Kinect for Windows SDK开发初体验(三)骨骼追踪
http://www.cnblogs.com/aawolf/archive/2011/06/21/2086139.html
作者:马宁
我们的Kinect SDK开发开始渐入佳境了,Skeleton Tracking(骨骼追踪)是Kinect的核心技术,正因为有了这项技术,很多有趣的功能才得以实现。
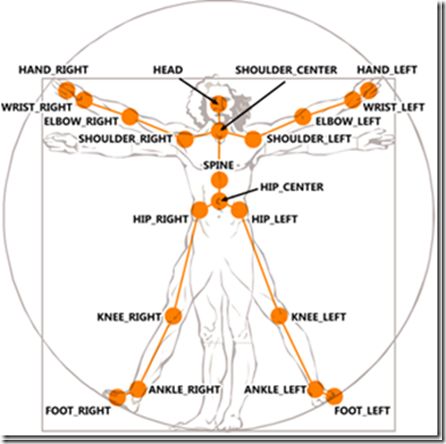
首先,我们来看一下骨骼追踪的具体实现。Kinect最多可以追踪20个骨骼点,而且目前只能追踪人体,其他的物体或者动物就无能为力了。下图介绍了Kinect骨骼点的分布情况:
初始化代码
接 下来,我们来看一下骨骼追踪的代码是如何编写的。首先,我们要创建一个新的Visual C#的工程,叫做“SkeletonTracking”,添加Kinect程序集和Coding4Fun程序集的工作,可以参考上一篇“Kinect for Windows SDK开发初体验(二)操作Camera”的内容,在这里不再重复。
首先我们还是创建Runtime对象,在初始化时,指定UseSkeletalTracking的RuntimeOptions,然后在SkeletonFrameReady事件中添加处理函数。
Runtime nui; private void Window_Loaded(object sender, RoutedEventArgs e) { nui = new Runtime(); nui.Initialize(RuntimeOptions.UseSkeletalTracking); nui.SkeletonFrameReady += new EventHandler<SkeletonFrameReadyEventArgs>(nui_SkeletonFrameReady); }
接下来,窗体关闭时的事件处理函数:
private void Window_Closed(object sender, EventArgs e) { nui.Uninitialize(); }
如果这个时候,我们在空的nui_SkeletonFrameReady事件处理函数中,添加一个断点:
void nui_SkeletonFrameReady(object sender, SkeletonFrameReadyEventArgs e) { }
正确连接Kinect设备,并且站在Kinect前,让Kinect能够正确识别人体时,SkeletonFrameReady事件将被触发。
我们可以通过下图看到返回的事件处理参数,其中比较重要的是SkeletonFrame和Skeletons两个对象。
添加代码
接下来,我们要准备WPF的界面,在界面上添加五个小球,来跟踪头部、双手和膝盖的位置。在MainPage.xaml中,添加下列代码:
<Canvas Name="MainCanvas"> <Ellipse Canvas.Left="0" Canvas.Top="0" Height="50" Name="headEllipse" Stroke="Black" Width="50" Fill="Orange" /> <Ellipse Canvas.Left="50" Canvas.Top="0" Height="50" Name="rightEllipse" Stroke="Black" Width="50" Fill="SlateGray" /> <Ellipse Canvas.Left="100" Canvas.Top="0" Fill="SpringGreen" Height="50" Name="leftEllipse" Stroke="Black" Width="50" /> <Ellipse Canvas.Left="150" Canvas.Top="0" Height="50" Name="KneeRightEllipse" Stroke="Black" Width="50" Fill="Salmon" /> <Ellipse Canvas.Left="200" Canvas.Top="0" Fill="Navy" Height="50" Name="KneeLeftEllipse" Stroke="Black" Width="50" /> </Canvas>
然后,我们在SkeletonFrameReady事件处理函数中添加捕捉SkeletonData的方法:
void nui_SkeletonFrameReady(object sender, SkeletonFrameReadyEventArgs e) { SkeletonFrame allSkeletons = e.SkeletonFrame; //get the first tracked skeleton SkeletonData skeleton = (from s in allSkeletons.Skeletons where s.TrackingState == SkeletonTrackingState.Tracked select s).FirstOrDefault(); }
我们使用了LINQ来获取TrackingState等于Tracked的SkeletonData数据。在SkeletonData对象的 Joints属性集合中保存了所有骨骼点的信息。每个骨骼点的信息都是一个Joint对象,其中的Position的X、Y、Z表示了三维位置。其中X和 Y的范围都是-1到1,而Z是Kinect到识别物体的距离。
我们可以用下面的代码,将Joint的位置缩放到合适的比例:
Joint j = skeleton.Joints[JointID.HandRight].ScaleTo(640, 480, .5f, .5f);
最后两个参数为原始大小的最大值和最小值,上面的语句相当于将-0.5到0.5的范围扩大为0到640的范围。
我们封装了一个函数,将获取到的SkeletonData数据,转换为屏幕上的某一个圆圈:
private void SetEllipsePosition(FrameworkElement ellipse, Joint joint) { var scaledJoint = joint.ScaleTo(640, 480, .5f, .5f); Canvas.SetLeft(ellipse, scaledJoint.Position.X); Canvas.SetTop(ellipse, scaledJoint.Position.Y); }
最后,我们SkeletonFrameReady事件的处理方法会是这样的:
void nui_SkeletonFrameReady(object sender, SkeletonFrameReadyEventArgs e) { SkeletonFrame allSkeletons = e.SkeletonFrame; //get the first tracked skeleton SkeletonData skeleton = (from s in allSkeletons.Skeletons where s.TrackingState == SkeletonTrackingState.Tracked select s).FirstOrDefault(); SetEllipsePosition(headEllipse, skeleton.Joints[JointID.Head]); SetEllipsePosition(leftEllipse, skeleton.Joints[JointID.HandLeft]); SetEllipsePosition(rightEllipse, skeleton.Joints[JointID.HandRight]); SetEllipsePosition(KneeLeftEllipse, skeleton.Joints[JointID.KneeLeft]); SetEllipsePosition(KneeRightEllipse, skeleton.Joints[JointID.KneeRight]); }
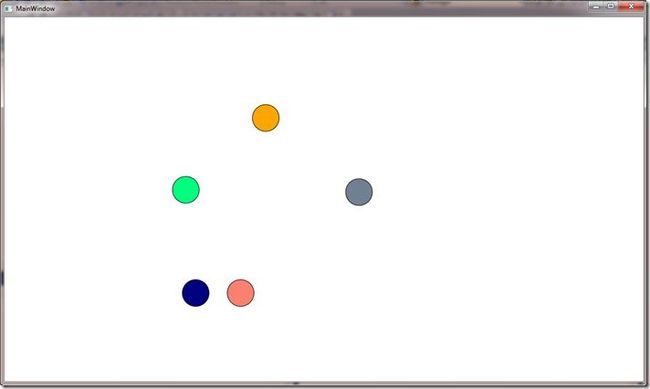
最后,程序运行的效果如下,貌似膝盖的识别还是有些问题:
程序运行时,我们会发现小球运动时会有跳动的问题,为了减少这种情况,我们要设置SkeletonEngine引擎的 TransformSmooth属性为true,并指定TransformSmoothParameters参数,根据应用的具体情况,该参数也应该被适 当微调。
添加代码后的Load函数,代码如下:
private void Window_Loaded(object sender, RoutedEventArgs e) { nui = new Runtime(); nui.Initialize(RuntimeOptions.UseSkeletalTracking); //Must set to true and set after call to Initialize nui.SkeletonEngine.TransformSmooth = true; //Use to transform and reduce jitter var parameters = new TransformSmoothParameters { Smoothing = 0.75f, Correction = 0.0f, Prediction = 0.0f, JitterRadius = 0.05f, MaxDeviationRadius = 0.04f }; nui.SkeletonEngine.SmoothParameters = parameters; nui.SkeletonFrameReady += new EventHandler<SkeletonFrameReadyEventArgs>(nui_SkeletonFrameReady); }
写到最后
到这里, Kinect最精华的部分“骨骼追踪”已经介绍给大家了,大家可以去写一些有趣的应用了。接下来,我们会介绍另外一个Kinect的核心功能——Depth Data,景深数据。
OpenXLive杯Windows Phone游戏开发大赛
OpenXLive杯Windows Phone游戏开发大赛,是由OpenXLive联合国内知名的开发者社区:DevDiv、智机网、WPMind、Silverlight银光中国和XNA游戏世界,一起举办的针对Windows Phone游戏开发的比赛。

![image[11] Kinect for Windows SDK开发初体验(三)骨骼追踪_第2张图片](http://img.e-com-net.com/image/product/b361a5fe40e445e4830d5dedb5371aff.jpg)