Vue (7)
文章目录
- 1. 单文件组件
-
- 1.1 创建 .vue 文件
- 1.2 vue 脚手架
-
- 1.2.1 说明
- 1.2.2 创建 vue 脚手架
- 1.2.3 了解 vue_test 中的文件
- 1.2.4 render 函数
- 1.3 修改默认配置
- 1.4 ref 属性
- 1.5 props 配置项
- 1.6 mixin 混入
- 1.7 插件
- 1.8 Scoped 样式
- 2. 组件化编码流程
-
- 2.1 TodoList 案例总结
前言
上文已经将非单文件的知识学习完了,下面就来学习一下单文件 组件.
1. 单文件组件
这里我们先来创建一个 .vue 文件
这里的文件命名 :
一个单词 : 1. 全小写 school.vue , 2. 首字母大写 School.vue
多个单词 : 1. my-school.vue , 2. MySchool.vue
1.1 创建 .vue 文件
图一 :
图二 :
1.2 vue 脚手架
1.2.1 说明
脚手架是 Vue 官方提供的标准化开发工具 (开发平台) , 简单来说 ,我们写完 .vue 文件 ,需要脚手架进行 转化 / 翻译 要不然浏览器是不认识的 .
文档 :Home | Vue CLI (vuejs.org)
1.2.2 创建 vue 脚手架
图一 :
图二 :
淘宝镜像:npm config set registry https://registry.npm.taobao.org
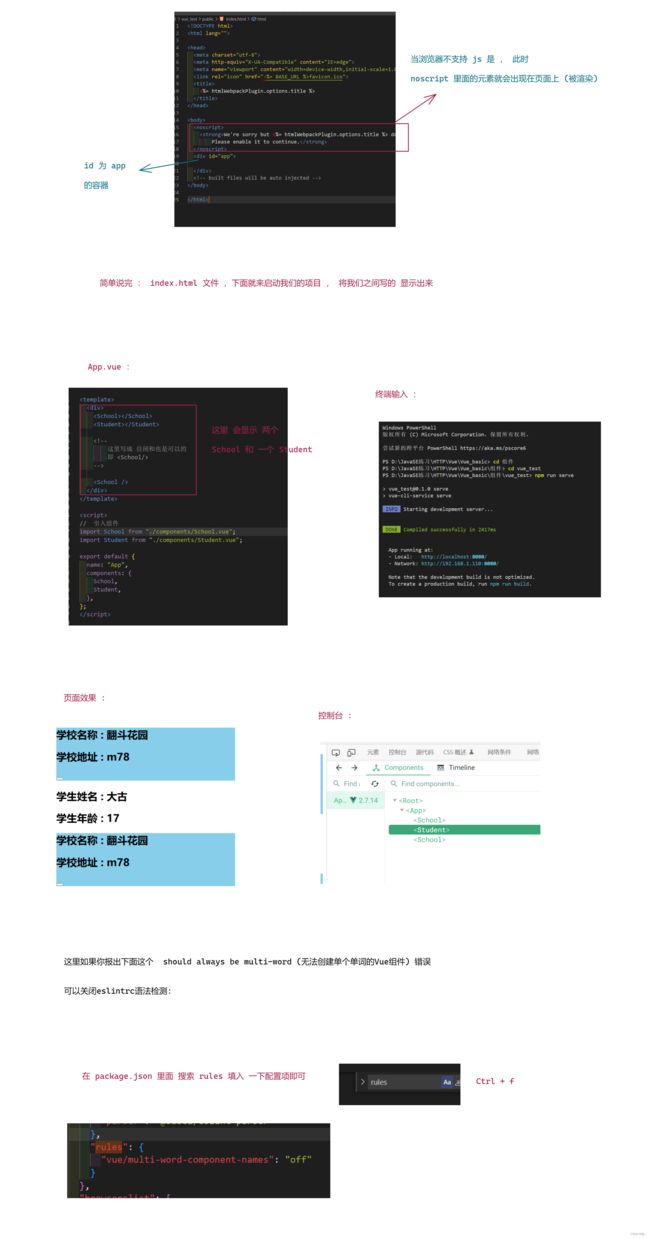
1.2.3 了解 vue_test 中的文件
图一 :
图二 :
图三 :
图四 :
引用 :解决创建Vue 组件编译时 报 should always be multi-word ( 无法创建单个单词的Vue组件) : http://t.csdn.cn/Haouw
到此我们的 对 脚手架里面的一些文件就有一定了解了, 下面就来说说 ,main.js 里 最重要的一段代码
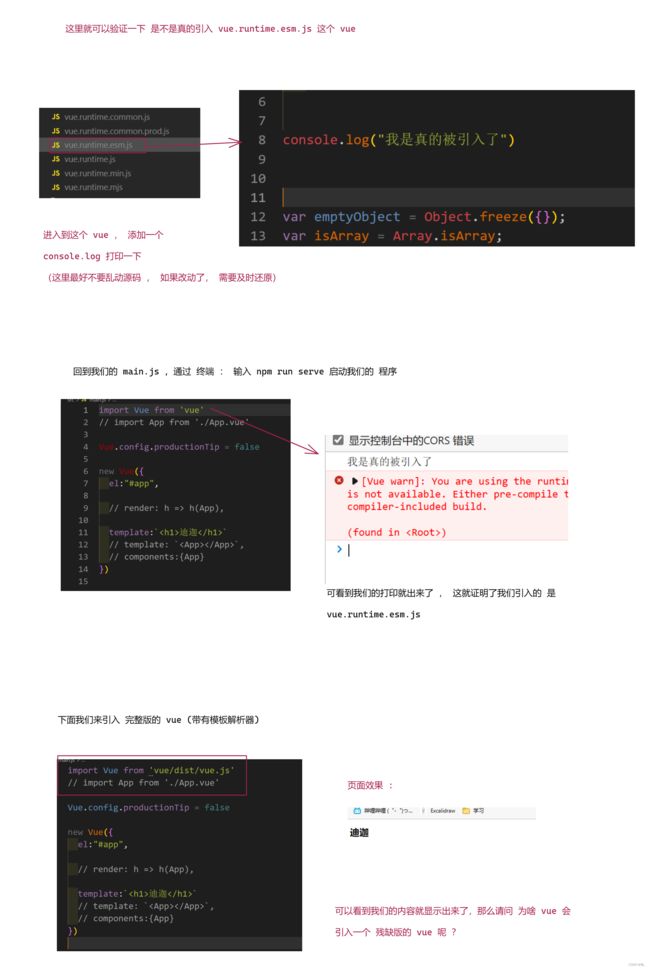
1.2.4 render 函数
图一 :
图二 :
图三 :
图四 :
图五 :
补充 :
总结 : 关于不同版本的vue
-
vue.js 与 vue.runtime.xxx.js 的区别
