给CuteEditor5增加了高亮代码显示功能(C#版)
CuteEditor在很多网站上都有介绍了,是一款超级Cool的web在线编辑器,下载地址用google找一下就能找到,就不提供了,但是安装方法还是要说一下,因本次是使用vs2005。
 <%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
Default.aspx.cs
"
Inherits
=
"
testCuteeditor._Default
"
%>
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
Default.aspx.cs
"
Inherits
=
"
testCuteeditor._Default
"
%>
 <%
@ Register Assembly
=
"
CuteEditor
"
Namespace
=
"
CuteEditor
"
TagPrefix
=
"
CE
"
%>
<%
@ Register Assembly
=
"
CuteEditor
"
Namespace
=
"
CuteEditor
"
TagPrefix
=
"
CE
"
%>
 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
script language
=
"
JavaScript
"
type
=
"
text/javascript
"
>
<
script language
=
"
JavaScript
"
type
=
"
text/javascript
"
>
 function ShowMyDialog(button)
function ShowMyDialog(button)
 {
{
 //use CuteEditor_GetEditor(elementinsidetheEditor) to get the cute editor instance
//use CuteEditor_GetEditor(elementinsidetheEditor) to get the cute editor instance
 var editor=CuteEditor_GetEditor(button);
var editor=CuteEditor_GetEditor(button);
 //show the dialog page , and pass the editor as newwin.dialogArguments
//show the dialog page , and pass the editor as newwin.dialogArguments
 var newwin=showModelessDialog("insertcode.aspx?_rand="+new Date().getTime()
var newwin=showModelessDialog("insertcode.aspx?_rand="+new Date().getTime()
 ,editor,"dialogWidth:600px;dialogHeight:430px");
,editor,"dialogWidth:600px;dialogHeight:430px");
 }
}
 </
script
>
</
script
>
 <
div
>
<
div
>
 <
CE:Editor ID
=
"
cuteedit
"
runat
=
"
server
"
AutoConfigure
=
"
Simple
"
>
<
CE:Editor ID
=
"
cuteedit
"
runat
=
"
server
"
AutoConfigure
=
"
Simple
"
>
 <
FrameStyle BackColor
=
"
White
"
BorderColor
=
"
#DDDDDD
"
BorderStyle
=
"
Solid
"
BorderWidth
=
"
1px
"
<
FrameStyle BackColor
=
"
White
"
BorderColor
=
"
#DDDDDD
"
BorderStyle
=
"
Solid
"
BorderWidth
=
"
1px
"
 CssClass
=
"
CuteEditorFrame
"
Height
=
"
100%
"
Width
=
"
100%
"
/>
CssClass
=
"
CuteEditorFrame
"
Height
=
"
100%
"
Width
=
"
100%
"
/>
 </
CE:Editor
>
</
CE:Editor
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
 CuteEditor.aspx.cs代码
CuteEditor.aspx.cs代码
 using
System;
using
System;
 using
System.Data;
using
System.Data;
 using
System.Configuration;
using
System.Configuration;
 using
System.Collections;
using
System.Collections;
 using
System.Web;
using
System.Web;
 using
System.Web.Security;
using
System.Web.Security;
 using
System.Web.UI;
using
System.Web.UI;
 using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;
 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;
 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;

 namespace
testCuteeditor
namespace
testCuteeditor
 {
{
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page
 {
{
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{
 int pos = cuteedit.ToolControls.IndexOf("Italic") + 20;
int pos = cuteedit.ToolControls.IndexOf("Italic") + 20;
 System.Web.UI.WebControls.WebControl ctrl = cuteedit.CreateCommandButton("myinsertbutton", "csharp.gif", "插入代码");
