无需服务器,5分钟在公众号中接入ChatGPT
前言
在原先使用openAI的接口分别实现过微信聊天,语音对话等功能的基础上,我又将矛头指向了公众号,最近在github中找到了一个挺好玩的案例:公众号机器人,于是打算分享一下整个搭建过程
准备工作
- 微信公众号
- AirCode账号
- OpenAI的apikey
- 源码
- Vpn
搭建过程
openAI
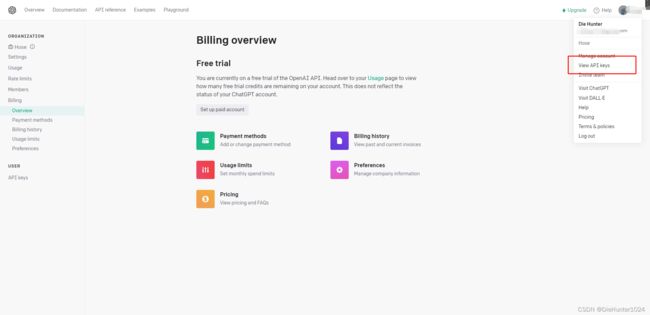
挂进入openAI官网的apikey页面
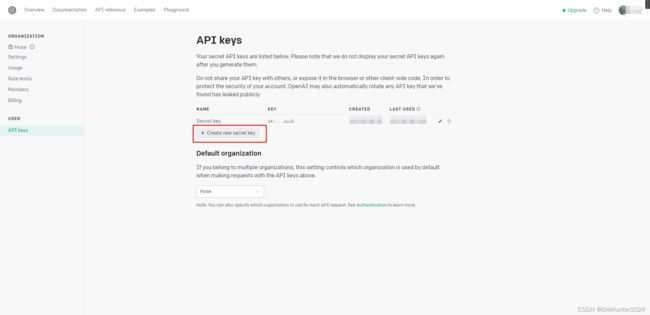
创建openAI的apikey,点击创建或使用原先的key
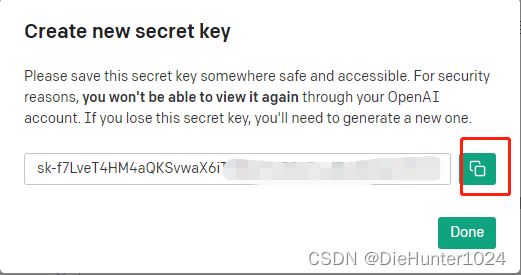
复制apikey,找个地方保存一下
AirCode
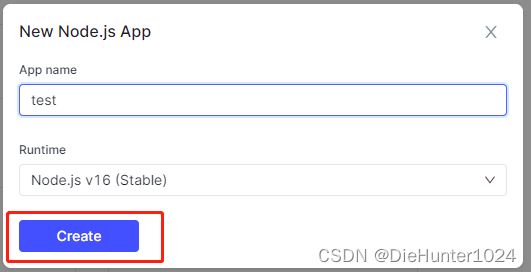
注册账号之类的就不说了,直接创建新的App
应用名可以自取,比如ChatGPT-BOT之类的,环境使用node16,点击创建按钮
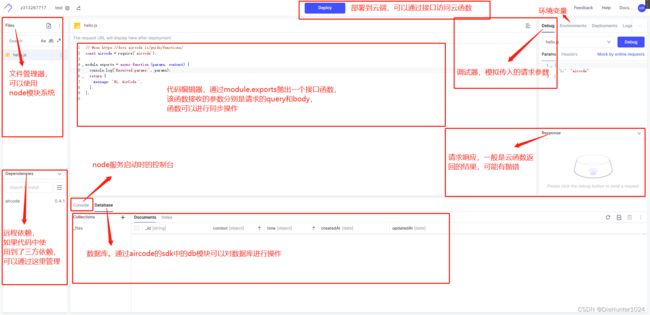
接着我们将代码复制到代码编辑器中
const { db } = require("aircode");
const axios = require("axios");
const sha1 = require("sha1");
const xml2js = require("xml2js");
const TOKEN = process.env.TOKEN || ""; // 微信服务器配置 Token
const OPENAI_KEY = process.env.OPENAI_KEY || ""; // OpenAI 的 Key
const OPENAI_MODEL = process.env.MODEL || "gpt-3.5-turbo"; // 使用的 AI 模型
const OPENAI_MAX_TOKEN = process.env.MAX_TOKEN || 1024; // 最大 token 的值
const LIMIT_HISTORY_MESSAGES = 50; // 限制历史会话最大条数
const CONVERSATION_MAX_AGE = 60 * 60 * 1000; // 同一会话允许最大周期,默认:1 小时
const ADJACENT_MESSAGE_MAX_INTERVAL = 10 * 60 * 1000; //同一会话相邻两条消息的最大允许间隔时间,默认:10 分钟
const UNSUPPORTED_MESSAGE_TYPES = {
image: "暂不支持图片消息",
voice: "暂不支持语音消息",
video: "暂不支持视频消息",
music: "暂不支持音乐消息",
news: "暂不支持图文消息",
};
const WAIT_MESSAGE = `处理中 ... \n\n请稍等几秒后发送【1】查看回复`;
const NO_MESSAGE = `暂无内容,请稍后回复【1】再试`;
const CLEAR_MESSAGE = `✅ 记忆已清除`;
const HELP_MESSAGE = `感谢你的关注,公众号已接入ChatGPT,快来与我对话吧!
指令使用指南
Usage:
1 查看上一次问题的回复
/clear 清除上下文
/help 获取更多帮助
`;
const Message = db.table("messages");
const Event = db.table("events");
const sleep = (ms) => new Promise((resolve) => setTimeout(resolve, ms));
function toXML(payload, content) {
const timestamp = Date.now();
const { ToUserName: fromUserName, FromUserName: toUserName } = payload;
return `
${timestamp}
`;
}
async function processCommandText({ sessionId, question }) {
// 清理历史会话
if (question === "/clear") {
const now = new Date();
await Message.where({ sessionId }).set({ deletedAt: now }).save();
return CLEAR_MESSAGE;
} else {
return HELP_MESSAGE;
}
}
// 构建 prompt
async function buildOpenAIPrompt(sessionId, question) {
let prompt = [];
// 获取最近的历史会话
const now = new Date();
// const earliestAt = new Date(now.getTime() - CONVERSATION_MAX_AGE)
const historyMessages = await Message.where({
sessionId,
deletedAt: db.exists(false),
// createdAt: db.gt(earliestAt),
})
.sort({ createdAt: -1 })
.limit(LIMIT_HISTORY_MESSAGES)
.find();
let lastMessageTime = now;
let tokenSize = 0;
for (const message of historyMessages) {
// 如果历史会话记录大于 OPENAI_MAX_TOKEN 或 两次会话间隔超过 10 分钟,则停止添加历史会话
const timeSinceLastMessage = lastMessageTime
? lastMessageTime - message.createdAt
: 0;
if (
tokenSize > OPENAI_MAX_TOKEN ||
timeSinceLastMessage > ADJACENT_MESSAGE_MAX_INTERVAL
) {
break;
}
prompt.unshift({ role: "assistant", content: message.answer });
prompt.unshift({ role: "user", content: message.question });
tokenSize += message.token;
lastMessageTime = message.createdAt;
}
prompt.push({ role: "user", content: question });
return prompt;
}
// 获取 OpenAI API 的回复
async function getOpenAIReply(prompt) {
const data = JSON.stringify({
model: OPENAI_MODEL,
messages: prompt,
});
const config = {
method: "post",
maxBodyLength: Infinity,
url: "https://api.openai.com/v1/chat/completions",
headers: {
Authorization: `Bearer ${OPENAI_KEY}`,
"Content-Type": "application/json",
},
data: data,
timeout: 50000,
};
try {
const response = await axios(config);
console.debug(`[OpenAI response] ${response.data}`);
if (response.status === 429) {
return {
error: "问题太多了,我有点眩晕,请稍后再试",
};
}
// 去除多余的换行
return {
answer: response.data.choices[0].message.content.replace("\n\n", ""),
};
} catch (e) {
console.error(e.response.data);
return {
error: "问题太难了 出错了. (uДu〃).",
};
}
}
// 处理文本回复消息
async function replyText(message) {
const { question, sessionId, msgid } = message;
// 检查是否是重试操作
if (question === "1") {
const now = new Date();
// const earliestAt = new Date(now.getTime() - CONVERSATION_MAX_AGE)
const lastMessage = await Message.where({
sessionId,
deletedAt: db.exists(false),
// createdAt: db.gt(earliestAt),
})
.sort({ createdAt: -1 })
.findOne();
if (lastMessage) {
return `${lastMessage.question}\n------------\n${lastMessage.answer}`;
}
return NO_MESSAGE;
}
// 发送指令
if (question.startsWith("/")) {
return await processCommandText(message);
}
// OpenAI 回复内容
const prompt = await buildOpenAIPrompt(sessionId, question);
const { error, answer } = await getOpenAIReply(prompt);
console.debug(
`[OpenAI reply] sessionId: ${sessionId}; prompt: ${prompt}; question: ${question}; answer: ${answer}`
);
if (error) {
console.error(
`sessionId: ${sessionId}; question: ${question}; error: ${error}`
);
return error;
}
// 保存消息
