1、Vue.js---Vue核心
目录
Vue是什么
什么是渐进式:
Vue 的特点
与其它 JS 框架的关联
Vue 周边库
搭建Vue开发环境(2种方式)
1、直接用
2、NPM
Hello小案例
小结:
模板语法
代码
小结:
数据绑定
代码:
小结:
el和data的两种写法
小结:
MVVM模型
编辑 代码:
小结:
Object.defineProperty
代码:
数据代理
代码
Vue中的数据代理
代码:
小结:
事件处理
代码:
小结:
事件修饰符
代码:
键盘事件
代码:
计算属性
姓名案例_插值语法实现
姓名案例_methods实现
姓名案例_计算属性实现
小结:
姓名案例_计算属性实现简写
监视属性-watch
天气案例
小结:
深度监视
小结:
监视属性的简写
watch对比computed
小结:
绑定class和style样式
小结:
条件渲染
小结:
列表渲染
基本列表
小结:
key作用与原理
小结
列表过滤 (模糊搜索)
列表排序
总结Vue数据监测
小结:
收集表单数据
小结:
过滤器
内置指令
1、v-text
小结:
2、v-html
小结:
3、v-cloak
小结:
4、v-once
小结:
5、v-pre
小结:
常用内置指令
6、自定义指令
小结:
Vue生命周期
小结:
生命周期图
vue 生命周期分析
小结:
- Vue基础
- vue-cli
- vue-router
- vuex
- element-ui
- vue3
=======================================================================
Vue是什么
动态构建用户界面的渐进式 JavaScript 框架
什么是渐进式:
Vue可以自底向上逐层的应用
- 简单应用:只需一个轻量小巧的核心库
- 复杂应用:可以引进各式各样的Vue插件
Vue 的特点
4、采用组件化模式,提高代码复用率、且让代码更好的维护
5、 声明式编码,让编码人员无需直接操作DOM,提高开发效率
6、使用虚拟DOM+优秀Diff算法,尽量复用DOM节点
与其它 JS 框架的关联
Vue 周边库
- vue-cli: vue 脚手架
- vue-resource(axios)ajax请求
- vue-router: 路由
- vuex: 状态管理(他是vue插件但是没有用vue-xxx的命名规则)
- vue-lazyload:图片懒加载
- vue-scroller:页面滑动相关
- mint-ui:基于Vue的UI组件库(移动端)
- element-ui: 基于 vue 的 UI 组件库(PC 端)
搭建Vue开发环境(2种方式)
1、直接用
1、对于制作原型或学习,你可以这样使用最新版本:
2、对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
3、如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:
你可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
请确认了解不同构建版本并在你发布的站点中使用生产环境版本,把 vue.js 换成 vue.min.js。这是一个更小的构建,可以带来比开发环境下更快的速度体验。
2、NPM
Hello小案例
初始Vue
hello,{{name}}
小结:
初始Vue:
1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2、root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3、root容器里代码被称为【Vue模板】;
4、Vue实例和容器是一一对应的;
5、真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中所有属性;
7、一旦data整的数据发生改变,那么模板中用到该数据的地方也会自动更新;
注意区分:js表达式和 js代码(语句)
(1)表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方;
- a
- a+b
- demo(1)
- x === y ? 'a': 'b'
(2)js代码(语句)
- if(){ }
- for(){ }
vue.js 换成 vue.min.js。这是一个更小的构建,可以带来比开发环境下更快的速度体验。
初始Vue
hello,{{name}}
模板语法
效果:
代码
模板语法
小结:
Vue模板语法有两大类:
1、插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2、指令语法:
功能:解析标签属性、解析标签体内容、绑定事件......
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中所有属性
备注:Vue中有很多的指令,且形式都是: v-???,此处我们只是那v-bind举例。
数据绑定
效果:
代码:
数据绑定
单向数据绑定:
双向数据绑定:
单向数据绑定:
双向数据绑定:
小结:
Vue中有2种数据绑定的方式:
1、单向绑定(v-bind):数据只能从data流向页面。
2、双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1、双向绑定一般都应用在表单类元素上(如:input、select等)
2、v-model:value 可以简写为v-model,因为v-model默认收集的就value值。
el和data的两种写法
代码:
04_el与data的两种写法
你好,{{name}}
小结:
data与el的两种写法
1、el有两种写法
(1)new Vue时候配置el属性。
(2)先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
2、data的两种写法
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
3、一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
MVVM模型

代码:
理解MVVM
学校名称:{{name}}
学校地址:{{address}}
小结:
MVVM模型:
观察发现:
1、data中所有属性,最后都出现在了vm身上。
2、vm身上所有属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
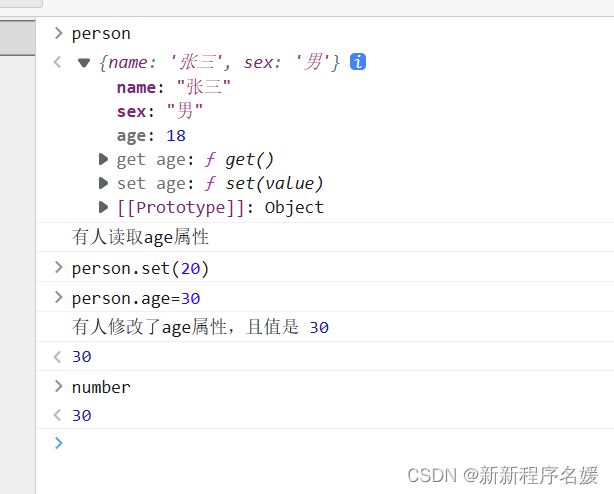
Object.defineProperty
效果:
代码:
回顾Object.defineProperty方法
数据代理
代码
何为数据代理
Vue中的数据代理
代码:
Vue中的数据代理
学校名称:{{name}}
学校地址:{{address}}
小结:
1、Vue中的数据代理:
通过vm对象来代理data对象属性的操作(读/写)
2、Vue中数据代理的好处:
更加方便的操作data中的数据
3、基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上
为每一个添加到vm上的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性
事件处理
代码:
事件处理
欢迎来到{{name}}学习
小结:
事件的基本使用:
1、使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2、事件的回调需要配置在methods对象中,最终会在vm上
3、methods中配置的函数,不要用箭头函数!否则this就不是vm
4、methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
5、@click=“demo” 和 @click=“demo($event)”效果一致,但是后者可以传参
事件修饰符
Vue中的事件修饰符:
1、prevent:阻止默认事件(常用)
2、stop:阻止事件冒泡(常用)
3、once:事件只触发一次(常用)
4、capture:使用事件的捕获模式
5、self:只有event.target是当前操作的元素时才触发事件
6、passive:事件的默认行为立即执行,无需等待事件回调执行完毕(优先响应)
7、
代码:
事件修饰符
键盘事件
Vue中常用的按键别名:
- 回车 :enter
- 删除:delete(捕获“删除”和“退格”键)
- 退出:esc
- 空格:space
- 换行:tab(特殊,必须配合keydown使用)
- 上:up
- 下:down
- 左:left
- 右:right
2、Vue未提供别名按键,可以使用按键原始的key值去绑定,但是注意转为kebab-case(短横线命名)(例如:caps-lock)
3、系统修饰键(用法特殊):ctrl、alt、shift、meta(win键)
(1)配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才会被触发
(2)配合keydown使用:正常触发事件
4、也可以使用keyCode去指定具体的按键(不推荐)
5、Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
6、
代码:
事件处理
欢迎来到{{name}}学习
计算属性
姓名案例_插值语法实现
姓名案例_插值语法实现
姓:
名:
全名:{{firstName}}-{{lastName}}
姓名案例_methods实现
姓名案例_methods实现
姓:
名:
全名:{{fullName()}}
姓名案例_计算属性实现
姓名案例_计算属性实现
姓:
名:
全名:{{fullName}}
小结:
计算属性:
1、定义:要用的属性不存在,要通过已有属性计算得来
2、原理:底层借助了Object.defineproperty方法提供的getter、setter
3、get函数什么时候执行?
(1)初次读取时会执行一次
(2)当依赖的数据发生改变时会被再次调用
4、优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
5、备注:
1、计算属性最终会出现在vm上,直接读取使用即可
2、如果计算属性要被修改,那必须写set()函数去响应修改,且set中要引起计算时依赖的数据发生改变
姓名案例_计算属性实现简写
注意:只考虑读取(get())不考虑修改(set())的时候才可以简写
姓名案例_计算属性实现简写
姓:
名:
全名:{{fullName}}
监视属性-watch
天气案例
天气案例
今天天气很{{info}}
小结:
监视属性watch:
1、当被监视的属性变化时,回调函数(handler())自动调用,进行相关操作
2、监视的属性必须存在,才能进行监视!!
3、监视的两种写法:
(1)new Vue时传入watch配置
(2)通过vm.$watch监视
深度监视
天气案例_深度监视
今天天气很{{info}}
a的数字是{{numbers.a}}
b的数字是{{numbers.b}}
小结:
深度监视:
(1)Vue中watch默认不监测对象内部值得改变(一层)(例如不监测numbers里面的值)
(2)配置deep:true可以监测对象内部值改变(多层)(例如可以监测numbers里面的值)
备注:
(1)Vue自身可以监测对象内部值得改变,但Vue提供的watch默认不可以!
(2)使用watch是根据数据的具体结构,决定是否采用深度监视。
想监视谁就写谁的属性。
监视属性的简写
没有 immediate、deep属性时才可以简写
天气案例_监视属性简写
今天天气很{{info}}
watch对比computed
watch:
computed:
对比一看,computed写法简单一些
但是,watch可以写回调函数,但是computed不能写回调函数,因为computed有return
小结:
computed和watch之间的区别:
1、computed能完成的功能,watch都能完成
2、watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1、所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
2、所有不被Vue所管理的函数(定时器的回调函数、ajax回调函数、promise回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象
绑定class和style样式
绑定样式
{{name}}
{{name}}
{{name}}
{{name}}
{{name}}
小结:
绑定样式:
1. class样式
写法
:class="xxx" xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式
:style="{fontSize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
条件渲染
条件渲染
欢迎来到{{name}}
欢迎来到{{name}}
欢迎来到{{name}}
欢迎来到{{name}}
当前值是:{{n}}
Angular
Redis
Vue
Angular
Redis
Vue
哈哈
你好
尚硅谷
北京
小结:
条件渲染:
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
列表渲染
基本列表
基本列表
人员列表
-
{{p.name}}-{{p.age}}-{{index}}
汽车信息
-
{{k}}--{{value}}
测试遍历字符串(用得少)
-
{{char}}--{{index}}
测试遍历指定次数(用得少)
-
{{number}}--{{index}}
小结:
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
key作用与原理
key的原理
人员列表(遍历数组)
-
{{p.name}}-{{p.age}}
小结
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM: 会产生错误DOM更新 ==> 界面有问题。
4. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
列表过滤 (模糊搜索)
用watch和computed分别实现
列表过滤
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
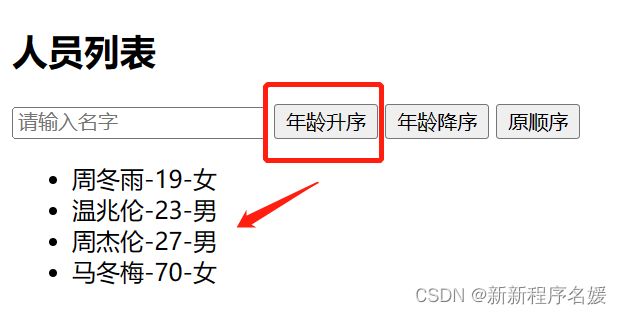
列表排序
列表排序
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
总结Vue数据监测
总结Vue数据监测
学生信息
姓名:{{student.name}}
年龄:{{student.age}}
性别:{{student.sex}}
爱好
-
{{h}}
朋友们
-
{{f.name}}---{{f.age}}
小结:
Vue监视数据的原理:
1. vue会监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象(vm._data) 添加属性!!!
收集表单数据
收集表单数据
小结:
收集表单数据:
若:,则v-model收集的是value值,用户输入的就是value值。
若:,则v-model收集的是value值,且要给标签配置value值。
若:
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
过滤器
第三方库免费网站:
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
效果:
代码:
过滤器
显示格式化后的时间
现在时间是:{{fmtTime}}
现在时间是:{{getfmtTime()}}
现在时间是:{{time | timeFormat}}
现在时间是:{{time | timeFormat('YYYY_MM_DD') | mySlice}}
{{msg | mySlice}}
尚硅谷
小结:
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
内置指令
1、v-text
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令
你好,{{name}}
小结:
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
2、v-html
v-html指令
你好,{{name}}
小结:
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
3、v-cloak
v-cloak指令
{{name}}
小结:
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
4、v-once
v-once指令
初始化的n值是:{{n}}
当前的n值是:{{n}}
小结:
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
5、v-pre
v-pre指令
Vue其实很简单
当前的n值是:{{n}}
小结:
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
常用内置指令
6、自定义指令
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
自定义指令
{{name}}
当前的n值是:
放大10倍后的n值是:
小结:
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象}
或
directives{指令名:回调函数}
})
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
Vue生命周期
引出生命周期
你好啊
欢迎学习Vue
小结:
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
生命周期图
vue 生命周期分析
小结:
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。