小程序-基础加强(二):使用npm包
使用npm包
1.小程序对npm的支持与限制
目前,小程序中已经支持使用npm安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用npm包有如下3个限制:
①不支持依赖于Node.js内置库的包
②不支持依赖于浏览器内置对象的包
③不支持依赖于C++插件的包
总结:虽然npm上的包有千千万,但是能供小程序使用的包却"为数不多“
使用npm包-Vant Weapp(UI组件库)
1.什么是Vant Weapp
Vant Weapp是有赞前端团队开源的一套小程序UI组件库,助力于开发者快速搭建小程序应用。她所使用的是MIT开源许可协议,对商业使用比较友好。
2.安装Vant 组件库
在小程序项目中, 安装Vant组件库分为如下3个步骤:
①通过npm安装(建议指定版本为@1.3.3)
npm i @vant/[email protected] -S --production
(在此之前,需要确定有package文件;如果没有使用:npm init -y命令)
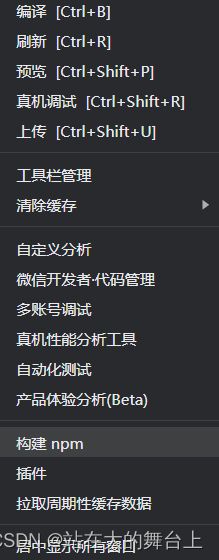
②构建npm包
③修改app.json(删除使用v2 )
 3.使用Vant组件
3.使用Vant组件
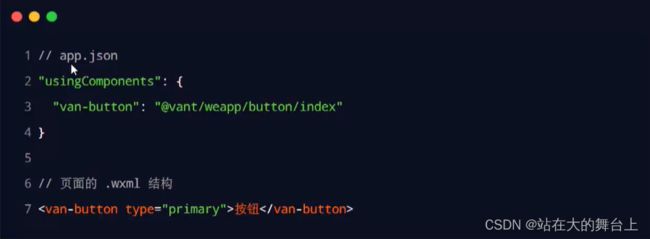
安装完Vant组件库之后,可以在app.json的usingComponents节点中引入需要的组件,即可在wxml中直接使用组件。示例代码如下:
4.定制全局主题样式
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
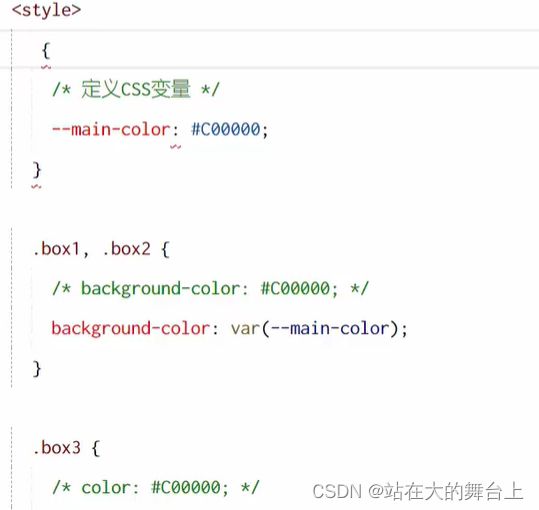
5.定制全局主题样式
(查看文档,查看定制样式代码)
使用npm包-API Promise化
1.基于回调函数的异步API的特点
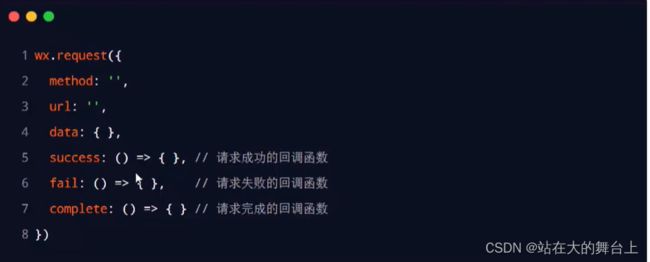
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:
2.什么是API Promise化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3.实现API Promise化
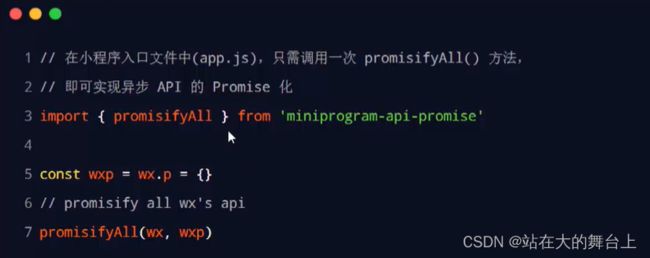
在小程序中,实现API Promise化主要依赖于miniprogram-api-promise这个第三方的npm包。它的安装和使用步骤如下:
(在小程序中,安装的包会在node_modules中,但是不能直接使用,必须引入到miniprogram_npm,就要重新构建npm)
当重新构建时候,需要删除miniprogram_npm文件夹,避免构建失败。当包在miniprogram_npm文件夹构建完中出现就可以使用了。
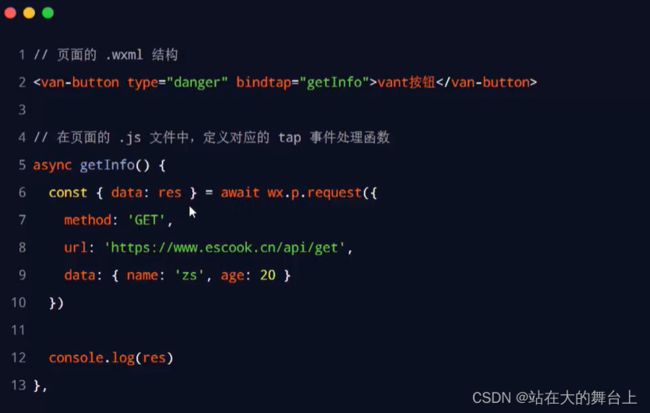
4.调用Promise化之后的异步API
全局数据共享
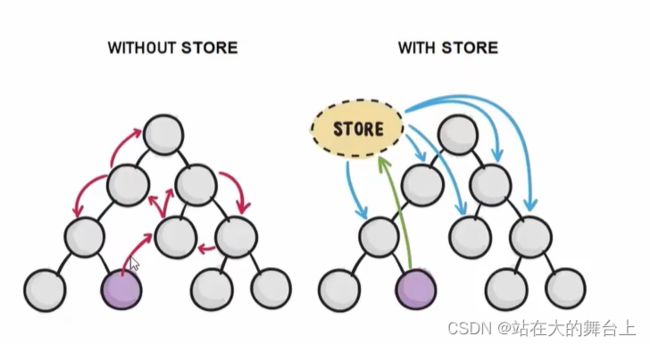
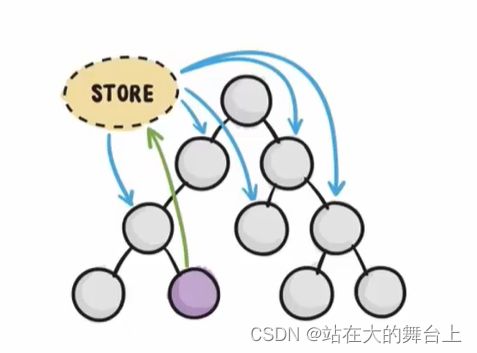
1.什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX等。
2.小程序中的全局数据共享方案
在小程序中,可使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享。其中:
- mobx-miniprogram用来创建Store实例对象
- mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用
全局数据共享-MobX
1.安装MobX相关的包
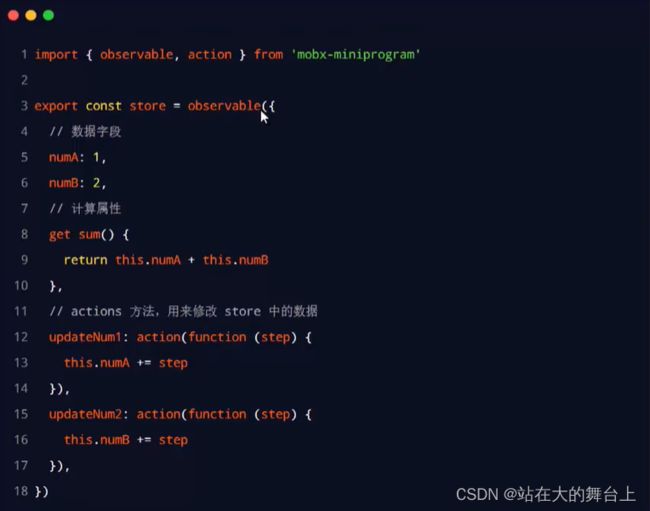
2.创建MobX的Store实例
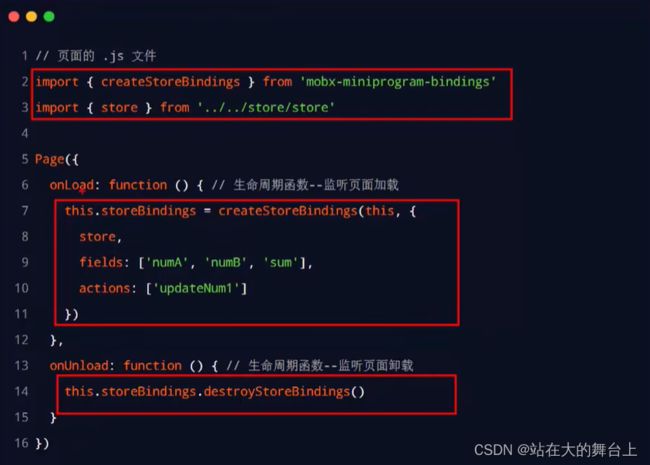
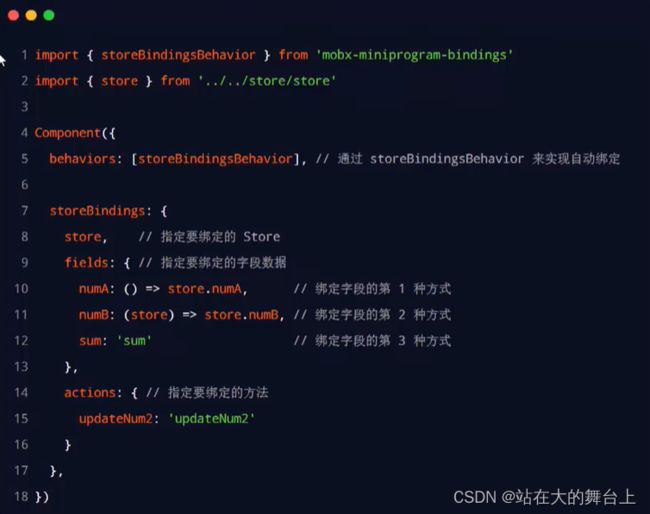
3.将Store中的成员绑定到页面中
3.将Store中的成员绑定到页面中
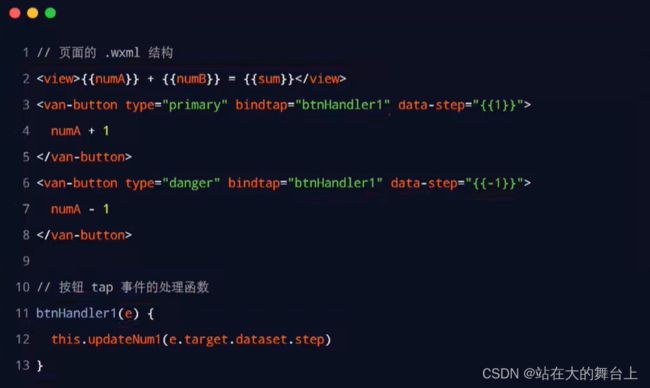
4.在页面上使用Store中的成员
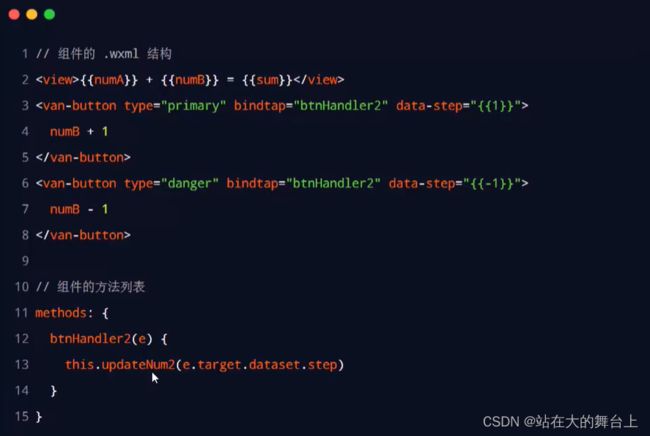
5.将Store中的成员绑定到组件中
6.在组件中使用Store中的成员
分包-基础概念
1.什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
2.分包的好处
对小程序进行分包的好处主要有以下两点:
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时可以更好的解耦协作
3.分包前项目的构成
4.分包后项目构成
分包后,小程序项目由1个主包+多个分包组成:
- 主包:一般只包含项目的启动页面或TabBar页面、以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源
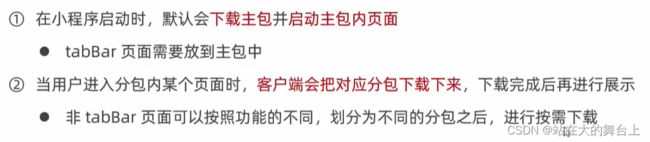
5.分包的加载规则
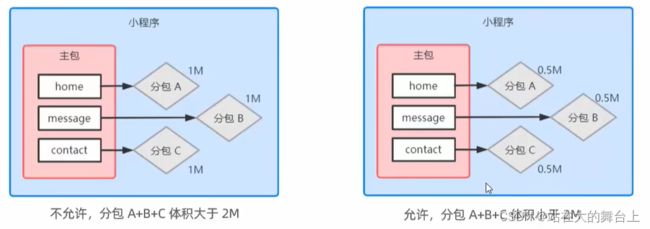
 6.分包的体积限制
6.分包的体积限制
 分包-使用分包
分包-使用分包
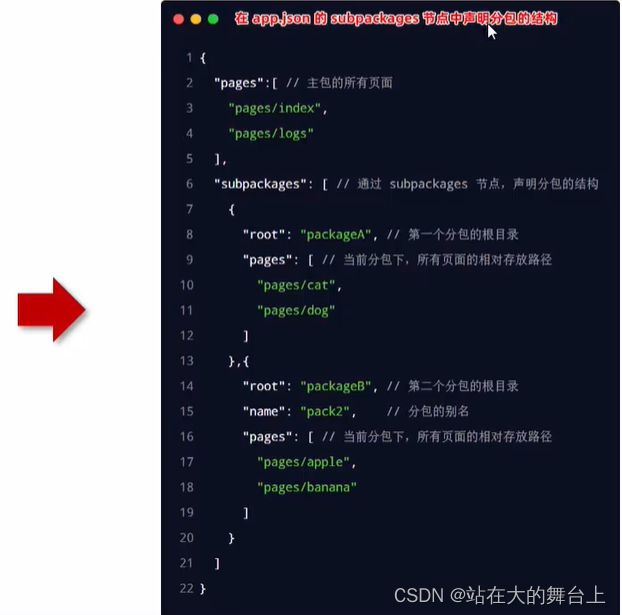
1.配置方法
2.打包原则
①小程序会按subpackages的配置进行分包,subpackages之外的目录将被打包到主包中
②主包也可以有自己的pages(即最外层的pages字段)
③tabBar页面必须在主包内
④分包之间不能互相嵌套
3.引用原则
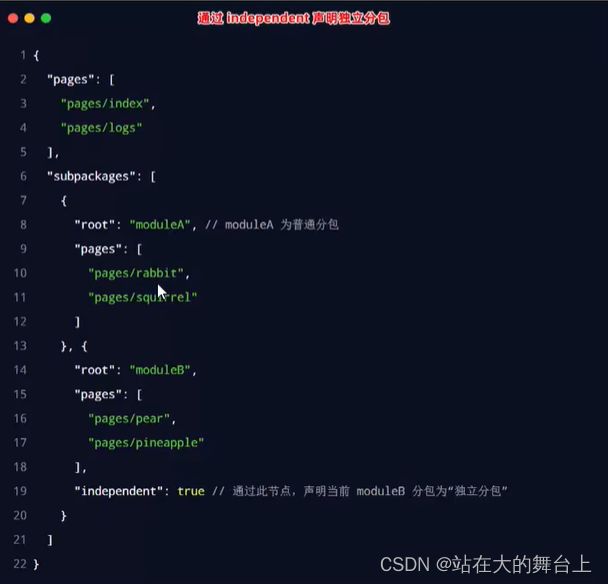
分包-独立分包
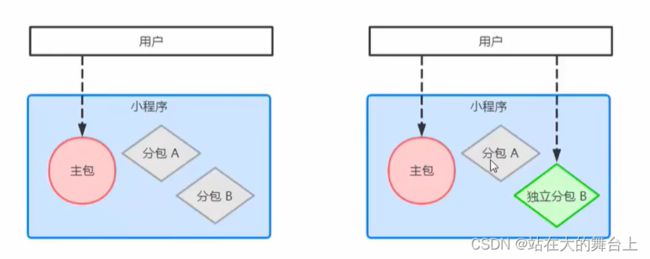
1.什么是独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
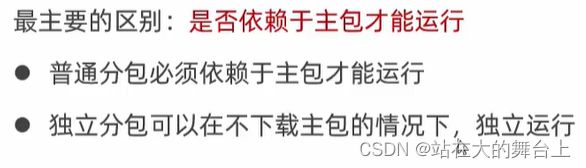
 2.独立分包和普通分包的区别
