微信小程序学习实录6(百度经纬度采集、手动调整精度、H5嵌入小程序、百度地图jsAPI、实时定位、H5更新自动刷新)
百度经纬度采集
- 一、H5页面开发
-
- 1.手机端外部JS库
- 2.地图容器
- 3.数据表单
- 4.地图加载
- 5.回调封装函数+自动定位
- 二、微信小程序核心代码
-
- 1.lnglat.wxml
- 2.lnglat.js
- 3.lnglat.json
- 三、版本发布遇见的问题
一、H5页面开发
1.手机端外部JS库
- viewport,手机端的适配;
- layui,手机端界面UI;
- jweixin-1.6.0,H5与微信小程序通信的API接口文件
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<script type="text/javascript" src="static/js/jquery.2.14.js">script>
<link rel="stylesheet" href="static/layui/css/layui.css">
<script type="text/javascript" src="static/layui/layui.js">script>
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js">script>
2.地图容器
<div class="layui-card">
<div id="map" style="width: 100%;height: 300px;">div>
div>
3.数据表单
<div class="layui-card">
<div class="layui-card-header" style="text-align: center;font-weight: bold;">说明:拖动红色标注可调整经纬度精度div>
<div class="layui-card-body">
<div class="layui-form-item">
<label for="province" class="layui-form-label">省份<span class="x-red">*span>label>
<div class="layui-input-block"><input type="text" id="province" name="province" class="layui-input">div>
div>
<div class="layui-form-item">
<label for="city" class="layui-form-label">地市<span class="x-red">*span>label>
<div class="layui-input-block"><input type="text" id="city" name="city" class="layui-input">div>
div>
<div class="layui-form-item">
<label for="ccountry" class="layui-form-label">区县 <span class="x-red">*span>label>
<div class="layui-input-block"><input type="text" id="ccountry" name="ccountry" class="layui-input">div>
div>
<div class="layui-form-item">
<label for="detailInfo" class="layui-form-label">地址<span class="x-red">*span>label>
<div class="layui-input-block"><input type="text" id="detailInfo" name="detailInfo" class="layui-input">div>
div>
<div class="layui-form-item">
<label for="lnglat" class="layui-form-label">经纬度 <span class="x-red">*span>label>
<div class="layui-input-block"><input type="text" id="lnglat" name="lnglat" class="layui-input">div>
div>
div>
div>
4.地图加载
function map_load() {
var load = document.createElement("script");
load.src = "//api.map.baidu.com/api?v=3.0&ak=3HGqGo1RHf***&callback=map_init";
document.body.appendChild(load);
}
window.onload = map_load;
5.回调封装函数+自动定位
getBdGeo();定位封装函数;marker.addEventListener('dragend', function () {},监听标注事件,手动调整景点getCurrentPosition,加载即自动采集当前位置的经纬度信息和城市地址信息;
//初始化地图;
var map;
function map_init() {
map = new BMap.Map("map", {enableMapClick: false});
var point = new BMap.Point(120.199672, 30.331184);
map.centerAndZoom(point, 17);
map.enableScrollWheelZoom();
// 添加定位控件;
var geolocationControl = new BMap.GeolocationControl();
map.addControl(geolocationControl);
//自动定位;
getBdGeo();
function getBdGeo() {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
map.clearOverlays();
map.panTo(r.point);
//alert(JSON.stringify(r));
$("#province").val(r.address.province);
$("#city").val(r.address.city);
$("#ccountry").val(r.address.district);
$("#detailInfo").val(r.address.street+r.address.street_number);
$("#lnglat").val(r.point.lng + "," + r.point.lat)
//返回当前中心点;
var points = new BMap.Point(r.point.lng, r.point.lat);
map.centerAndZoom(points, 17);
//添加标注;
var marker = new BMap.Marker(points);
map.addOverlay(marker);
marker.enableDragging();
marker.addEventListener('dragend', function () {
//console.log(marker.getPosition().lat);
$("#lnglat").val(marker.getPosition().lng + "," + marker.getPosition().lat)
})
} else {
//定位失败
layer.msg('无法获取定位,系统将自动定位,错误码:' + this.getStatus(), {icon: 2, time: 1000}, function () {
map.centerAndZoom("杭州", 17); //用城市名设置地图中心点
})
}
}, function (error) {
console.log(error);
}, {
enableHighAccuracy: true,//是否要求高精度的地理位置信息
timeout: 1000,//对地理位置信息的获取操作做超时限制,如果再该事件内未获取到地理位置信息,将返回错误
maximumAge: 0//设置缓存有效时间,在该时间段内,获取的地理位置信息还是设置此时间段之前的那次获得的信息,超过这段时间缓存的位置信息会被废弃
});
}
}
二、微信小程序核心代码
1.lnglat.wxml
通过web-view 组件直接嵌入H5地址。
- https://test.com/,必须完成备案,必须在微信小程序后台绑定业务域名;
- 小程序内使用web-view组件嵌套H5页面,当H5页面更换了内容后,小程序里的h5页面不更新的处理方案:增加时间戳
?timestamp={{timestamp}}
<web-view src="https://test.com/data/lnglat.html?timestamp={{timestamp}}"></web-view>
2.lnglat.js
/**
* 页面的初始数据
*/
data: {
timestamp: '${new Date().getTime()}'
},
3.lnglat.json
导航栏设置
{
"usingComponents": {},
"navigationBarTitleText": "漏刻有时地理信息",
"navigationBarBackgroundColor": "#16baaa",
"navigationBarTextStyle": "white"
}
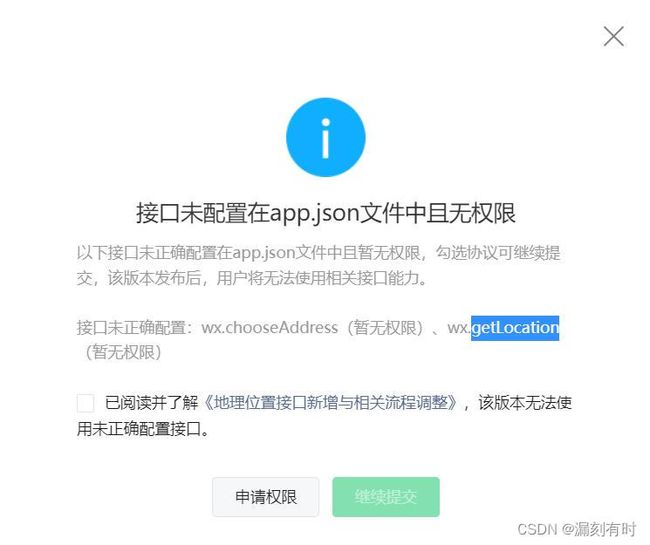
三、版本发布遇见的问题
版本发布过程中,某些组件或API需要在app.json中配置或者提前申请,按照发布时的提醒,逐步操作即可。

@漏刻有时
