- Selenium——入门
暗夜小白白
Seleniumselenium测试工具
一、Selenium简介Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。适用于自动化测试,js动态爬虫(破解反爬虫)等领域。二、Selenium组成1)SeleniumIDE:嵌入到Firefo
- 自动化测试工具-Playwright介绍和快速实例
oscar999
软件测试大全自动化测试工具运维
Playwright是什么Playwright是由Microsoft开发的开源自动化测试工具,专为现代Web应用设计。它支持Chromium、Firefox和WebKit内核的浏览器,能够跨平台(Windows、macOS、Linux)运行,提供强大的浏览器自动化能力,适用于测试、爬虫和监控等场景。Playwright的核心功能跨浏览器支持:Playwright兼容所有现代渲染引擎,包括Chrom
- UI自动化测试太头疼?Playwright让你轻松搞定!
小码哥说测试
自动化测试技术分享软件测试uipythonpostman单元测试pytest压力测试自动化测试
随着软件开发的日益复杂和用户期望的不断提高,UI(用户界面)自动化测试变得越来越重要。Playwright是一个开源的自动化测试工具,可以用于测试Web应用程序,支持多种浏览器,并提供强大的自动化测试功能。本文将介绍Playwright的基本概念,并通过实际示例演示如何执行UI自动化测试。01、什么是PlaywrightPlaywright是由Microsoft开发的开源自动化测试工具,用于测试W
- 软件测试行业的革新与领航者全景洞察!
软件测试
在软件行业的演进进程中,软件测试模式经历了深刻变革。起初,因软件开发规模有限,技术更新节奏缓慢,软件测试主要依靠人工手动执行各类测试用例,这一过程既耗费大量人力,又需投入漫长时间。但随着软件复杂程度持续攀升,开发周期不断压缩,自动化测试工具适时登场,极大助力测试人员提升效率,摆脱重复性劳作。近年来,云测试平台的异军突起,更是突破了地域与设备的束缚,实现了测试资源的集中调配与高效运用。这一系列的变革
- 如何在 Windows 上安装并使用 Postman?
一个幽默的程序员
Postmanpostman测试工具
Postman是一个功能强大的API测试工具,它可以帮助程序员更轻松地测试和调试API。在本文中,我们将讨论如何在Windows上安装和使用Postman。Windows如何安装和使用Postman教程?
- 【AIGC调研系列】AIGC+Jmeter实现接口自动化测试脚本生成
AGI学习社
AIGCjmetertransformer大数据深度学习人工智能产品经理
AIGC(人工智能生成内容)结合JMeter实现接口自动化测试脚本生成的方法,主要涉及到通过流量收集工具和AIGC技术获取用户操作接口数据,并利用这些数据生成自动化测试脚本的过程。这种方法可以有效提高软件测试的效率和质量[1]。JMeter是一个开源的负载测试工具,能够模拟多种协议和应用程序的负载,包括HTTP、FTP、SMTP等[3][14]。它可以帮助快速构建测试用例,模拟多种场景,发现接口的
- 如何在 Mac 上安装并使用 Postman?
一个幽默的程序员
Postmanpostman测试工具
为Mac用户提供一份详细的Postman下载与安装指南,涵盖了从下载、安装到设置的全过程。Postman是一个非常强大的API测试工具,它可以让你轻松地发送各种HTTP请求,查看响应结果,管理测试用例和环境变量等等。Mac用户必看:Postman下载与安装指南(2025最新)
- 2025年主流测试框架趋势
lifewange
Python自动化测试自动化
1.单元测试框架Pythonunittest:内置库,适合简单测试。pytest:更灵活,支持参数化测试和插件扩展。JavaJUnit:行业标准,支持注解和断言。TestNG:支持并行测试和更复杂的测试配置。JavaScriptJest:Facebook出品,内置Mock和快照测试,适合React。Mocha:灵活,需搭配断言库(如Chai)。2.端到端(E2E)测试工具Web应用Selenium
- c语言可以直接对硬件操作,c语言可以直接对硬件进行操作吗_后端开发
龚琳娜
c语言可以直接对硬件操作
关于PHP7.0与PHP5.6下Laravel博客应用性能对比分析详解_后端开发我们使用ab命令(Apache提供的性能测试工具)在该版本中测试Laravel应用(以目前正在讲的使用Laravel开发的博客应用为例)性能,我们模拟10000次请求,100个并发进行压力测试…c语言可以直接对硬件进行操作吗?不能。首先,C语言不能够直接对硬件进行操作。从本质上来说,连汇编语言都不可以。只有机器语言能够
- 性能测试笔记
云半S一
笔记压力测试经验分享
3、JMeter基础JMeter简介JMeter是免费、开源、纯Java开发的性能测试工具,JMeter可以用于对服务器、网络或对象模拟巨大的负载,来自不同压力类别下的测试它们的强度和分析整体性能。能够对应用程序做功能/回归测试,通过创建带有断言的脚本来验证你的程序是否返回了你期望的结果,JMeter允许使用正则表达式来创建断言CGI(CommonGatewayInterface)是WWW技术中最
- HelixQAC 双重特权解锁,开发效能再升级!