System.Web.UI.WebControls.WebControl ctrl = cuteedit.CreateCommandButton("myinsertbutton", "csharp.gif", "插入代码");
 ctrl.Attributes.Add("onclick", "ShowMyDialog(this)");
ctrl.Attributes.Add("onclick", "ShowMyDialog(this)");
 cuteedit.InsertToolControl(pos, "myinsertbutton", ctrl);
cuteedit.InsertToolControl(pos, "myinsertbutton", ctrl);
 }
}
 }
}
 }
}
 <
section
name
="codeHighlighter"
type
="ActiproSoftware.CodeHighlighter.CodeHighlighterConfigurationSectionHandler, ActiproSoftware.CodeHighlighter.Net20"
/>
<
section
name
="codeHighlighter"
type
="ActiproSoftware.CodeHighlighter.CodeHighlighterConfigurationSectionHandler, ActiproSoftware.CodeHighlighter.Net20"
/>
在<configuration>和</configuration>间加
 <
codeHighlighter
>
<
codeHighlighter
>
 <
cache
languageTimeout
="3"
/>
<
cache
languageTimeout
="3"
/>
 <
keywordLinking
enabled
="true"
target
="_blank"
defaultKeywordCollectionKey
="ActiproKeywords"
>
<
keywordLinking
enabled
="true"
target
="_blank"
defaultKeywordCollectionKey
="ActiproKeywords"
>
 <
keywordCollection
key
="ActiproKeywords"
>
<
keywordCollection
key
="ActiproKeywords"
>
 <
explicitKeyword
tokenKey
="IdentifierToken"
patternValue
="Actipro"
url
="http://www.actiprosoftware.com"
caseSensitive
="false"
/>
<
explicitKeyword
tokenKey
="IdentifierToken"
patternValue
="Actipro"
url
="http://www.actiprosoftware.com"
caseSensitive
="false"
/>
 <
explicitKeyword
tokenKey
="IdentifierToken"
patternValue
="CodeHighlighter"
url
="http://www.codehighlighter.com"
caseSensitive
="false"
/>
<
explicitKeyword
tokenKey
="IdentifierToken"
patternValue
="CodeHighlighter"
url
="http://www.codehighlighter.com"
caseSensitive
="false"
/>
 </
keywordCollection
>
</
keywordCollection
>
 </
keywordLinking
>
</
keywordLinking
>
 <
languages
>
<
languages
>
 <
language
key
="BatchFile"
definitionPath
="~/Languages/ActiproSoftware.BatchFile.xml"
/>
<
language
key
="BatchFile"
definitionPath
="~/Languages/ActiproSoftware.BatchFile.xml"
/>
 <
language
key
="C#"
definitionPath
="~/Languages/ActiproSoftware.CSharp.xml"
semanticParserType
="CodeHighlighterTest.SemanticCSharpParser, CodeHighlighterTest"
/>
<
language
key
="C#"
definitionPath
="~/Languages/ActiproSoftware.CSharp.xml"
semanticParserType
="CodeHighlighterTest.SemanticCSharpParser, CodeHighlighterTest"
/>
 <
language
key
="CSS"
definitionPath
="~/Languages/ActiproSoftware.CSS.xml"
semanticParserType
="CodeHighlighterTest.SemanticCssParser, CodeHighlighterTest"
/>
<
language
key
="CSS"
definitionPath
="~/Languages/ActiproSoftware.CSS.xml"
semanticParserType
="CodeHighlighterTest.SemanticCssParser, CodeHighlighterTest"
/>
 <
language
key
="HTML"
definitionPath
="~/Languages/ActiproSoftware.HTML.xml"
semanticParserType
="CodeHighlighterTest.SemanticHtmlParser, CodeHighlighterTest"
/>
<
language
key
="HTML"
definitionPath
="~/Languages/ActiproSoftware.HTML.xml"
semanticParserType
="CodeHighlighterTest.SemanticHtmlParser, CodeHighlighterTest"
/>
 <
language
key
="INIFile"
definitionPath
="~/Languages/ActiproSoftware.INIFile.xml"
/>
<
language
key
="INIFile"
definitionPath
="~/Languages/ActiproSoftware.INIFile.xml"
/>
 <
language
key
="Java"
definitionPath
="~/Languages/ActiproSoftware.Java.xml"
semanticParserType
="CodeHighlighterTest.SemanticJavaParser, CodeHighlighterTest"
/>
<
language
key
="Java"
definitionPath
="~/Languages/ActiproSoftware.Java.xml"
semanticParserType
="CodeHighlighterTest.SemanticJavaParser, CodeHighlighterTest"
/>
 <
language
key
="JScript"
definitionPath
="~/Languages/ActiproSoftware.JScript.xml"
semanticParserType
="CodeHighlighterTest.SemanticJScriptParser, CodeHighlighterTest"
/>
<
language
key
="JScript"
definitionPath
="~/Languages/ActiproSoftware.JScript.xml"
semanticParserType
="CodeHighlighterTest.SemanticJScriptParser, CodeHighlighterTest"
/>
 <
language
key
="Perl"
definitionPath
="~/Languages/ActiproSoftware.Perl.xml"
/>
<
language
key
="Perl"
definitionPath
="~/Languages/ActiproSoftware.Perl.xml"
/>
 <
language
key
="PHP"
definitionPath
="~/Languages/ActiproSoftware.PHP.xml"
/>
<
language
key
="PHP"
definitionPath
="~/Languages/ActiproSoftware.PHP.xml"
/>
 <
language
key
="Python"
definitionPath
="~/Languages/ActiproSoftware.Python.xml"
/>
<
language
key
="Python"
definitionPath
="~/Languages/ActiproSoftware.Python.xml"
/>
 <
language
key
="SQL"
definitionPath
="~/Languages/ActiproSoftware.SQL.xml"
semanticParserType
="CodeHighlighterTest.SemanticSqlParser, CodeHighlighterTest"
/>
<
language
key
="SQL"
definitionPath
="~/Languages/ActiproSoftware.SQL.xml"
semanticParserType
="CodeHighlighterTest.SemanticSqlParser, CodeHighlighterTest"
/>
 <
language
key
="VB.NET"
definitionPath
="~/Languages/ActiproSoftware.VBDotNet.xml"
semanticParserType
="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest"
/>
<
language
key
="VB.NET"
definitionPath
="~/Languages/ActiproSoftware.VBDotNet.xml"
semanticParserType
="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest"
/>
 <
language
key
="VBScript"
definitionPath
="~/Languages/ActiproSoftware.VBScript.xml"
semanticParserType
="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest"
/>
<
language
key
="VBScript"
definitionPath
="~/Languages/ActiproSoftware.VBScript.xml"
semanticParserType
="CodeHighlighterTest.SemanticVBDotNetParser, CodeHighlighterTest"
/>
 <
language
key
="XML"
definitionPath
="~/Languages/ActiproSoftware.XML.xml"
/>
<
language
key
="XML"
definitionPath
="~/Languages/ActiproSoftware.XML.xml"
/>
 </
languages
>
</
languages
>
 <
lineNumberMargin
foreColor
="Teal"
paddingCharacter
=" "
visible
="true"
/>
<
lineNumberMargin
foreColor
="Teal"
paddingCharacter
=" "
visible
="true"
/>
 <
outlining
enabled
="true"
imagesPath
="~/Images/OutliningIndicators/"
/>
<
outlining
enabled
="true"
imagesPath
="~/Images/OutliningIndicators/"
/>
 <
spacesInTabs
count
="4"
/>
<
spacesInTabs
count
="4"
/>
 </
codeHighlighter
>
</
codeHighlighter
>
建立InsertCode.aspx文件(代码高亮处理)代码如下:
 <%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
InsertCode.aspx.cs
"
ValidateRequest
=
"
false
"
Inherits
=
"
testCuteeditor.InsertCode
"
%>
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
InsertCode.aspx.cs
"
ValidateRequest
=
"
false
"
Inherits
=
"
testCuteeditor.InsertCode
"
%>

 <%
@ Register TagPrefix
=
"
CH
"
Namespace
=
"
ActiproSoftware.CodeHighlighter
"
Assembly
=
"
ActiproSoftware.CodeHighlighter.Net20
"
%>
<%
@ Register TagPrefix
=
"
CH
"
Namespace
=
"
ActiproSoftware.CodeHighlighter
"
Assembly
=
"
ActiproSoftware.CodeHighlighter.Net20
"
%>
 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head id
=
"
Head1
"
runat
=
"
server
"
>
<
head id
=
"
Head1
"
runat
=
"
server
"
>
 <
title
>
插入代码
</
title
>
<
title
>
插入代码
</
title
>
 <
style type
=
"
text/css
"
>
<
style type
=
"
text/css
"
>
 body
{ BACKGROUND-COLOR: #e5e5e5 }
body
{ BACKGROUND-COLOR: #e5e5e5 }
 .tb
{ FONT-SIZE: 13px }
.tb
{ FONT-SIZE: 13px }
 .code
{ width:400px;height:255px; }
.code
{ width:400px;height:255px; }
 </
style
>
</
style
>
 <
base
target
=
"
_self
"
/>
<
base
target
=
"
_self
"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
table
class
=
"
tb
"
cellspacing
=
"
0
"
cellpadding
=
"
3
"
border
=
"
0
"
>
<
table
class
=
"
tb
"
cellspacing
=
"
0
"
cellpadding
=
"
3
"
border
=
"
0
"
>
 <
tr
>
<
tr
>
 <
th align
=
"
right
"
style
=
"
WIDTH:80px
"
>
编程语言:
</
th
>
<
th align
=
"
right
"
style
=
"
WIDTH:80px
"
>
编程语言:
</
th
>
 <
td
><
asp:DropDownList Runat
=
"
server
"
ID
=
"
LanguageDropDownList
"
/></
td
>
<
td
><
asp:DropDownList Runat
=
"
server
"
ID
=
"
LanguageDropDownList
"
/></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
th align
=
"
right
"
>
选项:
</
th
>
<
th align
=
"
right
"
>
选项:
</
th
>
 <
td
><
asp:CheckBox Runat
=
"
server
"
ID
=
"
OutliningEnabledCheckBox
"
Checked
=
"
True
"
Text
=
"
允许代码折叠
"
/>&
nbsp;
<
asp:CheckBox Runat
=
"
server
"
ID
=
"
LineNumberMarginVisibleCheckBox
"
Checked
=
"
True
"
Text
=
"
显示行号
"
/></
td
>
<
td
><
asp:CheckBox Runat
=
"
server
"
ID
=
"
OutliningEnabledCheckBox
"
Checked
=
"
True
"
Text
=
"
允许代码折叠
"
/>&
nbsp;
<
asp:CheckBox Runat
=
"
server
"
ID
=
"
LineNumberMarginVisibleCheckBox
"
Checked
=
"
True
"
Text
=
"
显示行号
"
/></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
th valign
=
"
top
"
align
=
"
right
"
>
代码:
</
th
>
<
th valign
=
"
top
"
align
=
"
right
"
>
代码:
</
th
>
 <
td
><
asp:TextBox Runat
=
"
server
"
ID
=
"
CodeTextBox
"
TextMode
=
"
MultiLine
"
Rows
=
"
10
"
Columns
=
"
80
"
CssClass
=
"
code
"
/></
td
>
<
td
><
asp:TextBox Runat
=
"
server
"
ID
=
"
CodeTextBox
"
TextMode
=
"
MultiLine
"
Rows
=
"
10
"
Columns
=
"
80
"
CssClass
=
"
code
"
/></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
>&
nbsp;
</
td
>
<
td
>&
nbsp;
</
td
>
 <
td
><
asp:Button Runat
=
"
server
"
ID
=
"
HighlightButton
"
Text
=
"
确 定
"
OnClick
=
"
HighlightButton_Click
"
/>&
nbsp;
&
nbsp;
&
nbsp;
&
nbsp;
<
input onclick
=
"
return window.close()
"
type
=
"
button
"
value
=
"
关 闭
"
id
=
"
Button1
"
/></
td
>
<
td
><
asp:Button Runat
=
"
server
"
ID
=
"
HighlightButton
"
Text
=
"
确 定
"
OnClick
=
"
HighlightButton_Click
"
/>&
nbsp;
&
nbsp;
&
nbsp;
&
nbsp;
<
input onclick
=
"
return window.close()
"
type
=
"
button
"
value
=
"
关 闭
"
id
=
"
Button1
"
/></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
></
td
>
<
td
></
td
>
 <
td
><
pre
>
<
td
><
pre
>
 <
CH:CodeHighlighter ID
=
"
CodeHighlighter1
"
runat
=
"
server
"
OnPostRender
=
"
CodeHighlighter1_PostRender
"
></
CH:CodeHighlighter
></
pre
></
td
>
<
CH:CodeHighlighter ID
=
"
CodeHighlighter1
"
runat
=
"
server
"
OnPostRender
=
"
CodeHighlighter1_PostRender
"
></
CH:CodeHighlighter
></
pre
></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 <
div id
=
"
ScriptOutPut
"
runat
=
"
server
"
></
div
>
<
div id
=
"
ScriptOutPut
"
runat
=
"
server
"
></
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
InsertCode.aspx.cs代码:
</
html
>
InsertCode.aspx.cs代码:
 using
System;
using
System;
 using
System.Data;
using
System.Data;
 using
System.Configuration;
using
System.Configuration;
 using
System.Collections;
using
System.Collections;
 using
System.Web;
using
System.Web;
 using
System.Web.Security;
using
System.Web.Security;
 using
System.Web.UI;
using
System.Web.UI;
 using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;
 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;
 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;

 namespace
testCuteeditor
namespace
testCuteeditor
 {
{
 public partial class InsertCode : System.Web.UI.Page
public partial class InsertCode : System.Web.UI.Page
 {
{
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{
 if (!IsPostBack)
if (!IsPostBack)
 {
{
 ActiproSoftware.CodeHighlighter.CodeHighlighterConfiguration config = (ActiproSoftware.CodeHighlighter.CodeHighlighterConfiguration)System.Configuration.ConfigurationManager.GetSection("codeHighlighter");
ActiproSoftware.CodeHighlighter.CodeHighlighterConfiguration config = (ActiproSoftware.CodeHighlighter.CodeHighlighterConfiguration)System.Configuration.ConfigurationManager.GetSection("codeHighlighter");
 foreach (string key in config.LanguageConfigs.Keys)
foreach (string key in config.LanguageConfigs.Keys)
 {
{
 LanguageDropDownList.Items.Add(key);
LanguageDropDownList.Items.Add(key);
 }
}
 }
}
 }
}

 protected void HighlightButton_Click(object sender, EventArgs e)
protected void HighlightButton_Click(object sender, EventArgs e)
 {
{
 CodeHighlighter1.Text = CodeTextBox.Text;
CodeHighlighter1.Text = CodeTextBox.Text;
 CodeHighlighter1.OutliningEnabled = true;
CodeHighlighter1.OutliningEnabled = true;
 CodeHighlighter1.LanguageKey = LanguageDropDownList.SelectedValue;
CodeHighlighter1.LanguageKey = LanguageDropDownList.SelectedValue;
 CodeHighlighter1.OutliningEnabled = OutliningEnabledCheckBox.Checked;
CodeHighlighter1.OutliningEnabled = OutliningEnabledCheckBox.Checked;
 CodeHighlighter1.LineNumberMarginVisible = LineNumberMarginVisibleCheckBox.Checked;
CodeHighlighter1.LineNumberMarginVisible = LineNumberMarginVisibleCheckBox.Checked;
 }
}

 protected void CodeHighlighter1_PostRender(object sender, EventArgs e)
protected void CodeHighlighter1_PostRender(object sender, EventArgs e)
 {
{
 if (IsPostBack)
if (IsPostBack)
 {
{
 string html = CodeHighlighter1.Output;
string html = CodeHighlighter1.Output;
 html = html.Replace("\r\n", "<br />");
html = html.Replace("\r\n", "<br />");
 System.Text.StringBuilder htmlsb = new System.Text.StringBuilder(html);
System.Text.StringBuilder htmlsb = new System.Text.StringBuilder(html);
 htmlsb.Replace("\\", "\\\\");
htmlsb.Replace("\\", "\\\\");
 htmlsb.Replace("'", "\\\'");
htmlsb.Replace("'", "\\\'");
 html = htmlsb.ToString();
html = htmlsb.ToString();
 string divstr= "<div style=\\'BORDER-RIGHT: windowtext 0.5pt solid;PADDING-RIGHT: 5.4pt; BORDER-TOP: windowtext 0.5pt solid; PADDING-LEFT: 5.4pt; BACKGROUND: #e6e6e6; PADDING-BOTTOM: 4px;PADDING-TOP: 4px;BORDER-LEFT: windowtext 0.5pt solid;WIDTH: 98%; BORDER-BOTTOM: windowtext 0.5pt solid;word-break:break-all\\'>";
string divstr= "<div style=\\'BORDER-RIGHT: windowtext 0.5pt solid;PADDING-RIGHT: 5.4pt; BORDER-TOP: windowtext 0.5pt solid; PADDING-LEFT: 5.4pt; BACKGROUND: #e6e6e6; PADDING-BOTTOM: 4px;PADDING-TOP: 4px;BORDER-LEFT: windowtext 0.5pt solid;WIDTH: 98%; BORDER-BOTTOM: windowtext 0.5pt solid;word-break:break-all\\'>";
 html = divstr + html + "</div>";
html = divstr + html + "</div>";
 System.Text.StringBuilder sb = new System.Text.StringBuilder();
System.Text.StringBuilder sb = new System.Text.StringBuilder();
 sb.Append("<");
sb.Append("<");
 sb.Append("script");
sb.Append("script");
 sb.Append(">");
sb.Append(">");
 sb.Append("var editor=window.dialogArguments;editor.ExecCommand('PasteHTML',false,'" + html + "');window.close();");
sb.Append("var editor=window.dialogArguments;editor.ExecCommand('PasteHTML',false,'" + html + "');window.close();");
 sb.Append("<");
sb.Append("<");
 sb.Append("/");
sb.Append("/");
 sb.Append("script");
sb.Append("script");
 sb.Append(">");
sb.Append(">");
 ScriptOutPut.InnerHtml = sb.ToString();
ScriptOutPut.InnerHtml = sb.ToString();

 }
}
 }
}
 }
}
 }
}

本文参考网上的几篇关于CuteEditor的文章,修正了其文章改成C#后出现的单引号问题
我们在vs2005里面新建个web site吧,把CuteEditor.dll(主控件)、CuteEditor.lic(许可证)、CuteEditor.ImageEditor.dll(因为5.0增加了个EditorImage的功能)、NetSpell.SpellChecker.dll(拷这个的原因是默认打开拼写检查)这几个文件拷贝到web site的bin目录下,刷新bin目录(不像vs2003需要引用dll),同时我们也要把解压缩后的CuteSoft_Client目录全部拷贝到应用程序的根目录下。然后把CuteEditor添加到工具面板.我们在工具面板里面右键选择"选择项",在出来的对话框里面选择"游览",找到CuteEditor.dll,一路确定就可以了。
上面的只是个最简单的安装,还有比如控制CueEditor的显示,已经安全性和那个什么上传的啊,还有控制用户上传的目录啊,或者给每个用户建个他们自己的图片目录啊,还必须要另外设置,这些暂时先略过吧,您可以自己看一下说明进行设置,这里不多说了。我们现在要开始要给CuteEditor增加高亮代码显示功能,俺这里使用的是CodeHighlighter控件,您可以到http://www.codehighlighter.com/下载最新版,最新版同时支持.net1和.net2,因为使用的是vs2005,俺就使用了最新版,现在我们先来给CuteEditor增加一个按钮和打开插入高亮代码的页面代码。
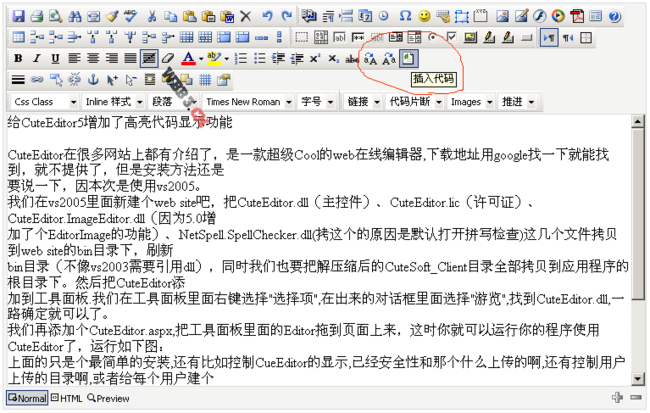
CuteEditor.aspx代码
运行如下图:
工具栏中多了一个按钮,接下来把codehighlighter的dll控件也按刚才的方法copy到bin目录下,再把Languages目录拷贝到应用程序根目录下,这里还要对web.config进行配置一下,在<configuration>的<configSections>下增加一句:
在<configuration>和</configuration>间加
建立InsertCode.aspx文件(代码高亮处理)代码如下:
本文参考网上的几篇关于CuteEditor的文章,修正了其文章改成C#后出现的单引号问题