【百度地图API】如何制作班级地理通讯录?LBS通讯录
原文地址http://www.cnblogs.com/milkmap/archive/2012/10/24/2735923.html
摘要:班级通讯录必备的功能,比如人员列表,人员地理位置标注,展示复杂信息窗口,公交和驾车等。一般班级人员都不会超过300个,因为可以高效地把全部人员的地理位置都显示在地图上。
---------------------------------------------------------------------------
预备知识1、为啥marker数量不能超过300个?
答:由于浏览器能支持的dom元素有限,所以建议不超过该数量。
预备知识2、如果超过了300个marker,应该怎么办?
答:建议抽希(直接减少marker数量),或者只显示当前可视区域内的marker。
还有一种办法是使用麻点图。详见《麻点图制作教程》:http://www.cnblogs.com/milkmap/archive/2012/02/06/2340468.html
----------------------------------------------------------------------------
最终效果预览:http://www.ui-love.net/uiweb/cs2004/index.htm
人员列表:
交通方式:
-----------------------------------------------------------------------------
一、准备一张地图
地图初始化,就是前三句话。
然后增加地图的滚轮缩放。
最后添加一些控件。详细看地图控件类参考:http://developer.baidu.com/map/reference/index.php?title=Class:%E6%80%BB%E7%B1%BB/%E6%8E%A7%E4%BB%B6%E7%B1%BB
js代码:
//三句话初始化地图 var map = new BMap.Map("myMap"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point,14); //增加滚轮缩放地图 map.enableScrollWheelZoom(); //添加控件 map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.OverviewMapControl({isOpen: true})); map.addControl(new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]}));
html代码:
html部分就是需要引入API1.3版本,然后增加一个地图容器就可以了。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> <div id="myMap"></div>
地图显示效果如下:
二、人员列表和地图标点
在地图上标一个完整的点,覆盖物部分包括了点、文字标签、信息窗口这三个部分,分别是point,marker和infowindow。
js代码:
var p17 = new BMap.Point(116.354628,39.885263); var m17 = new BMap.Marker(p17); var lab17 = new BMap.Label("付强",{offset:new BMap.Size(20,-10)}); map.addOverlay(m17); m17.setLabel(lab17); var content17 = '<div class="infowin"><p><b>付强</b></p><p>鸭子桥北里14号楼</p><p><a target="_blank" href="#">暂无微博/a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="fuqiang.jpg" /></div>'; var infowin17 = new BMap.InfoWindow(content17); m17.addEventListener("click",function(){ this.openInfoWindow(infowin17); });
html代码:
<a href="javascript:void(0);" onmouseover="m17.openInfoWindow(infowin17);" onclick="map.centerAndZoom(p17, 18);m17.openInfoWindow(infowin17);">付强</a>
效果:
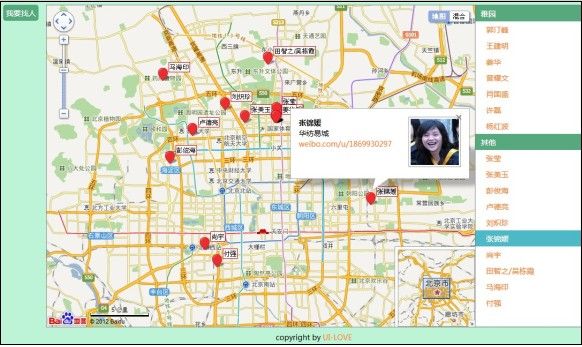
如此标完班级里全部的人员。最终效果就是这样的了:
如果有些点比较密集,我们可以单独给他们列出来,使用viewport接口,以获得最佳的展示效果。比如,这7个点比较密集,我们让它单独显示。
js代码:
var ps2 = [p2,p3,p4,p5,p8,p9,p10]; //雅园 setTimeout(function(){ map.setViewport(ps2); }, 1000);
效果:
三、交通方式和鼠标右键菜单
个人觉得交通方式是最好实现的部分,因为百度地图API有强大的“结果面板”功能。就是能自动展示公交或者驾车的结果。
公交js代码:
var transit = new BMap.TransitRoute(map, {renderOptions: {map: map, panel: 'result'}}); transit.search(startPoint, endPoint);
驾车的js代码:
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, panel: 'result', autoViewport: true}});
driving.search(startPoint, endPoint);
驾车还有一个很酷的功能,就是可以开启终点和起点可拖拽的功能,js代码:
startPoint.enableDragging();//开启起点拖拽功能 endPoint.enableDragging();//开启终点拖拽功能
html代码:
主要是有一个结果panel的容器就行。
<div id="result"></div>
鼠标右键菜单是用来选择起点和终点的,也很容易写。
百度地图API官网上有示例的:http://developer.baidu.com/map/jsdemo.htm
具体js代码是:
var startPoint; var endPoint; var menu = new BMap.ContextMenu(); var txtMenuItem = [ { text:'选起点', callback:function(e){ $('startP').innerHTML = e.lng + ',' + e.lat; startPoint = new BMap.Point(e.lng,e.lat); } }, { text:'选终点', callback:function(e){ $('endP').innerHTML = e.lng + ',' + e.lat; endPoint = new BMap.Point(e.lng,e.lat); } } ]; for(var i=0; i < txtMenuItem.length; i++){ menu.addItem(new BMap.MenuItem(txtMenuItem[i].text,txtMenuItem[i].callback,100)); } map.addContextMenu(menu);
