JavaScript跨域
从AJAX诞生那天起,XMLHttprequest对象不能跨域请求的问题就一直存在。这似乎是一个很经典的问题了。是由于javascript的同源策略(这里不作深入探讨)所导致。
我们知道ajax本身实际上是通过XMLHttpRequest对象来异步进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以js跨域操作会被拒绝。
JQuery的Ajax跨域请求的解决方案:
1、$.getScript(url,callback)
这个方法是jquery自身提供的一个用于动态加载js的方法。当网站需要加载大量js时,动态的加载js就是一个比较好的方法,当需要某个功能时再将相应的js加载进来。脚本加载完毕后调用回调函数。
例如:本域和其他域的相互访问: http://www.aa.com/和http://www.bb.com/
首先在bb.com创建一个js文件,test.js
var obj = {msg:'js跨域请求成功'};
然后在aa.com的页面上使用$.getScript加载test.js脚本
$.getScript('http://www.bb.com/joey/delete/test.js', function() {
console.log(obj.msg);
});
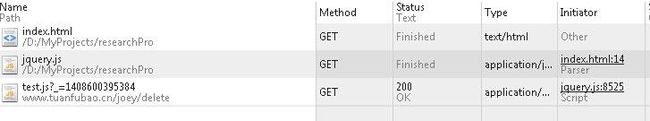
但是这样会有一个问题,请看下图,每次需要执行该功能的时候都会去请求一次这个js。
于是找到Jquery官网的API说明:http://api.jquery.com/jQuery.getScript/
其实这个方法就是对ajax方法的一个封装。该方法默认cache是false的,所以每次请求都会重新下载js。我们可以使用$.ajaxSetup()方法来全局地重新设置cache属性:
$.ajaxSetup({ cache: true });
于是,会发现每次调用这个功能的时候,变成了如下:每次调用js时后面的类似"?_=1408600395384"的参数已经没有了,并且状态都是Not Modified。
另外一种特别讨巧的方法(不使用ajax):
$(document).ready(function(){ script_cross_domain_f( 'cross_domain_e', //'http://www.btbtd.org/files/2008-12-24/iframe_data_1.html', 'http://www.tuanfubao.cn/joey/delete/test.js', function(){ console.log(data); } ); }); /* 作用: 脚本跨域函数 必填参数: script_e, path_s, callback_f */ function script_cross_domain_f(script_e, path_s, callback_f) { if(typeof script_e === 'string'){ script_e = document.getElementById(script_e); } if(!script_e){ document.body.appendChild(script_e = document.createElement('script')); } if(!callback_f){ callback_f = function(){}; }; script_e.onload = function(){ callback_f(); }; script_e.onreadystatechange = function(){ console.log("a"); if(script_e.readyState=='loaded') { callback_f() } } script_e.src = path_s; }
我们可以看到该方法处理异步请求使用动态往head中添加script而不是用xmlhttp发送get请求。
妙就妙在这。我们知道调用javascript是没有域的限制的。当加载完成时一样会执行。
而且此方式不会每次都去请求一次这个js,看下图。