npm+模块加载机制
1.npm与包
1.什么是包
Node.js中的第三方模块又叫做包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
2.包的来源
不同于Node,js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
注意:Node.js中的包都是免费且开源的,不需要付费即可免费下载使用
3.为什么需要包
由于Node.js的内置模块仅提供了一些底层的API。导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的API,极大地提高了开发效率
包和内置模块之间的关系,类似于jQuery和浏览器内置API之间的关系。
4.从哪里下载包npmjs.com
国外有一家IT公司,叫做npm,Inc.这家公司旗下有一个非常著名的网站:https://www.npmjs.com/,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包。https://blog.csdn.net/cjj1065770310/article/details/126487626
npm,Inc,公司提供了一个地址为https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。
注意:
搜索包用:npmjs.com
下载包用:https://registry.npmjs.org/
2.npm初体验
1.格式化时间的传统做法
//1.定义格式化时间方法
function dataFormat(dtStr) {
const dt = new Data(dtStr)
const y = padZero(dt.getFullYear())
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
//定义补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dataFormat
}//导入自定义的格式化时间的模块
const TIME = require('./06.mi.js');
//调用方法,进行时间格式化
const dt = new Data();
// console.log(dt)
const newDT = TIME.dataFormat(dt);
console.log(newDT)2.格式化时间的高级做法
①使用npm包管理工具,在项目中安装格式化时间的包moment
②使用require()导入格式化时间的包
③参考moment的官方API文档对时间进行格式化
3.在项目中安装包的命令
如果想在项目中安装指定名称的包,需要运行如下的命令:
4.初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做node_modules的文件夹和package-lock.json的配置文件。
其中:
node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改node_modules或package-lock.json文件中的任何代码,npm包管理工具会自动维护它们。
5.安装指定版本的包
默认情况下,使用npm install命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本,例如:
6.包的语义化版本规范
 3.npm与包
3.npm与包
3.3包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package,json的包管理配置文件。用来记录与项目有关的一些配置信息。列如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 那些包只是在开发期间会用到
- 哪些包在开发和部署时都会需要用到
1.多人协作的问题
 遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码
遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码
解决方案:共享时剔除node_modules
2.如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把node_modules文件夹,添加到.gitignore忽略文件中。
3.快速创建package.json
npm包管理工具提供一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件:
注意:
①上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
②运行npm install命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json中
4.dependencies节点
package.json文件中,有一个dependencies节点,专门用来记录您使用npm install命令安装了哪些包。
5.一次性安装所有的包
当我们拿到一个剔除了node_modules的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
可以运行npm install命令(或npm i)一次性安装所有的依赖包:
6.卸载包
可以运行npm uninstall命令,来卸载指定的包:
注意:npm uninstall命令执行成功后,会把卸载的包,自动从package.json的dependencies中移除掉。
7.devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到dependencies节点中。
2.淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后再在国内提供下包的服务。从而极大的提高了下包的速度。
扩展:
镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
3.切换npm的下包镜像源
4.nrm
为了更方便的切换下包的镜像源,我们可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
3.5包的分类
使用npm包管理工具下载的包,供分为两大类,分别是:
- 项目包
- 全局包
1、项目包
那些被安装到项目的node_moudules目录中的包,都是项目包
项目包又分为两类,分别是:
- 开发依赖包(被记录devDependencies节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
2.全局包
在执行npm install命令式=时,如果提供了-g参数,则会把包安装为全局包
全局包会被安装到C:\Users\用户目录\AppData\Roaming\npm\node_modules目录下
注意:
①只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
②判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
3.i5ting_toc
i5ting_toc是一个可以把md文档转为html页面的小工具,使用步骤如下:
3.6规范的包结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。
一个规范的包,它的组成结构,必须符合以下3点要求:
①包必须以单独的目录而存在
②包的顶级目录下要必须包含package.json这个包管理配置文件
③package.json中必须包含nanme,version,main这三个属性,分别代表包的名字、版本号、包的入口。
注意:以上3点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
http://yarnpkg.com/zh-Hans/docs/package-json
3.7开发属于自己的包
1.需要实现的功能
①格式化日期
②转义HTML中的特殊字符
③还原HTML中的特殊字符
格式化时间
转义特殊字符
还原特殊字符
2.初始化包的 基本结构
①新建itheima-tools文件夹,作为包的根目录
②在itheima-tools文件夹中,新建如下三个文件:
- package.json(包管理配置文件)
- index.js(包的入口文件)
- README.md(包的说明文档)
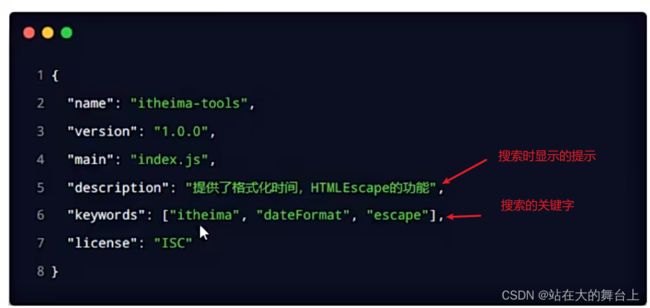
3.初始化package.json
 4.在index.js中定义格式化时间的方法
4.在index.js中定义格式化时间的方法
package.json中的main的作用:当require中导入路径不写index.js是会从main中寻找路径
5.在index.js中定义转义HTML的方法
6.在index.js中定义还原HTML的方法
//这是包的入口文件
//定义格式化时间的函数
function dataFormat(dataStr) {
const dt = new Date(dataStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
//定义一个补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
};
//定义转义HTML字符的函数
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
//定义还原字符串的函数
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
//向外暴露需要的成员;
module.exports = {
dataFormat,
htmlEscape,
htmlUnEscape
}7.将不同的功能进行模块化拆分
①将格式化时间的功能,拆分到src->dateFormat.js中
②将处理HTML字符串的功能,拆分到src->htmlEscape.js中
③在index.js中,导入两个模块,得到需要向外共享的方法
④在index.js中,使用module.exports把对应的方法共享出去
入口index.js:
//这是包的入口文件
const date = require("./src/dateFormat")
const escape = require("./src/htmlEscape")
module.exports = {
...date,
...escape
}dataFormat:
//定义格式化时间的函数
function dataFormat(dataStr) {
const dt = new Date(dataStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
//定义一个补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
};
//向外暴露需要的成员;
module.exports = {
dataFormat,
}htmlEscape.js:
//定义格式化时间的函数
function dataFormat(dataStr) {
const dt = new Date(dataStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
//定义一个补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
};
//向外暴露需要的成员;
module.exports = {
dataFormat,
}8.编写包的说明文档
包根目录中的README.md文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以markdown的格式写出来,方便用户参考。
README文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。
我们所创建的这个包的README.md文档中,会包含以下6项内容:
安装方式、导入方式、格式化时间、转义HTML中的特殊字符、还原HTML中的特殊字符、开源协议。
##安装
```
npm install new-package
```
##导入
```js
const aaa=require('new-package')
```
##格式化时间
```js
const aaa = require('./newPackage/index.js')
const dtStr = aaa.dataFormat(new Date())
console.log(dtStr)
//转换的结果2023-06-02 18:37:08
```
##转义HTML中的特殊字符
```js
//定义待转换的HTML字符串
const htmlStr = '这是h1标签123
'
//调用htmlEscape方法进行转换
const str = aaa.htmlEscape(htmlStr)
//转换的结果<h1 title="abc">这是h1标签<span>123 </span></h1>
console.log(str)
```
##开源协议
ISC3.8发布包
1.注册npm账号
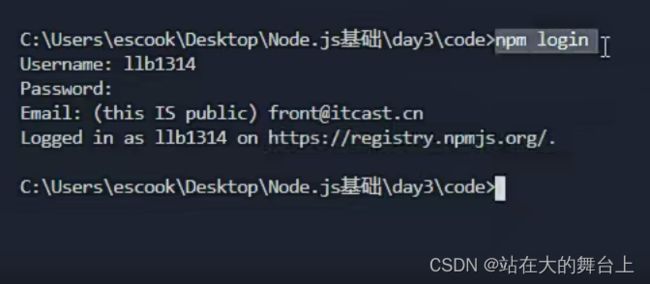
2.登录npm账号
npm账号注册完成后,可以在终端中执行npm login命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:在运行npm login命令之前,必须先把下包的服务器地址切换为 npm的官方服务器。否则会导致发布包失败!
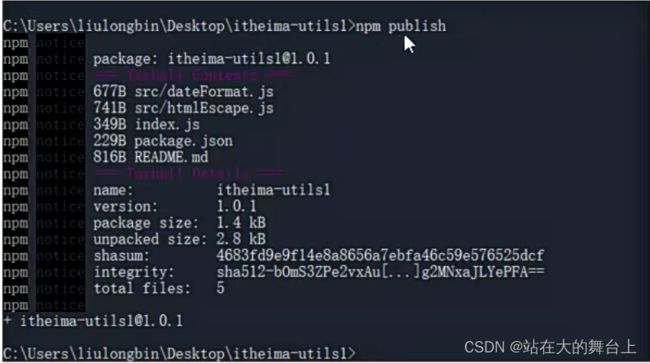
3.把包发布到npm上
将终端切换到包的根目录之后,运行npm publish命令,即可将包发布到npm上(注意:包名不能雷同)
4.删除已发布的包
运行npm unpublish包名--force命令,即可从npm删除已发布的包
注意:
①npm inpublish命令只能删除72小时内发布的包
②npm unpublish删除的包,在24小时内不允许重复发布
③发布包的时候要慎重,尽量不要往npm上发布没有意义的包!