分布式项目 11 在项目中使用jsonp发送请求并且处理
在项目中使用jsonp技术
01.相关子系统的搭建
第一步:创建一个新的子系统,叫做jt-sso
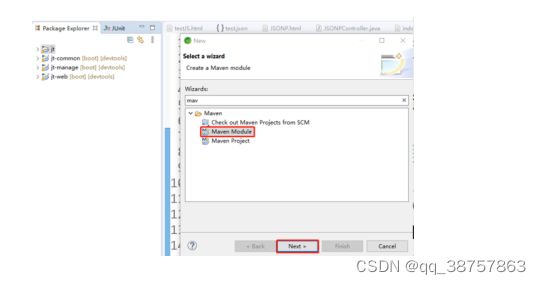
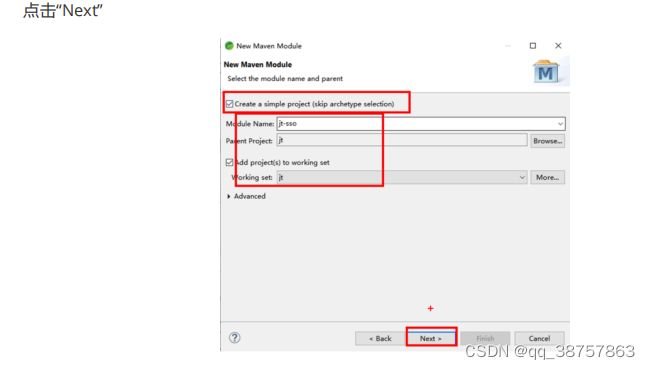
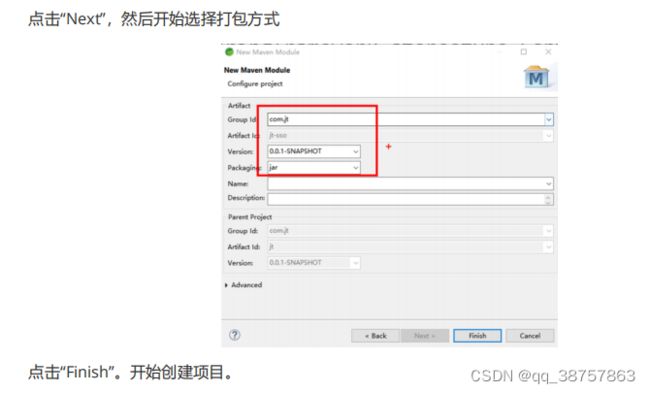
选中jt父级项目,然后鼠标右键进行new,然后选中maven Model,进行项目的创建,具体操
作如下图所示:



第二步:编辑pom.xml文件
01.引入jt-common项目资源依赖坐标
<dependencies>
<dependency>
<groupId>com.jtgroupId>
<artifactId>jt-commonartifactId>
<version>0.0.1-SNAPSHOTversion>
dependency>
dependencies>
02.添加插件
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-surefire-pluginartifactId>
<configuration>
<skip>trueskip>
configuration>
plugin>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
第三步:创建封装用户信息的实体类(是实现用户注册)
01.在jt-common中创建POJO,具体代码如下所示:
@TableName("tb_user")
@Data
@Accessors(chain =true)
public class User extends BasePojo{
@TableId(type =IdType.AUTO)
private Long id;
private String username;
private String password;
private String phone;
private String email;
}
02.创建UserMapper接口
说明:在jt-sso项目下,创建一个数据层接口。
public interface UserMapper extends BaseMapper<User>{
}
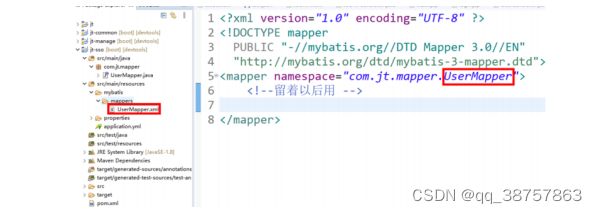
第四步:资源整合
说明:将jt-manage项目中的src/main/resources目录下的所有的资源复制到jt-sso项目下的
src/main/resources目录里。然后接下来,进行资源修改
01:将将mappers目录下的ItemMapper改为UserMapper

02:将properties目录下的image.properties删掉,此模块不涉及图片上传的业务,因为不需要
image.properties中的配置信息。
03:修改application.yml文件中的tomcat服务器端口号改成8093
04:将jt-manage中的主启动类复制一份到jt-sso中。
@SpringBootApplication
@MapperScan("com.jt.mapper")
public class SpringBootRun {
public static void main(String[] args) {
SpringApplication.run(SpringBootRun.class, args);
}
}
第五步:创建UserService接口,用户服务接口
package com.jt.service;
public interface UserService{
}
第六步:创建接口实现类UserServiceImpl
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
}
第七步:创建UserController类
@RestController
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/getMsg")
public String test() {
return "单点登录项目搭建成功";
}
}
然后启动jt-sso项目,打开浏览器,访问:http://localhost:8093/getMsg
之后使用Nginx,代理说明:将sso.jt.com 反向代理到localhost:8093服务器中。
#配置前台管理服务器
server {
listen 80;
server_name sso.jt.com;
location / {
#实现http请求的转发
proxy_pass http://localhost:8093;
}
}
02.入门案例:
用户信息校验
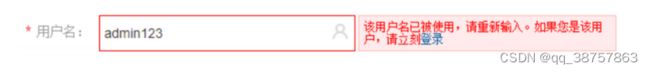
业务需求
说明:当用户跳转到注册页面时,输入注册信息时,应该实现实时的数据校验. 如果后台数据已经存在该值,告
诉用户 用户名已存在.反之 告知可以使用

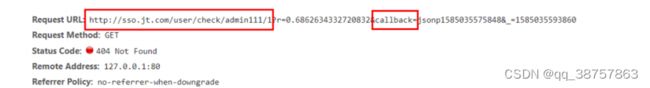
页面url分析

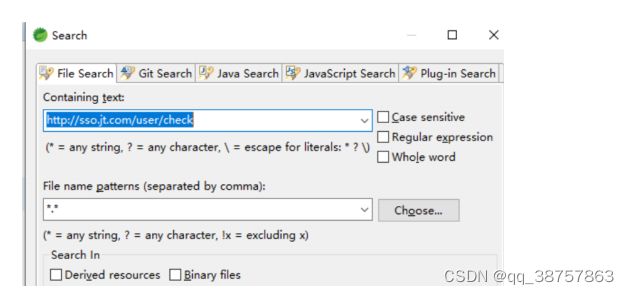
说明:如果需要定位JS,则可以利用搜索工具快速定位.
ctrl+h指令

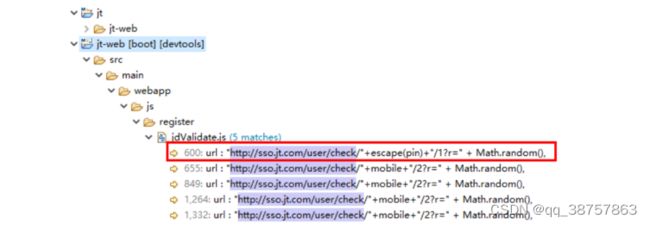
展现搜索的结果:

页面ajax相关说明:
$.ajax({
url : "http://sso.jt.com/user/check/"+escape(pin)+"/1?r=" +
Math.random(),
dataType : "jsonp",
success : function(data) {
checkpin = data.data?"1":"0";
if (!data.data) {
validateSettings.succeed.run(option);
namestate = true;
}else {
validateSettings.error.run(option, "该用户名已占用!");
namestate = false;
}
}
});
01.编辑jt-sso的UserController
/**
* 根据web中传递的参数,实现数据校验
* url:http://sso.jt.com/user/check/{param}/{type}
* 参数:param/type
* 返回值: SysResult对象
* JSONP跨域访问 需要数据的封装
*/
@RequestMapping("/check/{param}/{type}")
public JSONPObject checkUser(@PathVariable String param,
@PathVariable Integer type,
String callback) {
//查询后台数据库,检查数据是否存在.
Boolean flag = userService.checkUser(param,type);
//封装返回值结果
SysResult sysResult = SysResult.success(flag);
return new JSONPObject(callback, sysResult);
}
}
02.编辑jt-sso的UserService实现类
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMaper;
/**
* 需要根据参数,查询数据库.
* type:1 username、2 phone、3 email
* 返回值: true用户已存在,false用户不存在,
*/
@Override
public Boolean checkUser(String param, Integer type) {
//String column = type==1?"username":(type==2?"phone":"email");
Map<Integer,String> map = new HashMap<Integer, String>();
map.put(1, "username");
map.put(2, "phone");
map.put(3, "email");
QueryWrapper<User> queryWrapper = new QueryWrapper<User>();
queryWrapper.eq(map.get(type), param);
int count = userMaper.selectCount(queryWrapper);
//返回值:true用户已存在,false用户不存在
return count==0?false:true;
}
}
这样就完成了jsonp