- 工程化与框架系列(9)--前端监控体系
一进制ᅟᅠ
前端工程化与框架前端
前端监控体系前端监控是现代Web应用不可或缺的组成部分,它帮助我们了解应用的运行状况、用户行为和潜在问题。本文将详细介绍如何构建一个完整的前端监控体系。监控体系概述小知识:前端监控体系通常包括性能监控、错误监控、用户行为分析和业务监控四大模块,通过这些数据可以全面了解应用的健康状况和用户体验。为什么需要前端监控在复杂的前端应用中,监控系统能够帮助我们:及时发现问题捕获JS运行时错误监控API请求异
- 工程化与框架系列(36)--前端监控告警实践
一进制ᅟᅠ
前端工程化与框架前端
前端监控告警实践引言前端监控是保障应用质量和用户体验的重要手段。本文将深入探讨前端监控的实现方案,包括性能监控、错误监控、用户行为监控等方面,以及相应的告警机制。监控系统概述前端监控系统主要包括以下方面:性能监控:页面加载、资源加载、接口性能等错误监控:JS错误、接口错误、资源加载错误等用户行为:PV/UV、点击行为、路由变化等业务监控:转化率、留存率、业务指标等告警系统:规则配置、通知分发、告警
- Python与C ++开发匿名捐赠1对1管理APP
Geeker-2025
pythonc++
开发一款用于**匿名捐赠1对1管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的捐赠监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:W
- SvelteKit 最新中文文档教程(5)—— 页面选项
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- react实现虚拟列表
束尘
react.js前端javascript
在前端开发中,当一次性渲染大量数据时,直接渲染所有DOM节点,会造成渲染过慢,浏览器卡顿的现象,导致用户体验不佳,为了改善这种情况,提出使用虚拟列表的方式进行渲染。虚拟列表的实现思路1.只渲染可见区域:计算当前可见区域的起始索引和结束索引。只渲染可见区域内的列表项,其他区域用空白占位。2.动态计算高度:如果列表项高度固定,可以直接计算。如果列表项高度不固定,需要动态计算每个列表项的高度。3.滚动时
- 前端大文件上传,分片方式上传
Sunsit
前端开发vue前端javascript开发语言
前端大文件分片上传文件上传超时:原因是前端请求框架限制最大请求时长,后端设置了接口访问的超时时间,或者是nginx(或其它代理/网关)限制了最大请求时长。文件大小超限:原因在于后端对单个请求大小做了限制,一般nginx和server都会做这个限制。上传时间过久(想想10个g的文件上传,这不得花个几个小时的时间)由于各种网络原因上传失败,且失败之后需要从头开始整体思路前端根据代码中设置好的分片大小将
- 前端大文件分片上传
北凉柿子i
前端javascript
1.分片上传整体流程开始上传:前端启动文件分片上传。后端返回唯一标识。分片上传:获取到上传的文件,然后设置一个固定的分片大小,将文件切成多个小片,计算出每一个分片的MD5值(32位)。将每个分片的内容和MD5标识符一同上传至服务器。服务端接收每个分片及相关信息后,通过对每个分片进行校验,来确保分片的完整性。结束上传:当分片上传完毕或者前端取消上传时,调用结束上传接口结束此次文件上传操作。结束上传时
- 【脑洞小剧场】零帧起手创业小公司之 新人入职的一天
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it创业创新远程工作程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。场景一:段萌儿的“惊悚”发现段萌儿,新入职的前端工程师,一早便迫不及待地打开了公司的代码库,想要一窥项目的“真容”。然而,当她看到代码库
- 前端大文件上传(分片上传)与下载
束尘
前端
文章目录一、问题二、思路1、选择文件2、校验文件是否符合规范3、文件切片上传4、分片上传注意点5、大文件下载一、问题日常业务中难免出现前端需要向后端传输大型文件的情况,这时单次的请求不能满足传输大文件的需求,就需要用到分片上传业务需求为:用户可以上传小于20G的镜像文件,并进显示当前上传进度前端:vue3.x+ElementPlus组件+axios二、思路解决思路简单为前端选择文件后读取到文件的基
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- VUE动态路由
qq_41164527
vuevue.js前端javascript
在Vue.js中,路由是实现单页应用(SPA)的核心功能之一。Vue提供了vue-router库来管理路由。以下是Vue路由的几种常见方式:1.声明式路由导航(使用)是VueRouter提供的组件,用于声明式导航。它会被渲染成一个标签,点击后会跳转到指定的路由。HomeAboutto属性指定目标路由的路径。默认会渲染为标签,点击后不会刷新页面,而是通过VueRouter进行路由切换。2.编程式路由
- JS逆向案例-致远OA的前端密码加密逆向分析
布啦啦李
我的渗透笔记pythonJS逆向javascript逆向致远OA密码爆破防范措施js逆向
免责声明本文仅为技术研究与渗透测试思路分享,旨在帮助安全从业人员更好地理解相关技术原理和防御措施。任何个人或组织不得利用本文内容从事非法活动或攻击他人系统。如果任何人因违反法律法规或不当使用本文内容而导致任何法律后果,本文作者概不负责。请务必遵守法律法规,合理使用技术知识。一、致远OA的登录过程1.1实验版本致远A6+协同管理软件V8.0SP2用户名不变,密码加密,无验证码。1.2登录过程步骤操作
- 【H2O2 | 软件开发】什么是Promise?
过期的H2O2
【H2O2】全栈面试题前端javascriptecmascript6
目录前言开篇语准备工作正文概述三种状态创建和使用链式操作多对象处理语法糖回调地狱和优化结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win
- 谈谈 TypeScript 中的模块系统,如何使用 ES Modules 和 CommonJS 模块?
程序员黄同学
TypeScript前端开发JavaScripttypescriptubuntujavascript
模块系统是TypeScript项目组织代码的核心机制,主要用于代码拆分、复用和依赖管理。TypeScript支持ESModules(ESM)和CommonJS两种主流模块系统,理解它们的差异和使用场景是前端开发中的必备技能。以下从基础语法、配置、互操作性到实战建议展开说明。一、ESModules(ESM):标准化的模块系统1.基础语法ESM使用import/export语法,是ECMAScript
- ChatGPT + Vue3:如何打造 AI 智能助手?
Js_x
chatgpt人工智能
引言人工智能(AI)正快速渗透到前端开发领域,越来越多的开发者希望将ChatGPT集成到自己的应用中,为用户提供智能对话、自动回复、辅助决策等功能。本文将介绍如何使用Vue3+OpenAIAPI搭建一个AI智能助手,让你的应用拥有强大的AI交互能力。1.项目准备1.1技术栈选择本项目将使用以下技术:Vue3-现代化的前端框架,响应式强,适合构建交互式应用。Vite-高效的Vue3项目构建工具,提升
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- 【实习经历Two:参与开源项目,学习并应用Git】
学前端的小乐子
开源社区实习记录学习git
前端参与开源项目中使用过的git1.参与开源项目(必备技能——git)参与开源项目首先需要进入自己想参加的项目页面点击右边的Fork即可复制到自己的仓库像个人开发时常用的add、commit和push等命令就不过多介绍了,在这里主要是想记录一下自己作为从未参与过开源项目的初学者遇到的一些常用知识点,很感谢本人这次实习的mt老师很有耐心地帮助我解决使用Git过程中遇到的一些问题。a.如何在commi
- Axios和ajax的异同点详解以及在express后端使用redirect重定向对ajax无效的原因!
