Javascript中常用方法
1.操作元素的类:
元素.classList.add('类名')
元素.classList.remove('类名')
元素.classList.toggle('类名') //切换类名2.操作表单元素属性:
表单.value='用户名'
表单.type='password'
disabled
checked
selected3.自定义属性:
定义:
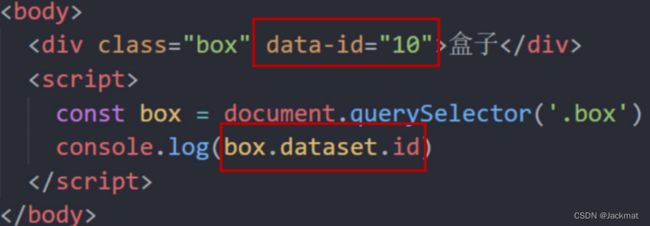
data-(自定义属性名)
操作自定义属性名:box.dataset.属性名4.间歇函数
开启定时器
let id=setInterval(函数,间隔事件)
关闭定时器
clearInterval(id)5.元素添加监听事件(addEventListener)(特点:可绑定多个事件)
添加事件:addEventListener(事件类型,事件处理函数,是否使用捕获机制)
解绑事件:removeEventListener('click',fn)
//注意:匿名函数无法被解绑
监听事件类型:click,
mouseover,mouseout (有冒泡效果)
mouseenter,mouseleave (没有冒泡效果,推荐)
focus,blur (获得焦点,获得焦点)
keydown,keyup (键盘按下,键盘抬起)
input (用户输入触发)
load (外部资源加载完毕触发,给window加)
DOMContentLoaded (初始HTML文档加载完触发,给document加)
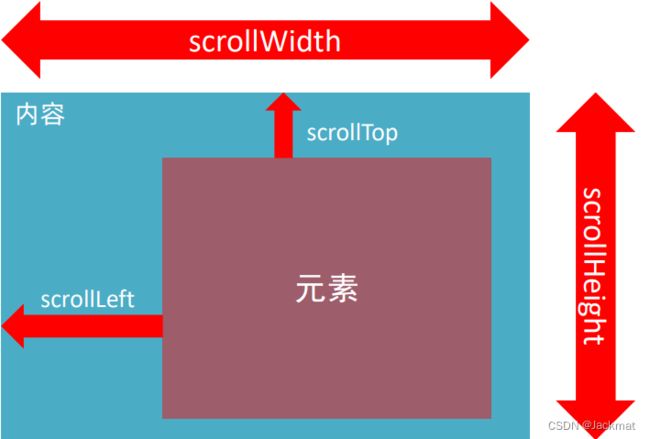
scroll(scrollLeft、scrollTop) (获取元素被卷去的距离(document.documentElement.scrollTop:检测页面滚动的距离))
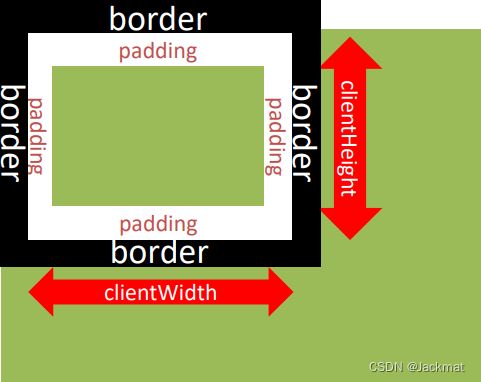
resize(clientWidth、clientHeight) (窗口尺寸改变时触发)
检测屏幕宽度:let w = document.documentElement.clientWidth
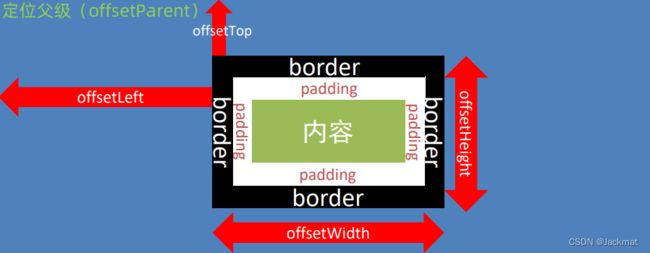
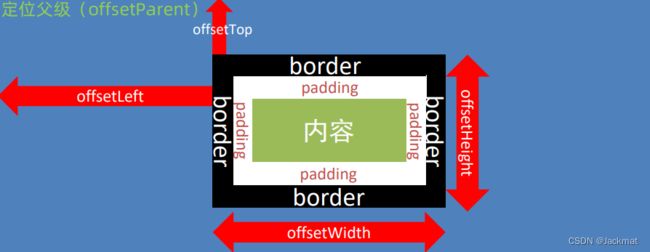
1.offsetLeft、offsetTop(只读属性,获取元素距离自己定位父级的左、上距离)
2.offsetWidth&offsetHeight获得的是 内容+padding+border
元素尺寸于位置-尺寸
element.getBoundingClientRect()
方法返回元素的大小以及相对于视口的位置事件对象常用属性:
type(获取当前的事件类型)
clientX/clientY(获取光标相对于浏览器可见窗口左上角的位置)
offsetX/offsetY(获取光标相对于当前DOM元素左上角的位置)
key(用户按下的键盘键的值) (不提倡使用keyCode)
e.stopPropagation()(阻止事件冒泡)
e.preventDefault()(阻止默认行为)
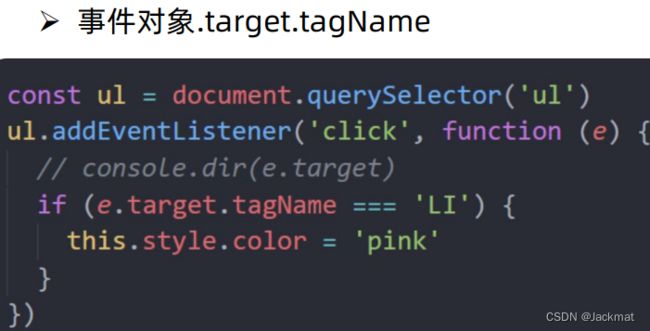
事件委托(把注册事件放在父元素身上,利用了事件冒泡的特点):
on事件解绑,直接将它指向null即可
btn.onclick = function(){
alert('点击了')
}
//解绑事件
btn.onclick = null6.页面滚动事件
//让页面滚动到y轴1000像素的位置
window.scrollTo(0,1000)7.日期对象
const date = new Date()
const date = new Date('2008-8-8')
console.log(date)
//日期对象方法
getFullYear()
getMonth() (取值为0-11,此处需加1)
getDate() (获取月份中的每一天)
getDay() (获取星期,取值为0-6)
getHours() (取值为0-23)
getMinutes() (取值为0-59)
getSeconds() (取值为0-59)
//获取时间戳的三种方式
//1.使用getTime()方法
const date = new Date()
console.log(date.getTime())
//2.简写+new Date()
console.log(+new Date())
//3.使用Date.now() (无需实例化,但只能得到当前时间的时间戳,而前面两种可以获得指定时间的时间戳)
console.log(Date.now())
8.节点操作
//1.父节点查找
子元素.parentNode
//2.子节点查找
父元素.children (获得所有子元素节点,返回的是一个伪数组,没有数组的方法)
//3.兄弟节点查找
//3.1下一个兄弟节点
nextElementSibling
//3.2上一个兄弟节点
previousElementSibling
//4.创建节点
document.createElement('标签名')
//5.追加节点
父元素.appendChild(要插入的元素)
父元素.insertBefore(要插入的元素,在哪个元素前面)
//6.克隆节点
元素.cloneNode(布尔值) (此处若为true,则代表克隆时会包含后代节点;为false,不包含)
//7.删除节点
父元素.removeChild(要删除的元素)
9.BOM对象
//创建延时函数
let timer = setTimeout(回调函数,等待的毫秒数)
//清除延时函数
clearTimeout(timer)
//window.location对象
location.href (获取完整的URL地址,对其赋值用于地址的跳转)
location.search (获取地址中携带的参数,符号?后面部分)
location.hash (获取地址中的哈希值,符号#后面部分)
location.reload (用来刷新当前页面,传入参数true时表示强制刷新)
//window.navigator对象
navigator.userAgent (检测浏览器的版本及平台)
//window.history对象
history.back() (可以退后功能)
history.forward() (前进功能)
history.go(参数) (前进后退功能,参数如果是1,前进一个页面;如果是-1,后退一个页面)10.本地存储
//1.存储数据
localStorage.setItem(key,value)
//2.获取数据
localStorage.getItem(key)
//3.删除数据
localStorage.removeItem(key)
//4.清空数据
localStorage.clear()
//本地存储只能存储字符串,不能存储复杂数据类型
JSON.stringify(复杂数据类型)
//当我们把本地存储中的数据取出来时,取出的是字符串,不是对象,无法直接使用
JSON.parse(JSON字符串)11.内置构造函数
Object
Array
String
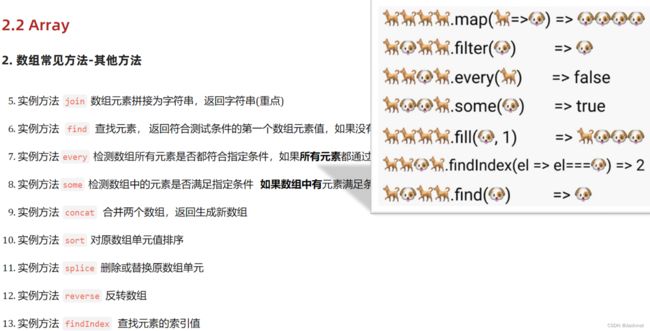
Number12.数组方法
const arr = ['pink','red','blue']
//1.map(迭代数组)
let result = arr.map((item, index) => item * 2)
//2.join(拼接数组)
arr.join('') (join()方法用于把数组中的所有元素转换为一个字符串)
//3.forEach(遍历数组的每个元素)
arr.forEach(function (item,index){ //此处索引号可以省略
console.log(`当前数组元素是:${item}`)
console.log(`当前数组元素的索引是:${index}`)
})
//4.filter (过滤数组) //返回新数组,不会影响原数组
const result = arr.filter(function(item, index){ //此处索引号可以省略
return item > 30
})
//5.reduce(返回函数累计处理的结果,常用于求和等)
5.1求和运算
const count = arr.reduce((prev, item) => prev + item)
console.log(count)
5.2
//6.from(伪数组转换为真数组)
Array.from()
13.字符串方法
14.数值类型方法
const price = 12.345
console.log(price.toFixed(2)) //12.3515.构造函数、原型对象、对象原型三者的关系以及如何构成继承关系(此处需要理解,详解请进入如下链接)
JavaScript中构造函数、原型对象、对象原型的关系以及原型链(超详细)_Jackmat的博客-CSDN博客下面是JavaScript中实现继承的方法(需要注意的是当我们把一个包含函数的对象赋值给一个构造函数的原型对象时,此时构造函数的原型对象中的constructor已经不是指向了构造函数,这是因为对象属于复杂数据类型,它是有指针的,所以此时为了恢复指针的指向,我们此时需要把原型对象中的constructor重新指向构造函数,例如下图中的woman.prototype.constructor=woman)JavaScript中构造函数、原型对象、对象原型共同构成了JavaScript中的。https://blog.csdn.net/Jackmat/article/details/130873592?spm=1001.2014.3001.5501
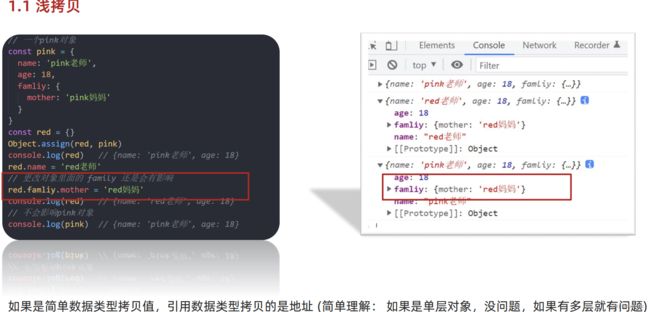
16.浅拷贝与深拷贝
浅拷贝:
深拷贝:
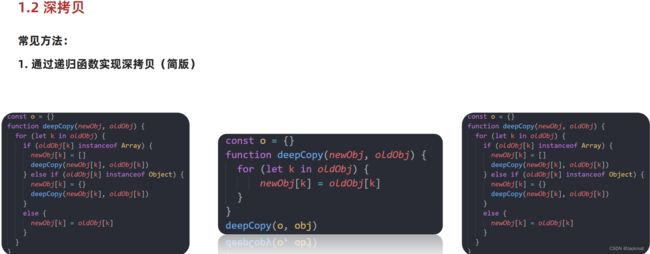
深拷贝第一种(递归实现):
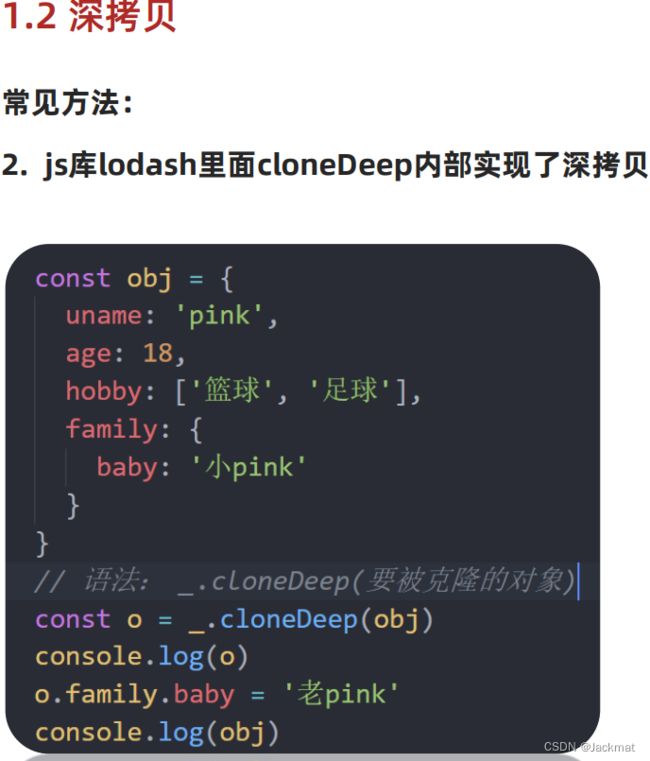
深拷贝第二种(lodash库中的cloneDeep方法):
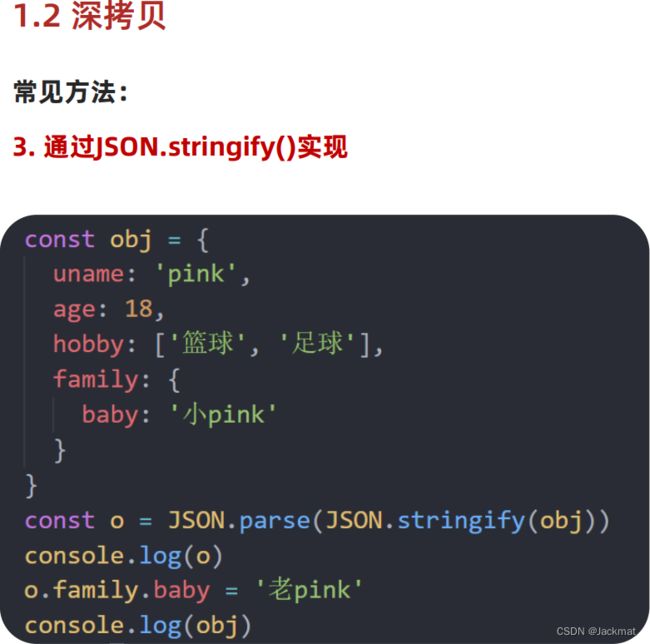
3.深拷贝第三种(通过JSON.stringify()实现):
17.正则表达式
const reg = /前端/
//1.test()方法 (返回true或false)
reg.test(被检测的字符串)
//2.exec()方法 (返回的是数组)(在一个指定字符串中执行一个搜索匹配)
reg.exec(被检测字符串)
//3.元字符(Java中已学过,此处不再赘述)
//4.修饰符
/前端/修饰符
4.1 i(ignore忽略大小写)
console.log(/a/i.test('a')) true
console.log(/a/i.test('A')) true
4.2 g(global匹配所有满足正则表达式的结果)
//5.replace()方法
字符串.replace(/正则表达式/,'替换的文本')18.闭包函数
//闭包 = 内层函数 + 外层函数的变量
function fn(){
let count = 1 //实现数据私有,无法直接修改count
function fun(){
count++
console.log(`函数被调用${count}次`)
}
return fun
}
const result = fn()
result() //2
result() //319.arguments(动态参数)
//实际上就相当于Java中的可变参数
function sum(){
let s =0
for(let i=0; i20.剩余参数
const arr = [1,5,3,8,2]
console.log(...arr) //不会修改原数组
//剩余参数用于获取多余的实参
//注意:动态参数是伪数组,剩余参数是真数组21.解构赋值
//数组结构
const [a, b, c]=[1, 2, 3]
//交换两个变量
let a = 1
let b = 3; //此处必须要有分号,也可以写成 ;[b, a]=[a, b]
[b, a]=[a, b]
//支持多维数组的结构
const [a, b] = ['苹果', ['小米', '华为']]
console.log(a) //苹果
console.log(b) //['小米', '华为']
const [a, [a,b]] = ['苹果', ['小米', '华为']]
console.log(a) //苹果
console.log(b) //小米
console.log(c) //华为
//对象解构
const user = {
name: '小明',
age: 18
}
const [name, age] = user
console.log(name) //小明
console.log(age) //18
const { name: uname, age } = user //把原来的name变量重新命名为uname
console.log(uname) //小明
console.log(age) //18
//数组对象解构
const pig = [
{
name: '佩奇',
age: 6
}
]
const [{ name, age}] = pig
console.log(name, age)
22.立即执行函数
//立即执行函数写法
(function t(){ })();
或者
;(function t(){ })()
//注意:立即执行函数前必须加分号
23.对象的常用方法
const o = { name: '佩奇', age: 6}
//1.获取键
const arr = Object.keys(0)
console.log(arr) //['name', 'age']
//2.获取值
const arr =Object.values(o)
console.log(arr) //['佩奇',6]
//3.对象拷贝
const obj = {}
Object.assign(obj, o)
console.log(obj) //{name: '佩奇',age: 6}
//4.assign方法也可给对象添加新属性
Object.assign(o, {gender: '女'})
console.log(o) //{name: '佩奇',age: 6, gender: '女'}
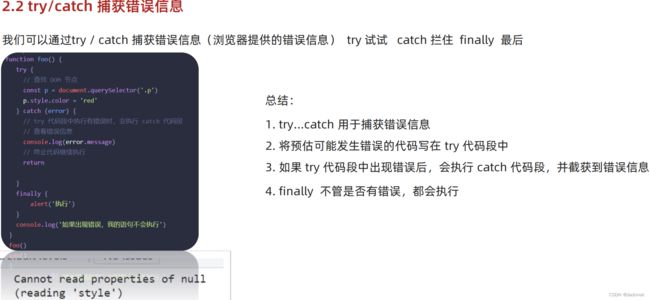
24.异常处理
25.改变this指向
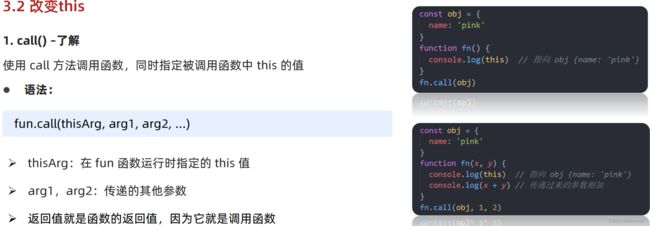
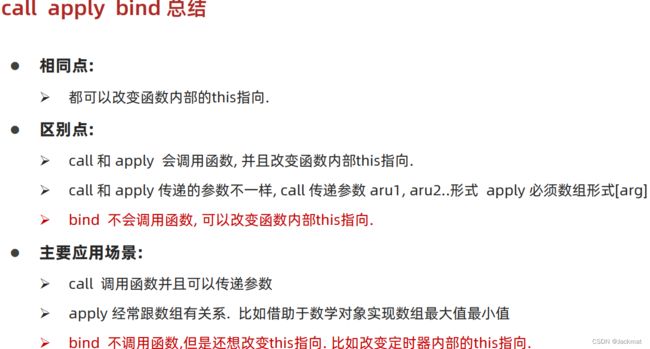
1.call()
2.apply()
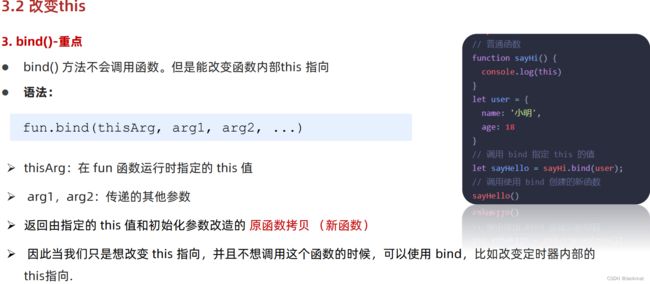
3.bind()
总结:
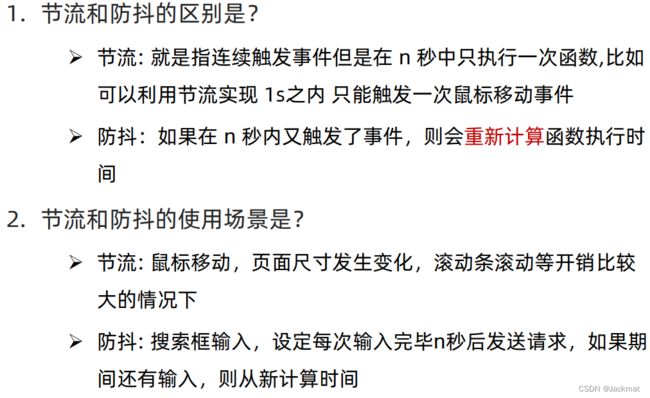
26.节流与防抖
节流:
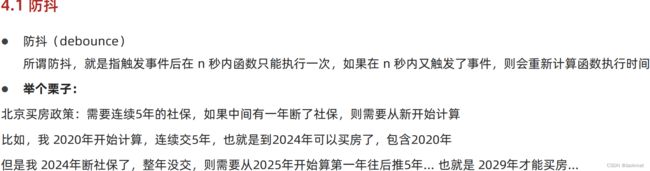
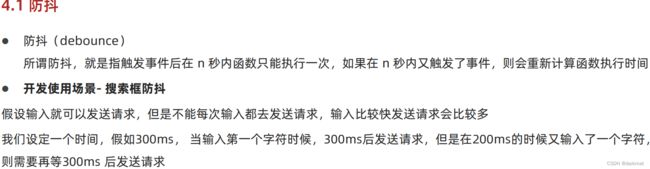
防抖:
总结:
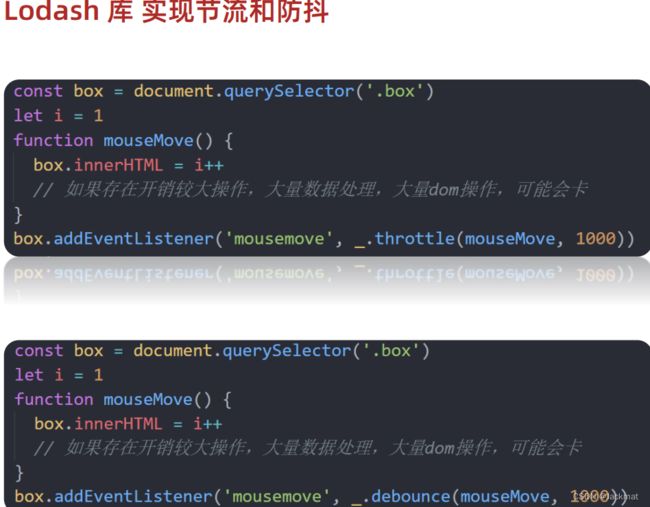
使用lodash库实现节流与防抖: