vue脚手架安装以及vue脚手架创建项目(详细步骤)
系列文章:
文章目录
-
- node.js安装
- vue环境安装
- vue创建项目
-
- 命令行方式创建
- 使用UI界面搭建
- idea导入vue项目
学习Vue不需要学会Node,Vue是前端框架,nodejs是服务端 ,使用Vue的脚手架的话,只需要学习Node的npm指令
node.js安装
node.js官网下载最新的长期版本,直接运行安装完成之后,我们就已经具备了node和npm的环境啦。

可以修改安装路径,之后一路默认即可。

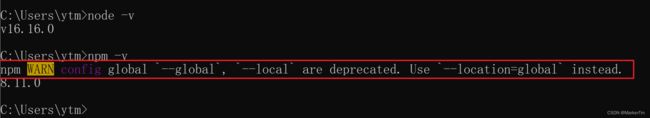
如果出现红色的框的warn则按照如下步骤解决:
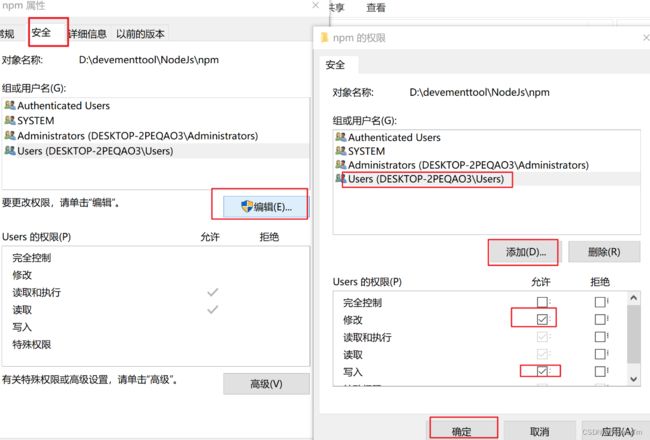
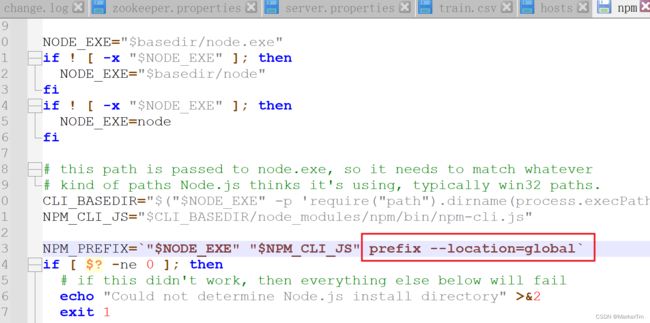
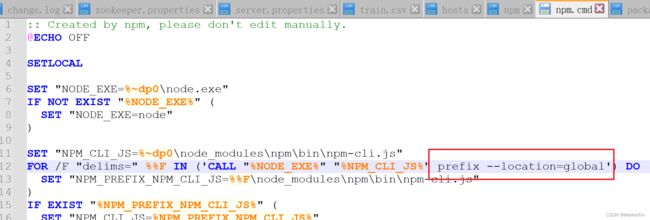
1、打开nodejs安装位置的文件夹。并打开两个文件 npm.cmd 和 npm

可能需要修改权限,右键-属性…如图,修改npm,npm.cmd的信息

2、找到那2个文件里面的prefix -g替换为prefix --location=global


3、最后打开cmd,查询npm版本即可!!!