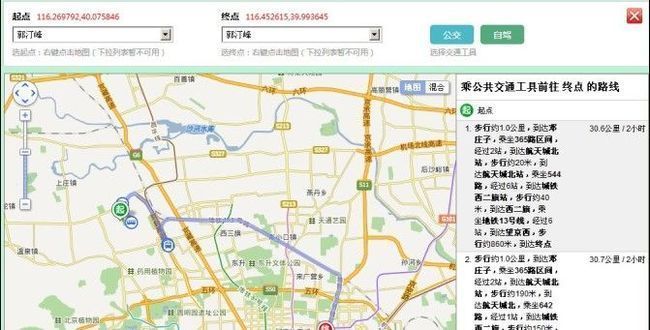
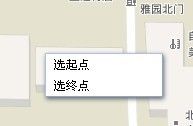
效果图:
四、全部源代码部分
为了方便编写,这个示例分为了3个部分来写。分别是html,css和js。
html代码:
<!DOCTYPE HTML> <html> <head> <title>中央民族大学04计算机系</title> <link rel="stylesheet" href="base.css" type="text/css" /> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body> <div id="trafficBox" class="trafficX clearfix" style="display:none;"> <a href="javascript:void(0);" onclick="btnClose();" class="btn-close"><img src="close.png" alt="关闭" title="关闭" /></a> <table class="trafficTableX"> <tr> <td><h4>起点<span id="startP"> </span></h4></td> <td><h4>终点<span id="endP"> </span></h4></td> <td><h4> </h4></td> </tr> <tr> <td> <select> <option>郭汀峰</option> <option>王建明</option> <option>姜华</option> <option>曾耀文</option> <option>肖国盛</option> <option>许磊</option> <option>杨红波</option> <option>张莹</option> <option>张美玉</option> <option>彭俊海</option> <option>卢德亮</option> <option>刘炽珍</option> <option>张锦媛</option> <option>尚宇</option> <option>田智之/吴栋霞</option> <option>马海印</option> <option>付强</option> </select> </td> <td> <select> <option>郭汀峰</option> <option>王建明</option> <option>姜华</option> <option>曾耀文</option> <option>肖国盛</option> <option>许磊</option> <option>杨红波</option> <option>张莹</option> <option>张美玉</option> <option>彭俊海</option> <option>卢德亮</option> <option>刘炽珍</option> <option>张锦媛</option> <option>尚宇</option> <option>田智之/吴栋霞</option> <option>马海印</option> <option>付强</option> </select> </td> <td><span class="btn"><a onclick="myBus();" href="javascript:void(0);">公交</a></span><span class="btn"><a onclick="myCar();" href="javascript:void(0);">自驾</a></span></td> </tr> <tr class="intro"> <td>选起点:右键点击地图(下拉列表暂不可用)</td> <td>选终点:右键点击地图(下拉列表暂不可用)</td> <td>选择交通工具</td> </tr> </table> </div> <div class="container clearfix"> <div id="btnFind" class="btn"><a href="javascript:void(0);" onclick="btnFind();">我要找人</a></div> <div id="myMap" class="wider"></div> <div id="sider"> <div id="result" style="display:none;"></div> <div id="peoplelist"> <dl> <dt><a href="javascript:void(0);" onclick="map.setViewport(ps2);map.closeInfoWindow();">雅园</a></dt> <dd><a href="javascript:void(0);" onmouseover="m2.openInfoWindow(infowin2);" onclick="map.centerAndZoom(p2, 19);m2.openInfoWindow(infowin2);">郭汀峰</a></dd> <dd><a href="javascript:void(0);" onmouseover="m3.openInfoWindow(infowin3);" onclick="map.centerAndZoom(p3, 19);m3.openInfoWindow(infowin3);">王建明</a></dd> <dd><a href="javascript:void(0);" onmouseover="m4.openInfoWindow(infowin4);" onclick="map.centerAndZoom(p4, 19);m4.openInfoWindow(infowin4);">姜华</a></dd> <dd><a href="javascript:void(0);" onmouseover="m5.openInfoWindow(infowin5);" onclick="map.centerAndZoom(p5, 19);m5.openInfoWindow(infowin5);">曾耀文</a></dd> <dd><a href="javascript:void(0);" onmouseover="m8.openInfoWindow(infowin8);" onclick="map.centerAndZoom(p8, 19);m8.openInfoWindow(infowin8);">肖国盛</a></dd> <dd><a href="javascript:void(0);" onmouseover="m9.openInfoWindow(infowin9);" onclick="map.centerAndZoom(p9, 