Sharepiont之页面模型
1.页面布局和母版页
2.页面布局模型
3.页面模型
4.字段控件和控件模板
5.页面处理模型
1.页面布局和母版页
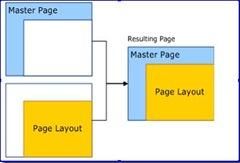
母版页和页面布局是MOSS2007中最基本的两个模板模型。母版页和页面布局共同构成了你在SharePoint网站上看得到的任何一个页面。母版页包括很多控件,比如导航栏、搜索或站点地图等。页面布局包括字段控件和WEB部件。下面的图表说明了,页面布局和母版页是如何应用于一个网页的布局的创建过程中的:

所有的母版页和页面布局都存储在这个文档库,就是网站集中的“母版页和页面布局”,这个库支持版本控制和工作流。 默认情况下,每一个网站都共享MOSS2007创建的这个母版页库,你只能使用在顶级网站的母版页库中的页面布局来创建新的页面。 另外,网站中所有页面布局都依附于一个母版页,这个母版页是基于网站SPWeb类的“CustomMasterUrl”属性来设定的。所有的页面布局共享一些控件叫做字段控件,他们与母版页的列表项的相关字段绑定。你可以使用默认的控件或者是构建自己的。字段控件使得页面内容可以编辑和展示。
页面布局可以被所有的基于这个页面布局创建的页面实例使用。母版页可以被网站中所有的页面所用。基于一个页面布局的所有页面实例在不同的网站可以使用不同的母版。当你使用SPD编辑网页的时候会出现下面的提示,你不能使用SPD来编辑网页,只能编辑他的网页布局或其对应的母版页。

Content Type:内容类型,SharePoint Server中用内容类型来定义页面的类型,比如“新闻页面”、“纯文字内容页面”等。通过定义一组Column,它决定了在一个页面上可以显示哪些信息。
Page Layouts:页面布局,定义页面如何将信息显示出来。每个Page Layouts都使用一个Master Page,同时与一个Content Type关联,这样,每个Page Layouts就可以定义出如何在页面上将Content Type中定义的信息显示出来,即Content Type中每个Column中的信息显示在页面上的哪个地方。通常,我们会在Page Layouts上面放一些Field Control,每个Field Control对应到一个Column。
Page:页面,其实SharePoint Server里面的Page不是一个真正的页面文件。当我们创建新的Page时,会选择创建哪种Content Type的Page,然后,SharePoint会让我们从某个Page Layouts(当然这里可供选择的Page Layouts必需是和这个Content Type相关联的)中选择一个,最后,通过输入Content Type中定义的Column的值,一个Page就创建完成了。每个Page都只是一个保存在Pages列表里面的一个ListItem。
页面输出的步骤:
1、用户从客户端请求访问一个页面。
2、SharePoint从Pages列表中找到这个请求页面对应的ListItem。
3、根据ListItem的对应栏的值,SharePoint找到它相关联的Page Layouts,把Page Layouts上的信息取出来。
4、根据Page Layouts的定义,把其使用的Master Page的信息取出来。
5、运行页面。
6、页面上的Field Control会从页面对应的ListItem的相应栏里面把值取出来,显示在Field Control里面。
2.页面布局模型
页面布局的作用是连接母版页与页面,并对页面的外观、视觉效果和内容进行控制,它也是一种模板模型。每一个页面布局都有一个相关的内容类型,这个内容类型定义了何种内容可以存储在基于内容类型创建的页面布局里。MOSS 2007提供了三种默认的发布内容类型:页面、文章页面和欢迎页面。
每一种内容类型都包含若干“栏”,这些栏定义了用以显示在页面和Metadata页面标记的元素。内容类型同样也包含为每一种数据元素定义展示方式的一个特殊栏 。在创建内容类型的时候,你可以为你每一个想要的控件,往其中添加特定的栏,栏模板决定了关联在这个栏中默认的字段控件,比如一个单行文本框,一个超链接或是一个图片。
页面内容,是作为列表项存储在SharePoint的“页面”文档库中。当使用者打开或是编辑这个页面的时候,内容就会被“拉”出SharePoint的列表,并显示在字段控件中。当你创建一个页面布局的时候,你可以通过使用页面布局的编辑器,比如Microsoft Office SharePoint Designer 2007或是手动编辑,加入字段控件。内建的页面内容类型包括描述页面MetaData的栏(字段),这些栏(字段)的详细情况请看下面的表格:
| 栏 | 描述 |
| 计划开始日期 | 义页面从什么日期开始在网站中显示 |
| 计划结束日期 | 义页面从什么日期以后在网站中不被显示 |
| 联系人 | 创建页面的用户或是用户组 |
| 联系人电子邮件地址 | 页面创建人的电子邮件地址 |
| 联系人姓名 | 页面创建人的姓名 |
| 联系人图片 | 页面创建人的照片 |
| 页面布局 | 定义了页面创建时应用的页面布局 |
