- css 四角线框跟随移动
&白帝&
csscss前端
四角线框移动基本结构:使用绝对定位(position:absolute)通过CSS变量控制尺寸和位置添加了平滑过渡效果(transition:0.2s)核心步骤动态去设置pointer盒子left和top的值pointer.style.setProperty('--s',img.offsetWidth+'px')pointer.style.setProperty('--x',img.offsetL
- html表格宽度拖拽,拖动改变Table的列宽度
weixin_39582737
html表格宽度拖拽
.resizeDivClass{position:relative;background-color:red;width:2;z-index:1;left:expression(this.parentElement.offsetWidth-1);cursor:e-resize;}functionMouseDownToResize(obj){obj.mouseDownX=event.clientX;
- 【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
空之箱大战春日影
前端开发学习前端javascript开发语言
概要在JavaScript中,我们常常要获取某个HTML元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。clientWidth与clientHeightclientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。它的计算规则只包括内容和内边距,不包括边框、滚动条和外边距
- web端广告飘窗
努力搬砖的程序媛儿
前端javascripthtml
漂浮广告varx=50,y=60varxin=true,yin=truevarstep=1vardelay=10varobj=document.getElementById("codefans_net")functionfloat(){varL=T=0varR=document.body.clientWidth-obj.offsetWidthvarB=document.body.clientHei
- html js弹幕功能
kilito_01
javascripthtml
效果如上html{{isStop?'开始弹幕':'停止弹幕'}}添加弹幕jsfunctionAddDanMuFn(option){this.currentDanmuNum=0;//移动到实例属性this.option=option;this.elWidth=option.el.offsetWidth!=0?option.el.offsetWidth:document.querySelector('
- 获取各种高度 等H5页面笔记
年轻人多学点
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollWidth网页正文全文高:document.
- 判断鼠标不同方向进出盒子的方法
哈獭奇
默认盒子的原点在左上角,判断四个方向首先要将原点移动到盒子的中点。然后获取不同方向上的点跟中点的x,y值捕获.PNG实现的方法是:先给盒子添加鼠标移入的事件,然后获取各点距离中点的x,y值;js部分:wrapper.addEventListener('mouseenter',function(e){varx=e.offsetX-this.offsetWidth/2,//鼠标进入点相对盒子X轴的距离
- offsetWidth、offsetHeight、clientWidth、clientHeight 介绍
小贤笔记
offsetWidth//返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight//返回元素的高度(包括元素高度、内边距和边框,不包括外边距)clientWidth//返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距)clientHeight//返回元素的高度(包括元素高度、内边距,不包括边框和外边距)style.width//返回元素的宽度(包括元素宽度,不包
- JavaScript DOM属性和方法之element元素对象
知数SEO
JavaScriptjavascript前端开发语言
在HTMLDOM中,elment对象表示HTML与纳素,可以包含的节点类型有元素u节点、文本节点、注释节点。它们有响应的属性和方法,有很多都是我们之前用过的。一、element对象属性1、attributes2、childNodes3、className4、clientWidth、offsetWidth、scrollWidth等宽高属性5、contentEditable6、dir7、firstCh
- vuediv给宽度文字溢出解决方法
爱笑的程序狗
直接上代码啦啦啦啦啦啦啦啦啦啦啦啦.div{text-overflow:ellipsis;white-space:nowrap;width:50px;overflow:hidden;}if(this.$refs.test.offsetWidth>50){//处理你的逻辑50是div容器的宽度}
- JS中offsetTop、clientTop、scrollTop、offsetTop各位置属性详解(含示例图)
渔舟唱晚@
javascript前端开发语言
这里是javascript中制作滚动代码的常用属性页可见区域宽:document.body.clientWidth;网页可见区域高:document.body.clientHeight;window.innerHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正
- const maxLeft = appWidth.offsetWidth - 150;这里的150是什么单位
fury_123
js
问:constmaxLeft=appWidth.offsetWidth-150;这里的150是什么单位?回答:
- 输入框内容和占位符过长悬浮提示
白桃与猫
Vue知识点vue.js前端javascript
1.输入框内容过长,内容悬浮提示constisShowTooltip=ref(false);constformData=ref({toChineseCode:''})consthandleMouseOver=(e)=>{//比较元素的宽度和滚动宽度if(e.target.offsetWidthconstformData=ref({dataUnit:''})constplaceholderUnit=
- JS-元素尺寸与位置
小沐°
JSjavascript前端开发语言
通过js的方式,得到元素在页面中的位置获取宽高元素.offsetWidth元素.offsetHeight1)获取元素的自身宽高、包括元素自身设置的宽高+padding+border2)获取出来的是数值,方便计算3)注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0获取位置方法一:元素.offsetLeft元素.offsetTop1)获取元素距离自己定位父级元素的左、上距离(与最近一级带有定位
- web前端面试题-JavaScript 第一部分
圣京都
JavaScript面试题javascript
web前端面试题-JavaScript第一部分1JavaScript的组成2JS的基本数据类型和引用数据类型3检测浏览器版本版本有哪些方式?4介绍JS有哪些内置对象?5说几条写JavaScript的基本规范?6如何编写高性能的JavaScript?7DOM元素e的e.getAttribute(propName)和e.propName有什么区别和联系8offsetWidth/offsetHeight
- 写一个判断鼠标进入方向切换图片的效果
_GuGu_
计算机外设前端javascript
直接看代码:import{onMounted,ref}from'vue';importgsapfrom'gsap'constmouse=ref(null)//拿到鼠标的进入事件//监听鼠标进入事件consthandleMouse=(e)=>{consttheta=Math.atan2(mouse.value.offsetHeight,mouse.value.offsetWidth)constang
- offsetWidth、clientWidth、scrollWidth的区别
一个西瓜大小
javascripthtml前端
offsetWidthoffsetWidth的宽高包括:content、padding、borderclientWidthclientWidth的宽高包括:content、paddingscrollWidthscrollWidth的宽包括:content、padding、hideContent
- CSS-offsetLeft,offsetTop,offsetWidth,offsetHeight
kelly0721
CSS
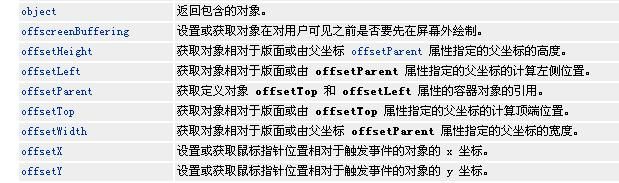
DOM元素的offsetTop属性值obj.offsetTop:obj相对于版面或由offsetParent属性指定的父坐标的计算上侧位置,整型obj.offsetLeft:obj相对于版面或由offsetParent属性指定的父坐标的计算左侧位置,整型obj.offsetWidth:obj控件自身的绝对宽度,不包括因overflow而未显示的部分,也就是其实际占据的宽度,整型obj.offset
- js 获取 dom 元素的高宽
oldKing2200
js中获取dom元素高度和宽度的方法如下:网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollW
- vue computed 中操作DOM和给对象添加属性遇到的问题
前端岚枫
这两天使用vue做东西遇到一些问题,今天总结记录一下:1.在computed中没法操作dom元素,比如```computed:{w(){returnthis.$refs.box.offsetWidth}}```运行中报undefined错误,后来改成在mounted中获取this.$refs.box.offsetWidth,后来发现,在computed中,DOM元素未加载下来,保险起见,还是在mo
- JS中各种尺寸的用法大全
wxd_97
jsjavascript
JS中各种尺寸的获取页面上的尺寸获取clientWidth/clientHeight——视口大小:可见区域的宽度或高度,不包括border、水平滚动条、margin的元素的宽度或高度,只包括元素的内容区域和padding值。offsetWidth/offsetHeight——视觉大小:看得见的大小,不包括margin的元素的宽度或高度,只包括padding、border、水平滚动条的宽度或高度。o
- JavaScript DOM元素尺寸和位置
wmnmtm
jscss
基础概念为了方便理解,我们需要了解几个基础概念,每个HTML元素都有下列属性offsetWidthclientWidthscrollWidthoffsetHeightclientHeightscrollHeightoffsetLeftclientLeftscrollLeftoffsetTopclientTopscrollTop为了理解这些属性,我们需要知道HTML元素的实际内容有可能比分配用来容纳
- JS 获取当前屏幕高度方法和监听dom元素进入视口
C+ 安口木
前端开发javascript前端jquery
js网页可见区域宽:document.documentElement.clientWidth||document.body.clientWidth网页可见区域高:document.documentElement.clientHeight||document.body.clientHeight网页可见区域宽:document.documentElement.offsetWidth||document
- JS得到页面的各种尺寸
leaftech
网页可见区域高:document.body.clientHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正文全文宽:document.body.scrollWidth;网页正文全文高:document.body.scrollHeight;网页被卷去的高:doc
- 2020-11-17offsetxxx属性
牛牛nhw
offsetxxx属性获取元素的宽高offsetWidth、offsetHeight元素.offsetWidth:获取内容宽度,包括padding和border元素.offsetHeight:获取内容高度,包括padding和border注意:只能获取不能设置,无兼容问题获取元素的位置元素.offsetTop:获取元素距离第一个定位祖先元素的偏移位元素.offsetLeft:获取元素距离第一个定位
- 前端常见面试题之html和css篇
jieyucx
面试题前端htmlcss
文章目录一、html1.如何理解html语义化2.说说块级元素和内联元素的区别二、css1.盒模型的宽度offsetWidth如何计算2.box-sizing:border-box有什么用3.margin的纵向重叠问题4.谈谈你对BFC的理解和应用5.清除浮动有哪些方式6.使用flex布局实现骰子37.position的absolute和relative定位问题8.水平居中的实现方式9.水平垂直居
- 三大家族(offset、scroll、client)
斯空拂
offset用于获取当前元素尺寸5个属性属性含义值offsetWidth获取对象自身的宽width+border+paddingoffsetHeight获取对象自身的高height+border+paddingoffsetLeft距离最近的第一个有定位父级盒子左边的距离,如无定位则以body为准从父标签的padding开始计算,不包括borderoffsetTop距离最近的第一个有定位父级盒子上边
- Day9 jQuery简单介绍
zhazhaK丶
01.吸顶条02.自动播放选项卡03.jQuery01.吸顶条offsetWidthoffsetHeight可以直接获取到div的宽度和高度,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性offsetTopoffsetLeft可以直接获取到div的距离浏览器上边的距离和距离浏览器左边的距离,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性获取可视区的宽度和高度
- js适配文件
古迪红尘
JavaScriptjavascript开发语言ecmascript
适配文件//单独设置jsrem适配文件//根标签文字大小=当前设备宽度/基数functionsetFontSize(){//确定基数leti=80;//获取设备lethtml_client=document.documentElement;//设备宽度lethtml_width=html_client.offsetWidth;//设备宽度不能无限的大不能无限小(1024-1920)if(html_
- el-tooltip超出内容时提示框才显示,没有超出不显示
m0_68937827
前端vue.jselementui
主要利用el-tooltip中的disabled效果图:内容没有超出不显示提示框内容超出,显示提示框具体代码:{{item.remark}}exportdefault{data(){return{isShowTooltip:false}},methods:{onMouseOver(){constparentWidth=this.$refs.remark.parentNode.offsetWidth
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方