19);m9.openInfoWindow(infowin9);">许磊</a></dd> <dd><a href="javascript:void(0);" onmouseover="m10.openInfoWindow(infowin10);" onclick="map.centerAndZoom(p10, 19);m10.openInfoWindow(infowin10);">杨红波</a></dd> </dl> <dl> <dt><a href="javascript:void(0);" onclick="map.setViewport(ps3);map.closeInfoWindow();">其他</a></dt> <dd><a href="javascript:void(0);" onmouseover="m1.openInfoWindow(infowin1);" onclick="map.centerAndZoom(p1, 18);m1.openInfoWindow(infowin1);">张莹</a></dd> <dd><a href="javascript:void(0);" onmouseover="m7.openInfoWindow(infowin7);" onclick="map.centerAndZoom(p7, 18);m7.openInfoWindow(infowin7);">张美玉</a></dd> <dd><a href="javascript:void(0);" onmouseover="m11.openInfoWindow(infowin11);" onclick="map.centerAndZoom(p11, 18);m11.openInfoWindow(infowin11);">彭俊海</a></dd> <dd><a href="javascript:void(0);" onmouseover="m14.openInfoWindow(infowin14);" onclick="map.centerAndZoom(p14, 18);m14.openInfoWindow(infowin14);">卢德亮</a></dd> <dd><a href="javascript:void(0);" onmouseover="m6.openInfoWindow(infowin6);" onclick="map.centerAndZoom(p6, 18);m6.openInfoWindow(infowin6);">刘炽珍</a></dd> <dd><a href="javascript:void(0);" onmouseover="m12.openInfoWindow(infowin12);" onclick="map.centerAndZoom(p12, 18);m12.openInfoWindow(infowin12);">张锦媛</a></dd> <dd><a href="javascript:void(0);" onmouseover="m13.openInfoWindow(infowin13);" onclick="map.centerAndZoom(p13, 18);m13.openInfoWindow(infowin13);">尚宇</a></dd> <dd><a href="javascript:void(0);" onmouseover="m15.openInfoWindow(infowin15);" onclick="map.centerAndZoom(p15, 18);m15.openInfoWindow(infowin15);">田智之/吴栋霞</a></dd> <dd><a href="javascript:void(0);" onmouseover="m16.openInfoWindow(infowin16);" onclick="map.centerAndZoom(p16, 18);m16.openInfoWindow(infowin16);">马海印</a></dd> <dd><a href="javascript:void(0);" onmouseover="m17.openInfoWindow(infowin17);" onclick="map.centerAndZoom(p17, 18);m17.openInfoWindow(infowin17);">付强</a></dd> </dl> </div> </div> </div> <div class="footer clearfix"> <p>copyright by <a target="_blank" href="http://ui-love.net">UI-LOVE</a></p> </div> </body> <script type="text/javascript" src="main.js"></script> </html>
css代码:
/** 2012-10-17 by zhangying **/ /** reset **/ body,html,div,p,dl,dd,h4{padding:0;margin:0;} body,html{width:100%;height:100%;} img{border:none;} a{text-decoration:none;color:#FF7F27;} a:hover{color:#22B14C;} body{font-family:"微软雅黑";text-align:center;font-size:14px;background:#BDF4D7;} img:hover{filter:alpha(opacity=90);-moz-opacity:0.9;-khtml-opacity: 0.9;opacity: 0.9;} label{margin:0 10px 0 0;} /** clearfix **/ .clearfix{display:block;zoom:1;} .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;} /** map **/ .container,.footer{margin:10px auto 0;width:1000px;} .container{position:relative;height:600px;text-align:left;background:#fff;} .wider,#sider{width:800px;height:100%;border:1px solid #808080;float:left;} #sider{width:197px;border-width:1px 1px 1px 0;} .infowin{width:200px;height:100px;float:left;} .myinfopic{width:90px;hegiht:90px;padding:3px;border:1px solid #999;} #peoplelist dl a{display:block;width:100%;height:30px;line-height:30px;} #peoplelist dl a:hover{background:#4EB9C6;color:#fff;} #peoplelist dt a{color:#fff;} #peoplelist dt{background:#56A97D;color:#fff;text-indent:10px;} #peoplelist dd{text-indent:20px;} .trafficX{padding:10px;position:relative;margin:10px auto;text-align:left;border:1px solid #ccc;width:980px;background:#fff;} .btn a{padding:5px;display:inline-block;color:#fff;background:#56A97D;-webkit-border-radius:5px;-moz-border-radius:5px;} #btnFind{position:absolute;left:-80px;} .btn a:hover{background:#4EB9C6;} .btn-close{position:absolute;right:10px;} .intro{color:#a0a0a0;font-size:12px;} .trafficTableX td{width:320px;} .trafficTableX input, .trafficTableX select{width:250px;border:1px solid #ccc;padding:3px;} .trafficTableX .btn{margin:0 10px 0 0;} .trafficTableX .btn a{padding:5px 20px;} .trafficTableX h4 span{font-size:12px;font-weight:400;color:red;padding:0 0 0 10px;} #result,#peoplelist{width:100%;height:100%;}
js代码:
function $(id){ return document.getElementById(id); } function displayBlock(id){ $(id).style.display = 'block'; } function hiddenHidden(id){ $(id).style.display = 'none'; } //close btn function btnClose(){ displayBlock('peoplelist'); hiddenHidden('result'); displayBlock('btnFind'); hiddenHidden('trafficBox'); map.clearOverlays(); map.addOverlay(m1); map.addOverlay(m2); map.addOverlay(m3); map.addOverlay(m4); map.addOverlay(m5); map.addOverlay(m6); map.addOverlay(m7); map.addOverlay(m8); map.addOverlay(m9); map.addOverlay(m10); map.addOverlay(m11); map.addOverlay(m12); map.addOverlay(m13); map.addOverlay(m14); map.addOverlay(m15); map.addOverlay(m16); map.setViewport(ps1); $('startP').innerHTML = ''; startPoint = null; $('endP').innerHTML = ''; endPoint = null; $('sider').style.width = '197px'; $('myMap').style.width = '800px'; } //find btn function btnFind(){ displayBlock('trafficBox'); hiddenHidden('btnFind'); } //map js //三句话初始化地图 var map = new BMap.Map("myMap"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point,14); //增加滚轮缩放地图 map.enableScrollWheelZoom(); //添加控件 map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.OverviewMapControl({isOpen: true})); map.addControl(new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]})); var startPoint; var endPoint; var menu = new BMap.ContextMenu(); var txtMenuItem = [ { text:'选起点', callback:function(e){ $('startP').innerHTML = e.lng + ',' + e.lat; startPoint = new BMap.Point(e.lng,e.lat); } }, { text:'选终点', callback:function(e){ $('endP').innerHTML = e.lng + ',' + e.lat; endPoint = new BMap.Point(e.lng,e.lat); } } ]; for(var i=0; i < txtMenuItem.length; i++){ menu.addItem(new BMap.MenuItem(txtMenuItem[i].text,txtMenuItem[i].callback,100)); } map.addContextMenu(menu); //bus function myBus(){ map.clearOverlays(); displayBlock('result'); hiddenHidden('peoplelist'); var transit = new BMap.TransitRoute(map, {renderOptions: {map: map, panel: 'result'}}); transit.search(startPoint, endPoint); $('sider').style.width = '297px'; $('myMap').style.width = '700px'; } //car function myCar(){ map.clearOverlays(); displayBlock('result'); hiddenHidden('peoplelist'); var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, panel: 'result', autoViewport: true}}); driving.search(startPoint, endPoint); startPoint.enableDragging();//开启起点拖拽功能 endPoint.enableDragging();//开启终点拖拽功能 $('sider').style.width = '297px'; $('myMap').style.width = '700px'; } //张莹 var p1 = new BMap.Point(116.41896,40.010856); var m1 = new BMap.Marker(p1); var lab1 = new BMap.Label("张莹",{offset:new BMap.Size(20,-10)}); map.addOverlay(m1); m1.setLabel(lab1); var content1 = '<div class="infowin"><p><b>张莹</b></p><p>金泉家园</p><p><a target="_blank" href="http://weibo.com/milkmap">weibo.com/milkmap</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="zhangying.jpg" /></div>'; var infowin1 = new BMap.InfoWindow(content1); m1.addEventListener("click",function(){ this.openInfoWindow(infowin1); }); //郭汀峰 var p2 = new BMap.Point(116.417806,40.004292); var m2 = new BMap.Marker(p2); var lab2 = new BMap.Label("郭汀峰",{offset:new BMap.Size(20,-10)}); map.addOverlay(m2); m2.setLabel(lab2); var content2 = '<div class="infowin"><p><b>郭汀峰</b></p><p>雅园</p><p><a target="_blank" href="http://weibo.com/guotingfeng">weibo.com/guotingfeng</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="guotingfeng.jpg" /></div>'; var infowin2 = new BMap.InfoWindow(content2); m2.addEventListener("click",function(){ this.openInfoWindow(infowin2); }); //王建明 var p3 = new BMap.Point(116.417936,40.00414); var m3 = new BMap.Marker(p3); var lab3 = new BMap.Label("王建明",{offset:new BMap.Size(20,-10)}); map.addOverlay(m3); m3.setLabel(lab3); var content3 = '<div class="infowin"><p><b>王建明</b></p><p>雅园</p><p><a target="_blank" href="http://weibo.com/u/2269441761">weibo.com/u/2269441761</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="wangjianming.jpg" /></div>'; var infowin3 = new BMap.InfoWindow(content3); m3.addEventListener("click",function(){ this.openInfoWindow(infowin3); }); //姜华 var p4 = new BMap.Point(116.418327,40.004088); var m4 = new BMap.Marker(p4); var lab4 = new BMap.Label("姜华",{offset:new BMap.Size(20,-10)}); map.addOverlay(m4); m4.setLabel(lab4); var content4 = '<div class="infowin"><p><b>姜华</b></p><p>雅园</p><p><a target="_blank" href="http://weibo.com/u/2854074294">weibo.com/u/2854074294</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="jianghua.jpg" /></div>'; var infowin4 = new BMap.InfoWindow(content4); m4.addEventListener("click",function(){ this.openInfoWindow(infowin4); }); //曾耀文 var p5 = new BMap.Point(116.418664,40.004164); var m5 = new BMap.Marker(p5); var lab5 = new BMap.Label("曾耀文",{offset:new BMap.Size(20,-10)}); map.addOverlay(m5); m5.setLabel(lab5); var content5 = '<div class="infowin"><p><b>曾耀文</b></p><p>雅园</p><p><a target="_blank" href="#">无新浪微博</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="zengyaowen.jpg" /></div>'; var infowin5 = new BMap.InfoWindow(content5); m5.addEventListener("click",function(){ this.openInfoWindow(infowin5); }); //刘炽珍 var p6 = new BMap.Point(116.363583,40.014685); var m6 = new BMap.Marker(p6); var lab6 = new BMap.Label("刘炽珍",{offset:new BMap.Size(20,-10)}); map.addOverlay(m6); m6.setLabel(lab6); var content6 = '<div class="infowin"><p><b>刘炽珍</b></p><p>农业大学东校区家属院</p><p><a target="_blank" href="#">无新浪微博</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="liuchizhen.jpg" /></div>'; var infowin6 = new BMap.InfoWindow(content6); m6.addEventListener("click",function(){ this.openInfoWindow(infowin6); }); //张美玉 var p7 = new BMap.Point(116.384896,40.004339); var m7 = new BMap.Marker(p7); var lab7 = new BMap.Label("张美玉",{offset:new BMap.Size(20,-10)}); map.addOverlay(m7); m7.setLabel(lab7); var content7 = '<div class="infowin"><p><b>张美玉</b></p><p>南沙滩</p><p><a target="_blank" href="http://weibo.com/u/1940475675">weibo.com/u/1940475675</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="zhangmeiyu.jpg" /></div>'; var infowin7 = new BMap.InfoWindow(content7); m7.addEventListener("click",function(){ this.openInfoWindow(infowin7); }); //肖国盛 var p8 = new BMap.Point(116.418148,40.004325); var m8 = new BMap.Marker(p8); var lab8 = new BMap.Label("肖国盛",{offset:new BMap.Size(20,-10)}); map.addOverlay(m8); m8.setLabel(lab8); var content8 = '<div class="infowin"><p><b>肖国盛</b></p><p>雅园</p><p><a target="_blank" href="http://weibo.com/ethanxiao4u">weibo.com/ethanxiao4u</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="xiaoguosheng.jpg" /></div>'; var infowin8 = new BMap.InfoWindow(content8); m8.addEventListener("click",function(){ this.openInfoWindow(infowin8); }); //许磊 var p9 = new BMap.Point(116.418251,40.00419); var m9 = new BMap.Marker(p9); var lab9 = new BMap.Label("许磊",{offset:new BMap.Size(20,-10)}); map.addOverlay(m9); m9.setLabel(lab9); var content9 = '<div class="infowin"><p><b>许磊</b></p><p>雅园</p><p><a target="_blank" href="#">无新浪微博</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="xulei.jpg" /></div>'; var infowin9 = new BMap.InfoWindow(content9); m9.addEventListener("click",function(){ this.openInfoWindow(infowin9); }); //杨红波 var p10 = new BMap.Point(116.418449,40.004297); var m10 = new BMap.Marker(p10); var lab10 = new BMap.Label("杨红波",{offset:new BMap.Size(20,-10)}); map.addOverlay(m10); m10.setLabel(lab10); var content10 = '<div class="infowin"><p><b>杨红波</b></p><p>雅园</p><p><a target="_blank" href="http://weibo.com/u/1346491567">weibo.com/u/1346491567</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="yanghongbo.jpg" /></div>'; var infowin10 = new BMap.InfoWindow(content10); m10.addEventListener("click",function(){ this.openInfoWindow(infowin10); }); //彭俊海 var p11 = new BMap.Point(116.304275,39.970501); var m11 = new BMap.Marker(p11); var lab11 = new BMap.Label("彭俊海",{offset:new BMap.Size(20,-10)}); map.addOverlay(m11); m11.setLabel(lab11); var content11 = '<div class="infowin"><p><b>彭俊海</b></p><p>蜂鸟社区</p><p><a target="_blank" href="http://weibo.com/u/2167619837">weibo.com/u/2167619837</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="pengjunhai.jpg" /></div>'; var infowin11 = new BMap.InfoWindow(content11); m11.addEventListener("click",function(){ this.openInfoWindow(infowin11); }); //张锦媛 var p12 = new BMap.Point(116.519968,39.936383); var m12 = new BMap.Marker(p12); var lab12 = new BMap.Label("张锦媛",{offset:new BMap.Size(20,-10)}); map.addOverlay(m12); m12.setLabel(lab12); var content12 = '<div class="infowin"><p><b>张锦媛</b></p><p>华纺易城</p><p><a target="_blank" href="http://weibo.com/u/1869930297">weibo.com/u/1869930297</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="zhangjinyuan.jpg" /></div>'; var infowin12 = new BMap.InfoWindow(content12); m12.addEventListener("click",function(){ this.openInfoWindow(infowin12); }); //尚宇 var p13 = new BMap.Point(116.34143,39.899505); var m13 = new BMap.Marker(p13); var lab13 = new BMap.Label("尚宇",{offset:new BMap.Size(20,-10)}); map.addOverlay(m13); m13.setLabel(lab13); var content13 = '<div class="infowin"><p><b>尚宇</b></p><p>荣丰小区</p><p><a target="_blank" href="http://weibo.com/u/2074348632">weibo.com/u/2074348632</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="shangyu.jpg" /></div>'; var infowin13 = new BMap.InfoWindow(content13); m13.addEventListener("click",function(){ this.openInfoWindow(infowin13); }); //卢德亮 var p14 = new BMap.Point(116.328287,39.993475); var m14 = new BMap.Marker(p14); var lab14 = new BMap.Label("卢德亮",{offset:new BMap.Size(20,-10)}); map.addOverlay(m14); m14.setLabel(lab14); var content14 = '<div class="infowin"><p><b>卢德亮</b></p><p>科源社区</p><p><a target="_blank" href="http://weibo.com/weibo.com/ludeliang">weibo.com/ludeliang</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="ludeliang.jpg" /></div>'; var infowin14 = new BMap.InfoWindow(content14); m14.addEventListener("click",function(){ this.openInfoWindow(infowin14); }); //田智之/吴栋霞 var p15 = new BMap.Point(116.409482,40.052386); var m15 = new BMap.Marker(p15); var lab15 = new BMap.Label("田智之/吴栋霞",{offset:new BMap.Size(20,-10)}); map.addOverlay(m15); m15.setLabel(lab15); var content15 = '<div class="infowin"><p><b>田智之/吴栋霞</b></p><p>佳运园</p><p><a target="_blank" href="#">无新浪微博</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="tzzwdx.jpg" /></div>'; var infowin15 = new BMap.InfoWindow(content15); m15.addEventListener("click",function(){ this.openInfoWindow(infowin15); }); //马海印 var p16 = new BMap.Point(116.296726,40.03938); var m16 = new BMap.Marker(p16); var lab16 = new BMap.Label("马海印",{offset:new BMap.Size(20,-10)}); map.addOverlay(m16); m16.setLabel(lab16); var content16 = '<div class="infowin"><p><b>马海印</b></p><p>菊园</p><p><a target="_blank" href="http://weibo.com/u/1831661387">weibo.com/u/1831661387</a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="mahaiyin.jpg" /></div>'; var infowin16 = new BMap.InfoWindow(content16); m16.addEventListener("click",function(){ this.openInfoWindow(infowin16); }); //付强 var p17 = new BMap.Point(116.354628,39.885263); var m17 = new BMap.Marker(p17); var lab17 = new BMap.Label("付强",{offset:new BMap.Size(20,-10)}); map.addOverlay(m17); m17.setLabel(lab17); var content17 = '<div class="infowin"><p><b>付强</b></p><p>鸭子桥北里14号楼</p><p><a target="_blank" href="#">暂无微博/a></p></div><div style="float:left;margin:0 0 0 5px;"><img class="myinfopic" src="fuqiang.jpg" /></div>'; var infowin17 = new BMap.InfoWindow(content17); m17.addEventListener("click",function(){ this.openInfoWindow(infowin17); }); var ps1 = [p1,p2,p3,p4,p5,p6,p7,p8,p9,p10,p11,p12,p13,p14,p15,p16,p17]; //全部 var ps2 = [p2,p3,p4,p5,p8,p9,p10]; //雅园 var ps3 = [p1,p6,p7,p11,p12,p13,p14,p15,p16,p17]; //其他 setTimeout(function(){ map.setViewport(ps1); }, 1000);
运行示例,请猛击:http://www.ui-love.net/uiweb/cs2004/index.htm
五、说在最后
百度地图API官网:http://developer.baidu.com/map/
你能在上面找到一切微博啊,百度HI群啊,等等的联系方式什么的。
还有百度地图API其他的开发者产品。推荐大家使用一下“云服务”哦~~超级赞!可以上传和搜索开发者自己的数据呢~~~