vue+SpringBoot实现大文件分块上传、断点续传和秒传
资料:http://note.youdao.com/s/wNkJewL
一、前提
现如今,随着业务的不断增大,普通的文件已经满足不了,对于大文件的一些处理显得十分重要,本片博客将实现web应用中,对大文件的分片上传、断点续传和秒传。
分片上传其实就是将一个大文件分成若干份大小想等的块文件,等所有块上传成功后,再将文件进行合并;(需要Io知识,如文件操作:新建路径、文件的写)
断点续传就是先判断哪些文件块已经上传过了,则跳过这些块,上传新的块;(将所有块信息保存在数据库中)
秒传就是当前文件已经存在了,则直接显示上传成功。(所有块均上传成功,则需要将文件块合并,涉及到文件的读,写)
1.1前端
首先,我们需要思考如何将文件分块处理,这些工作就交给前端来做(可学习插件:https://github.com/simple-uploader/Uploader/blob/develop/README_zh-CN.md#)。
simple-uploader.js(也称 Uploader) 是一个上传库,支持多并发上传,文件夹、拖拽、可暂停继续、秒传、分块上传、出错自动重传、手工重传、进度、剩余时间、上传速度等特性;该上传库依赖 HTML5 File API。
1.2后端
服务端如何接受呢?
因为在前端做了一些分块啊等处理,所以也需要服务端做一些特殊处理,这个可以参考 samples/Node.js/ 实现。
每一个上传块都会包含如下分块信息:
chunkNumber: 当前块的次序,第一个块是 1,注意不是从 0 开始的。totalChunks: 文件被分成块的总数。chunkSize: 分块大小,根据totalSize和这个值你就可以计算出总共的块数。注意最后一块的大小可能会比这个要大。currentChunkSize: 当前块的大小,实际大小。totalSize: 文件总大小。identifier: 这个就是每个文件的唯一标示。filename: 文件名。relativePath: 文件夹上传的时候文件的相对路径属性。
一个分块可以被上传多次,当然这肯定不是标准行为,但是在实际上传过程中是可能发生这种事情的,这种重传也是本库的特性之一。
对于每个请求的响应码你都可以根据 successStatuses和permanentErrors 配置项是否是认为成功或失败的:
200,201,202: 当前块上传成功,不需要重传。404,415.500,501: 当前块上传失败,会取消整个文件上传。- 其他状态码: 出错了,但是会自动重试上传。
二、前端
2.1API 文档
配置
实例化的时候可以传入配置项:
var r = new Uploader({ opt1: 'val', ...})支持的配置项:
target目标上传 URL,可以是字符串也可以是函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk以及是否是测试模式,默认值为'/'。singleFile单文件上传。覆盖式,如果选择了多个会把之前的取消掉。默认false。chunkSize分块时按照该值来分。最后一个上传块的大小是可能是大于等于1倍的这个值但是小于两倍的这个值大小,可见这个 Issue #51,默认1*1024*1024。forceChunkSize是否强制所有的块都是小于等于chunkSize的值。默认是false。simultaneousUploads并发上传数,默认3。fileParameterName上传文件时文件的参数名,默认file。query其他额外的参数,这个可以是一个对象或者是一个函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk以及是否是测试模式,默认为{}。headers额外的一些请求头,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk以及是否是测试模式,默认{}。withCredentials标准的 CORS 请求是不会带上 cookie 的,如果想要带的话需要设置withCredentials为true,默认false。method当上传的时候所使用的是方式,可选multipart、octet,默认multipart,参考 multipart vs octet。testMethod测试的时候使用的 HTTP 方法,可以是字符串或者函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk,默认GET。uploadMethod真正上传的时候使用的 HTTP 方法,可以是字符串或者函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk,默认POST。allowDuplicateUploads如果说一个文件以及上传过了是否还允许再次上传。默认的话如果已经上传了,除非你移除了否则是不会再次重新上传的,所以也就是默认值为false。prioritizeFirstAndLastChunk对于文件而言是否高优先级发送第一个和最后一个块。一般用来发送到服务端,然后判断是否是合法文件;例如图片或者视频的 meta 数据一般放在文件第一部分,这样可以根据第一个块就能知道是否支持;默认false。testChunks是否测试每个块是否在服务端已经上传了,主要用来实现秒传、跨浏览器上传等,默认true。preprocess可选的函数,每个块在测试以及上传前会被调用,参数就是当前上传块实例Uploader.Chunk,注意在这个函数中你需要调用当前上传块实例的preprocessFinished方法,默认null。initFileFn可选函数用于初始化文件对象,传入的参数就是Uploader.File实例。readFileFn可选的函数用于原始文件的读取操作,传入的参数就是Uploader.File实例、文件类型、开始字节位置 startByte,结束字节位置 endByte、以及当前块Uploader.Chunk实例。并且当完成后应该调用当前块实例的readFinished方法,且带参数-已读取的 bytes。checkChunkUploadedByResponse可选的函数用于根据 XHR 响应内容检测每个块是否上传成功了,传入的参数是:Uploader.Chunk实例以及请求响应信息。这样就没必要上传(测试)所有的块了,具体细节原因参考 Issue #1,使用示例.generateUniqueIdentifier可覆盖默认的生成文件唯一标示的函数,默认null。maxChunkRetries最大自动失败重试上传次数,值可以是任意正整数,如果是undefined则代表无限次,默认0。chunkRetryInterval重试间隔,值可以是任意正整数,如果是null则代表立即重试,默认null。progressCallbacksInterval进度回调间隔,默认是500。speedSmoothingFactor主要用于计算平均速度,值就是从 0 到 1,如果是 1 那么上传的平均速度就等于当前上传速度,如果说长时间上传的话,建议设置为0.02,这样剩余时间预估会更精确,这个参数是需要和progressCallbacksInterval一起调整的,默认是0.1。successStatuses认为响应式成功的响应码,默认[200, 201, 202]。permanentErrors认为是出错的响应码,默认[404, 415, 500, 501]。initialPaused初始文件 paused 状态,默认false。processResponse处理请求结果,默认function (response, cb) { cb(null, response) }。 0.5.2版本后,processResponse会传入更多参数:(response, cb, Uploader.File, Uploader.Chunk)。processParams处理请求参数,默认function (params) {return params},一般用于修改参数名字或者删除参数。0.5.2版本后,processParams会有更多参数:(params, Uploader.File, Uploader.Chunk, isTest)。
属性
.support当前浏览器是否支持 File API 来上传。.supportDirectory当前浏览器是否支持文件夹上传。.opts实例的配置项对象。.files由Uploader.File文件对象组成的数组,纯文件列表。.fileList由Uploader.File文件、文件夹对象组成的数组,文件和文件夹共存。
方法
-
.assignBrowse(domNodes, isDirectory, singleFile, attributes)指定 DOM 元素可以选择上传。domNodesDOM 元素isDirectory如果传入的是true则代表是要选择文件夹上传的,你可以通过判断supportDirectory来决定是否设置singleFile是否只能选择单个文件attributes传入的其他属性值,例如你可以传入accept属性的值为image/*,这样就意味着点选的时候只能选择图片。全部属性列表:https://www.w3.org/wiki/HTML/Elements/input/file
Note: 避免使用
a或者button标签作为选择文件按钮。 -
.assignDrop(domNodes)指定 DOM 元素作为拖拽上传目标。 -
.unAssignDrop(domNodes)取消指定的 DOM 元素作为拖拽上传目标。 -
.on(event, callback)监听事件。 -
.off([event, [callback]]):.off(event)移除指定事件的所有事件回调.off(event, callback)移除指定事件的指定回调。callback是一个函数
-
.upload()开始或者继续上传。 -
.pause()暂停上传。 -
.resume()继续上传。 -
.cancel()取消所有上传文件,文件会被移除掉。 -
.progress()返回一个0-1的浮点数,当前上传进度。 -
.isUploading()返回一个布尔值标示是否还有文件正在上传中。 -
.addFile(file)添加一个原生的文件对象到上传列表中。 -
.removeFile(file)从上传列表中移除一个指定的Uploader.File实例对象。 -
.getFromUniqueIdentifier(uniqueIdentifier)根据唯一标识找到Uploader.File实例。 -
.getSize()上传文件的总大小。 -
.sizeUploaded()所有已经成功上传文件大小。 -
.timeRemaining()剩余时间,单位秒;这个是基于平均上传速度计算出来的,如果说上传速度为 0,那么这个值就是Number.POSITIVE_INFINITY。
事件
.change(event)input 的 change 事件。.dragover(event)拖拽区域的 dragover 事件。.dragenter(event)拖拽区域的 dragenter 事件。.dragleave(event)拖拽区域的 dragleave 事件。.fileSuccess(rootFile, file, message, chunk)一个文件上传成功事件,第一个参数rootFile就是成功上传的文件所属的根Uploader.File对象,它应该包含或者等于成功上传文件;第二个参数file就是当前成功的Uploader.File对象本身;第三个参数就是message就是服务端响应内容,永远都是字符串;第四个参数chunk就是Uploader.Chunk实例,它就是该文件的最后一个块实例,如果你想得到请求响应码的话,chunk.xhr.status就是。.fileComplete(rootFile)一个根文件(文件夹)成功上传完成。.fileProgress(rootFile, file, chunk)一个文件在上传中。.fileAdded(file, event)这个事件一般用作文件校验,如果说返回了false,那么这个文件就会被忽略,不会添加到文件上传列表中。.filesAdded(files, fileList, event)和 fileAdded 一样,但是一般用作多个文件的校验。.filesSubmitted(files, fileList, event)和 filesAdded 类似,但是是文件已经加入到上传列表中,一般用来开始整个的上传。.fileRemoved(file)一个文件(文件夹)被移除。.fileRetry(rootFile, file, chunk)文件重试上传事件。.fileError(rootFile, file, message, chunk)上传过程中出错了。.uploadStart()已经开始上传了。.complete()上传完毕。.catchAll(event, ...)所有的事件。
Uploader.File
属性
.uploader对Uploader实例的引用。.name文件(夹)名字。.averageSpeed平均速度,单位字节每秒。.currentSpeed当前速度,单位字节每秒。.paused文件是否是暂停的。.error文件上传是否出错了。.isFolder是否是文件夹。
如果不是文件夹的话,那么还会有如下属性:
.file原生 HTML5File对象。.relativePath文件相对路径。.size文件大小,单位字节。.uniqueIdentifier文件唯一标示。.chunks由Uploader.Chunk实例组成数组,分成的块集合,一般场景下并不需要关心它。
方法
.getRoot()得到当前文件所属的根文件,这个根文件就是包含在uploader.fileList中的..progress()返回一个 0 到 1 的数字,代表当前上传进度。.pause()暂停上窜文件。.resume()继续上传文件。.cancel()取消上传且从文件列表中移除。.retry()重新上传文件。.bootstrap()重新初始化Uploader.File对象的状态,包括重新分块,重新创建新的 XMLHttpRequest 实例。.isUploading()文件是否扔在上传中。.isComplete()文件是否已经上传完成。.sizeUploaded()已经上传大小。.timeRemaining()剩余时间,基于平均速度的,如果说平均速度为 0,那么值就是Number.POSITIVE_INFINITY。.getExtension()得到小写的后缀。.getType()得到文件类型。
2.2前端Demo
选择文件
export const mergeFile = data => {
option.isJson = true
option.data = JSON.stringify(data)
option.method = 'post'
option.url = 'http://127.0.0.1:5000/uploader/mergeFile'
return requestApi(option)
}const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_API,
timeout: 5000
});
service.interceptors.request.use(
config => {
return config;
},
error => {
console.log(error);
return Promise.reject();
}
);
service.interceptors.response.use(
response => {
if (response.status === 200) {
return response.data;
} else {
Promise.reject();
}
},
error => {
console.log(error);
return Promise.reject();
}
);
export const loginRequestApi = (option) => {
return service({
method: option.method,
url: `${option.url}`,
data: option.data,
headers: {
'Content-Type': 'application/json'
}
})
}
export const requestApi = (option) => {
if (option.isJson && JSON.stringify(option.data) !== {}) {
return service({
method: option.method,
url: `${option.url}`,
data: option.data,
headers: {
'Content-Type': 'application/json'
}
})
} else if (option.isJson && JSON.stringify(option.data) === {}) {
return service({
method: option.method,
url: `${option.url}`,
data: option.data,
headers: {
'Content-Type': 'application/json'
}
})
} else if (!option.isJson && JSON.stringify(option.data) !== {}) {
return service({
method: option.method,
url: `${option.url}`,
params: option.data,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
} else if (!option.isJson && JSON.stringify(option.data) === {}) {
return service({
method: option.method,
url: `${option.url}`
})
}
}三、后端
3.1新建工程
3.2添加依赖
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.3.5.RELEASE
com.example
demo
0.0.1-SNAPSHOT
fileupload
Big File Upload Demo project for Spring Boot
1.8
3.1.2
org.springframework.boot
spring-boot-starter
org.springframework.boot
spring-boot-starter-web
spring-boot-starter-tomcat
org.springframework.boot
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.1.3
com.baomidou
mybatis-plus-boot-starter
${mybatis-plus.version}
org.springframework.boot
spring-boot-devtools
runtime
true
mysql
mysql-connector-java
runtime
com.alibaba
druid-spring-boot-starter
1.1.14
org.projectlombok
lombok
true
org.springframework.boot
spring-boot-starter-test
test
org.junit.vintage
junit-vintage-engine
javax.servlet
servlet-api
2.5
provided
io.springfox
springfox-swagger2
2.9.2
io.springfox
springfox-swagger-ui
2.9.2
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-maven-plugin
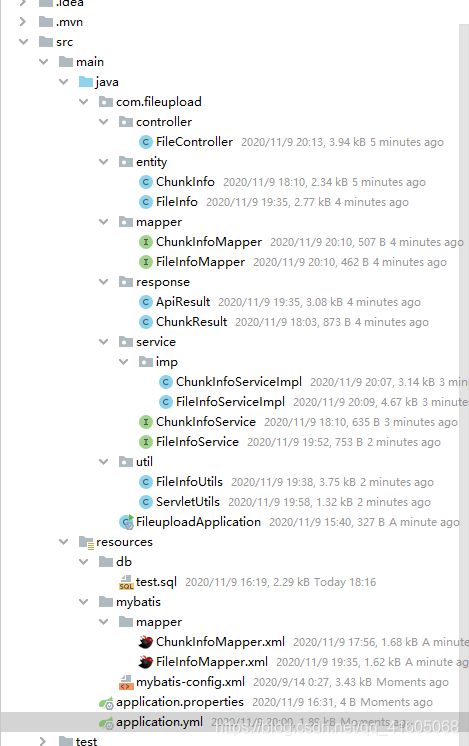
3.3工程目录
3.4创建表
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for `t_chunk_info`
-- ----------------------------
DROP TABLE IF EXISTS `t_chunk_info`;
CREATE TABLE `t_chunk_info` (
`ID` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT 'id',
`CHUNK_NUMBER` decimal(10, 0) NOT NULL COMMENT '块编号,从1开始',
`CHUNK_SIZE` decimal(10, 0) NOT NULL COMMENT '块大小',
`CURRENT_CHUNK_SIZE` decimal(10, 0) NOT NULL COMMENT '当前块大小',
`IDENTIFIER` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '文件标识',
`FILENAME` varchar(500) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '文件名',
`RELATIVE_PATH` varchar(500) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '相对路径',
`TOTAL_CHUNKS` decimal(10, 0) NOT NULL COMMENT '总块数',
`TOTAL_SIZE` int(11) NULL DEFAULT NULL COMMENT '总大小',
`FILE_TYPE` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '文件类型',
PRIMARY KEY (`ID`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = DYNAMIC;
-- ----------------------------
-- Table structure for `t_file_info`
-- ----------------------------
DROP TABLE IF EXISTS `t_file_info`;
CREATE TABLE `t_file_info` (
`ID` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT 'ID',
`FILENAME` varchar(500) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '文件名',
`IDENTIFIER` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '文件标识',
`TOTAL_SIZE` decimal(10, 0) NOT NULL COMMENT '总大小',
`LOCATION` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '存储地址',
`FILETYPE` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '文件类型',
`REF_PROJECT_ID` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '文件所属',
`UPLOAD_USER` int(50) NULL DEFAULT NULL COMMENT '上传用户',
`UPLOAD_TIME` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '上传时间',
PRIMARY KEY (`ID`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;3.5Controller接口
package com.fileupload.controller;
import com.fileupload.entity.ChunkInfo;
import com.fileupload.entity.FileInfo;
import com.fileupload.response.ApiResult;
import com.fileupload.response.ChunkResult;
import com.fileupload.service.ChunkInfoService;
import com.fileupload.service.FileInfoService;
import com.fileupload.util.ServletUtils;
import lombok.AllArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.FileInputStream;
import java.io.OutputStream;
/**
* @ClassName FileController
* @Description 大文件上传
* @Author huqiang
* @Date 2020/11/9 17:00
* @Version 1.0
*/
@RestController
@RequestMapping("/uploader")
@Slf4j
@CrossOrigin
public class FileController {
@Autowired
private ChunkInfoService chunkInfoService;
@Autowired
private FileInfoService fileInfoService;
/**
* 校验文件
*
* @param chunk
* @param response
* @return
*/
@GetMapping("/chunk")
public ChunkResult checkChunk(ChunkInfo chunk, HttpServletResponse response) {
log.info("校验文件:{}", chunk);
return chunkInfoService.checkChunkState(chunk, response);
}
/**
* 文件块上传
*
* @param chunk
* @return
*/
@PostMapping("/chunk")
public Integer uploadChunk(ChunkInfo chunk) {
return chunkInfoService.uploadFile(chunk);
}
@PostMapping("/mergeFile")
public HttpServletResponse mergeFile(@RequestBody FileInfo fileInfo, HttpServletResponse response) {
return fileInfoService.mergeFile(fileInfo, response);
}
/**
* 查询列表
*
* @return ApiResult
*/
@GetMapping(value = "/selectFileList/{page}/{size}")
public ApiResult selectFileList(@RequestBody FileInfo file,
@PathVariable("page") Integer pageNum,
@PathVariable("size") Integer pageSize) {
log.info("查询文件列表:{}", file);
return ApiResult.success(fileInfoService.selectFileList(file, pageNum, pageSize));
}
/**
* 删除
*/
@DeleteMapping(value = "/deleteFile")
public ApiResult deleteFile(@RequestBody FileInfo fileInfo) {
return ApiResult.success(fileInfoService.deleteFile(fileInfo));
}
/**
* 下载文件
*
* @param fileInfo
* @param resp
*/
@GetMapping(value = "/download")
public void download(@RequestBody FileInfo fileInfo,
HttpServletRequest req,
HttpServletResponse resp) {
String location = fileInfo.getLocation();
String fileName = fileInfo.getFileName();
BufferedInputStream bis = null;
BufferedOutputStream bos = null;
OutputStream fos = null;
try {
bis = new BufferedInputStream(new FileInputStream(location));
fos = resp.getOutputStream();
bos = new BufferedOutputStream(fos);
ServletUtils.setFileDownloadHeader(req, resp, fileName);
int byteRead = 0;
byte[] buffer = new byte[8192];
while ((byteRead = bis.read(buffer, 0, 8192)) != -1) {
bos.write(buffer, 0, byteRead);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
bos.flush();
bis.close();
fos.close();
bos.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
3.6实体类
3.6.1 文件块类ChunkInfo
package com.fileupload.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.web.multipart.MultipartFile;
@Data
@NoArgsConstructor
@TableName(value = "chunk_info")
public class ChunkInfo {
/**
* id
*/
@TableId(value = "ID", type = IdType.ID_WORKER)
private String id;
/**
* 块编号,从1开始
*/
@TableField(value = "CHUNK_NUMBER")
private Long chunkNumber;
/**
* 块大小
*/
@TableField(value = "CHUNK_SIZE")
private Long chunkSize;
/**
* 当前块大小
*/
@TableField(value = "CURRENT_CHUNKSIZE")
private Long currentChunkSize;
/**
* 文件标识
*/
@TableField(value = "IDENTIFIER")
private String identifier;
/**
* 文件名
*/
@TableField(value = "FILENAME")
private String filename;
/**
* 相对路径
*/
@TableField(value = "RELATIVE_PATH")
private String relativePath;
/**
* 总块数
*/
@TableField(value = "TOTAL_CHUNKS")
private Long totalChunks;
/**
* 总大小
*/
@TableField(value = "TOTAL_SIZE")
private Integer totalSize;
/**
* 文件类型
*/
@TableField(value = "FILETYPE")
private String filetype;
/**
* 块内容
*/
@TableField(exist = false)
private MultipartFile upfile;
public static final String COL_ID = "ID";
public static final String COL_CHUNK_NUMBER = "CHUNK_NUMBER";
public static final String COL_CHUNK_SIZE = "CHUNK_SIZE";
public static final String COL_CURRENT_CHUNKSIZE = "CURRENT_CHUNKSIZE";
public static final String COL_IDENTIFIER = "IDENTIFIER";
public static final String COL_FILE_NAME = "FILENAME";
public static final String COL_RELATIVE_PATH = "RELATIVE_PATH";
public static final String COL_TOTAL_CHUNKS = "TOTAL_CHUNKS";
public static final String COL_TOTAL_SIZE = "TOTAL_SIZE";
public static final String COL_FILE_TYPE = "FILETYPE";
}3.6.2文件类FileInfo
package com.fileupload.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import java.time.LocalDateTime;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@TableName(value = "FILE_INFO")
public class FileInfo {
/**
* ID
*/
@TableId(value = "ID", type = IdType.ID_WORKER)
private String id;
/**
* 文件名
*/
@TableField(value = "FILENAME")
private String filename;
/**
* 文件标识
*/
@TableField(value = "IDENTIFIER")
private String identifier;
/**
* 总大小
*/
@TableField(value = "TOTAL_SIZE")
private Long totalSize;
@TableField(exist = false)
private String totalSizeName;
/**
* 存储地址
*/
@TableField(value = "LOCATION")
private String location;
/**
* 文件类型
*/
@TableField(value = "FILETYPE")
private String filetype;
/**
* 文件所属
*/
@TableField(value = "REF_PROJECT_ID")
private String refProjectId;
/**
* 上传用户
*/
@TableField(value = "UPLOAD_USER")
private Integer uploadUser;
/**
* 上传时间
*/
@TableField(value = "UPLOAD_TIME")
private LocalDateTime uploadTime;
public void setTotalSize(Long totalSize) {
this.totalSize = totalSize;
if(1024*1024 > this.totalSize && this.totalSize >= 1024 ) {
this.totalSizeName = String.format("%.2f",this.totalSize.doubleValue()/1024) + "KB";
}else if(1024*1024*1024 > this.totalSize && this.totalSize >= 1024*1024 ) {
this.totalSizeName = String.format("%.2f",this.totalSize.doubleValue()/(1024*1024)) + "MB";
}else if(this.totalSize >= 1024*1024*1024 ) {
this.totalSizeName = String.format("%.2f",this.totalSize.doubleValue()/(1024*1024*1024)) + "GB";
}else {
this.totalSizeName = this.totalSize.toString() + "B";
}
}
public static final String COL_ID = "ID";
public static final String COL_FILE_NAME = "FILENAME";
public static final String COL_IDENTIFIER = "IDENTIFIER";
public static final String COL_TOTAL_SIZE = "TOTAL_SIZE";
public static final String COL_LOCATION = "LOCATION";
public static final String COL_FILE_TYPE = "FILETYPE";
public static final String COL_REF_PROJECT_ID = "REF_PROJECT_ID";
public static final String COL_UPLOAD_USER = "UPLOAD_USER";
public static final String COL_UPLOAD_TIME = "UPLOAD_TIME";
}3.7Mapper层
3.7.1文件块
package com.fileupload.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.fileupload.entity.ChunkInfo;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.List;
@Mapper
public interface ChunkInfoMapper extends BaseMapper {
/**
* 查询文件块号
* @param record
* @return
*/
ArrayList selectChunkNumbers(ChunkInfo record);
} 3.7.2文件
package com.fileupload.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.fileupload.entity.FileInfo;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
public interface FileInfoMapper extends BaseMapper {
IPage selectFileList(IPage page, FileInfo fileInfo);
} 3.8响应类ApiResult
package com.fileupload.response;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
/**
* 操作消息提醒
*
* @author jialongju
*/
public class ApiResult extends HashMap
{
private static final long serialVersionUID = 1L;
/** 状态码 */
public static final String CODE_TAG = "code";
/** 返回内容 */
public static final String MSG_TAG = "msg";
/** 数据对象 */
public static final String DATA_TAG = "data";
/**
* 初始化一个新创建的 ApiResult 对象,使其表示一个空消息。
*/
public ApiResult()
{
}
/**
* 初始化一个新创建的 ApiResult 对象
*
* @param code 状态码
* @param msg 返回内容
*/
public ApiResult(int code, String msg)
{
super.put(CODE_TAG, code);
super.put(MSG_TAG, msg);
}
/**
* 初始化一个新创建的 ApiResult 对象
*
* @param code 状态码
* @param msg 返回内容
* @param data 数据对象
*/
public ApiResult(int code, String msg, Object data)
{
super.put(CODE_TAG, code);
super.put(MSG_TAG, msg);
if (data != null)
{
super.put(DATA_TAG, data);
}
}
/**
* 返回成功消息
*
* @return 成功消息
*/
public static ApiResult success()
{
return ApiResult.success("操作成功");
}
/**
* 返回成功数据
*
* @return 成功消息
*/
public static ApiResult success(Object data)
{
return ApiResult.success("操作成功", data);
}
/**
* 返回成功消息
*
* @param msg 返回内容
* @return 成功消息
*/
public static ApiResult success(String msg)
{
return ApiResult.success(msg, null);
}
/**
* 返回成功消息
*
* @param msg 返回内容
* @param data 数据对象
* @return 成功消息
*/
public static ApiResult success(String msg, Object data)
{
return new ApiResult(HttpServletResponse.SC_OK, msg, data);
}
/**
* 返回错误消息
*
* @return
*/
public static ApiResult error()
{
return ApiResult.error("操作失败");
}
/**
* 返回错误消息
*
* @param msg 返回内容
* @return 警告消息
*/
public static ApiResult error(String msg)
{
return ApiResult.error(msg, null);
}
/**
* 返回错误消息
*
* @param msg 返回内容
* @param data 数据对象
* @return 警告消息
*/
public static ApiResult error(String msg, Object data)
{
return new ApiResult(HttpServletResponse.SC_INTERNAL_SERVER_ERROR, msg, data);
}
/**
* 返回错误消息
*
* @param code 状态码
* @param msg 返回内容
* @return 警告消息
*/
public static ApiResult error(int code, String msg)
{
return new ApiResult(code, msg, null);
}
}
3.9根据该类判断续传?秒传?上传?