char56789
javascriptnode.jsreactjs
问题描述:在express中使用redirect进行重定向时,页面显示是301状态码,页面不跳转!(说明在express中不能使用redirect进行重定向)究其原因:使用ajax后,后端无法直接让前端进行页面跳转。需要前端进行状态码和后端返回的数据的判断,然后前端自己进行跳转页面。因为ajax(axios只是对ajax进行了封装,ajax在此处的特性对axios也适用)是一个完整的请求和回掉的过
- 前端架构师具备什么能力?前端性能优化全链路指南
kerwin_1727
前端架构师具备什么能力前端性能优化
前端性能优化全链路指南——从构建到运行,让你的页面飞起来!一、性能优化全链路概览性能优化不是“一招鲜”,而是从构建时到运行时的全流程优化。以下是核心链路:构建时:减少打包体积(TreeShaking、CodeSplitting)。加载时:加速资源加载(懒加载、预加载)。运行时:提升渲染效率(虚拟列表、WebWorker)。监控与诊断:用工具定位问题(ChromePerformance、Lighth
- 前端怎么处理请求失败会弹出一个 toast,如何保证批量请求失败,只弹出一个
大莲芒
前端
在前端处理批量请求时,确保只弹出一个toast通知,可以通过以下步骤实现:使用状态管理首先,您可以使用状态管理工具(例如React的useState或Redux)来跟踪请求的状态。创建一个Toast组件如果还没有创建toast组件,可以简单实现一个。以下是一个基本的Reacttoast组件示例importReactfrom'react';import'./Toast.css';//添加样式cons
- Spring boot 生成动态验证码并前后端校验
解忧杂货铺Q
大后端javaspringbootvue验证码
文章目录1生成动态验证码图片2前端调取接口3返回base64字符串3验证验证码最近需要生成一个动态的验证码,在登录页面使用,并在前后端进行校验;实现原理:后端生成动态二维码,存储在session里面;前端调取接口,展示在登录页面;前端登录时候,把验证码传给后端,后端和session里面的值进行对比。1生成动态验证码图片新建一个class类ValidateCode:packagehello;impo
- 在前后端分离项目中实现验证码功能
不高兴的富贵儿
javaspringboot前端
目录原理导入验证码依赖Redis工具类RedisUtils配置类CaptchaConfig验证码的文本生成器在SpringBoot里面配置RedisTemplate后端返回验证码接口登录验证(在登录方法之前执行)Login.vue原理通过工具类生成一条算术的验证规则,类似于这样的:1+1=2,其中1+1就是算术规则,2是算术结果。算术规则我们会通过图片流的形式返回给前端显示出来,让用户看到这个算术
- 神器 Turbo Console Log:让 `console.log` 操作一键搞定!
Judy1623
VSCode插件vscode插件
在前端开发的日常里,尤其是使用VSCode调试JavaScript代码时,console.log堪称我们的“调试好帮手”。但每次都手动输入console.log语句,着实麻烦又浪费时间。今天就给大家安利一款超实用的VSCode插件——TurboConsoleLog,用了它,你会感叹为什么没有早点发现!安装和卸载步骤就不多说了,相信大家都轻车熟路。咱们直接进入重点——这款插件的快捷键使用方法。使用注
- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案
Bart_Lu
.netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建
- 前端框架革命:React与Vue对比与解析
WHCIS
Web开发技术前端框架react.jsvue.js
一、框架设计哲学的本质差异1.1React:以JavaScript为核心的函数式哲学React的核心思想可以概括为**“UI即函数”**,其设计遵循以下原则:React核心声明式编程组件即函数单向数据流JSX描述UI函数组件+Hook状态提升模式声明式编程:开发者只需描述界面应该呈现的最终状态,无需关心具体DOM操作细节不可变数据流:通过setState触发组件树更新,保持数据流向的可预测性虚拟D
- Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析
旧味清欢|
Vuevue.js架构前端
Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析一、框架演变:从Vue2到Vue3的跨越1.1革命性升级Vue3的发布标志着前端框架进入新纪元,其核心改进体现在三个方面:性能飞跃:包体积减少41%,初始渲染提速55%,更新性能提升133%开发体验:CompositionAPI带来更好的逻辑复用能力未来兼容:完善的TypeScript支持与渐进式升级策略1.2兼容性设计通过@vue/co
- 基于Spring Boot+vue技术的导游系统设计与实现
除了菜一无所有!
springbootvue.js后端
论文下载【免费】基于SpringBoot+vue技术的导游系统设计与实现资源-CSDN文库摘要本研究背景主要聚焦于当前旅游业信息化、智能化的发展趋势。随着移动互联网的普及和人们出行方式的多样化,导游系统作为旅游服务的重要组成部分,亟需进行技术革新以提升用户体验和服务效率。本研究旨在利用SpringBoot后端框架与Vue前端框架,构建一个功能丰富、交互友好的导游系统。研究内容主要包括系统需求分析、
- 前端面试:如何标准化处理线上用户反馈的问题?
returnShitBoy
前端面试javascript
在前端开发中,标准化处理线上用户反馈的问题是确保持续改进产品质量和用户体验的重要步骤。以下是一个有效的标准化处理流程,结合实际工作经验,以便更好地收集、分析和解决用户反馈问题。1.建立反馈渠道首先,需要为用户提供明确的反馈渠道。可以通过以下方式实现:反馈按钮:在应用的每个页面或关键功能上添加反馈按钮,方便用户随时提交意见。支持邮箱:提供专门的支持邮箱,用户可以通过此邮箱发送详细的问题描述。在线聊天
- 《前端监控与性能优化全景指南:构建企业级高性能应用》
前端极客探险家
前端性能优化sentryprometheusgrafana
文章目录前言技术栈覆盖范围一、监控体系架构设计1.1全链路监控系统组成1.2核心监控指标清单二、性能数据采集实战2.1增强版性能采集器2.2用户行为轨迹录制三、深度性能优化策略3.1构建阶段优化(Webpack5示例)3.2运行时优化技巧四、错误监控与智能诊断4.1增强型错误边界4.2网络请求监控五、生产环境调优指南5.1Nginx极致配置5.2CDN策略优化六、自动化质量保障体系6.1CI/CD
- Vue2与Vue3:深入比较与迁移指南
布兰妮甜
#Vuevue2vue3迁移指南
文章目录前言一、响应式系统的进化二、组合式API的引入三、生命周期钩子的变化四、新特性与优化五、迁移指南六、实际案例结语前言Vue.js自从2014年首次发布以来,凭借其简洁的语法、灵活的组件化架构以及高效的性能,迅速成为了最受欢迎的前端框架之一。随着技术的不断进步,Vue.js也在不断地迭代和优化,Vue3就是在这样的背景下诞生的。Vue3不仅带来了许多新特性和性能优化,还在API设计和开发者体
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。
 `
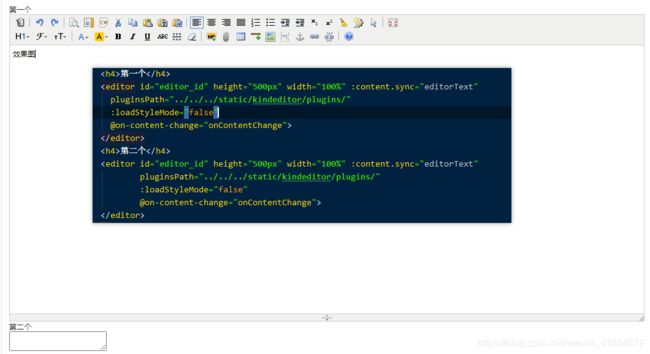
// 这里就是插入光标位置了,因为在 KindEditor.vue 已经初始化了editor,所以我们可以直接使用
this.$refs.editor.editor.insertHtml(str)
`
// 这里就是插入光标位置了,因为在 KindEditor.vue 已经初始化了editor,所以我们可以直接使用
this.$refs.editor.editor.insertHtml(str)