- 7个国产操作系统,你都熟悉吗?
wljslmz
网络技术国产系统
在全球科技竞争加剧的背景下,操作系统作为信息产业的核心“灵魂”,其重要性不言而喻。长期以来,Windows、macOS和Android等国外操作系统主导着全球市场,但它们在某些场景下的封闭性和潜在安全风险,让中国开始加速自主操作系统的研发。尤其是2014年WindowsXP停止支持和2020年Windows7停止服务后,国内对自主操作系统的需求进一步凸显。据统计,2025年中国操作系统市场规模预计
- android launcher3,Android Launcher3 基本功能分析
众卡之友
androidlauncher3
AndroidLauncher3基本功能分析1,界面的布局,从上往下分别为:DeleteDropTarget(应用卸载区域,它是一个DropTarget)Workspace(页面容器,一个页面是一个CellLayout)PageIndicator(指示器,指示workspace当前位于第几个页面)Hotseat(底部图标区域)2,Launcher桌面图标的加载:LauncherApplicatio
- Android的Audio子系统
雷古拉斯
移动操作系统之Android
Android边录边播应用AP(ApplicationProcessor主处理器)DSP(Codec)BP(BasebandProcessor基带处理器,猫)一、AudioTrack播放基本流程1.初始化newAudioTrack完成通路创建,也在MixerThread线程中创建Track。getOutput(以及openOutput)frameworks/av/media/libmedia/Au
- android实践:canvas文字图片旋转显示
汤面不加鱼丸
android前端javascript
问题:如何在手机竖屏模式下将文字/图片旋转显示,即类似横屏方向上显示显示效果:实现:1.文字旋转显示canvas.save();//保存状态入栈canvas.translate(getWidth()>>1,getHeight()>>1);//显示中心PainttitlePaint=newPaint();titlePaint.setColor(Color.WHITE);titlePaint.setT
- AndroidStudio 中虚拟机连接宿主机(本机)服务
崎岖Qiu
服务器运维androidstudioandroid网络ip
如果后端服务在本电脑的localhost:8080的ip和端口上,那么直接将该url配置到安卓代码中,连上的是虚拟机的本地,而非宿主机,导致连接不上跑在本机上的服务解决方法打开cmd使用ipconfig查看本机的ip地址:C:\Users\lyh>ipconfigWindowsIP配置无线局域网适配器本地连接*1:媒体状态............:媒体已断开连接连接特定的DNS后缀.......:
- Appcelerator打包ipa有哪些优势
咕噜企业签名分发-大圣
数据仓库
Appcelerator打包ipa的优势主要包括以下几点:一、跨平台开发能力Appcelerator为开发者提供了一种独特的跨平台开发解决方案,允许他们使用统一的JavaScript代码库来构建适用于iOS和Android等多个平台的应用程序。这种开发模式不仅大大简化了开发流程,还显著减少了开发时间和成本。开发者无需为每个平台分别编写和维护代码,从而避免了重复劳动和潜在的错误。此外,跨平台开发还意
- 《深入理解Android 卷I pdf》资源介绍
郭清然
《深入理解Android卷Ipdf》资源介绍【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键模块,帮助开发者透彻理解系统架构与原理
- 深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理
深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键
- Android跳转到通话记录界面,android 用Intent打开系统程序
weixin_39883670
1.打开设置主界面Intentintent=newIntent(android.provider.Settings.ACTION_SETTINGS);//系统设置startActivityForResult(intent,0);2.打开网络设置界面(其他设置中的界面同理)Intentintent=newIntent(android.provider.Settings.ACTION_WIFI_SET
- Android跳转到手机系统各个设置界面的方法及其列表
枸杞泡水
Android-基础知识android手机系统设置
android调用拨号盘拨打电话publicvoiddialPhoneNumber(StringphoneNumber){Intentintent=newIntent(Intent.ACTION_DIAL);intent.setData(Uri.parse("tel:"+phoneNumber));if(intent.resolveActivity(getPackageManager())!=nu
- android15 修改默认亮度及关闭自动亮度调节
darling_user
Androidandroid
默认亮度1、先把设备亮度手动调整到对应亮度2、通过adb命令获取对应亮度值adbshellsettingsgetsystemscreen_brightness3、代码上修改默认亮度值SYS/frameworks/base/core/res/res/values/config.xml-102+255SYS/frameworks/base/packages/SettingsProvider/res/v
- android15设备不带闪烁指示灯,去掉设置及日历下的指示灯选项
darling_user
Androidandroid
SYS/vendor/sprd/platform/frameworks/base/core/FrameworkResOverlay/res/values/config.xml-true+falseSYS/vendor/sprd/platform/frameworks/base/core/res/res/values/config.xml-true+false</bool
- 告别UI烦恼,效率飙升!Android UI宝藏库深度解析,让你的APP瞬间惊艳
wylee
uiandroid
前言:AndroidUI开发,你的痛点我懂!各位Android开发路上的朋友们,你们是否也曾被UI开发所困扰?重复造轮子?每次新项目,那些经典的加载动画、弹窗、导航栏,是不是都要从头开始写,或者在旧项目中翻箱倒柜?UI丑陋,缺乏美感?辛辛苦苦实现的功能,却因为UI不够精致,导致用户体验大打折扣,甚至被吐槽“像上个世纪的应用”?效率低下?为了实现一个酷炫的动画效果,不得不投入大量时间去学习复杂的动画
- 网络资源模板--基于Android Studio 实现的食谱助手App
编程乐学
Android网络项目模板androidstudioandroid毕业设计安卓大作业食谱助手健康饮食
目录一、项目简介二、项目演示三、部设计详情(部分)登录页面菜谱页面食物页我的页面四、项目源码一、项目简介根据软件设计的需求进行总结,确定本软件各种功能的实现,并通过以下几个模块来满足该软件基本功能,其中功能模块的分别为:用户注册:新用户输入用户名和密码进行账号的注册。用户登录:已注册的用户输入用户名和密码进行登录。食物:查看不同食物的科普和不宜同食的食物。菜谱:对菜谱进进行查看、收藏、取消收藏。我
- Android 13 接入 MediaSession 指南
Code_onepage
android
Android13接入MediaSession指南一、MediaSession概述传统音乐播放应用架构需优先保障音频后台播放,传统方案依赖独立Service异步加载资源并处理播放控制,通过Binder或广播实现界面通信。扩展通知栏控制需额外构建广播接收器,锁屏交互则依赖AIDL等跨进程技术,多终端协同更导致架构复杂化。MediaSession框架通过C/S架构解耦界面与服务层,核心组件包含Medi
- 安卓多屏互动Presentation
Code_onepage
AndroidJavaandroidandroidstudio
安卓多屏互动Presentation设备系统版本开发者模式拟辅助屏幕功能Presentation显示方式Presentation创建搭建Presentation显示环境绑定Presentation服务数据交互多屏显示性能分析CPU占用内存占用副屏不随主屏幕退出补充设备系统版本Android从4.2开始支持双屏显示,请确保minSdkVersion>=17开发者模式进入设备—设置—关于手机—版本号—
- 真实案例出发,再谈retrofit封装
何小Ai同学
android-基础androidretrofit
原文链接:Anthony的简书博客项目代码:CameloeAnthony/Ant前言在使用了一段时间的Retrofit之后,今天终于在这里讲解到了网络的部分。目前开源的HTTP框架有很多,Volley,AndroidAsyncHttp,以及OkHttp+Retrofit等。而我在自己的使用中选择了Retrofit,这里就从基础到原理,再到实例的方式,讲解我对Retrofit做出的一些封装和使用。来
- Android Camera的预览回调接口PreviewCallback使用
Dawson_Jiang
Android知识整理
原文章:https://blog.csdn.net/lb377463323/article/details/53338045首先定义一个类实现Camera.PreviewCallback接口,然后在它的onPreviewFrame(byte[]data,Cameracamera)方法中即可接收到每一帧的预览数据,也就是参数data。然后使用setPreviewCallback()、setOneSh
- DeepSeek R1 Android本地化部署
Dawson_Jiang
大模型deepseekollamaAI大模型手机部署deepseek
1.概述android手机端部署deepseek一般需要安装termux,ollama,deepseek三个大的步骤原因分析:deepseek等大模型需要类似ollama的工具去运行。ollama有macwindow和linux版本,无Android版本;termux是一个模拟linux环境的Androidapp,在此环境中即可安装运行ollamalinux版本,然后再ollama上面部署运行de
- Android 跨进程通信(IPC)深度技术总结
JT-Blink
Androidandroid
1.概述Android系统基于Linux内核,采用多进程架构设计。每个Android应用默认运行在独立的进程中,拥有独立的虚拟机实例和内存空间。进程间的内存隔离机制保证了系统的稳定性和安全性,但同时也带来了进程间通信的挑战。1.1为什么需要跨进程通信系统架构需求:Android系统服务(如ActivityManagerService、WindowManagerService)运行在system_s
- 移动端测试——如何解决iOS端无法打开弹窗式网页(Webkit)
BoAiB
测试实战问题记录webkit前端
目录一、什么是webkit?1.核心定义2.iOS的特殊限制3.弹窗拦截的逻辑二、为什么iOS必须用WebKit?1.苹果的官方理由2.实际后果3.然而……三、如何解决iOS端无法打开弹窗式网页?1.用户1.1safari浏览器1.2夸克浏览器2.开发者#最近加入了实习,开始了针对实际业务的测试。在移动端测试时,我发现一个比较有趣的现象(被测网站采用弹出式窗口):Android端:浏览器提供弹窗权
- 鸿蒙线程池全揭秘:让你的应用快、稳、省资源
harmonyos
摘要在现代应用开发中,多线程已经成为提升程序性能、优化用户体验的关键手段。尤其是在HarmonyOS(鸿蒙系统)这种强调分布式、并发处理的系统架构中,合理使用多线程不仅可以让程序运行更高效,还能帮助我们处理复杂的后台任务,比如文件下载、数据库操作、网络请求等。引言鸿蒙系统作为面向多设备融合的新一代操作系统,其支持的多线程模型与传统Android十分类似。很多Java的线程操作方法在鸿蒙中依然适用。
- 将Python Tkinter程序转换为手机可运行的Web应用 - 详细教程
随机森林404
python智能手机前端
前言作为一名Python开发者,你可能已经使用Tkinter创建了一些桌面GUI应用。但是如何让这些应用也能在手机上运行呢?本教程将详细介绍如何将基于Tkinter的Python程序转换为手机可访问的Web应用,让你的应用随时随地可用!一、为什么需要转换?Tkinter是Python的标准GUI库,但它主要针对桌面环境。移动设备(Android/iOS)上无法直接运行Tkinter程序,主要原因有
- Flutter (Retrofit + Dio) - 3 - Retrofit方式使用dio
梨花炖海棠
flutterflutter
建议先将Flutter官方文档过一遍,本系列教程FlutterSDK>=3.10.0考虑篇幅长度,这里将分成几片文章创建实体类封装dioRetrofit方式使用dio一、创建基础请求APIlib/api/douyin.dartimport'package:dio/dio.dart';import'package:lhdht_flutter_app/model/request/douyin_user
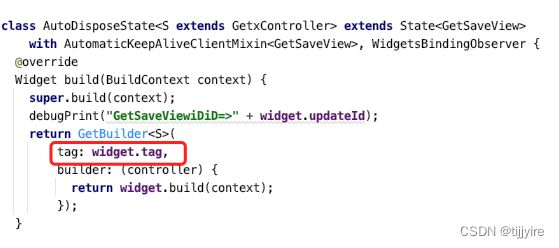
- 【Flutter】时间轴高度自适应最佳实践
Tech Ranger
FlutterAndroidflutter
1使用部件画圆圈:使用canvas.drawCircle和属性为_paint.style=PaintingStyle.fill;画笔画两个实心圆;画竖线:使用canvas.drawLine和属性为_paint.style=PaintingStyle.stroke;的画笔画直线,通过p1和p2两个端点使直线为竖线在Container中调用decoration组件使用BorderTimeLine类。d
- Flutter 中封装 Dio 网络请求的详细步骤
Larry_zhang双栖
flutter
在Flutter中,通过封装Dio网络请求,可以将请求、响应处理和错误处理的逻辑集中在一起,减少代码重复并提升代码的可维护性。我们将在RequestClient类中创建一个通用的请求方法,支持GET和POST请求,并结合EasyLoading和Lottie动画,实现更好的用户体验。步骤1:创建RequestConfig基础配置类首先定义请求的基本配置。RequestConfig类负责存放API的b
- Cursor 对 flutter pub get 的误解
依旧风轻
FlutterflutterSQIiOSpubget
场景我的疑问flutterpubget是否可以理解为:运行一次完整的编译来生成所有必要的文件Analysis分析不能——flutterpubget只做“依赖准备”,远远谈不上“完整编译”。对比项flutterpubget真正的编译(flutterbuild/flutterrun)解析并锁定pubspec.yaml中声明的包版本✅✅(先隐式调用一次pubget,若已最新则跳过)下载缺失的包到~/.p
- Flutter 网络栈入门,Dio 与 Retrofit 全面指南
依旧风轻
FlutterflutterretrofitDioSQIiOS
面向多年iOS开发者的零阻力上手写在前面你在iOS项目中也许习惯了URLSession、Alamofire或Moya。换到Flutter后,等价的「组合拳」就是Dio+Retrofit。本文将带你一次吃透两套库的安装、核心API、进阶技巧与最佳实践。1.Dio:Flutter里的「Alamofire」特性作用iOS类比BaseOptions全局配置(超时、基址等)URLSessionConfigu
- Flutter组件--ConstrainedBox、BoxConstraints、UnconstrainedBox(根据内容自适应控件宽度和高度)
1.ConstrainedBox主要目的是对其子组件添加额外的约束,有时候子组件需要自动调整宽度和高度,以达到最佳的适配设计,那么这时候使用ConstrainedBox是最佳的选择。序列号字段属性描述1constraintsBoxConstraints对子组件添加额外约束2childWidget被约束的子组件ConstrainedBox基本使用ConstrainedBox(constraints:
- Android Studio flutter项目运行、打包时间太长
小蜜蜂嗡嗡
androidstudioflutterandroid
AndroidStudio:AndroidStudioMeerkatFeatureDrop|2024.3.2Patch1flutterSdk:3.29.3系统:windowsfluttersdk从2.10.5升级到3.29.3,但是Flutter3.16开始新增了使用Gradle声明式plugins{}块,gradle文件配置方式改变了。而国内的阿里云、华为云等镜像仓库的更新并不是与google(
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&