sharepoint的webpart开发
前言
以前没有接触sharepoint感觉这东西好陌生,只是知道。来公司这段时间,也没有参加开发。今天自己简单的实现了一下这个开发过程,webpart部分的。
过程
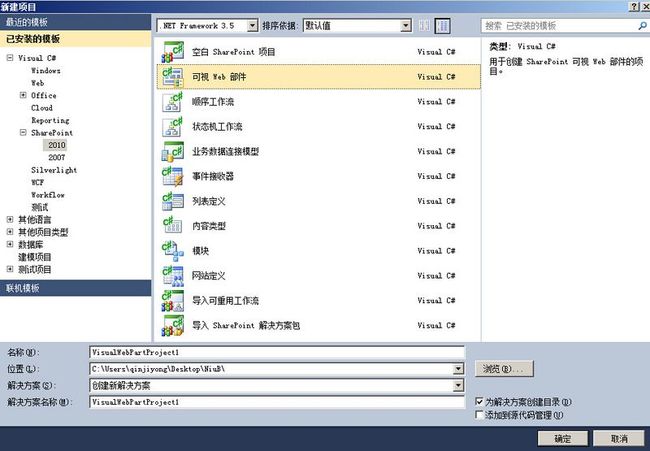
其实webpart可以理解为一个放着用户空间的集,我们在这里建立用户控件给页面上用。
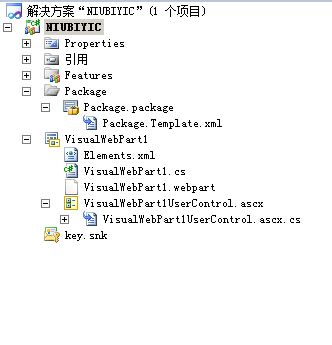
然后,我们的webpart就建立了。
整体构成就是这么几个东东,那么分别一一介绍一下吧。
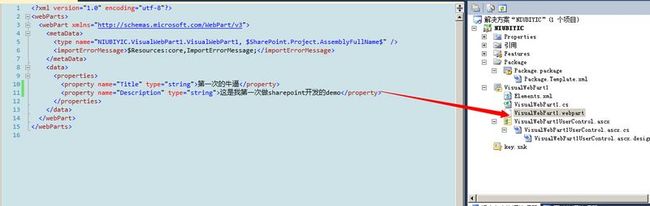
webpart部分是一个对自己定义的控件的一个标题,内容的一个描述。
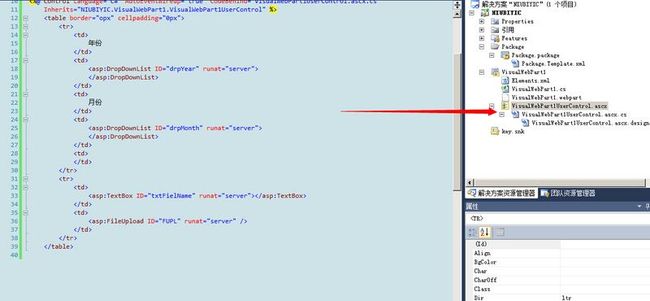
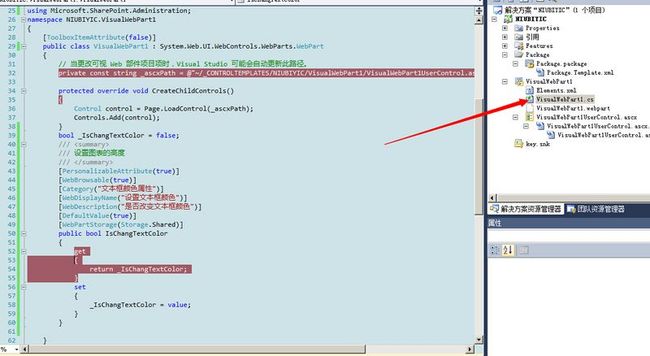
这个是我们自己定义的用户控件,也就是我们放在页面上要显示的样子。。。。。
这是我们给用户控件注册的一些属性,我给用户控件写了一个颜色属性,那么我们一会儿再下面的图会看到,页面的右侧多出一个选项跟类中IsChangeTextColor属性一样的这么一个样式,如果我们选择了会对文本框的颜色有不同的影响。先把这几部分介绍完了。
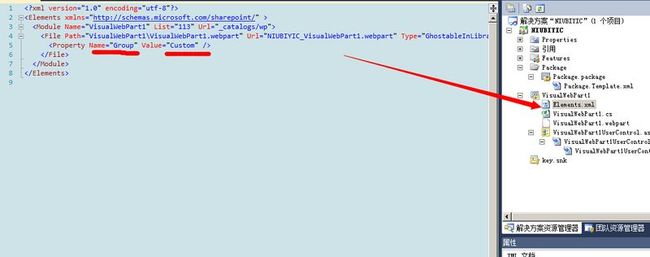
我用红笔标示的那两个属性是告诉我们,我们的控件属于哪个组(Group),哪个地方(Custom),一会儿我们会在页面上看到。
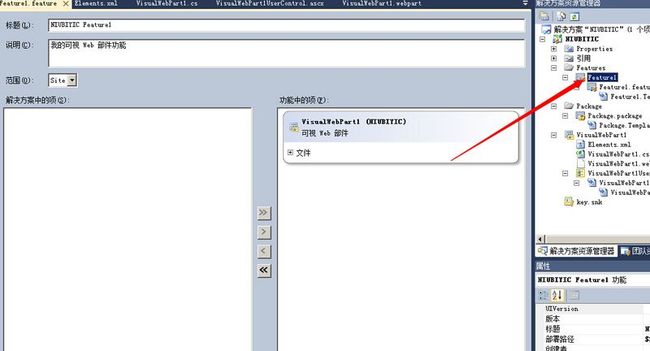
最后一个介绍部分,Featurel这个是不可少的,少了那么我就没法部署了。他告诉我们,需要部署哪个控件。右边的是要部署的控件,而左边列表是我们这个项目中所有的webpart中的用户控件,那么你会看到左边是空的,因为我们这里只有一个用户控件,并且我已经放到右边要部署了。那么最后就是右击项目点击部署就ok了。
结果
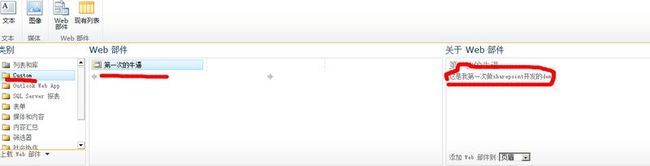
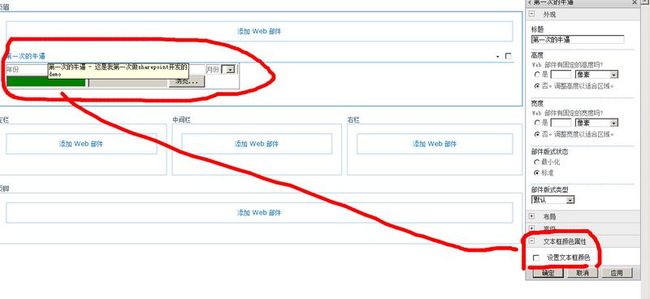
打开我们部署的网站,在列表和库中我们看到了Custom就是我上面说的那个分组后的位置Custom,之后呢,我们看到我们定义的控件。红色部分都是上面我提到过得,在这儿我们看到了。还有我们上面没有提到的功能,接下来我们再看。
最后我们看到了,我们在类中给控件定义的属性功能,给文本框是否设置颜色,没有设置的时候,是绿色的,如果设置了就是红色的。这儿我没有截图。那么简单的这么一个网页中的一部分就这样设置成功了。我只是简单的实现一下开发过程,明白后这个东西就很简单了。
总结
分享一下,让大家了解一下sharepoint,这也是我开始学习sharepoing开发的记忆。也许你没有接触,但你看了我的这篇文章,当你接触后你就会很快明白些什么。我希望能启动作用,仅供参考。互相学习谢谢。
活着要有意义,什么叫有意义,好好活着就是有意义。。