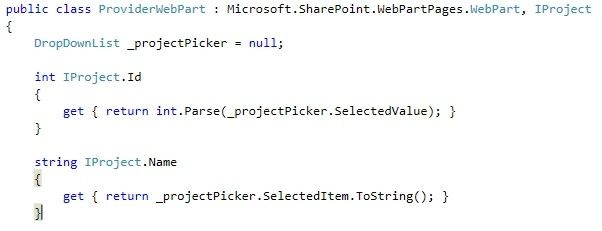
- Provider web part实现接口
Microsoft.SharePoint.WebPartPages.WebPart, IProject
DropDownList _projectPicker = null; int IProject.Id { get { return int.Parse(_projectPicker.SelectedValue); } } string IProject.Name { get { return _projectPicker.SelectedItem.ToString(); } }
- 在CreateChildControls方法中绑定数据源(在base.CreateChildControls之后)
try { _projectPicker = new DropDownList(); using (SPSite spSite = new SPSite(SPContext.Current.Web.Url)) using (SPWeb spWeb = spSite.OpenWeb()) { SPList projectsList = spWeb.Lists["Projects"]; foreach (SPListItem project in projectsList.Items) { _projectPicker.Items.Add(new ListItem(project.Title, project.ID.ToString())); } } _projectPicker.AutoPostBack = true; this.Controls.Add(_projectPicker); } catch (Exception ex) { this.Controls.Clear(); this.Controls.Add(new LiteralControl(ex.Message)); }
- 在CreateChildControls方法后加入一个ConnectionProvider属性
[ConnectionProvider("Project Name and ID")] public IProject NameDoesNotMatter() { return this; }
- 创建 Consumer Web Part
- 定义2个变量,在CreateChildControls方法中实现业务
IProject _provider = null; Label _lbl = null;
try { _lbl = new Label(); if (_provider != null) { if (_provider.Id > 0) { _lbl.Text = _provider.Name + " was selected."; } else { _lbl.Text = "Nothing was selected."; } } else { _lbl.Text = "No Provider Web Part Connected."; } this.Controls.Add(_lbl); } catch (Exception ex) { this.Controls.Clear(); this.Controls.Add(new LiteralControl(ex.Message)); }
- 定义ConnectionConsumer 属性
[ConnectionConsumer("Project Name and ID")] public void ThisNameDoesNotMatter(IProject providerInterface) { _provider = providerInterface; }
- 发布并使用
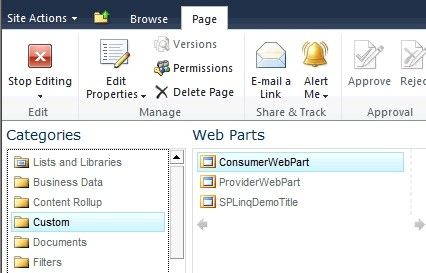
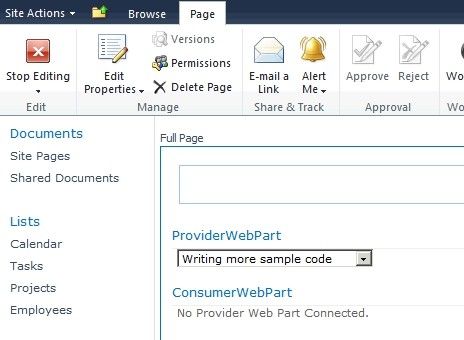
创建一个web part page,添加刚刚我们创建的2个web part
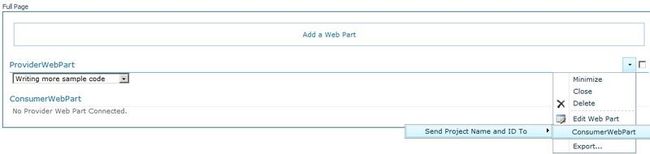
- 设置关联
- 验证结果
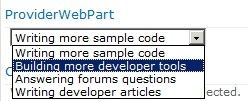
我们选择不同的Project,来查看结果
总结:创建交互的web part关键在于接口的设计,接口中定义的成员即是我们需要在web part间传递的参数信息。 web part需要明确各自的角色(Provider/Consumer)