package com.fileupload.response;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
import java.util.ArrayList;
/**
* @ClassName ChunkResult
* @Description 校验文件返回结果集(秒传?续传?)
* @Author huqiang
* @Date 2020/11/9 17:13
* @Version 1.0
*/
@Data
@NoArgsConstructor
public class ChunkResult implements Serializable{
private static final long serialVersionUID = -9000695051292877324L;
/**
* 是否跳过上传(已上传的可以直接跳过,达到秒传的效果)
*/
private boolean skipUpload;
/**
*已经上传的文件块编号,可以跳过,断点续传
*/
private ArrayList uploadedChunks;
/**
*返回结果信息
*/
private String message;
/**
*已上传完整附件的地址
*/
private String location;
}
3.10Service
3.10.1文件块校验
package com.fileupload.service;
import com.fileupload.entity.ChunkInfo;
import com.baomidou.mybatisplus.extension.service.IService;
import com.fileupload.response.ChunkResult;
import javax.servlet.http.HttpServletResponse;
public interface ChunkInfoService extends IService {
/**
* 校验当前文件
*
* @param chunkInfo
* @param response
* @return 秒传?续传?新传?
*/
ChunkResult checkChunkState(ChunkInfo chunkInfo, HttpServletResponse response);
/**
* 上传文件
*
* @param chunk
* @return
*/
Integer uploadFile(ChunkInfo chunk);
}
package com.fileupload.service.imp;
import com.fileupload.response.ChunkResult;
import com.fileupload.util.FileInfoUtils;
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.fileupload.mapper.ChunkInfoMapper;
import com.fileupload.entity.ChunkInfo;
import com.fileupload.service.ChunkInfoService;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.util.ArrayList;
@Service
@Slf4j
public class ChunkInfoServiceImpl extends ServiceImpl implements ChunkInfoService{
@Value("${base.file-path}")
private String uploadFolder;
@Autowired
private ChunkInfoMapper chunkInfoMapper;
/**
* 校验当前文件
* @param chunkInfo
* @param response
* @return 秒传?续传?新传?
*/
@Override
public ChunkResult checkChunkState(ChunkInfo chunkInfo, HttpServletResponse response) {
ChunkResult chunkResult = new ChunkResult();
String file = uploadFolder + File.separator + chunkInfo.getIdentifier() + File.separator + chunkInfo.getFileName();
if(FileInfoUtils.fileExists(file)) {
chunkResult.setSkipUpload(true);
chunkResult.setLocation(file);
response.setStatus(HttpServletResponse.SC_OK);
chunkResult.setMessage("完整文件已存在,直接跳过上传,实现秒传");
return chunkResult;
}
ArrayList list = chunkInfoMapper.selectChunkNumbers(chunkInfo);
if (list !=null && list.size() > 0) {
chunkResult.setSkipUpload(false);
chunkResult.setUploadedChunks(list);
response.setStatus(HttpServletResponse.SC_OK);
chunkResult.setMessage("部分文件块已存在,继续上传剩余文件块,实现断点续传");
return chunkResult;
}
return chunkResult;
}
/**
* 写文件
* @param chunk
* @return
*/
@Override
public Integer uploadFile(ChunkInfo chunk) {
Integer apiRlt = HttpServletResponse.SC_OK;
MultipartFile file = chunk.getUpfile();
try {
byte[] bytes = file.getBytes();
Path path = Paths.get(FileInfoUtils.generatePath(uploadFolder, chunk));
Files.write(path, bytes);
if(chunkInfoMapper.insert(chunk) < 0){
apiRlt = HttpServletResponse.SC_UNSUPPORTED_MEDIA_TYPE;
}
} catch (IOException e) {
log.error("写文件出错:{}",e.getMessage());
apiRlt = HttpServletResponse.SC_UNSUPPORTED_MEDIA_TYPE;
}
return apiRlt;
}
}
3.10.2文件service
package com.fileupload.service;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.service.IService;
import com.fileupload.entity.FileInfo;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
public interface FileInfoService extends IService{
/**
* 合并文件
* @param fileInfo
* @return
*/
HttpServletResponse mergeFile(FileInfo fileInfo,HttpServletResponse response);
/**
* 查询文件列表
* @param file
* @return
*/
IPage selectFileList(FileInfo file, Integer pageNum, Integer pageSize);
/**
* 删除
* @param fileInfo
* @return
*/
Integer deleteFile(FileInfo fileInfo);
}
package com.fileupload.service.imp;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.fileupload.entity.ChunkInfo;
import com.fileupload.mapper.ChunkInfoMapper;
import com.fileupload.util.FileInfoUtils;
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.fileupload.mapper.FileInfoMapper;
import com.fileupload.entity.FileInfo;
import com.fileupload.service.FileInfoService;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.util.List;
import java.util.stream.Collectors;
@Service
public class FileInfoServiceImpl extends ServiceImpl implements FileInfoService {
@Value("${base.file-path}")
private String uploadFolder;
@Autowired
private ChunkInfoMapper chunkInfoMapper;
@Autowired
private FileInfoMapper fileInfoMapper;
private final static Logger logger = LoggerFactory.getLogger(FileInfoServiceImpl.class);
@Override
public HttpServletResponse mergeFile(FileInfo fileInfo, HttpServletResponse response) {
response.setStatus(HttpServletResponse.SC_UNSUPPORTED_MEDIA_TYPE);
//进行文件的合并操作
String filename = fileInfo.getFileName();
String file = uploadFolder + File.separator + fileInfo.getIdentifier() + File.separator + filename;
String folder = uploadFolder + File.separator + fileInfo.getIdentifier();
Integer fileSuccess = FileInfoUtils.merge(file, folder, filename);
fileInfo.setLocation(folder);
QueryWrapper wrapper = new QueryWrapper<>();
wrapper
.eq(ChunkInfo.COL_IDENTIFIER, fileInfo.getIdentifier())
.eq(ChunkInfo.COL_FILE_NAME, fileInfo.getFileName());
chunkInfoMapper.delete(wrapper);
//文件合并成功后,保存记录
if (fileSuccess == HttpServletResponse.SC_OK) {
fileInfoMapper.insert(fileInfo);
response.setStatus(HttpServletResponse.SC_OK);
}
//如果已经存在,则判断是否是同一个项目,同一个项目不用新增记录,否则新增
else if (fileSuccess == HttpServletResponse.SC_MULTIPLE_CHOICES) {
QueryWrapper wrapper1 = new QueryWrapper<>();
wrapper1
.eq(ChunkInfo.COL_IDENTIFIER, fileInfo.getIdentifier())
.eq(ChunkInfo.COL_FILE_NAME, fileInfo.getFileName());
List tfList = fileInfoMapper.selectList(wrapper1);
if (tfList.size() == 0) {
fileInfoMapper.insert(fileInfo);
response.setStatus(HttpServletResponse.SC_MULTIPLE_CHOICES);
} else {
for (FileInfo info : tfList) {
if (info.getRefProjectId().equals(fileInfo.getRefProjectId())) {
QueryWrapper wrapper2 = new QueryWrapper<>();
wrapper2.eq(FileInfo.COL_ID, info.getId());
fileInfoMapper.delete(wrapper2);
fileInfoMapper.insert(fileInfo);
response.setStatus(HttpServletResponse.SC_MULTIPLE_CHOICES);
}
}
}
} else {
response.setStatus(HttpServletResponse.SC_BAD_REQUEST);
}
return response;
}
/**
* 查询文件列表
*
* @param file
* @return
*/
@Override
public IPage selectFileList(FileInfo file, Integer pageNum, Integer pageSize) {
Page queryPage = new Page<>(pageNum, pageSize);
IPage data = fileInfoMapper.selectFileList(queryPage, file);
List rows = data.getRecords().stream().map(row -> {
FileInfo resRow = new FileInfo();
BeanUtils.copyProperties(row, resRow);
return resRow;
}).collect(Collectors.toList());
Page page = new Page<>();
page.setTotal(data.getTotal());
page.setRecords(data.getRecords());
return page;
}
@Override
public Integer deleteFile(FileInfo fileInfo) {
return fileInfoMapper.deleteById(fileInfo.getId());
}
}
3.11工具类
package com.fileupload.util;
import com.fileupload.entity.ChunkInfo;
import lombok.extern.slf4j.Slf4j;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.nio.file.*;
/**
* @ClassName FileInfoUntils
* @Description 文件工具类
* @Author huqiang
* @Date 2020/11/9 17:36
* @Version 1.0
*/
@Slf4j
public class FileInfoUtils {
/**
* 创建路径
* @param uploadFolder
* @param chunk
* @return 文件
*/
public static String generatePath(String uploadFolder, ChunkInfo chunk) {
StringBuilder sb = new StringBuilder();
sb.append(uploadFolder).append("/").append(chunk.getIdentifier());
//判断uploadFolder/identifier 路径是否存在,不存在则创建
if (!Files.isWritable(Paths.get(sb.toString()))) {
log.info("路径不存在,新建路径: {}", sb.toString());
try {
Files.createDirectories(Paths.get(sb.toString()));
} catch (IOException e) {
log.error("创建路径错误:{},{}",e.getMessage(), e);
}
}
return sb.append("/")
.append(chunk.getFileName())
.append("-")
.append(chunk.getChunkNumber()).toString();
