- DataV的安装与使用(Vue3版本)
炒毛豆
vue.js前端
1、DataV(vue3)地址:DataVVue3+TS+Vite版|DataV-Vue32、使用npminstall@kjgl77/datav-vue3安装3、全局引入。4、此时就可以按需使用了~
- 程序员故事 - 一家奇葩的互联网公司(一)
liruiqiang05
程序人生
由于自己放浪,大学毕业没多久就失业了。为了糊口,我在自学了JAVA的一些基础知识以后,抱着试一试的心态,投了几份简历。接下来便收到了一家公司的面试邀请,于是我稍作准备、欣然前往。去了之后,先是一面,正当我忐忑不安、担心是否能通过面试的时候,面试官来了一句:“我们这里欢迎小白,我们将为每一个有编程梦想的人提供平台,不怕你一无所知,就怕你自己不肯努力!只要你愿意付出,我们这里有足够资深的工程师带你,让
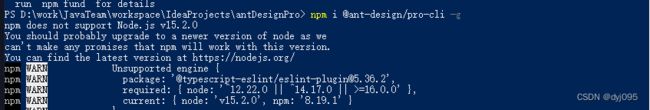
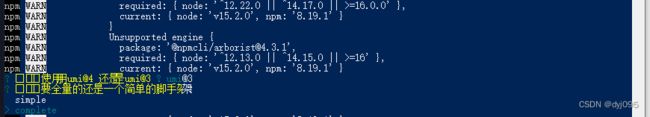
- npm i 一直报错死活安装不下来所需要的依赖
有时间指导毕业设计
换成淘宝的镜像地址试试:npminstall-globalcnpm--registry=https://registry.npm.taobao.org然后:cnpmi最后启动终于成功。。。。。。。。。npm会出现各种报错可能,就是安装不下来,也不知道具体才能原因,百度了一大堆,就是安装不成功。
- RSocket-JS 使用指南
郁俪晟Gertrude
RSocket-JS使用指南rsocket-jsJavaScriptimplementationofRSocket项目地址:https://gitcode.com/gh_mirrors/rs/rsocket-js1.项目介绍RSocket-JS是一个实现了RSocket协议(版本1.0)的JavaScript库,专为在浏览器环境及Node.js中使用设计。该库允许开发者通过RSocket协议进行高
- QMetry自动化框架:一站式功能测试解决方案
芮奕滢Kirby
QMetry自动化框架:一站式功能测试解决方案qafQualityAutomationFrameworkforweb,mobileweb,mobilenativeandrestweb-serviceusingSelenium,webdrier,TestNGandJavaJersey项目地址:https://gitcode.com/gh_mirrors/qa/qaf项目介绍QMetry自动化框架(Q
- Java好资源网址推荐
学习&实践爱好者
Java学习编程资料java开发语言
Java好资源网址推荐Java官方教程https://docs.oracle.com/javase/tutorial/index.htmlJavaDocumentationhttps://docs.oracle.com/en/java/JavaSELicensingUserManualhttps://www.oracle.com/java/technologies/javase/licensing
- 在 Linux 上部署javaWeb项目+图文详解_java web项目部署到linux服务器
2401_85154737
服务器linuxjava
-f:force强制的意思,如果目标文件已经存在,不会询问直接覆盖-i:若目标已经存在,就会询问是否覆盖-u:若目标文件已经存在,且比目标文件新,才会更新#该命令可以把多个文件一次移动到一个文件夹中,但是最后的一个目标文件一要是“目录”。例如:mvfile1file2file3dir#把多个文件移动到dir目录中mvfile1file2#把file重命名为file26、rm命令该命令用于删除文件或
- MySQL高级篇(SQL优化、索引优化、锁机制、主从复制)_mysql sql优化
2401_85154737
mysqlsql数据库
3索引介绍3.1索引是什么MySQL官方对索引的定义为:索引(Index)是帮助MySQL高效获取数据的数据结构(索引的本质是数据结构,排序+查询两种功能)。索引的目的在于提高查询效率,可以类比字典。如果要查“mysql”这个单词,我们肯定需要定位到m字母,然后从下往下找到y字母,再找到剩下的sql。如果没有索引,那么你可能需要逐个逐个寻找,如果我想找到Java开头的单词呢?或者Oracle开头的
- Java泛型中 T 与 T的区别和用法
Java大数据布道者
T表示返回值是一个泛型,传递啥,就返回啥类型的数据,而单独的T就是表示限制你传递的参数类型,这个案例中,通过一个泛型的返回方式,获取每一个集合中的第一个数据,通过返回值T和T的两种方法实现一、T用法TT.png二、T用法T.pnggoldmei.png
- 设计模式学习笔记(6)工厂方法
摆码王子
本文实例代码:https://github.com/JamesZBL/java_design_patterns工厂方法(FactoryMethod)模式,又叫做虚拟构造(VirtualConstructor)模式或多态工厂(PolymorphicFactory)模式。工厂方法的特点是定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法使一个类的实例化延迟到其子类。实例这次以顾客点餐为例,
- java xml 转json json 转 json对象
在下,杨江河
遇到的问题javaxmljson
xml转json在Java中将XML转换为JSON是一个常见的需求,尤其是在处理Web服务或数据交换时。有多种库可以帮助你完成这项任务,但其中最流行和广泛使用的一个是org.json(虽然它本身不直接支持XML到JSON的转换,但可以通过解析XML然后构建JSON来实现)和com.fasterxml.jackson.dataformat.xml(Jackson库的一个扩展,可以直接从XML解析到J
- Linux 如何创建进程函数与查看进程_linux java进程 查看热点函数
2401_85154737
javalinux开发语言
进程创建函数进程就是pcb,意味着创建一个进程,就是创建一个pcbpid_tfork(void)–通过复制调用进程(父进程)创建一个新的进程(子进程)创建一个新的pcb,然后从父进程pcb中复制了很多数据过来复制的主要信息有内存指针,程序计数器,上下文数据。内存指针:子进程与父进程运行的代码其实是一样的–指向同一块物理内存中的数据及指令程序计数器/上下文数据:子进程被创建出来后,运行位置与父进程是
- 【nvm】误操作npm install npm@latest -g如何回退
纳米小川
nodejsnvmnpm前端node.jsnpmnvm
加入电脑原来的node版本是14.19.1,那误操作npminstallnpm@latest-g后的npm版本已经不适用node版本了,此时要做回退操作1、查看当前可下载nodejs的最高版本nvmlistavailable2、下载最新的node版本nvminstall20.16.03、使用最新的node版本nvmust20.16.04、查看node14.19.1对应的npm版本npm6.x:通常
- Python基础库-JSON库
度假的小鱼
Python基础jsonjavascript开发语言python
活动地址:CSDN21天学习挑战赛文章目录1JSON介绍1.1json介绍1.2json特点1.3json文件的处理1.4json语法规则1.5json键1.6json文件的书写1.7读取json文件的方法(json.load)1.8操作json文件常见错误1JSON介绍JSON的全称是JavaScriptObjectNotation",是JavaScript对象表示法,它是一种基于文本,独立于语
- java日志级别
香辣奥利奥
框架java
开发过程中或多或少我们会用到日志,一般有5个日志级别:DEBUG:程序调试bug时使用INFO:程序正常运行时使用WARNING:程序未按预期运行时使用,但并不是错误,如:用户登录密码错误ERROR:程序出错误时使用,如:IO操作失败Fatal:特别严重的问题,导致程序不能再继续运行时使用,如:磁盘空间为空,一般很少使用默认的是WARNING等级,当在WARNING或WARNING之上等级的才记录
- java日志规范
dzl84394
日志javatomcat开发语言
原则完整原则保证日志包含足够的信息,足够支持内部控制,定位故障,审计,合规要求有效性确保日志有效,可读,最低影响打印日志肯定损耗性能,但是要将损耗降到最低一、如何打印日志1、【禁止】禁止生产环境打印DEBUG日志,禁止打印SYSOUT.OUT日志代码审查sonar应该提醒去掉sout2、【禁止】禁止将文件转为base64等形式打印3、【禁止】禁止将业务字段作为日志字段如果日志内容是对象,json等
- OWASP: OWASP Dependency-Check install and usage 安裝與使用說明
Chia-Te Kuan
OWASP經驗談分析工具c++SBOMSTQClinuxc语言
contentVariablesHowtoinstallOWASPDependency-CheckJAVAInstallationyarnInstallationImportYarnGPGkeysandenableYarnreponpmNET8.0InstallationDownloadDependency-checkandinstallHowtorundependency-checkGenera
- Python——json的封装与解析
hjhkkkl
pythonjson
SON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于人阅读和编写。JSON函数使用JSON函数需要导入json库:importjson。函数描述json.dumps将Python对象编码成JSON字符串json.loads将已编码的JSON字符串解码为Python对象json.dumpsjson.dumps用于将Python对象编码成JSON字符串。语法jso
- 深入解析:【window】对象在多文件 JavaScript 环境中的作用与调用机制
OEC小胖胖
JavaScriptjavascript开发语言ecmascript前端web
1.window对象:JavaScript的全局对象在浏览器环境中,window对象是所有全局对象的载体。每个浏览器页面都有一个对应的window对象,代表浏览器的窗口或框架。所有全局作用域中的变量、函数、以及其他对象都自动成为window对象的属性。varglobalVar="Hello,world!";functionglobalFunction(){console.log("Thisisag
- python——json库
pumpkin84514
python相关pythonjson
Pythonjson库详解一、什么是json库?json库是Python的标准库,用于处理JSON(JavaScriptObjectNotation)数据。JSON是一种轻量级的数据交换格式,常用于客户端与服务器之间的数据传输。json库提供了将Python对象与JSON格式的数据相互转换的功能。为什么要使用JSON?易读性高:JSON使用键值对存储数据,结构清晰,易于理解。跨语言支持:JSON格
- JS中正则表达式捕获组与反向引用详解
OEC小胖胖
JavaScriptjavascript正则表达式开发语言前端webecmascript
正则表达式(RegularExpression,简称Regex)是一种强大的字符串匹配工具,它能够让我们通过模式来查找、匹配、替换字符串中的内容。而在正则表达式中,捕获组是一个非常重要的概念,常常用于将匹配到的内容保存下来供后续操作。今天我们就来详细讲解JavaScript中的捕获组、反向引用、以及替换操作中的$1、$2等符号。1.什么是捕获组(CaptureGroup)捕获组的定义捕获组是指通过
- 在JS中flat() 和 flatMap()使用讲解
Code_Geo
javascript前端开发语言
flat()和flatMap()是JavaScript中处理数组的两个方法,用于处理嵌套数组,但它们有不同的用途和效果。以下是它们的详细区别:1.Array.prototype.flat()功能:将嵌套的数组“拉平”成一维数组。语法:array.flat([depth])depth:可选参数,表示要拉平的深度。默认值是1。示例:constarr=[1,[2,[3,[4]]]];console.lo
- 在Vue项目中使用Proj4js库进行坐标系转换并加载WMTS服务
卡夫卡的小熊猫
vue.js前端
OpenLayers是一个用于创建Web地图应用程序的JavaScript库。它支持许多不同的地图投影和坐标系,包括常见的Web墨卡托投影(EPSG:3857)和经纬度坐标系(EPSG:4326),以及其他许多本地或自定义的投影和坐标系。要在OpenLayers中转换不同坐标系下的WMTS服务,你需要了解两个主要部分:坐标系的定义和WMTS服务的配置。安装Proj4js:首先,在Vue项目中安装P
- GeoTools-地理数据操作Java库
Zian233
java
UserGuide—GeoToolsGeoTools是一个开源Java库,为地理空间数据的操作提供了方法,其数据结构基于开放地理空间联盟(OGC)规范。OpenGIS:地理空间支持JTS(JavaTopologySuite):空间几何支持相关解释数据格式WKT(Well-knownText):OGC制定的文本标记语言,用于表示适量几何对象、空间参考系统以及空间参照系统之间的转换。如"POINT(2
- 使用proj4JS进行坐标转换
海亮啊
ArcGISAPIJSarcgisjavascript
proj4JS地址https://github.com/proj4js/proj4js安装npminstallproj4--save引入importproj4from"proj4"定义需要转换的坐标使用的坐标系,参数可以在qgis中查询proj4的值proj4.defs('EPSG:4548',"+proj=tmerc+lat_0=0+lon_0=117+k=1+x_0=500000+y_0=0+
- jdk8新特性
五_六柒
默认方法。一个在接口里面有了一个实现的方法。只需在方法名前面加个default关键字即可实现默认方法。lambda表达式。Lambda允许把函数作为一个方法的参数传递进方法中。它实际上是个匿名函数。方法引用。java8允许使用::关键字来传递方法或者构造函数引用。函数式接口。一个有且仅有一个抽象方法,但是可以有多个非抽象方法的接口。可以使用lambda表达式作为接口中唯一一个抽象方法的具体实现。@
- 前端安全-加密
姜慧慧
前端工程安全前端https
1密码安全1.1泄露渠道数据库被盗服务器被入侵通讯被窃听内部人员泄露其他网站(撞库)1.2防御严禁明文存储单向变换变换复杂度要求密码复杂度要求加盐(防止拆解)1.3哈希算法明文-密文一一对应彩虹表记录明文密文一一对应表,容易破解两次md5加密也容易破解所以密码必须复杂加盐加盐可以使密码更加难破解加盐+字符串+密码雪崩效应-明文:明文小幅度变化,密文加剧变化密文:明文无法反推密文固定长度:md5sh
- java用poi操作excel .xls和.xlsx格式
躁动的青年
poijava操作excelpoixlsx
jxl主页http://www.andykhan.com/jexcelapi/index.htmljxl似乎不支持2007,2010jxl读取excel2010报错jxl.read.biff.BiffException:UnabletorecognizeOLEstreamatjxl.read.biff.CompoundFile.(CompoundFile.java:116)atjxl.read.b
- 2024春招面试题:Java并发相关知识_threadlocal经典的应 场景就是连接管理
2401_84182824
程序员java面试jvm
//程序运行时,有主线程和垃圾回收线程也在运行。如果超过2个线程在运行,那就说明上面的20个线程还有没执行完的,就需要等待while(Thread.activeCount()>2){Thread.currentThread().getThreadGroup().activeCount();Thread.yield();//交出CPU执行权}System.out.println("number值加了
- 最新出炉的java后端学习路线
java进阶程序员xx
在写这个文章之前,我花了点时间,自己臆想了一个电商系统,基本上算是麻雀虽小五脏俱全,我今天就用它开刀,一步步剖析,我会讲一下我们可能会接触的技术栈可能不全,但是够用,最后给个学习路线。Tip:请多欣赏一会,每个点看一下,看看什么地方是你接触过的,什么技术栈是你不太熟悉的,我觉得还算是比较全的,有什么建议也可以留言给我。不知道大家都看了一下没,现在我们就要庖丁解牛了,我从上到下依次分析。前端你可能会
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite