vs2010 学习Silverlight学习笔记(10):数据绑定
概要:
最近较忙,遇到些头疼的事情。更加觉得没有接触过的知识太多,而学过的却是仅停留在表面,忘得多记得少。看来还要更加努力啊,
时间还得再挤挤。好了,继续学习TerryLee的《一步一步学Silverlight 2系列文章》——数据绑定。
绑定模式:
这是李老师总结Silverlight2中的模式,我想我们也可以在Silverlight3中试试。
1.OneTime:一次绑定,在绑定创建时使用源数据更新目标,适用于只显示数据而不进行数据的更新。
2.OneWay:单向绑定,在绑定创建时或者源数据发生变化时更新到目标,适用于显示变化的数据。
3.TwoWay:双向绑定,在任何时候都可以同时更新源数据和目标。
一次绑定:
我的例子:添加个User类:
代码
{
private string _name = string .Empty;
public string Name
{
get
{
return _name;
}
set
{
_name = value;
}
}
private string _pWD = string .Empty;
public string PWD
{
get
{
return _pWD;
}
set
{
_pWD = value;
}
}
}
MainPage.xaml:
代码
< Grid.RowDefinitions >
< RowDefinition Height ="50" ></ RowDefinition >
< RowDefinition Height ="50" ></ RowDefinition >
</ Grid.RowDefinitions >
< Grid.ColumnDefinitions >
< ColumnDefinition Width ="100" ></ ColumnDefinition >
< ColumnDefinition Width ="100" ></ ColumnDefinition >
</ Grid.ColumnDefinitions >
< TextBlock x:Name ="txtName" Grid.Row ="0" Grid.Column ="0"
Foreground ="White" Text =" {Binding Name} " ></ TextBlock >
< TextBlock x:Name ="txtPWD" Grid.Row ="1" Grid.Column ="0"
Foreground ="White" Text =" {Binding PWD} " ></ TextBlock >
< Button x:Name ="btnOK" Content ="变了" Grid.Row ="0" Grid.Column ="1" Click ="btnOK_Click" ></ Button >
</ Grid >
MainPage.xaml.cs:
代码
{
InitializeComponent();
}
User user = new User();
private void btnOK_Click( object sender, RoutedEventArgs e)
{
user.Name = " 李 " ;
user.PWD = " li " ;
txtName.DataContext = user;
txtPWD.DataContext = user;
}
private void LayoutRoot_Loaded( object sender, RoutedEventArgs e)
{
user.Name = " 张 " ;
user.PWD = " zhang " ;
txtName.DataContext = user;
txtPWD.DataContext = user;
}
运行:
呵呵,这个基本上就是照抄李老师的代码。不过我加个button,不是说只能一次绑定么。那我就试试这样会不会变呢?
点击之后,果然没变。为什么呢?按照运行机制应该会变的啊?这个问题先放放,看看下个例子怎么回事。
单向绑定:
若想实现单向或双向绑定,就要让实体类继承INotifyPropertyChanged接口,这个接口是用于向客户端发送某一属性值已更改的
通知。这个接口来自System.ComponentModel;命名空间,相信做过控件开发的朋友都知道这个空间的强悍作用。
其他不变,新的USer类:
代码
{
public event PropertyChangedEventHandler PropertyChanged;
private string _name = string .Empty;
public string Name
{
get
{
return _name;
}
set
{
_name = value;
if (PropertyChanged != null )
{
// 发送属性更改通知
PropertyChanged( this , new PropertyChangedEventArgs( " Name " ));
}
}
}
private string _pWD = string .Empty;
public string PWD
{
get
{
return _pWD;
}
set
{
_pWD = value;
if (PropertyChanged != null )
{
// 发送属性更改通知
PropertyChanged( this , new PropertyChangedEventArgs( " PWD " ));
}
}
}
}
看看点击后的效果:
呵呵,真的变了。这些下子明白了上个例子遗留的问题了吧。还不明白?呵呵,注意到点击时页面的刷新了么?没有刷新,Silverlight
页面并没有刷新,所以一般情况下,服务器传来的并不是页面完全的信息。
双向绑定:
单向绑定我明白了怎么回事,那双向就简单了。个人觉得李老师的这个例子不好。我来个原创的,呵呵。说了这么多绑定方式,那
绑定方式怎么设定的呢?