a. vue.js 是完整版的vue , 包含 :核心功能 + 模板解析器
b. vue.runtime.xxx.js 是 运行版本的vue , 只包含 : 核心功能 , 没有模板解析器.
-
因为 vue.runtime.xxx.js 没有模板解析器 , 所以不能使用 template 配置项 , 需要使用 render 函数接收到的 crateElement 函数去指定具体内容.
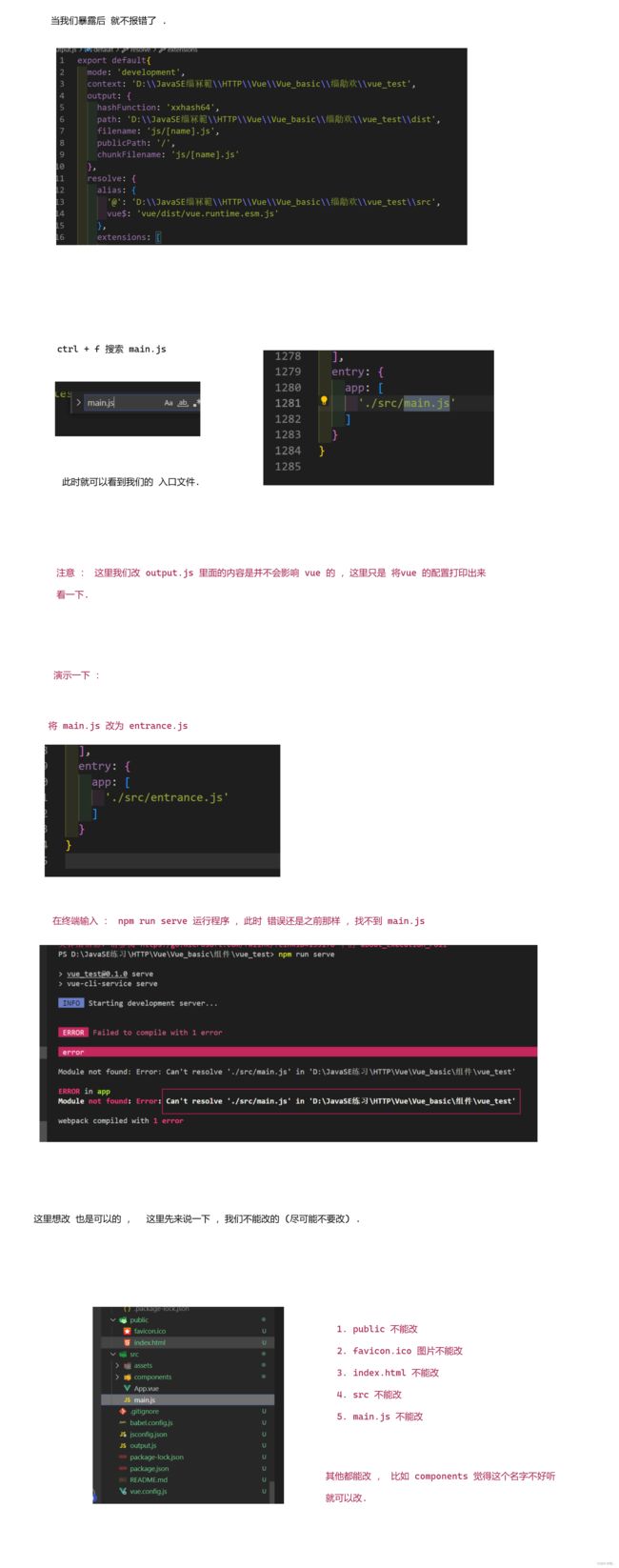
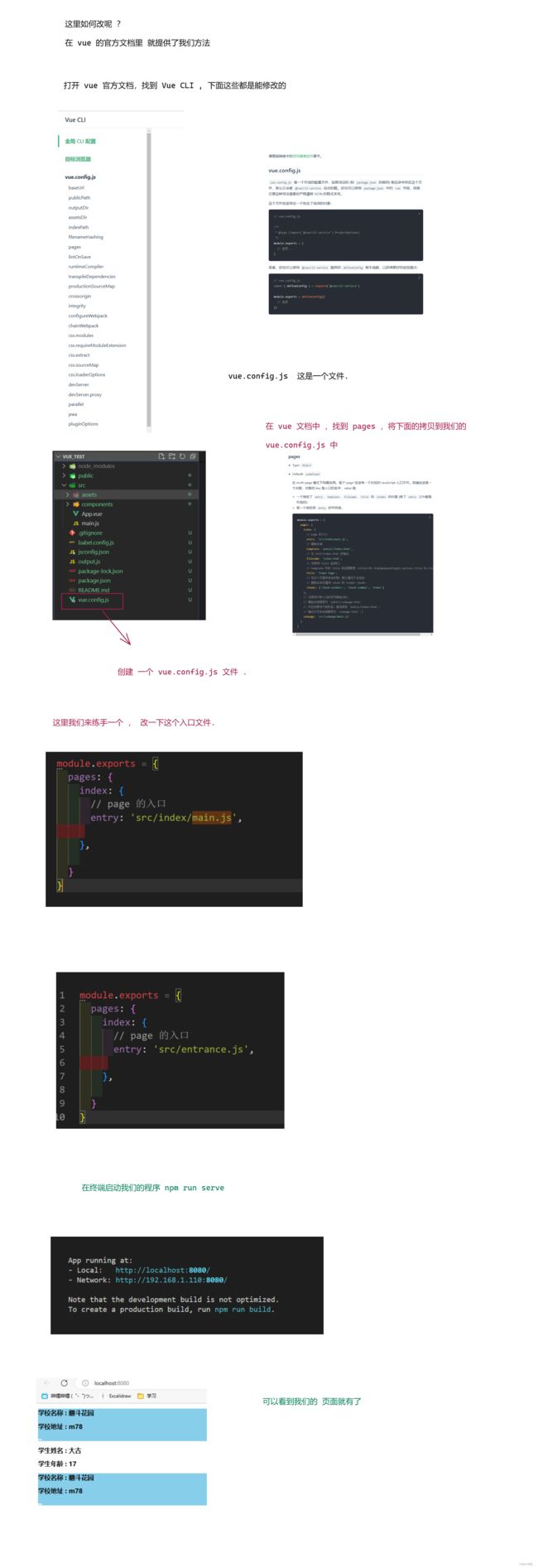
1.3 修改默认配置
图一 :
图二 :
图三 :
解决 执行 vue inspect > output.js 出错 :文章链接
1.4 ref 属性
下面尝试一下 给组件标签 加一个 ref
总结 : ref 属性
-
被用来给元素或子组件注册引用信息 (id 的替代者)
-
应用在 html 标签上 获取的是真实的 DOM 元素 ,应用在 组件 标签上是 组件实例对象(vc)
-
使用方式:
a : 打标识 :
....
b: 获取 :
this.$refs.xxx
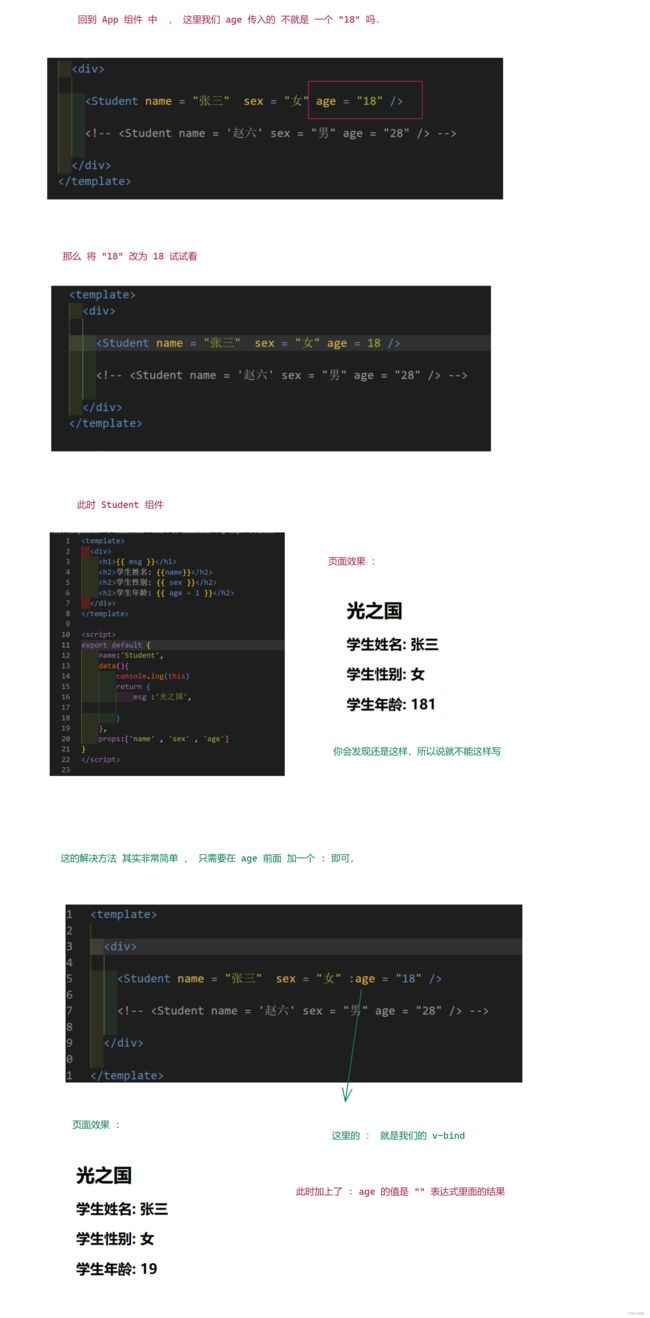
1.5 props 配置项
图一 :
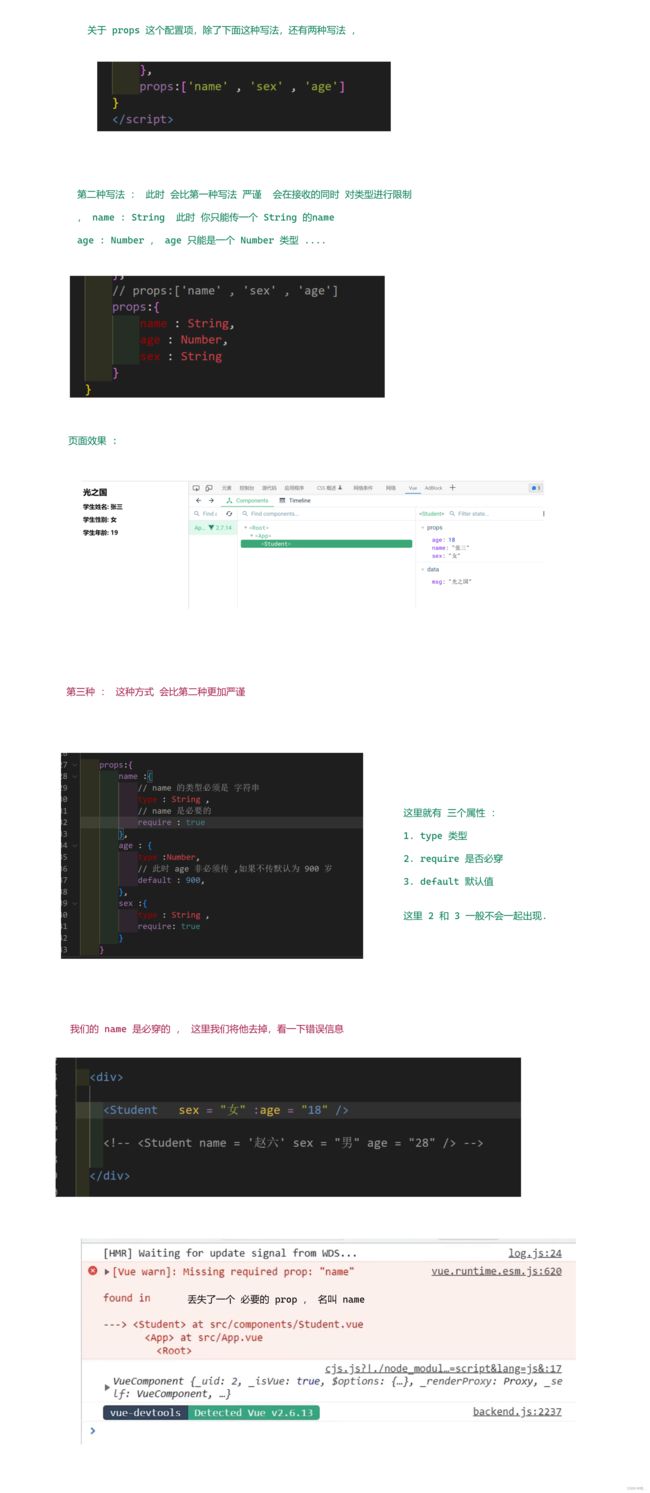
图二 :
图三 :
图四 :
图五 :
总结 :
配置项 props 功能 : 让 组件接收外部传过来的数据
-
传递数据 :
-
接收数据 :
a : 第一种方式(只接受) : props : [‘name’ …]
b : 第二种方式 (限制类型) :
props : { name : Number }c : 第三种放肆 (限制类型 , 限制必要性 , 指定默认值) :
props:{ name :{ type : String, // 类型 required : true, // 必要性 defult : '老王' // 默认值 } }
3. 备注 : props 是只读的 , Vue 底层会监测你对 props 的修改 , 如果进行了修改,就会发出警告 , 若 业务需求确实需要修改 , 那么请复制 props 的内容到data 中一份,然后去修改 data 中的数据 .
1.6 mixin 混入
三种暴露方式
mixin (混入) 功能 : 可以把多个组件共用的配置提取成一个混入对象 .
图一 :
图二 :
图三 :
总结 :mixin (混入)
-
功能 : 可以把多个组件共用的 配置提取成一个混入对象
-
使用方式 :
a : 第一步定义混合 例如 :
{ data(){ ...... }, methods:{ ...... }, ...... }b : 使用混入 , 例如 :
- 全局混入 : Vue.mixin(xxxx)
- 局部混入 : mixins : [‘xxxx’]
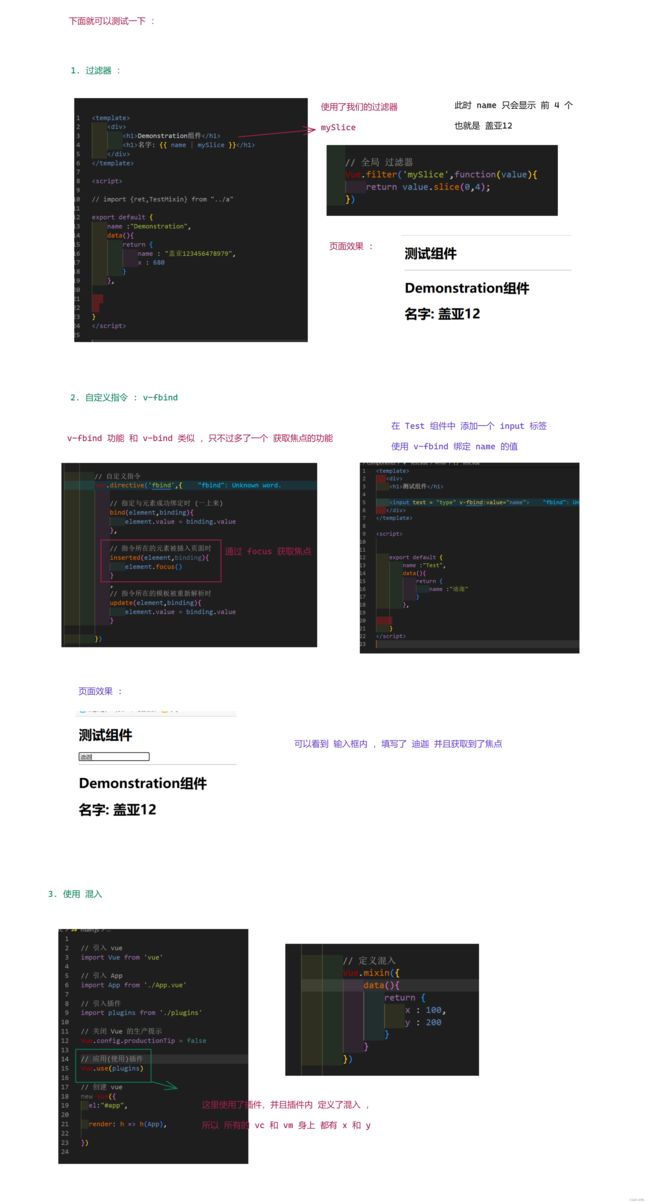
1.7 插件
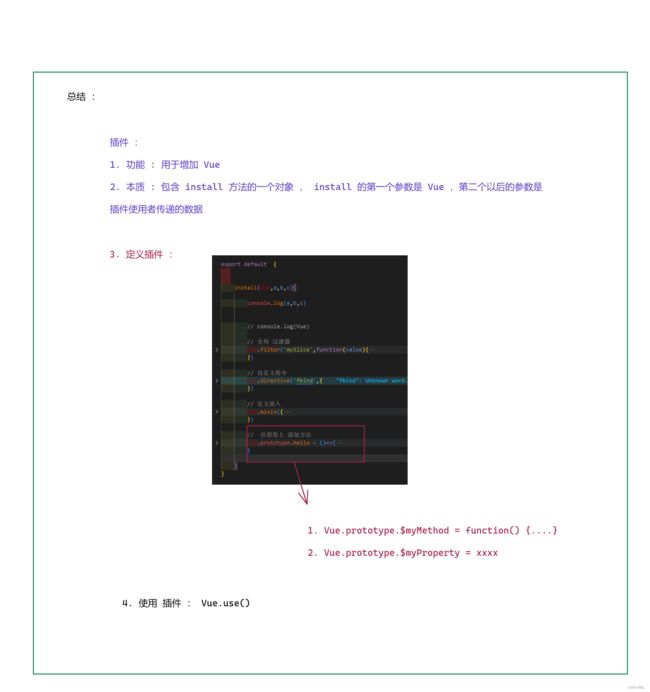
插件 : 在vue 中 可以定义插件 ,增强 vue 的使用 .
图一 :
图二 :
图三 :
图四 :
1.8 Scoped 样式
看完插件 ,这里来学习一下 Scoped 给组件添加样式 .
图一 :
图二 :
图三 :
这里我们的 App 是 管理所有组件的 ,一般再 App 中写的样式 是给其他组件 应用的, 此时加上了 scoped ,那么App 中写的样式就只能给 App 组件使用 ,所以 我们一般不在 App 中 写 scoped