}
/**
* 合并
* @param file
* @param folder
* @param filename
* @return 状态
*/
public static Integer merge(String file, String folder, String filename){
//默认合并成功
Integer rlt = HttpServletResponse.SC_OK;
try {
//先判断文件是否存在
if(fileExists(file)) {
//文件已存在
rlt = HttpServletResponse.SC_MULTIPLE_CHOICES;
}else {
//不存在的话,进行合并
Files.createFile(Paths.get(file));
Files.list(Paths.get(folder))
.filter(path -> !path.getFileName().toString().equals(filename))
.sorted((o1, o2) -> {
String p1 = o1.getFileName().toString();
String p2 = o2.getFileName().toString();
int i1 = p1.lastIndexOf("-");
int i2 = p2.lastIndexOf("-");
return Integer.valueOf(p2.substring(i2)).compareTo(Integer.valueOf(p1.substring(i1)));
})
.forEach(path -> {
try {
//以追加的形式写入文件
Files.write(Paths.get(file), Files.readAllBytes(path), StandardOpenOption.APPEND);
//合并后删除该块
Files.delete(path);
} catch (IOException e) {
log.error("删除文件失败:{},{}",e.getMessage(), e);
}
});
}
} catch (IOException e) {
log.error("合并失败:{},{}",e.getMessage(), e);
//合并失败
rlt = HttpServletResponse.SC_BAD_REQUEST;
}
return rlt;
}
/**
* 根据文件的全路径名判断文件是否存在
* @param file
* @return
*/
public static boolean fileExists(String file) {
boolean fileExists = false;
Path path = Paths.get(file);
fileExists = Files.exists(path,new LinkOption[]{ LinkOption.NOFOLLOW_LINKS});
return fileExists;
}
}
package com.fileupload.util;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.net.URLEncoder;
/**
* Servlet工具类
*
* @author huqiang
*/
public class ServletUtils {
/**
* 文件下载时用于写文件头部信息
* @param request http请求
* @param response http响应
* @param fileName 文件名
*/
public static void setFileDownloadHeader(HttpServletRequest request,
HttpServletResponse response, String fileName) {
try {
String encodedFileName = null;
String agent = request.getHeader("USER-AGENT");
if (null != agent && -1 != agent.indexOf("MSIE")) {
encodedFileName = URLEncoder.encode(fileName, "UTF-8");
} else if (null != agent && -1 != agent.indexOf("Mozilla")) {
encodedFileName = new String(fileName.getBytes("UTF-8"),
"iso-8859-1");
} else {
encodedFileName = URLEncoder.encode(fileName, "UTF-8");
}
response.setHeader("Content-Disposition", "attachment; filename=\""
+ encodedFileName + "\"");
} catch (Exception e) {
e.printStackTrace();
}
}
}
3.12启动类
package com.fileupload;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class FileuploadApplication {
public static void main(String[] args) {
SpringApplication.run(FileuploadApplication.class, args);
}
}
3.13Sql集
ID, CHUNK_NUMBER, CHUNK_SIZE, CURRENT_CHUNKSIZE, IDENTIFIER, FILENAME, RELATIVE_PATH,
TOTAL_CHUNKS, TOTAL_SIZE, FILETYPE
ID, FILENAME, IDENTIFIER, TOTAL_SIZE, `LOCATION`, FILETYPE, REF_PROJECT_ID, UPLOAD_USER,
UPLOAD_TIME
3.14mybatis-config配置文件
3.15配置文件
server:
port: 5000
# 上传文件存储路径
base:
file-path: D:/001TCHUHU/tests
spring:
servlet:
multipart:
enabled: true #是否支持 multipart 上传文件
file-size-threshold: 0 #支持文件写入磁盘
max-request-size: -1 #最大支持请求大小
max-file-size: -1 #最大支持文件大小
resolve-lazily: false #是否支持 multipart 上传文件时懒加载
datasource:
# 连接池类型
type: com.alibaba.druid.pool.DruidDataSource
# Mysql数据库驱动
driverClassName: com.mysql.cj.jdbc.Driver
druid:
url: jdbc:mysql://127.0.0.1:3306/test1?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: 123456
# 初始连接数
initialSize: 5
# 最小连接池数量
minIdle: 10
# 最大连接池数量
maxActive: 20
# 配置获取连接等待超时的时间
maxWait: 60000
# 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒
timeBetweenEvictionRunsMillis: 60000
# 配置一个连接在池中最小生存的时间,单位是毫秒
minEvictableIdleTimeMillis: 300000
# 配置一个连接在池中最大生存的时间,单位是毫秒
maxEvictableIdleTimeMillis: 900000
# 配置检测连接是否有效
validationQuery: SELECT 1 FROM DUAL
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
#服务模块
devtools:
restart:
enabled: true #热部署
mybatis-plus:
# 配置mapper的扫描,找到所有的mapper.xml映射文件
mapper-locations: classpath*:mybatis/**/*Mapper.xml
# 加载全局的配置文件
config-location: classpath:mybatis/mybatis-config.xml
四、效果
分块结果:
上传结果:
前端请求:
文件分块:
结果: