- OpenTiny技术直播讲师招募:与开源同行,点亮技术影响力!
前端组件化低代码开源
OpenTiny企业级前端开发解决方案,正在寻找热爱分享的技术达人!加入我们的直播讲师团,与众多开发者一起分享你的经验,推动技术普惠,同时打造个人技术影响力!报名链接:https://www.wjx.cn/vm/tw7FOgC.aspx#
- 前端架构 —— 脚手架的本地调试方法
mask-li
前端
脚手架本地link标准流程链接本地脚手架:cdyour-cli-dirnpmlink在当前node全局依赖中创建一个脚手架并且指向文件目录,而且会创建一个可执行文件链接本地库文件:cdyour-lib-dirnpmlinkcdyour-cli-dirnpmlinkyour-lib取消链接本地库文件:cdyour-lib-dirnpmunlinkcdyour-cli-dirnpmunlinkyour
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- element ui 封装Table组件
沃野_juededa
ui
1.首先npmielement-ui-S安装element-ui2.引入Element在main.js中写入以下内容:importVuefrom'vue';importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/index.css';importAppfrom'./App.vue';Vue.use(ElementUI);n
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 【H2O2 | 软件开发】前端深拷贝的实现
过期的H2O2
【H2O2】全栈面试题javascript开发语言ecmascript前端
目录前言开篇语准备工作正文概述JSON方法递归其他结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win10/11正文概述概括地来说,前端实
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现生物识别(指纹识别)应用
广龙宇
Tauri2应用开发一起学Rustrust开发语言后端
前言Tauri,作为一个新兴的跨平台应用开发框架,允许开发者使用Web前端技术构建界面,并利用Rust的高性能和安全性编写后端逻辑。这种架构巧妙地结合了Web的灵活性和原生应用的性能,为开发者提供了一种构建高效、跨平台应用的全新选择。而生物识别技术,如指纹识别、面部识别等,则为应用安全提供了更高级别的保障。将生物识别技术集成到Tauri应用中,可以提升用户体验,增强应用安全性。试想一下,用户只需轻
- 前端 Blob 详解
yqcoder
前端javascript开发语言
前端Blob详解1.什么是Blob?Blob(BinaryLargeObject)表示二进制大对象,用于存储二进制数据。在前端开发中,Blob常用于处理文件、图像、视频等二进制数据。2.创建Blob可以通过Blob构造函数创建Blob对象。constblob=newBlob(array,options);array:数组,包含要放入Blob的数据。可以是字符串、ArrayBuffer、ArrayB
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 同事的前端代码,我真的改不动了!!痛哭~~~
前端程序员javascript
在日常开发中,我们经常会遇到需要修改同事代码的情况。有时可能会花费很长时间却只改动了几行代码,而且改完后还可能引发新的bug。我们聊聊导致代码难以维护的常见原因,以及相应的解决方案。常见问题及解决方案单文件代码过长问题描述:单个文件动辄几千行代码包含大量DOM结构、JS逻辑和样式需要花费大量时间才能理解代码结构解决方案:将大文件拆分成多个小模块,每个模块负责独立的功能。以一个品牌官网为例,可以这样
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- TypeScript语言的网络编程
俞嫦曦
包罗万象golang开发语言后端
TypeScript语言的网络编程引言随着现代网络应用程序的不断发展,对编程语言的需求也在不断提高。JavaScript作为前端开发的主要语言,凭借其动态特性和广泛的应用,成为了Web开发的中坚力量。而TypeScript作为JavaScript的超集,逐渐在开发社区中获得了越来越多的关注。其静态类型的特性使得开发者在编写大型应用程序时能够更加得心应手。尤其是在网络编程方面,TypeScript展
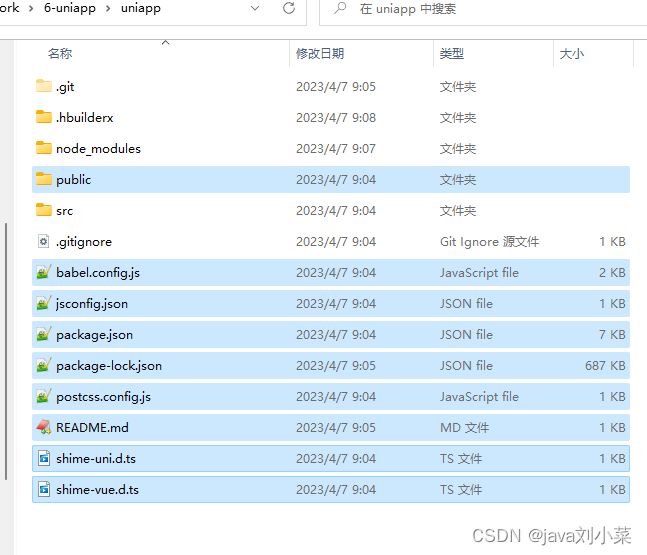
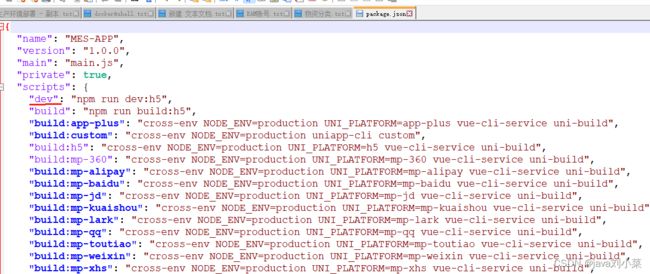
- Uni-app 笔记二 (项目笔记)
天籁晴空
#vue3#TS#小程序--uni-appuni-app笔记
/***@authorwn*@date2023/07/2610:14:15*@description:uniapp笔记*//*1安全区域屏幕去掉状态栏+刘海剩余展示内容的区域--可通过uni.getSystemInfoSync()获取屏幕上边界到安全区顶部的距离。safeAreaInsets={top:59,left:0,right:0,bottom:34}"navigationStyle":"c
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- CAS单点登录-微信企业号单点登录(二十)
悟空_
cas微信企业号单点登录sso
CAS单点登录-微信企业号登录(二十)背景在企业号得开发中,无法避免登录的问题,多个系统前端交互可能会设计到单点登录,若多系统已单点登录,那sso如何支持呢?概述查看企业号开发者接口文档我们看完文档后总结如下:1.企业号接口采用密码认证获取access_token2.企业号认证后通过code以及access_token获取用户信息,并不是两个标准的oauth2认证,也不是通过双方的access_t
- 前端应用更新通知机制全解析:构建智能化版本更新策略
斯~内克
前端前端
引言:数字时代的更新挑战在持续交付的现代软件开发模式下,前端应用平均每周产生2-3次版本迭代。但据Google研究报告显示,38%的用户在遇到功能异常时仍在使用过期版本的应用。如何优雅地实现版本更新通知,已成为提升用户体验的关键技术挑战。本文将深入探讨从基础到进阶的更新通知方案,结合最新Web技术提供完整的解决方案。一、核心检测机制剖析1.1版本标识策略语义化版本控制:采用major.minor.
- 如何解决跨域请求的问题(CORS)?
okhttp前端
文章目录引言理解CORS2.1CORS基本概念2.2同源策略与跨域分类CORS的核心机制3.1预检请求(PreflightRequest)3.2简单请求服务器端配置CORS4.1关键响应头4.2Node.js(Express)示例4.3其他后端语言配置前端处理CORS请求5.1XMLHttpRequest与FetchAPIXMLHttpRequest示例FetchAPI示例5.2使用第三方库(ax
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 【SpringMVC】_简单示例计算器
_周游
SpringJavaEEjava-eemvcspring
目录1.需求分析2.接口定义3.请求参数4.响应数据5.服务器代码6.前端页面代码7.运行测试为阶段性总结与应用,现将以SpringMVC项目创建一个可以实现加法的计算器为例1.需求分析加法计算器功能,对两个整数进行相加,需要客户端提供参与计算的两个数,服务器返回这两个整数计算的结果。2.接口定义(1)请求路径:cala/sum(2)请求方式:GET/POST(3)接口描述:计算两个整数相加3.请
- 用VSCode做前端开发
北子ALF
杂谈vscodeide编辑器
vscode写前端和记markdown还是很好用的,虽然在C++,Java和Python大型项目开发的体验不如vs,idea和pycharm自动生成html骨架打个感叹号预览网页:liveserver插件
- SpringMVC
皮不卡球秋
javaSpringSpringMVCSpringBootspringboot
SpringMVC一。概念:SpringWebMVC是一个Web框架,简称为SpringMVCMVC定义:MVC就是把一个项目分成三部分MVC是一种思想,Spring进行实现,因此称为SpringMVCSpringBoot是创建SpringMVC项目当前时期MVC已经发生了变化,后端人员不涉及前端页面的开发,所以就没有了view层所以View层有一种解释,之前返回的是视图,现在返回的是视图所需要的
- JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- Vue3:构建高效用户界面的利器
烂蜻蜓
Vue3uivue.jsvue
一、Vue.js简介Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。它只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,学习起来非常简单。本文将基于Vue3以上版本展开探讨。二、渐进式框架的魅力(一)什么是渐进式框架渐进式框架是指那些允许开发者根据项目需求逐步引入和使用其功能的框架,而不需要一次性全部使
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S