计算机网络基础知识(六)—— 什么是HTTP协议?你听我说
文章目录
- 01 | 基本概念
- 02 | 工作原理 && 特点
- 03 | URI && URL
- 04 | 消息结构
- 05 | 请求方法
- 06 | http响应头信息
- 07 | 状态码
- 08 | HTTP的常见安全机制
- 09 | HTTP的缓存机制
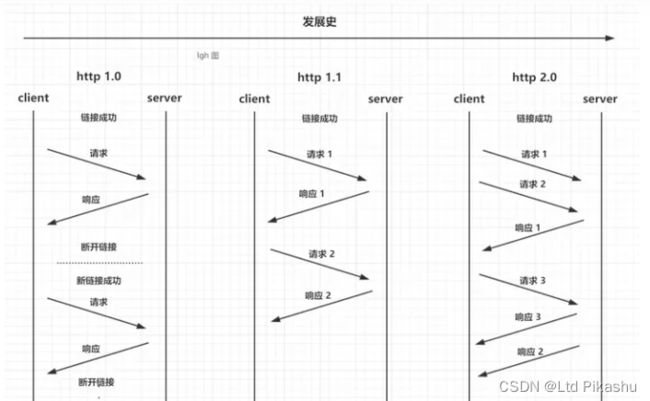
- 10 | HTTP/2 && HTTP/3新特性
- 11 | 面试中常见问题
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使开发和部署非常地直截了当
—— 摘自《百度百科》
01 | 基本概念
当我们在互联网上浏览网页、发送邮件或者下载文件时,所使用的通讯协议就是HTTP协议(HyperText Transfer Protocol)。
HTTP协议是用于传输数据的一种协议,是一种应用层协议,常使用的端口号是80。它采用了请求/响应模型来传递信息。客户端向服务器发送一个HTTP请求,然后服务器会返回一个HTTP响应。在这个过程中,请求和响应都是通过TCP/IP协议传输的。
HTTP协议是无状态的,也就是说每个请求都是独立的,每个请求都没有上下文的信息。这就意味着,服务器不会保存之前请求的任何信息,它只会处理当前请求。如果需要保存上下文信息,可以使用cookie或者session技术。
HTTP协议是在互联网上传输数据的一种通用协议,它的主要功能是从Web服务器传输Web页面到Web浏览器以供用户浏览。
HTTP协议广泛应用于互联网上的各种应用场景,如Web浏览器、Web服务、API接口等。
02 | 工作原理 && 特点
-
工作原理
-
客户端向服务器发送请求,请求包含请求方法、URI(统一资源标识符)、HTTP版本以及请求头部信息。
-
服务器接收并解析请求,然后返回一个包含HTTP版本、状态码以及响应头部信息的响应消息。
-
客户端接收响应消息,并根据响应头部信息进行处理。如果需要,客户端会继续向服务器发送请求,如发送其他资源请求或提交表单数据请求等。
-
服务器接收并解析客户端的请求,返回相应的响应消息。
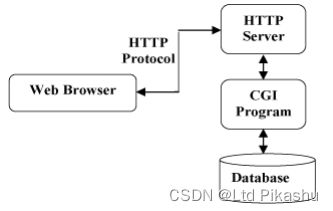
http协议工作于客户端-服务器架构上。浏览器作为http客户端通过URL向HTTP服务端即WEB服务器发 送所有请求 WEB服务器根据收到的请求后,向客户端发送响应信息 http默认端口号为80,也可改为8080或其他端口
-
-
特点
-
简单快速:客户端向服务器发起请求时,只需要传送请求方法和路径。请求方法包括get、post、 put、delete、head,每种方法规定了客户端与服务器联系的类型。http协议简单,使得http服务器 的程序规模较小,因而通信的速度很快
-
灵活:http允许传输任意类型的数据对象,正在传输的类型由Content-Type加以标记
-
无连接:即限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断 开连接,从而节省传输时间
-
无状态:协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必 须重传,这样可能导致每次连接传送的数据量增大;另一方面,在服务器不需要先前消息时它的应 答就很快 支持C/S(Client/Server)模式
-
03 | URI && URL
-
概念
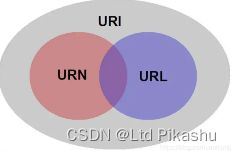
http使用统一资源标识符(Uniform Resource Idetifiers, UR)来传输数据和建立连接。URL是一种特殊类 型的URI,包含了用于查找某个资源足够的信息URL(全程是Uniform Resource Locator),即统一资源定 位符,是互联网上用来标识某一处资源的地址
-
组成
“https://blog.csdn.net/qq_44299067/article/details/110429387?spm=1001.2014.3001.5501”
以上URL为例子,完整的URL包含几个方面:
-
协议部分:该URL的协议部分为https,这代表网页使用的是https协议,https后的”//“为分隔符
-
域名部分:该URL的域名部分为blog.csdn.net。一个URL中,也可以hi使用IP地址作为域名使用
-
端口部分:跟在域名后面的是端口,域名和端口之间使用.作为分隔符。端口不是一个URL必须的部 分,如果省略端口部分,将采用默认端口(http->80; https->443)
-
虚拟目录部分:从域名后的第一个/开始到最后一个/为止是虚拟目录部分。虚拟目录也不是URL必 须部分,这里即qq_44299067/article/details/
-
文件名部分:从域名后的最后一个/开始到?为止,是文件名部分。如果没有?,则是从域名后最后 一个/到#为止;如果?、#都没有,则虚拟目录后的所有即为文件名部分
-
锚部分:从#开始到最后,都是锚部分 7. 参数部分:从?开始到#为止的部分为参数部分,又称搜索部分、查询部分。参数与参数之间用&作 为分隔符
-
04 | 消息结构
HTTP报文是HTTP协议中最基本的数据传输单位,包括请求报文和响应报文两种类型。请求报文用于客户端向服务器发起请求,而响应报文则用于服务器返回对客户端请求的响应。
-
客户端请求消息
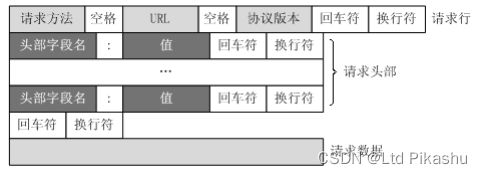
客户端发送一个http请求到服务器的请求消息结构包括:请求行(request line)、请求头部(request head)、空行和请求数据;
<method> <request-URI> HTTP/<version> <headers> <entity-body>其中,表示请求方法,常见的有GET、POST、PUT、DELETE等;表示请求的资源标识符;HTTP/表示使用的HTTP协议版本号;表示一系列的请求头部信息;表示消息主体,可选。
-
请求行:用来说明请求类型,要访问的资源以及所使用的http版本。
-
请求头部:用来说明服务器要使用的附加信息
-
空行:请求头部后面的空行是必须的,及时请求数据为空,空行也必不可少
-
请求数据:也称为主题,可以添加任意的其他数据
-
-
服务器响应消息
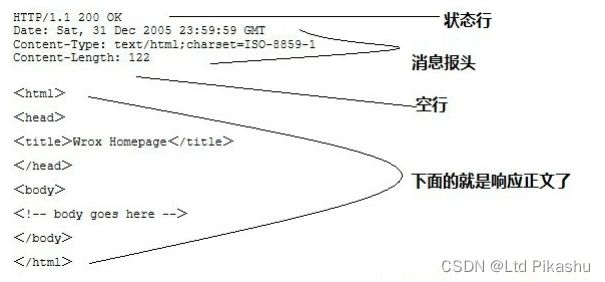
服务器接收并处理客户端发来的请求后,返回一个http响应消息。http响应消息结构也分为四个部分:状态行、消息报文、空行和响应正文
HTTP/<version> <status-code> <reason-phrase> <headers> <entity-body>其中,HTTP/表示使用的HTTP协议版本号;表示状态码,如200、404、500等;表示状态码对应的描述信息;表示一系列的响应头部信息;表示消息主体,可选。
-
状态行:由http协议版本号,状态码,状态消息三部分组成。上图中版本号为HTTP/1.1,状态码为 200,状态消息为OK
-
消息报文:用来说明客户端要使用的一些附加信息。Date:生成效应的日期和时间;Conten-Type:指定了MIME类型的html(text/html)
-
空行:必须部分
-
响应正文:服务器返回给客户端的文本信息,空行后面的html部分为响应正文
-
05 | 请求方法
根据http标准,http请求可以使用多种请求方法 http/1.0定义了三种请求方法:GET/POST/HEAD http/1.1新增了六种请求方法:OPTIONS/PUT/PATCH/DELETE/TRACE/CONNECT
HTTP协议支持多种请求方法,最常见的有GET和POST两种。GET方法通常用来获取资源,而POST方法通常用于提交表单数据。
除了GET和POST以外,HTTP还支持PUT、DELETE、HEAD、OPTIONS等方法。其中,PUT方法通常用于上传资源,DELETE方法通常用于删除资源。
HTTP协议还支持多种编码方式,最常见的有URL编码和Base64编码。它还支持多种数据格式,如文本、HTML、XML、JSON等。
-
9种请求方法
方法 描述 GET 请求指定的页面信息,并返回实体主体 HEAD 类似于GET请求,只不过返回的响应中没有具体的内容,用于获取报头 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件);数据被包含在请求体中; POST请求可能回导致新的资源的建立和已有资源的修改 PUT 从客户端向服务器传送的数据取代指定文档的内容 DELETE 请求服务器删除指定的页面 CONNECT HTTP/1.1协议中预留的能将连接改为管道方式的代理服务器 OPTIONS 允许客户端查看服务器的性能 TRACE 回显服务器收到的请求,主要用于测试或诊断 PATCH 是对PUT方法的补充,用来对已知资源进行局部更新 -
GET和POST的区别
-
GET是从服务器上获取数据,POST是向服务器传送数据
-
GET是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段——对 应,在URL中可以看到;POST是通过http post机制,将表单内各个字段与其内容放置在HTML HEADER中,一起传送到ACTION属性所指的URL
-
GET传送的数据量较小,不大于2KB;POST传送的数据量较大,一般默认不受限制
-
GET安全性低;POST安全性稍高
-
06 | http响应头信息
http请求头提供了关于请求、响应或者其他的发送实体的信息
| 应答头 | 说明 |
|---|---|
| Allow | 服务器支持哪些请求方法 |
| Content-Encoding | 文档的编码(Encode)方法 |
| Content-Length | 表示内容的长度,只有当浏览器使用长HTTP连接时才会需要这个数据 |
| Content-Type | 表示后面的文档属于什么MIME类型 |
| Date | 当前的GMT时间 |
| Expires | 应该在什么时候认为文档已经过期,从而不在缓存它 |
| Last-Modified | 文档最后改动的时间 |
| Location | 表示客户应当到那里去提交文档 |
| Refresh | 表示浏览器应该在多少时间之后刷新文档,以秒计时 |
| Server | 服务器名字 |
| Set-Cookie | 设置与页面关联的Cookie |
| WWW-Authenticate | 客户应该在Authorization头中提供什么类型的授权信息 |
07 | 状态码
当访问者访问一个网页时,浏览者的浏览器会向网页所在的服务器发送请求。当浏览器接受并显示网页 前,此网页所在的服务器会返回一个包含HTTP状态码的信息头,用以响应浏览器的请求
-
状态码分类
分类 描述 1** 信息,服务器收到请求,需要请求者继续执行操作 2** 成功,操作被成功接收并处理 3** 重定向,需要进一步的操作以完成请求 4** 客户端错误,请求包含语法错误或无法完成请求 5** 服务器错误,服务器在处理请求的过程中发生了错误 -
常见状态码
状态码 提示 描述 200 OK 客户端请求成功 400 Bad Request 客户端请求存在语法错误,不被服务器所理解 401 Unauthorized 请求未授权,这个状态码必须和WWW-Authenticate报头域一起使用 403 Forbidden 服务器收到请求,但是拒绝提供服务 404 Not Found 请求资源不存在,或者输入错误的URL 500 Internal Server Error 服务器发生了不可预期的错误 503 Server Unavaliable 服务器当前不能处理客户端的请求,一段时间后可能恢复正常
08 | HTTP的常见安全机制
HTTP是一种明文协议,数据传输过程中存在安全风险,例如数据被劫持、篡改、窃听等。HTTP为了保证网络数据传输的安全性,常见的安全机制有以下几种:
-
HTTPS协议:HTTPS是在HTTP协议上添加了SSL/TLS加密协议来保证传输过程中的数据安全,其中使用SSL证书对网站身份进行验证,防止中间人攻击和信息篡改。
-
基本认证:基本认证是指在客户端请求服务器资源时,需要输入用户名和密码来进行访问控制的机制。该机制在HTTP协议中通过Authorization头部字段和一个Base64编码后的用户凭证来实现。
-
数字签名:数字签名是用于验证消息的真实性和完整性的技术,它可以保证消息在传输过程中不被篡改,同时可以确认消息的发送者身份。数字签名常用于数字证书、数据传输等领域。
-
防跨站脚本攻击(XSS):XSS攻击是指攻击者通过注入恶意代码,利用浏览器漏洞来盗取用户的隐私信息或者执行恶意操作。为防范XSS攻击,通常需要对用户提交的数据进行过滤和转义等措施。
-
防跨站请求伪造(CSRF):CSRF攻击是利用用户已经登录的身份,在用户不知情的情况下进行请求,通常会利用伪造的表单或链接来实现攻击。为防范CSRF攻击,常用的方法是在请求中添加随机token验证,保证请求的合法性。
不同的机制适用于不同的场景和需要,选择适当的安全机制可以增强Web应用程序的安全性。
09 | HTTP的缓存机制
HTTP缓存机制是指在客户端(一般指浏览器)和服务端(一般指代理服务器)之间,通过缓存技术来有效地降低网络带宽消耗和服务端负载,并提升应用的响应速度和用户体验
下面我们逐步介绍HTTP缓存机制的详细原理和作用:
-
浏览器缓存
浏览器缓存主要是指浏览器本地缓存,包括强制缓存和协商缓存两种方式。
-
强制缓存:在请求资源时,浏览器会先检查自己的缓存中是否存在该资源的缓存,如果存在且未失效,直接从缓存中读取并返回;否则才发送网络请求到服务端获取资源。
相关Header:
-
Expires:response header里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存
-
Cache-Control:当值设为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存
-
-
协商缓存:当强制缓存失效后,浏览器会向服务器发送请求,询问该资源是否发生了变化,这一过程称为协商缓存。服务器会根据请求头中的参数(如If-Modified-Since、If-None-Match等)返回响应状态码304(Not Modified)表示资源未变化,此时浏览器可以直接从缓存中读取;否则返回新的响应内容。
相关Header:
- ETag && If-None-Match:Etag是上一次加载资源时,服务器返回的response header,是对该资源的一种唯一标识,只要资源有变化,Etag就会重新生成,浏览器在下一次加载资源向服务器发送请求时,会将上一次返回的Etag值放到request header里的If-None-Match里
- Last-Modified && If-Modified-Since:Last-Modified是该资源文件最后一次更改时间,服务器会在response header里返回,同时浏览器会将这个值保存起来,下一次发送请求时,放到request headr里的If-Modified-Since里
-
-
代理服务器缓存
代理服务器缓存主要是指代理服务器本地缓存,包括正向代理和反向代理两种方式。
-
正向代理:在客户端和服务端之间插入一个代理服务器,客户端通过代理服务器发送请求,代理服务器会先检查本地缓存,如果存在该资源的缓存且未失效,返回缓存中的响应内容;否则才将网络请求转发给目标服务端,并将响应结果缓存到本地。
-
反向代理:在服务端和客户端之间插入一个代理服务器,代理服务器接受客户端请求,转发给具体的服务端进行处理,然后将响应结果缓存到本地。当其他客户端请求相同资源时,代理服务器会直接返回缓存中的响应内容,降低了服务端的负载和传输数据的成本。
那怎么取消这个缓存机制呢?
-
Cache-Control其他字段:
-
no-cache: 虽然字面意义是“不要缓存”。但它实际上的机制是,仍然对资源使用缓存,但每一次在使用缓存之前必须向服务器对缓存资源进行验证。
-
no-store: 不使用任何缓存
禁止缓存:
Cache-Control: no-cache, no-store, must-revalidate -
-
Expires:设为当前时间之前
总结一下,HTTP缓存机制通过利用本地和代理服务器缓存技术,减少了网络带宽消耗和服务端负载,并提升了应用的响应速度和用户体验。熟练掌握HTTP缓存机制不仅有助于开发优化和性能调优,同时还可以提高Web应用的安全性和可靠性。
10 | HTTP/2 && HTTP/3新特性
HTTP/2和HTTP/3是新一代的HTTP协议,相比于HTTP/1.x有了很多改进和优化,具有更高的性能、更低的延迟和更安全的传输方式。下面我来详细介绍一下它们的新特性:
-
HTTP/2
-
多路复用:允许客户端在同一个TCP连接上并发发送多个请求和响应,避免了HTTP/1.x中的队头阻塞问题,提高了网络利用率和响应速度。
-
二进制分帧:将HTTP数据分割为二进制帧进行传输,保证了数据的顺序性和完整性,减少解析和传输数据的成本。
-
头部压缩:对HTTP头部信息进行压缩,在传输过程中减少传输量,优化网络性能。
-
流量控制:通过实时监控数据流量大小,并基于反馈信息进行调整,使得双方数据传输时不至于过载或拥塞,保证了网络的稳定性和可靠性。
-
-
HTTP/3
-
基于UDP:HTTP/3底层使用QUIC协议,该协议基于UDP协议实现,避免了TCP连接建立的3次握手延迟和TCP的队头阻塞问题,提高了传输效率和性能。
-
多路复用:如HTTP/2一样,HTTP/3支持并发请求和响应,但采用了不同的机制(QUIC Stream),可以更好地实现多路复用。
-
0-RTT连接建立:HTTP/3可以提前进行加密握手,实现0-RTT(零往返时间)连接建立,减少网络延迟和占用带宽。
-
具有更强的安全性:HTTP/3使用TLS1.3协议进行数据加密,采用了更高强度的密码算法,并通过始终保持加密连接来提高Web应用的安全性。
-
总的来说,HTTP/2和HTTP/3具有更高的性能、更低的延迟和更安全的传输方式
11 | 面试中常见问题
- HTTP请求和响应的格式是怎样的?常见的请求方法有哪些?
- 请求和响应格式:上述知识点4(消息结构)
- 请求方法:上述知识点5(请求方法)
- GET和POST请求的区别是什么?在什么情况下应该使用GET请求,在什么情况下应该使用POST请求?
-
GET和POST的区别:上述知识点5(请求方法)
-
什么情况下使用GET或POST
通常情况下,GET方法用于获取数据,而POST方法用于提交数据。
具体来说,使用GET方法的情况包括:-
获取资源:GET方法通过URL传递参数,可以向服务器请求指定的资源,如HTML页面、图片、CSS、JS文件等。
-
无副作用操作:GET方法不应该对服务器端数据进行更改或更新,也就是说,它对服务器没有影响。
-
缓存数据:由于GET方法传递的参数都在URL中,因此很容易被浏览器缓存,可以有效降低服务器的负载压力。
而使用POST方法的情况包括:
-
提交表单:由于POST方法可以传递大量的数据,一般用于提交表单数据,如注册、登录等操作。
-
对服务器产生副作用:POST方法通常会对服务器端资源进行增删改等操作,对服务器有影响。
-
数据安全性要求高:由于POST方法的参数传递是通过请求体传递的,相比于GET方法的URL传递,POST方法的数据安全性更高。
-
- HTTP状态码有哪些?分别表示什么意思?
上述知识点7(状态码)
- 什么是HTTP请求头和响应头?都有哪些常见的字段?
上述知识点4(消息结构)、6(http响应头信息)
- 什么是HTTP缓存?浏览器缓存和服务器缓存有什么区别?
-
什么是HTTP缓存:上述知识点9(HTTP的缓存机制)
-
区别
HTTP缓存机制中,浏览器缓存和服务器缓存都是用于优化网站性能的重要策略,但它们主要通过缓存位置、缓存内容、缓存逻辑等方面的不同来区别。-
缓存位置
-
浏览器缓存位于客户端,即用户访问网站时使用的终端设备上。当浏览器请求某个资源时,会优先检查本地是否已有缓存版本,并尝试从缓存中获取数据,以提高资源加载速度和网站响应速度。
-
服务器缓存则位于服务器端,通常由Web服务器或反向代理服务器进行维护和管理。当客户端请求某个资源时,服务器会优先检查本地是否有缓存版本,并尝试直接从缓存中响应请求,以减轻服务器压力和提高网站性能。
-
-
缓存内容
-
浏览器缓存通常缓存静态资源,如图片、CSS、JS文件等,它们的缓存时间通常比较长,一般可以设置为多小时乃至多天甚至更长时间。而动态页面则很少被浏览器缓存,因为它们的内容会随着用户的不同访问和请求而变化,缓存时间很短,有时甚至为0。
-
服务器缓存则可以缓存静态资源和动态页面,它们的缓存时间相对较短,根据不同的缓存策略和实际情况而定。服务器缓存可以减轻数据库和应用服务的负荷,提高响应速度和并发能力。
-
-
缓存逻辑
-
浏览器缓存通常通过HTTP缓存机制来实现,它支持各种缓存控制指令和策略,包括Cache-Control、Expires、Last-Modified、If-Modified-Since等。
-
服务器缓存则往往需要使用Web服务器或反向代理服务器,如Nginx、Apache、Varnish等,它们可以通过缓存规则、缓存组件、缓存键等方式来实现缓存控制和缓存更新。
-
-
- 什么是Cookie和Session?它们的作用是什么?在HTTP请求中如何传递Cookie?
Cookie和Session是两个常用于Web应用程序中的概念,它们主要用于在客户端和服务器之间传递和存储数据。
-
Cookie是一种存储于用户本地计算机上的小型文本文件,由服务器生成并发送给浏览器,用于存储用户的身份信息、访问记录等。通过设置Cookie,Web应用程序可以实现记住用户登录状态、跟踪用户访问记录等功能。浏览器会在每次请求相应的域名下的资源时,自动将相关的Cookie信息发送给服务器端,以便服务器进行验证和处理。
-
Session是一种在服务器端存储用户会话信息的机制,通过在服务器端保持一个对应于每个用户的Session对象,可以实现在多个页面中保存用户的状态和数据,并且保证数据的安全性。在使用Session时,服务器会为每个用户创建一个唯一的Session ID,并将该ID放入一个Cookie中发送给浏览器,浏览器通过该Cookie来识别用户会话信息。每个用户的Session信息存储在服务器端,服务器根据Session ID来查找对应的Session信息。
在HTTP请求中,传递Cookie的方式通常是通过所谓的Cookie头部字段来实现的。当浏览器向服务器发起请求时,会自动将该域名下所有相关的Cookie信息发送到服务器中,从而实现跨请求的数据共享。一般情况下,服务器端可以通过读取请求头中的Cookie字段来获取浏览器发送过来的Cookie信息,并据此进行相应的处理。
- 什么是跨域?如何解决跨域问题?JSONP和CORS有什么区别?
跨域是指在同一个页面下,请求的资源来自于不同的域名或子域名,包括协议、域名和端口号任意一项不同的情况。因为浏览器的同源策略限制,跨域请求将无法获取到响应结果或者得到错误的响应结果,这就是跨域问题。
解决跨域问题的方法常见有以下几种:
-
JSONP(JSON with Padding):通过动态创建