| 在导航显示 | 如果页面显示在导航请设置YES,否则设置为NO |
一个页面布局可以被基于它创建的所有页面共享。母版可以被一个网站所有的页面使用。在不同网站下面的页面,在应用同一种页面布局的同时也可以应用不同的母版。就如同使用SharePoint中其它文档库一样,你可以对页面布局使用版本控制、签入和签出、工作流和其它任何功能,这些功能对于母版页也同样适用。出于对母版页库安全的考虑,除了有设计或更高权限的用户,是不允许对其进行操作的。你可以在库里创建文件夹,以便更好地组织你自己的母版页,这样你就可以应用MOSS 2007新的“项目级权限”特性来单独设定这个文件夹的权限。
3.页面模型
虽然MOSS2007使用了ASP.NET 2.0的基础页面模型,SharePoint页面基本上也是基于标准的aspx技术来构建,但MOSS2007的页面模型仍然要比普通的ASP.NET应用复杂很多。对于一个SharePoint开发人员(和设计人员),了解SharePoint的页面模型是非常非常重要的。
在SharePoint 2007中,将页面分为两种:Application Page和Site Page。Application Page是指SharePoint应用程序中用到的页面。比如,当我们进入到一个SharePoint站点的站点设置中后,几乎所有的站点设置页面都是Application Page。如果我们看到地址栏中的页面路径都是类似“http://sharepointsite/_layouts/xxx.aspx”这样的格式,也就是说,页面位于“_layouts”虚拟目录中,那么这个页面就是Applicatoin Page。Application Page在物理上被存放在SharePoint Web前端服务器的“Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\Layouts”目录中,不能被用户进行定制。而Site Page是指位于一个SharePoint站点中的普通页面。比如,站点的首页:“http://sharepointsite/default.aspx”,或者位于一个文档库中的页面:“http://sharepointsite/pages/xxx.aspx”,都是Site Page。
Application Page实际上和一个普通的ASP.NET页面没有任何区别。开发人员如果有需要,可以自己添加新的Application Page,你既可以在“Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\Layouts”目录中添加新的页面,也可以在这个目录下创建新的子目录(或虚拟目录),来放置你的Application Page。在Application Page中,开发人员可以根据自己的需求,直接添加In-line code,这些code都会直接被执行,就像一个普通的ASP.NET应用程序一样(当然,对于Code-behind的模式,Application Page也是支持的)。比如:
<script runat="server">
protected void Page_Load(Object sender, EventArgs e)
{
// 代码...
}
</script>
对于Application Page,SharePoint 2007总是认为它们是安全的,因为,站点的管理员(非服务器管理员)和用户都没有办法直接修改Application Page,所以,SharePoint 2007会直接“执行”它们。
如果你要创建自己的Application Page,尽量遵守这样的模式:
1、让你的Application Page从“Microsoft.SharePoint.WebControls.LayoutsPageBase”继承下来;
2、让你的Application Page使用位于Layouts目录中的“Application.master”这个Master Page;
3、在Layouts目录中创建一个新的子目录(或虚拟目录)来放你的Application Page,不要和SharePoint自带的Application Page混杂在一起。
Site Page比Application Page要更复杂一些。对于Site Page,我们通常根据它们是否已经被进行了定制(通过SharePoint Designer 2007),将Site Page分为Uncustomized Page和Customized Page。(在SPS2003中,使用的是Ghosted Page和Unghosted Page这两个术语。)
当我们新建一个站点的时候,所有的页面都是Uncustomized Page,这些页面都是直接使用了存放在SharePoint Web前端服务器磁盘上的页面模板(位于“Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE”的各个子目录中),换言之,这个新站点的页面其实是“不存在的”,它们只是一个“标记”(这也就是在SPS2003中,它们被称为Ghosted Page的原因),如果用户访问一个页面,SharePoint会自动从磁盘上找到那个真正的页面模板文件,然后将其载入到内存中,解析它,并将其编译成一个独立的dll文件(为了性能,这个dll会缓存在磁盘上以避免下次重复编译),然后载入这个dll,运行,输出。
但是,如果站点设计人员用SharePoint Designer 2007打开这个SharePoint站点,然后用SharePoint Designer打开某个Site Page文件,进行某些修改,保存,SharePoint会自动将修改后的文件内容保存到站点所用的内容数据库中,它就成了一个Customized Page。从此,这个Customized Page就和磁盘上的页面模板“脱离关系”了。当用户访问这个页面时,SharePoint会自动从内容数据库中读出这个文件的内容,然后对其进行解析,运行。注意!这次,SharePoint不会再将其编译成一个独立的dll文件了,实际上,SharePoint会在内存中载入这个页面的结构,运行,然后输出,然后将它从内存中卸载以节省内存。
从Uncustomized Page和Customized Page的运行模式上,我们就能看出它们的运行效率存在着不小的差别。首先,Uncustomized Page是位于磁盘上的,它的读入速度会比较快,其次,Uncustomized Page会在第一次被访问时就被编译成一个dll,避免了重复编译。比如,两个不同SharePoint站点的首页“default.aspx”如果都是Uncustomized Page,而且使用的是同一个页面模板,它们只会被编译一次。而Customized Page位于内容数据库中,读入速度比不上磁盘文件,而且它不会被编译成dll,而是只会在内存中进行解析,运行。
但是,有意思的是,Customized Page的解析运行方式虽然在速度上可能要慢,但却要更节省内存一些。因为在内存中载入一个页面的结构,进行解析运行后,是可以再释放掉的,而一个dll被载入后,是不能被释放掉的。这是因为.NET不支持载入程序集后再卸载程序集,呵呵。(但.NET支持创建AppDomain后再释放掉AppDomain。)
除了存放位置和运行效率上的不同,在代码安全上,Uncustomized Page和Customized Page也存在很大的区别。类似于Applicaton Page,Uncustomized Page也是被SharePoint信任的页面,位于Uncustomized Page里面的ASP.NET In-line code会被直接运行。而Customized Page由于可以被站点设计者(可能他并非是服务器管理员)通过SharePoint Designer向其中加任意的In-line code,所以,默认的安全规则根本不会允许Customized Page中的服务器端代码被运行。
类似的,如果Uncustomized Page上面被放置一个服务器端控件,是没有问题的,但是,如果要向Customized Page上放一个服务器端控件(包括Web Part),那么这个控件就必须在站点的web.config中被标识为“Safe Control”(也就是增加新的“<SafeControl>”节点来标识某个控件是安全的)。
虽然SharePoint对Customized Page有这些安全上的限制,但是,服务器管理员通过修改web.config文件中的安全设置,是可以更改这样的默认安全限制的。比如,如果你希望站点的“MyPages”目录下的页面,即使它们是Customized Page,也允许被包含服务器端In-line code,可以在web.config中增加这样的内容:
<SharePoint>
<SafeMode ...>
<PageParserPaths>
<PageParserPath VirtualPath="/MyPages/*" CompilationMode="Always"
AllowServerSideScript="true" AllowUnsafeControl="true" IncludeSubFolders="true"/>
</PageParserPaths>
“CompilationMode”节点的值可以是:Never、Always和Auto,将其设置为Always,就可以强制进行编译。“AllowServerSideScript”是指定是否允许服务器端的代码,“AllowUnsafeControl”是指定是否允许非安全(也就是没有在“SafeControls”区域指定为安全)的控件。
最后要提醒的是,虽然通过修改web.config中的设置可以让所有的Site Page都能包含服务器端代码,但如非必要,尽量不要这样做。因为这将会使有权限对站点进行设计的人,通过使用SharePoint Designer,就可以在任何页面中添加In-line code,来进行任何操作。
4.字段控件和控件模板
除了Web部件,MOSS 2007中的页面还可以包含“字段控件”。字段控件可以是你创建的简单的基于ASP.NET 2.0的控件。在ASPX页面中有特定的标记去控制字段控件所呈现两种模式:一种只读模式,一种编辑模式。
WSS 3.0和MOSS 2007提供了很多默认字段控件,你可以直接在页面中来使用。所有在MOSS 2007网站中的字段控件都是重写于WSS 3.0的一个叫FormComponent的基类。你可以根据你自己的需要来扩展任何WSS 3.0和MOSS 2007中的默认字段控件。比如,你可以写一个继承自类BaseRichField或是继承自其它默认字段控件的自定义字段控件。
控件模板是ASP.NET 2.0的一个重要特性,实现了数据层与表现层的分离。模版定义了控件的外观,包含在网站里所有的字段控件使用模板来定义布局。对于开发人员,可以做如下开发:
★创建部署控件模板
★部署继承自默认控件模板的自定义模板
★编辑已部署的模板
控件模板的定义与字段类型的定义很相似,它们有同样的可扩性和部署模型。 所有自定义的模板,都会被加到NewTemplate.ascx这个文件,你可以以下面三个方式来自定义控件模板。
★ 使用对象模型中GetControlTemplate方法来设置控件模板
★在网页字段控件的实例中设置“TemplateName”或“AlternativeTemplateName”属性。
★除了自定义一个模板文件然后在控件中引用它外,还可以自定义控件的关于模板的相关XML标记。这种技术对于那些没有安装新的模板权限而又想改变控件外观和视觉效果的网页设计者来说最常用。
当MOSS 2007被配置好,在运行过程中一个网站会以下面的顺序使用模板:标记,TemplateName属性,和GetControlTemplate方法。但是,模板设计者通过重载GetControlTemplate方法能修改这种方式。所有控件都是继承自FormComponent这个基类,这个基类的的GetControlTemplate方法可以被重载以定义控件使用什么模板。模板内建的逻辑会应用到每一个基于这个控件的实例中去。
5. 页面处理模型
MOSS 2007 使用基于模板的渲染系统。其中关系页面渲染的两个最基本的模板就是母版页和页面布局。母版页应用于网站中所有的页面,而页面布局应用于基于这个布局创建的所有页面。页面布局是作为列表项存储在顶级网站的“母版页和页面布局”文档库中,所以你可以使用版本控制、签入和签出、工作流和其它任何基于SharePoint文档库的特性来进行扩展。
MOSS 2007 是构建于WSS3.0和ASP.Net 2.0 之上,ASP.NET引擎负责编译和运行所有SharePoint页面请示。比如,假如一个用户从浏览器请求访问一个叫Welcome.aspx的页面。ASP.NET引擎就通过WSS3.0的FileProvider对象来调用与这个页面相关的页面布局和网站相关的母版页,然后再继续渲染页面上的字段控件和Web部件。下面的图表显示了MOSS 2007的页面处理过程模型.

页面处理模型
如下的列表说明了,在SharePoint网站页面渲染过程中,ASP.NET2.0和WSS3.0是如何互动的:
1. 浏览器向IIS服务器发出页面浏览请求。
2. IIS把这个请示传递给ASP.NET 2.0
3. 用于这个请示的一个HttpAplication的管道被创建。
4. ASP.NET 2.0 从WSS3.0的“文件提取器”来取页面文件。ASP.NET 把URL传递给“文件提取器”,然后这个“文件提取器”取得文件然后返回页面的“数据流”。WSS文件提取器负责进行缓存和对数据库的访问优化。
5. ASP.NET 装载页面类,并分析页面数据,找出对页面布局的引用。
6. ASP.NET 引擎编译页面数据流并把它存储在内存。
7. ASP.NET 通过WSS的文件提取器来调用页面布局。
8. ASP.NET 装载这个页面相关的页面布局的数据流。
9. ASP.NET 编译页面布局并存储在内存中,如果系统需要内存,ASP.NET可以在稍后释放这部分内存。
10. ASP.NET确认定这个页面所使用的母版页,同样通过WSS的文件提取器来取得这个文件。
11. ASP.NET编译这个母版页并回写到磁盘上,所以除非你改动过这个母版页,这个编译只做一次。
12. 页面布局运行每一个在页面内容上定义的控件。
13. ASP.NET 更新所有必需的缓存。
14. IIS 返回这个页面所有数据给浏览器。
下次这个页面如果再次被同一个或名称不同但权限相同的用户访问到,页面处理过程就会更有效率:
1. 浏览器向IIS发出一个页面访问请求。
2. IIS把这个请示传递给ASP.NET 2.0
3. 为处理请求,一个HTTPApplication管道被创建,用以来完成HandleRequest这个方法。
4. ASP.NET 使用所有的内部缓存。
5. ASP.NET渲染控件HTML代码。
6. IIS把页面返回给浏览器。
提示:如上每一步消耗极少的CPU时间。另外,除非你打开ASP.Net 2.0的页面输出缓存功能,默认情况下,ASP.NET每次都会对控件进行渲染。
参考资料:
1.Microsoft Office Sharepoint Server SDK
2.Kaneboy's Blog
3.http://bbs.msotec.net/