总结 : scoped 样式
作用 : 让样式在局部生效 ,防止冲突
下面来写一个案例来 熟悉我们的组件
2. 组件化编码流程
这里通过完成 一个 代码案例 来 熟悉 组件化编码流程
下面将 样式的 html , css 文件 拆出来放到我们的 组件中
1. html 文件
doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>React Apptitle>
<link rel="stylesheet" href="index.css">
head>
<body>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认"/>
div>
<ul class="todo-main">
<li>
<label>
<input type="checkbox"/>
<span>xxxxxspan>
label>
<button class="btn btn-danger" style="display:none">删除button>
li>
<li>
<label>
<input type="checkbox"/>
<span>yyyyspan>
label>
<button class="btn btn-danger" style="display:none">删除button>
li>
ul>
<div class="todo-footer">
<label>
<input type="checkbox"/>
label>
<span>
<span>已完成0span> / 全部2
span>
<button class="btn btn-danger">清除已完成任务button>
div>
div>
div>
div>
body>
html>
2.css 文件
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
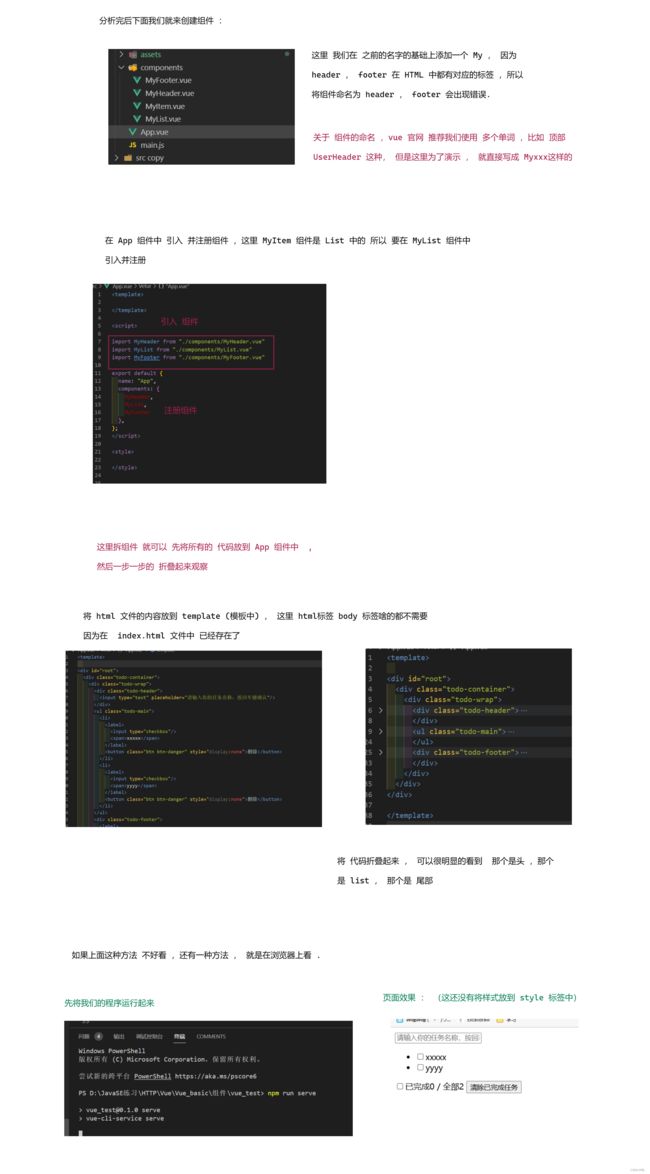
图一 :
图二 :
图三 :
到此第一部分就算完成了 ,下面来完成第二部分 展示动态数据
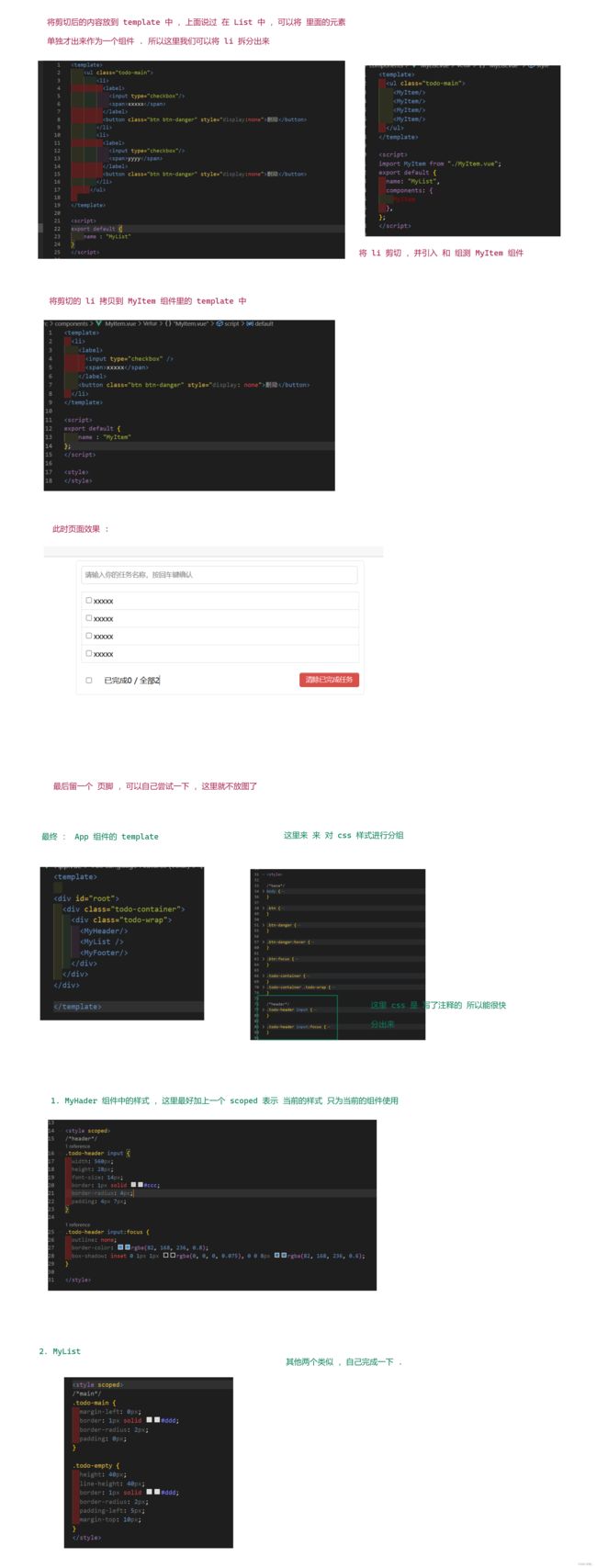
图一 :
图二 :
下面来完成第三部分 : 交互
这里先来完成第一个任务 , 在输入框里 输入一个内容 ,然后添加到 list 的 首行 .
图一 :
图二 :
图三 :
图四 :
图五 :
增加 完成了, 下面我们来完成勾选操作
图一 :
图二 :
其实这里还有一个不太好的做法一样能完成我们的勾选功能 ,
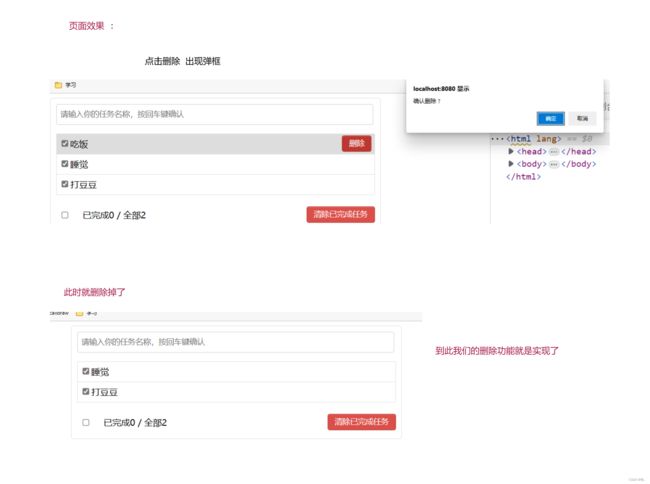
删除功能 :
图一 :
图二 :
图三 :
底部统计功能 :
reduce 方法 | MDN (mozilla.org)
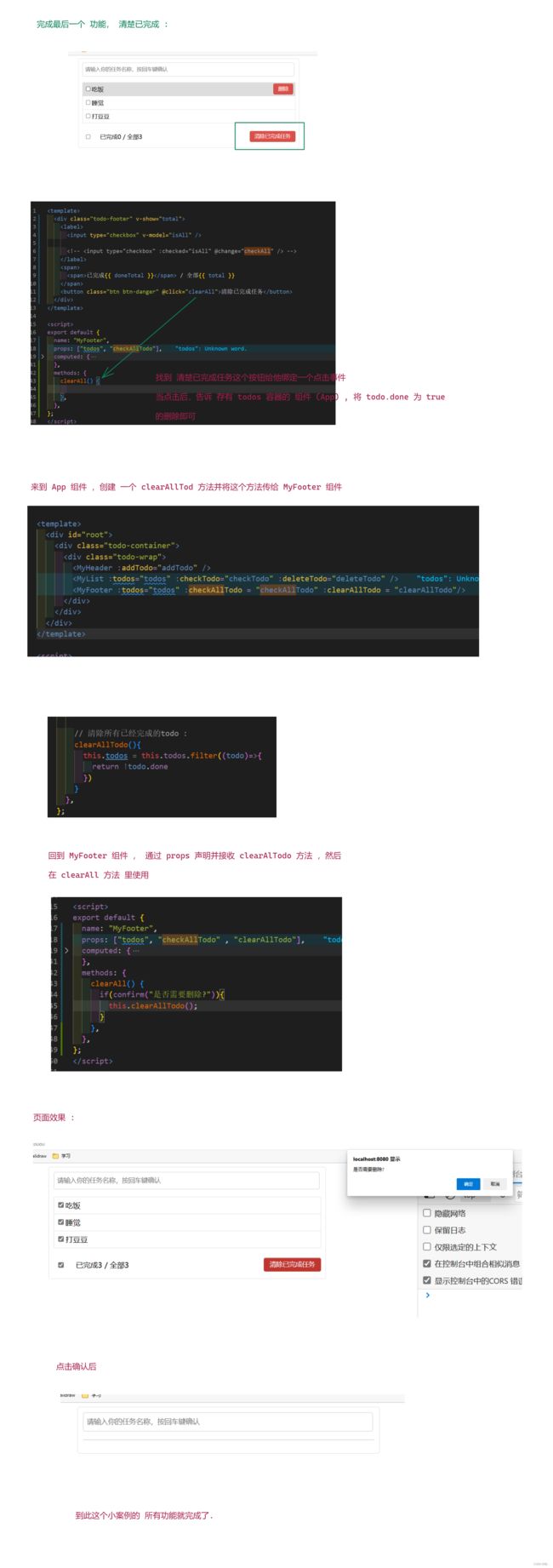
最后完成 勾选 ,和 清除已完成功能
图一 :
图二 :
图三 :
图四 :
TodoList 完整代码
2.1 TodoList 案例总结
-
组件化编码流程 :
a. 拆分静态组件 : 组件要按照功能点拆分 , 命名 不要与 html 文件冲突
b. 实现动态组件 : 考虑号数据的存放位置 , 数据是一个组件在用 , 还是一些组件再用 :
- 一个组件在用 : 放到组件自身即可.
- 一些组件在用 : 放到共同的父组件上 (状态提升)
c. 实现交互 : 从绑定事件开始.
-
props 适用于 :
a. 父组件 ===> 子组件 通信
b. 子组件 ===> 父组件 通信 (要求父先个子一个函数)
-
使用 v-model 时要切记 : v-model 绑定的值不能是 props 传过来的值 ,因为 props 是不可以修改的!
-
props 传过来的若是对象类型的值 , 修改对象中的属性是 Vue 不会报错 , 但不推荐这样做.