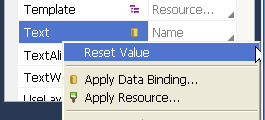
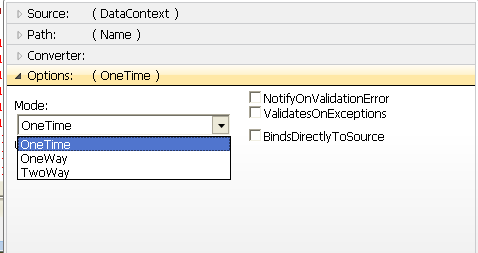
右击Text属性:
选择绑定,看到了吧,三种绑定模式
来看看例子吧,User类:
代码
{
public event PropertyChangedEventHandler PropertyChanged;
private string _name = string .Empty;
public string Name
{
get
{
return _name;
}
set
{
_name = value;
if (PropertyChanged != null )
{
// 发送属性更改通知
PropertyChanged( this , new PropertyChangedEventArgs( " Name " ));
}
}
}
private string _pWD = string .Empty;
public string PWD
{
get
{
return _pWD;
}
set
{
_pWD = value;
if (PropertyChanged != null )
{
// 发送属性更改通知
PropertyChanged( this , new PropertyChangedEventArgs( " PWD " ));
}
}
}
}
MainPage.xaml:
MainPage.xaml.cs:代码
< Grid.RowDefinitions >
< RowDefinition ></ RowDefinition >
< RowDefinition ></ RowDefinition >
< RowDefinition ></ RowDefinition >
</ Grid.RowDefinitions >
< Grid.ColumnDefinitions >
< ColumnDefinition ></ ColumnDefinition >
< ColumnDefinition ></ ColumnDefinition >
< ColumnDefinition ></ ColumnDefinition >
</ Grid.ColumnDefinitions >
< TextBlock Text ="一次绑定" Grid.Row ="0" Grid.Column ="0" Width ="100" Height ="50" ></ TextBlock >
< TextBlock Text ="单向绑定" Grid.Row ="1" Grid.Column ="0" Width ="100" Height ="50" ></ TextBlock >
< TextBlock Text ="双向绑定" Grid.Row ="2" Grid.Column ="0" Width ="100" Height ="50" ></ TextBlock >
< TextBox x:Name ="txtName0" Grid.Row ="0" Grid.Column ="1" Width ="100" Height ="50" Text ="{Binding Name,Mode=OneTime}" ></ TextBox >
< TextBox x:Name ="txtName1" Grid.Row ="1" Grid.Column ="1" Width ="100" Height ="50" Text ="{Binding Mode=OneWay, Path=Name}" ></ TextBox >
< TextBox x:Name ="txtName2" Grid.Row ="2" Grid.Column ="1" Width ="100" Height ="50" Text ="{Binding Mode=TwoWay, Path=Name}" ></ TextBox >
< TextBox x:Name ="txtPWD0" Grid.Row ="0" Grid.Column ="2" Width ="100" Height ="50" Text ="{Binding PWD,Mode=OneTime}" ></ TextBox >
< TextBox x:Name ="txtPWD1" Grid.Row ="1" Grid.Column ="2" Width ="100" Height ="50" Text ="{Binding Mode=OneWay, Path=PWD}" ></ TextBox >
< TextBox x:Name ="txtPWD2" Grid.Row ="2" Grid.Column ="2" Width ="100" Height ="50" Text ="{Binding Mode=TwoWay, Path=PWD}" ></ TextBox >
</ Grid >
代码
private void LayoutRoot_Loaded( object sender, RoutedEventArgs e)
{
user.Name = " 张 " ;
user.PWD = " zhang " ;
txtName0.DataContext = user;
txtName1.DataContext = user;
txtName2.DataContext = user;
txtPWD0.DataContext = user;
txtPWD1.DataContext = user;
txtPWD2.DataContext = user;
}
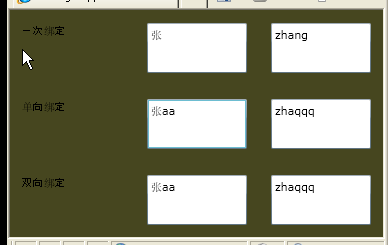
运行一下:
上图是修改双向绑定里面的值,会发现单向绑定也会随之改变,但一次绑定怎么都不会变。而修改一次绑定和单向绑定,其他的值
并不会随之改变。这下三种绑定区别明显了吧。比如我们可以在注册用户的时候,用户名用双向绑定,填完后服务器可以检查数据
是否重复,然后给提示单向绑定,返回用户名已存在或合法用户等。。。
这个数据绑定就是这些,大家可以发挥想象,写出更好的应用。
总目录
上一篇:vs2010 学习Silverlight学习笔记(9):使用用户控件(2)
下一篇:vs2010 学习Silverlight学习笔记(11):数据与通信之WebClient