const token = question.length + answer.length;
const result = await Message.save({ token, answer, ...message });
console.debug(`[save message] result: ${result}`);
return answer;
}
// 验证是否是重复推送事件
async function checkEvent(payload) {
const eventId = payload?.MsgId;
const count = await Event.where({ eventId }).count();
if (count != 0) {
return true;
}
await Event.save({ eventId, payload });
return false;
}
// 处理微信事件消息
module.exports = async function (params, context) {
const requestId = context.headers["x-aircode-request-id"];
// 签名验证
if (context.method === "GET") {
const _sign = sha1(
new Array(TOKEN, params.timestamp, params.nonce).sort().join("")
);
if (_sign !== params.signature) {
context.status(403);
return "Forbidden";
}
return params.echostr;
}
// 解析 XML 数据
let payload = params;
xml2js.parseString(params, { explicitArray: false }, function (err, result) {
if (err) {
console.error(`[${requestId}] parse xml error: `, err);
return;
}
payload = result.xml;
});
console.debug(`[${requestId}] payload: `, payload);
// 事件
if (payload.MsgType === "event") {
// 公众号订阅
if (payload.Event === "subscribe") {
return toXML(payload, HELP_MESSAGE);
}
}
// 验证是否为重复推送事件
const duplicatedEvent = await checkEvent(payload);
if (duplicatedEvent) {
console.error(`[${requestId}] duplicate payload: `, payload);
return "";
}
// 文本
if (payload.MsgType === "text") {
const newMessage = {
msgid: payload?.MsgId,
question: payload.Content.trim(),
username: payload.FromUserName,
sessionId: payload.FromUserName,
};
// 修复请求响应超时问题:如果 5 秒内 AI 没有回复,则返回等待消息
const responseText = await Promise.race([
replyText(newMessage),
sleep(4000.0).then(() => WAIT_MESSAGE),
]);
return toXML(payload, responseText);
}
// 暂不支持的消息类型
if (payload.MsgType in UNSUPPORTED_MESSAGE_TYPES) {
const responseText = UNSUPPORTED_MESSAGE_TYPES[payload.MsgType];
return toXML(payload, responseText);
}
return "success";
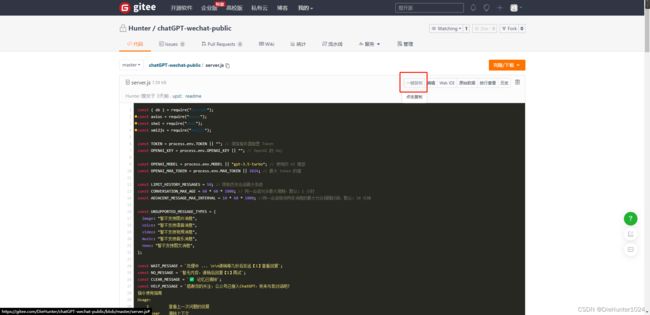
};当然也可以直接访问仓库进行复制
点击一键复制即可
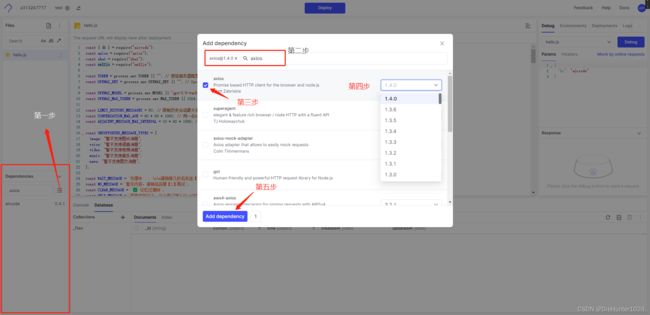
然后我们根据下图在工作区安装依赖,分别有:xml2js,sha1,axios;这里也可以在第二步输入多个依赖一次性安装
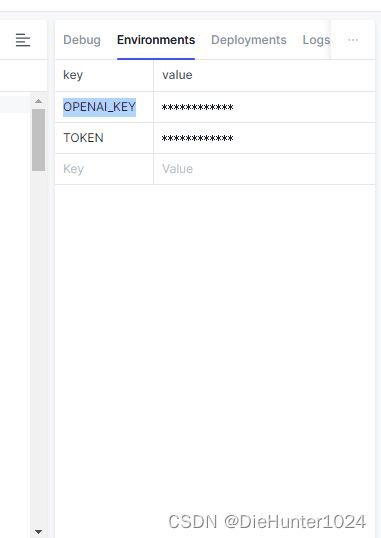
紧接着,我们在环境变量中加上刚刚复制的OPENAI_KEY以及自己自定义一个TOKEN变量,待会在公众号中会用到,比如我这暂时用:test_token来举例
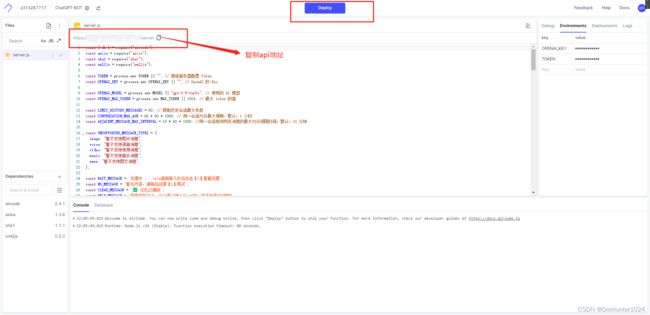
最后点击deploy按钮,复制api请求地址(第一次没有,需要先部署一次)
公众号
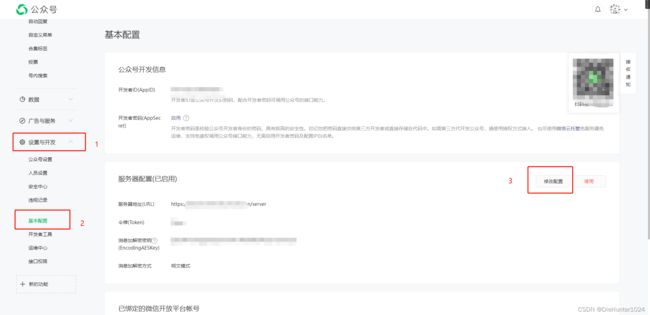
公众号中的操作就需要用到上面的api地址以及token了
进入到配置后将上文的环境变量及云函数的请求地址输入到以下表单即可,输入完成后点击提交按钮,等待一会儿会自动跳转到上一页
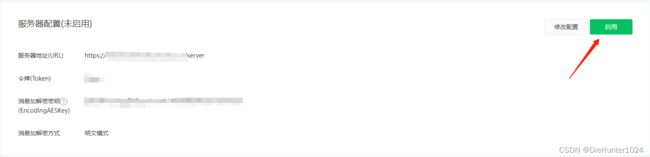
最后,点击启用就可以在公众号中使用了
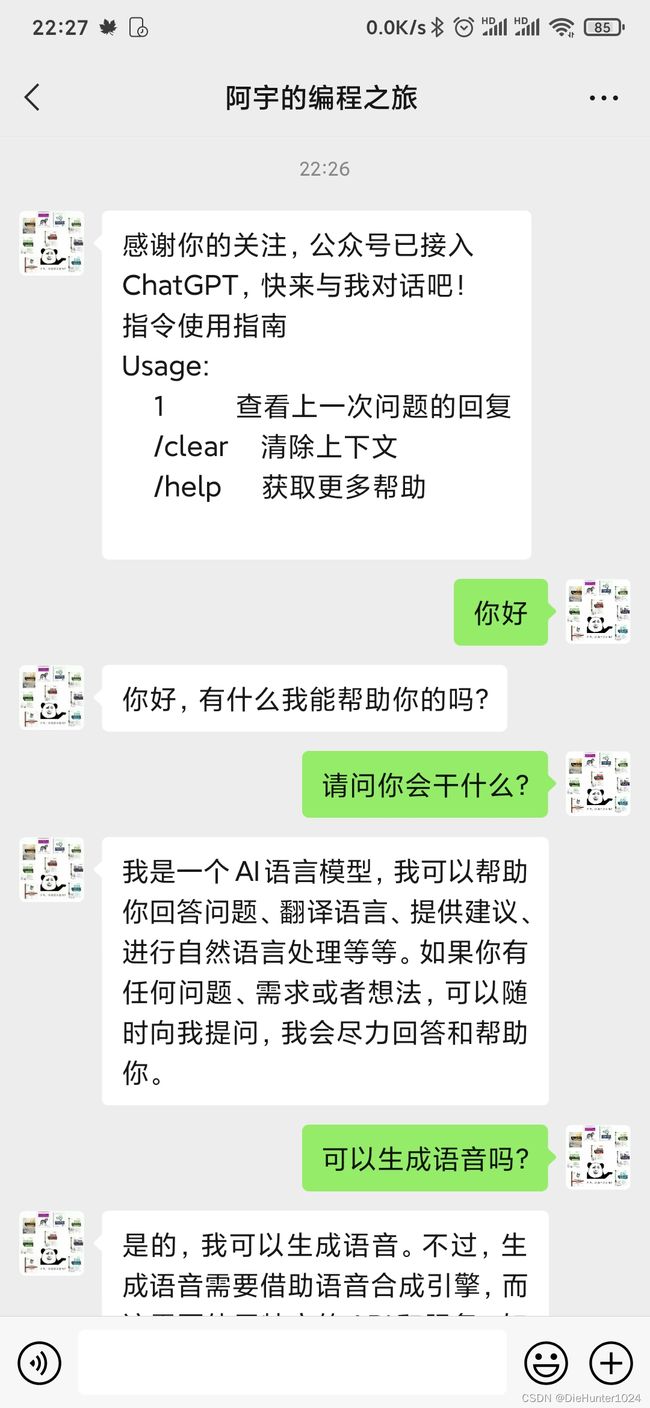
效果
上面的配置都完成后,我们就可以关注公众号和它聊天了
案例的拓展性很强,后续可以实现一些更复杂的玩法,比如传照片,语音等等
当然我的这个例子也是起到抛砖引玉的作用,更多的玩法可以试试结合之前的NewBing或者最近比较流行的claude玩玩,期待各路大佬的迭代
与源码的差异
这个案例是基于GitHub - seandong/ChatGPT-Wechat: 微信公众号 ChatGPT 机器人源码修改的,由于原代码的作者有一段时间没维护了,我在使用时发现了一些问题,做了修改:
1.解析 XML 数据时,payload可能为空,导致进程抛错阻断。解决方案是使用可选链 ?.
2.重复推送事件,导致取消订阅后再订阅时不会显示欢迎语句。解决方案:将订阅事件提前,不做重复判断
题外话
上述用到了AirCode云函数,除此之外推荐一些类似的网站,仅供参考
Glitch: The friendly community where everyone builds the web
laf 云开发
Qoddi.com - Premium Cloud App Hosting Platform
Cloud Application Platform | Heroku
Railway
更多有趣的网站可以通过我的书签获取
写在最后
本文与大家分享了如何使用AirCode搭建一个公众号机器人的云函数,通过openAI的api实现公众号对话的操作。
以上就是文章全部内容了,如果觉得文章不错的话,还望三连支持一下博主,感谢!
欢迎关注我的公众号试用(余额有限,用完即止)
本文源码:https://gitee.com/DieHunter/chatGPT-wechat-public
参考代码:GitHub - seandong/ChatGPT-Wechat: 微信公众号 ChatGPT 机器人