Vue3 Vite4 ElementPlus TS模板(含Vue-Router4+Pinia4)
引言
手动安装配置Vue3 ElementPlus模板比较繁琐,网上寻找一些模板不太符合自己预期,因此花点精力搭建一个符合自己需求的架子
采用最新的组件,版本如下:
- vite 4.3.9
- vite-plugin-mock 2.9.8
- vue 3.3.4
- pinia 2.1.3
- vue-router 4.2.2
- element-plus 2.3.6
满足自己以下功能:
- Vite工具热启动速度快,修改后编译时间短(个人喜好)
- element-plus 组件丰富,适合快速开发
- 基本路由功能(vue-router官方推荐,配置也较简单)
- vite-plugin-mock,方便快速模拟接口返回数据,这个功能比较方便
AntDesignVue组件也比较丰富,后面考虑再搭建一个AntDesignVue的版本
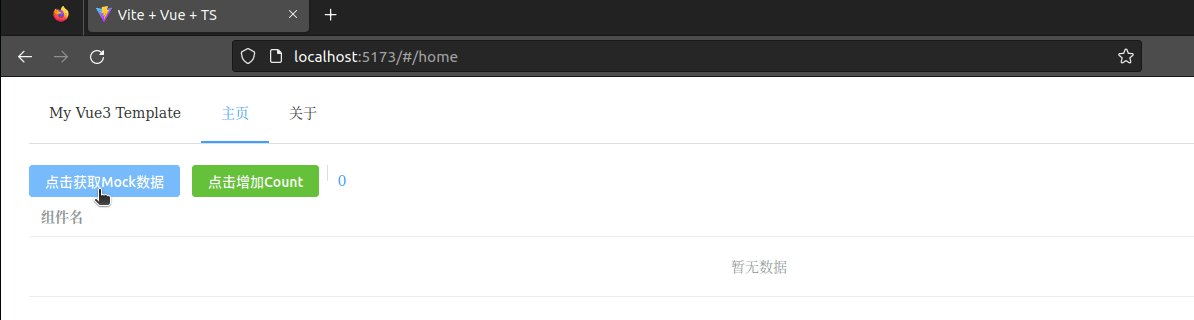
实现效果如下
功能设计
vue-router4
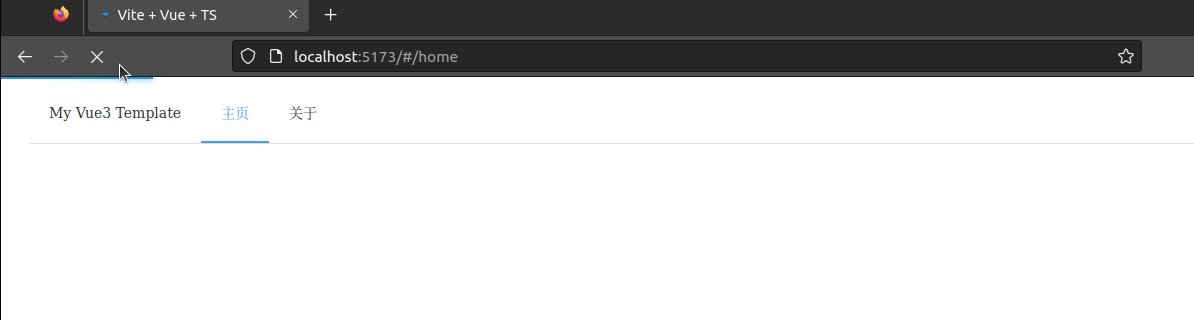
自动在路由前和后添加NProgress动画效果
如下图在顶部加上一个进度条显示加载进度
import { createRouter, createWebHashHistory } from 'vue-router'
import NProgress from '~/utils/nprogress'
export const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
name: 'Root',
redirect: '/home'
},
{
path: '/home',
name: 'Home',
meta: {
title: '主页'
},
component: () => import('~/views/Home.vue'),
children: []
},
{
path: '/about',
name: 'About',
meta: {
title: '关于'
},
component: () => import('~/views/About.vue'),
children: []
}
],
strict: true,
scrollBehavior: () => ({ left: 0, top: 0 })
})
router.beforeEach(() => {
if (!NProgress.isStarted()) {
NProgress.start()
}
})
router.afterEach(() => {
NProgress.done()
})
vite-plugin-mock
这里有个坑,最新的3.0版本,按照官方配置一直报错,退回到2.9.8正常
1.修改vite.config.ts
import { viteMockServe } from 'vite-plugin-mock'
// https://vitejs.dev/config/
export default defineConfig({
/****/
plugins: [vue(), viteMockServe({ mockPath: './mock', localEnabled: true })],
/****/
})
2.根目录下面添加mock文件夹,新建index.ts
目录结构如下
├── index.html
├── mock
│ └── index.ts
├── src
......
├── tsconfig.json
├── tsconfig.node.json
└── vite.config.ts
这里模拟了两个路由
// index.ts
import { MockMethod } from 'vite-plugin-mock'
export default [
{
url: '/api/test',
method: 'get',
response: ({}) => {
return {
code: 0,
data: {
name: 'leo'
}
}
}
},
{
url: '/api/table',
method: 'get',
response: ({}) => {
return {
code: 0,
data: [
{ name: 'vue3' },
{ name: 'vite' },
{ name: 'vue-router4' },
{ name: 'pinia' },
{ name: 'vite-mock' }
]
}
}
}
] as MockMethod[]
pinia
按官网定义一个
counterstore分别在home.vue和about.vue两个页面使用
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => {
return { count: 0 }
},
actions: {
increment() {
this.count++
}
}
})
Axios封装
所有请求
{code:0, data: xxxxxxx ,msg:''}格式
有报错使用ElMessage提示
import axios, { AxiosResponse } from 'axios'
import ElMessage from 'element-plus/lib/components/message/index.js'
// 创建 axios 实例
const service = axios.create({
// baseURL: "/api",
timeout: 50000,
headers: { 'Content-Type': 'application/json;charset=utf-8' }
})
// 响应拦截器
service.interceptors.response.use(
(response: AxiosResponse) => {
const { code, msg } = response.data
if (code === 0) {
return response.data
}
ElMessage(msg || '系统出错')
if (code === 401) {
ElMessage.warning('会话过期,请重新登陆!')
window.location.href = '/'
}
ElMessage.error(msg || 'Error')
return Promise.reject(new Error(msg || 'Error'))
},
(error: any) => {
ElMessage.error(error.message || '系统出错')
return Promise.reject(error.message)
}
)
// 导出 axios 实例
export const request = service
TODO
根据需求添加登录功能、动态获取权限路由信息
创建AntDesignVue分支
项目地址
https://gitee.com/leobest2/my-vue3-template