说明:npm包管理器是集成在Node.js中,所以安装Node.js时候就已经自带npm,这里不需要安装,输入 npm -v即可得到npm版本
vue环境安装
将npm远程仓库替换为淘宝的仓库(替换成淘宝源)
# 安装淘宝npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装构件项目骨架的工具vue-cli
# vue-cli 安装依赖包,以下两个命令选择其中一个即可,npm 会慢一点
cnpm install --g vue-cli
npm install -g @vue/cli
npm与cnpm的区别:
npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
cpnm:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以乐于分享的淘宝团队使用了国内镜像来代替国外服务器
vue的卸载(不需要执行的,如果安装错了可以卸载)
npm uninstall -g @vue/cli
npm cache clean --force
总结安装:
分别通过
node --version
vue --version
npm --version
查看当前版本号
可以通过
npm install -g npm 或者cnpm install -g npm更新最新版本npm
npm install @vue/cli -g或者cnpm install @vue/cli -g更新最新版本vue/cli
通过官网http://nodejs.cn下载最新版本的node.js
安装过程我遇到的问题:
@vue/cli创建项目遇到ERROR Failed to get response from /vue-cli-version-marker 解决方法
vue创建项目
命令行方式创建
创建项目
vue create 项目文件名称
初始化中的选择
? Please pick a preset: 请选择脚手架如何搭建,三个选项
- 使用vue2,babel及eslint
- 使用vue3,vue3的babel,eslint
- 手动选择( 选择该项)
? Please pick a preset:
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
? Check the features needed for your project: (Press
开始选择,按空格是选中和取消,选择 Babel, Router,Vuex。其他的使用时后续可以再引入即可。
Choose a version of Vue.js that you want to start the project with选择vue版本,根据项目情况,我选择的3.x
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) 有一些配置(babel,eslint,etc.)是放到package.json中,还是独立出一个配置文件,
选择独立出一个配置文件
? Save this as a preset for future projects? (y/N) 是否将以上的配置留存下来,等待下次使用vuecli3创建vue项目时,可以直接选择该套配置,省去以上的配置流程。根据个人情况
使用UI界面搭建
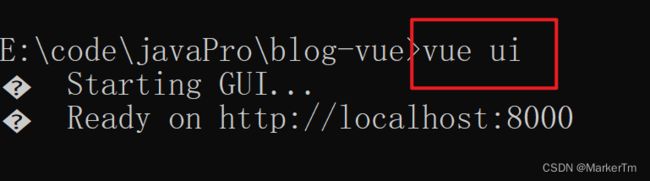
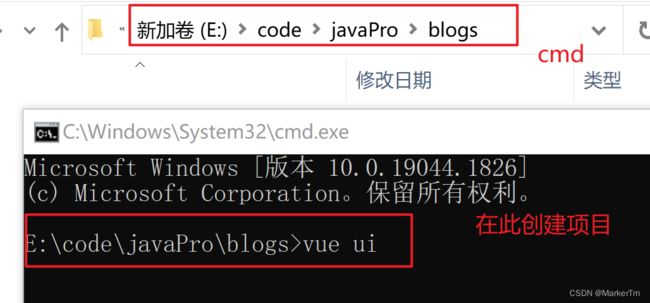
在想要创建项目的目标文件夹启动vue ui


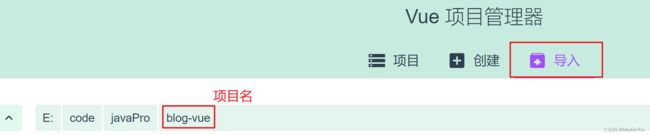
下一步中,项目文件夹中输入项目名称“vueblog-vue”,其他不用改,点击下一步,选择【手动】,再点击下一步,如图点击按钮,勾选上路由Router、状态管理Vuex,去掉js的校验。
下一步中,也选上【Use history mode for router】,点击创建项目,然后弹窗中选择按钮【创建项目,不保存预设】,就进入项目创建啦。
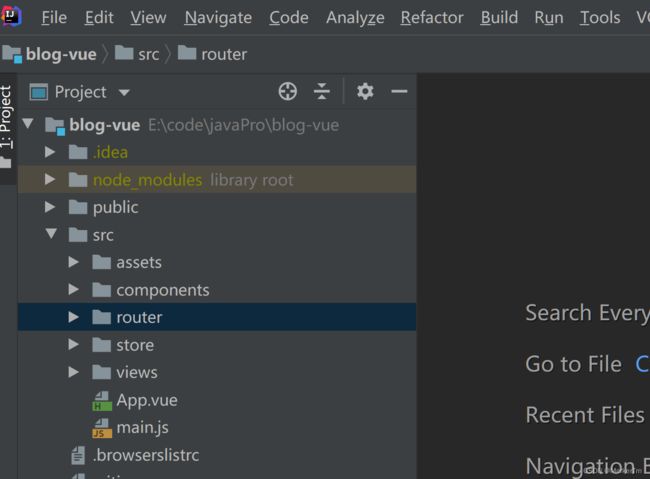
稍等片刻之后,项目就初始化完成了。上面的步骤中,我们创建了一个vue项目,并且安装了Router、Vuex。这样我们后面就可以直接使用。
Cannot set properties of null (setting ‘context’)

解决方案:我是参考@vue/cli创建项目遇到ERROR Failed to get response from /vue-cli-version-marker 解决方法之后使用命令行创建的,之后又使用ui方式创建,ui方式创建成功,应该是这个问题。(我电脑也有hadoop环境)
idea导入vue项目
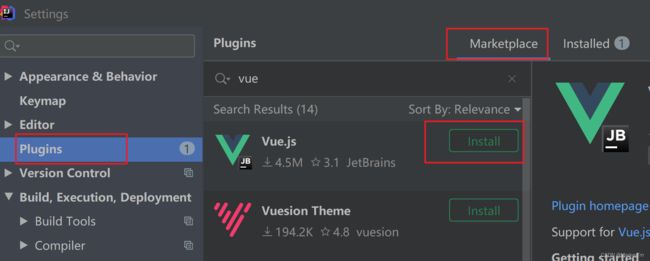
需要引入vue.js插件,之后重启idea
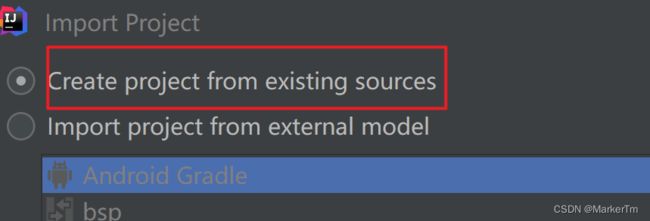
导入:File -> New - > Project from existing Source…

之后一路next

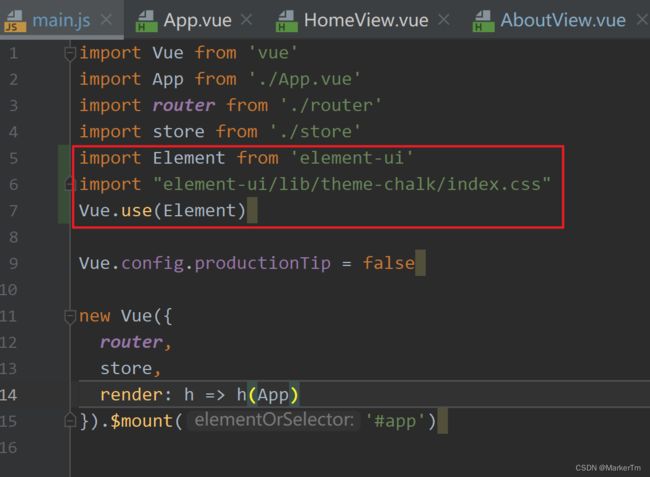
引入element ui
cnpm install element-ui --save

src下main.js引入ElementUI

启动项目
npm run serve
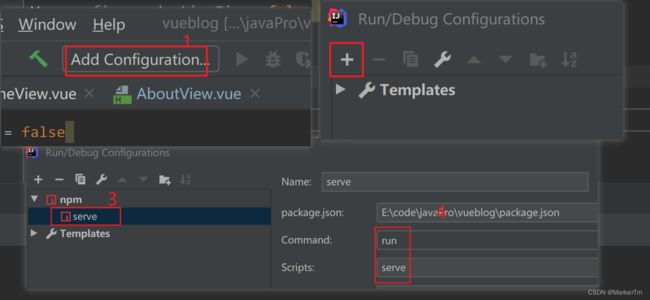
或者以下面方式启动
Add Configuration-> + -> npm ->
Script是脚本填入serve

接下来,我们来安装axios(www.axios-js.com/),axios是一个基于 promise 的 HTTP 库,这样我们进行前后端对接的时候,使用这个工具可以提高我们的开发效率。
安装命令:
cnpm install axios --save
然后同样我们在main.js中全局引入axios。
import axios from 'axios'
Vue.prototype.$axios = axios
组件中,我们就可以通过this.$axios.get()来发起我们的请求了哈。