政策速递代码静态测试工具HelixQAC诚意推出两大超值福利,助力企业降本增效!即日起至2025年6月30日,新老客户均可享灵活部署与成本优化特权,技术升级正当时!▷政策一:老客户“焕新计划”⚡维护过期≥6个月,续签3年服务即享:✔️免恢复费+罚金✔️永久解除MAC地址限制✔️快速重启服务,无缝衔接合规开发!适用场景:长期未续费,但重启项目或项目仍需继续进行的团队,省去高额重启成本。▷政策二:新客
- JMeter 使用教程:从零开始构建性能测试
我梦见你梦见我°
jmeter
一、什么是JMeter?ApacheJMeter是一款开源的、基于Java的性能测试工具,主要用于测试系统在高并发场景下的稳定性、响应时间、吞吐量和资源利用率。它支持多种协议(HTTP、FTP、TCP、SOAP、JDBC等),可模拟数千个用户并发请求,是性能测试和负载测试的首选工具。二、安装与配置1.下载与安装访问JMeter官网,下载最新版本(例如JMeter5.6)。解压后直接运行bin目录下
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- 11.网络编程的基础知识
就很对
网络linux
11.网络编程的基础知识**1.OSI模型与TCP/IP模型****2.IP地址分类****3.Socket编程****4.TCP三次握手与四次挥手****5.常用网络测试工具****6.练习与作业****7.总结**1.OSI模型与TCP/IP模型OSI模型(开放系统互联模型):7层结构:应用层:为网络用户提供各种服务(如HTTP、FTP)。表示层:数据加密解密、压缩解压缩。会话层:管理进程会话
- 【测试工程师必备!】VS Code好用插件FastPytestRunner
花小田
pytestvscode
你是否还在为PythonTestExplorerforVisualStudioCode以下痛点焦头烂额?•测试扫描慢到怀疑人生,每次启动都要等待5分钟•调试时总是找不到断点入口,配置项复杂到崩溃•传统测试工具无法满足大规模测试需求•每次切换项目都要重新配置测试环境FastPytestRunner——专为测试工程师量身打造的极速测试利器来了!️实战进阶技巧:✅配置黄金法则:{"pytestRunne
- 请列举你所了解的测试工具
cfjybgkmf
软件工程课程作业软件工程
测试管理:svn、git白盒测试工具:jtestjava代码扫描工具:findbugs、TscanCode网络测试工具:wireshark、tcapp自动化工具:uiautomator
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 美团-测开
陈陈爱java
postman
【软件测试】白盒测试与黑盒测试_白盒测试和黑盒测试-CSDN博客软件测试理论与实践:涵盖数据库、网络、自动化测试-CSDN博客对测开的理解通过技术手段来测试和优化软件,测试功能是否能正常运行,存在哪些漏洞,提高系统的稳定性。而且思维要活跃,能够构建一些测试体系。分析产品需求,参考技术方案,指定合理高效的测试方案,编写清晰的测试用例发现、定位、跟踪产品缺陷,协同开发解决问题开发高效的自动化测试工具
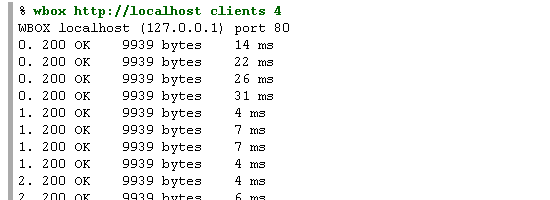
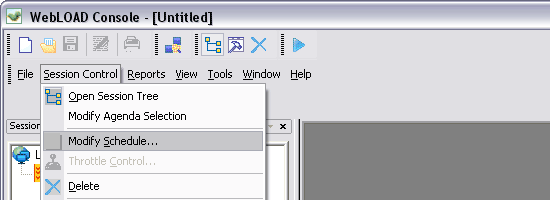
- LoadRunner 11 性能测试全面教程
金融先生-Frank
本文还有配套的精品资源,点击获取简介:LoadRunner11(LR11)是HP开发的一款企业级性能测试工具,支持多应用程序类型的负载测试,用于性能评估、瓶颈识别和系统优化。教程详细介绍LR11的组件功能、脚本开发、场景设置、测试执行、结果分析、性能指标监测、故障诊断以及自动化测试等,提供从初级到高级的完整学习路径。1.LoadRunner11(LR11)功能概述LoadRunner11(LR11
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- 华纳云:BenchSEE测试工具怎么用?
测试
BenchSEE测试工具的使用方法可以按照以下步骤进行:BenchSEE简介:BenchSEE是中国标准化研究院开发的一款服务器产品能效测试基准软件。它支持多种服务器类型和硬件平台,并兼容主流操作系统。准备工作:确保测试系统包括控制端(可以是PC或服务器,需联网并支持谷歌浏览器)、被测服务器、温度计(可选择模拟模式)、功耗仪(可选择模拟模式)。若要生成可信报告,则必须链接功耗仪和温度计。注意功耗仪
- 如何做好性能测试
测试
如何做好性能测试主要依靠测试策略规划、性能测试工具选择、数据分析优化**。其中测试策略规划尤为关键,通过制定详细的测试目标和场景,明确各阶段测试重点,有助于降低项目风险和优化系统性能。实践中,企业普遍发现,完善的测试策略可以使系统响应时间降低20%~30%,大大提升用户体验和业务稳定性。一、性能测试的基本概念与重要性性能测试是指通过模拟用户操作及系统负载,对软件系统的响应时间、吞吐量、资源利用率等
- 如何用Python和Selenium实现表单的自动填充与提交?
字节王德发
pythonpythonselenium开发语言
在今天的数字化时代,自动化工具可以极大地提高工作效率。很多人可能会觉得填表单是个繁琐的任务,不过你知道吗?用Python和Selenium可以轻松解决这一问题!本文将带你走进如何利用这两个强大的工具,实现表单的自动填充和提交,让你省去不少时间。什么是Selenium?Selenium是一个广泛使用的自动化测试工具,它能够模拟用户在浏览器中的操作。通过它,我们可以自动化执行诸如点击按钮、输入文本、选
- 使用 EchoAPI 实现 API 断言的全面指南
Kairo_01
postman
API断言是API测试中的一个关键部分。通过执行API断言,您可以验证API响应数据的准确性,从而增强API的可靠性和稳定性。在本文中,我们将介绍API断言的基础知识,并演示如何通过用户友好的API测试工具Apipost来轻松执行响应断言。什么是API断言?API断言是指验证API响应返回的数据是否正确并符合预期的过程。具体而言,主要包括以下检查:验证响应状态码是否在预期范围内。确保响应体内容与规
- python爬虫 Selenium库安装与使用
范哥来了
python爬虫selenium
Selenium是一个强大的自动化测试工具,它也可以用来进行网页抓取。与传统的请求库(如requests)不同,Selenium可以模拟真实用户的行为,比如点击按钮、填写表单等,这对于那些依赖于JavaScript动态加载内容的网站来说非常有用。安装Selenium首先确保你的环境中已经安装了Python和pip。然后通过pip安装Selenium:pipinstallselenium如果你使用的
- 软件测试服务商怎么选,看这篇文章就够了
阿里云
软件行业的发展历程中,软件测试从最初单纯依靠大量人工进行测试,逐渐向工具化、平台化转变。早期,由于软件开发规模相对较小,技术迭代速度较慢,软件测试主要依赖人工手动执行各类测试用例,耗费大量人力与时间。随着软件复杂度提升、开发周期缩短,自动化测试工具应运而生,帮助测试人员提高效率,减少重复性工作。而近年来,云测试平台的兴起,更是打破了地域与设备限制,实现了测试资源的集中管理与高效利用。这一系列变迁不
- HP LoadRunner 12.02全面性能测试工具的功能与使用指南
心灵宝贝
测试工具
HPLoadRunner12.02是一款性能测试工具,用于测试应用程序在负载下的系统行为和性能表现。它通过模拟成千上万的用户与应用程序交互,帮助识别性能瓶颈,确保系统能够承受预期的流量。HPLoadRunner12.02下载链接地址:https://pan.quark.cn/s/c23b45ff49e8HPLoadRunner12.02的主要组件VuGen(虚拟用户生成器):用于创建和调试模拟用户
- Postman接口测试工具详解
金枪鱼net
测试工具postman
Postman接口测试工具详解一、引言在当今软件开发领域,接口测试是确保软件质量的重要一环。随着微服务架构和API经济的兴起,接口测试的重要性日益凸显。Postman作为一款强大的接口测试工具,凭借其简单易用、功能丰富的特点,受到了广大开发者和测试人员的青睐。本文将对Postman进行详细的介绍,包括安装与配置、界面介绍、基础操作、请求构造、响应处理、高级功能以及团队协作等方面,旨在帮助读者更好地
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio