有关Silverlight TabControl组件的研究
[TabControl组件]
组件所在命名空间:
System.Windows.Controls
组件常用属性:
SelectedContent:获取当前被选中的TabItem的内容。
SelectedIndex:获取或设置当前被选中的TabItem的索引。
SelectedItem:获取或设置当前被选中的TabItem。
TabStripPlacement:获取或设置TabItem头部标签怎样与相对的TabItem内容对齐的方式。
组件常用事件:
SelectionChanged:当被选中的TabItem改变时发生。
[TabItem组件]
组件所在命名空间:
System.Windows.Controls
组件常用属性:
HasHeader:获取一个值来表明TabItem是否有头部标签。
Header:获取或设置TabItem的头部标签。
HeaderTemplate:获取或设置被用来显示TabItem头部标签内容的模板。
IsSelected:获取或设置一个值来表明一个TabItem是否为当前选中。
TabStripPlacement:获取TabItem头部标签相对TabItem内容的位置。
提示:通过设置TabControl组件的TabStripPlacement属性,可以设置TabItem标签头的对齐方式;另外,TabControl组件已经实现了巢式堆积方式[注:经笔者测试,在Top和Bottom方式下,可容纳较多数量的TabItem标签头;Left和Right方式下,TabItem的数量超过一定时,标签头将不能正常显示]。
实例:
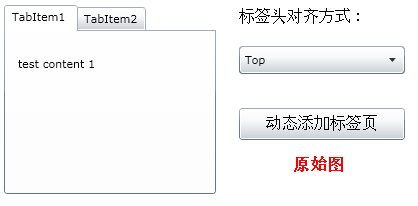
效果图:



代码段:
MainPage.xaml代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Width="640" Height="480" Background="White">
<controls:TabControl x:Name="tcTabPages" Height="189" HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="212">
<controls:TabItem Header="TabItem1">
<Grid>
<dataInput:Label Height="27" Margin="8,20,30,0" VerticalAlignment="Top" Content="test content 1"/>
</Grid>
</controls:TabItem>
<controls:TabItem Header="TabItem2">
<Grid>
<dataInput:Label Height="28" Margin="8,8,8,0" VerticalAlignment="Top" Content="test content 2"/>
</Grid>
</controls:TabItem>
</controls:TabControl>
<ComboBox x:Name="cbAlignMode" Height="28" Margin="243,49,231,0" VerticalAlignment="Top" SelectedIndex="0">
<ComboBoxItem Content="Top"/>
<ComboBoxItem Content="Left"/>
<ComboBoxItem Content="Right"/>
<ComboBoxItem Content="Bottom"/>
</ComboBox>
<Button x:Name="btnAddTabItem" Height="32" Margin="243,111,231,0" VerticalAlignment="Top" Content="动态添加标签页" Width="166" FontSize="16"/>
<dataInput:Label Height="23" Margin="243,8,271,0" VerticalAlignment="Top" Content="标签头对齐方式:" FontSize="16"/>
</Grid>
</UserControl>
MainPage.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
int i = 3;
public MainPage()
{
InitializeComponent();
this.btnAddTabItem.Click += new RoutedEventHandler(btnAddTabItem_Click);
this.cbAlignMode.SelectionChanged += new SelectionChangedEventHandler(cbAlignMode_SelectionChanged);
}
void cbAlignMode_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string selectedItem = ((ComboBoxItem)cbAlignMode.SelectedItem).Content.ToString();
switch (selectedItem)
{
case "Top":
tcTabPages.TabStripPlacement = Dock.Top;
break;
case "Left":
tcTabPages.TabStripPlacement = Dock.Left;
break;
case "Right":
tcTabPages.TabStripPlacement = Dock.Right;
break;
case "Bottom":
tcTabPages.TabStripPlacement = Dock.Bottom;
break;
}
}
void btnAddTabItem_Click(object sender, RoutedEventArgs e)
{
TabItem ti = new TabItem();
ti.Header = "TabItem" + Convert.ToString(i);
ti.Content = "test content " + Convert.ToString(i);
tcTabPages.Items.Add(ti);
i++;
}
}
}