2.独立分包和普通分包的区别
3.独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意:一个小程序中可以有多个独立分包。
4.独立分包的配置方法
5.引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
①主包无法引用独立分包内的私有资源
②独立分包之间,不能相互引用私有资源
③独立分包和普通分包之间,不能相互引用私有资源
④特别注意:独立分包中不能引用主包内的公共资源
分包-分包预下载
1.什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
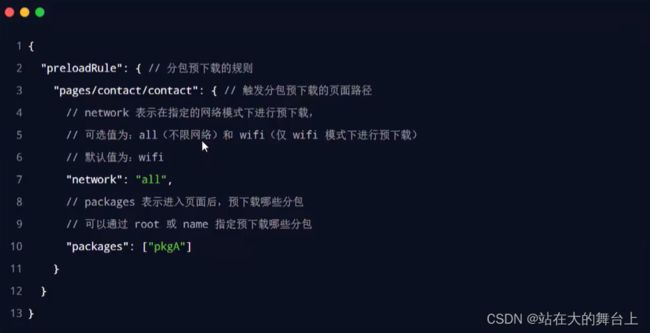
2.配置分包预下载
预下载分包的行为,会在进入指定的页面时触发。在app.json中,使用preloadRule节点定义分包的预下载规则,示例代码如下:
3.分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额2M,例如:
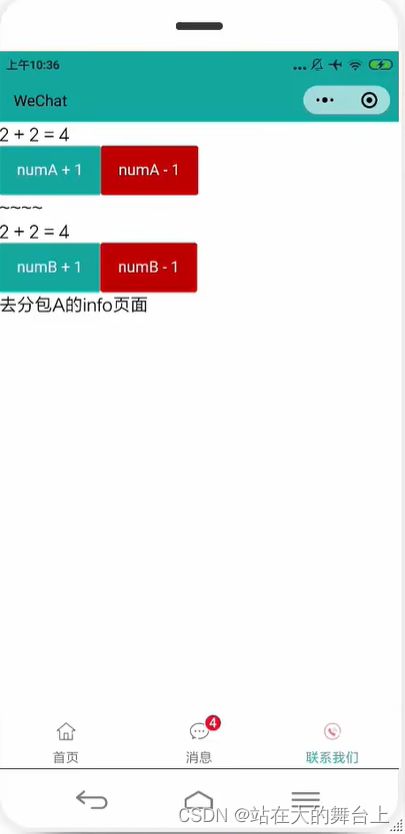
案例-自定义tabBar
1.案例效果
在此案例中,用到的主要知识点如下:
- 自定义组件
- Vant组件库
- MobX数据共享
- 组件样式隔离
- 组件数据监听器
- 组件的behaviors
- Vant样式覆盖
2.实现步骤
自定义tabBar分为3大步,分别是:
①配置信息
②添加tabBar组件
③编写tabBar代码