web3js开发技术
一、环境安装
二、web3js对象
查看web3库中包含的模块
//导入类库
let Web3 = require('web3')
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
console.log(Web3.modules);
子模块列表:
- Eth - Function: Eth模块类,用来与以太坊网络进行交互。参见web3.eth。
- Net - Function: Net模块类,用来与网络属性进行交互。参见web3.eth.net。
- Personal - Function: Personal模块类,用来与以太坊账户进行交互。参见web3.eth.personal。
- Shh - Function: Shh模块类,用来与whisper协议交互。参见web3.shh。
- Bzz - Function: Bzz模块类,用来与swarm网络交互。参见web3.bzz。
三、web3js查询函数
查看web3连接的节点信息
web3.eth.getNodelnfo([callback])可以查看web3连接的节点信息
//导入类库
let Web3 = require('web3')
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
web3.eth.getNodeInfo().then(console.log);
查看是否连接到节点
web3.eth.net.isListening返回当前所连接节点旳网络监听状态
格式
- web3.eth.net.isListening([callback])
- web3.bzz.net.isListening([callback])
- web3.shh.net.isListening([callback])
//导入类库
let Web3 = require('web3')
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
web3.eth.net.isListening().then(console.log);
获取Network id(网络号)
web3.eth.net.isListening返回当前所连接网络ID
格式
- web3.eth.net.getId([callback])
- web3.bzz.net.getId([callback])
- web3.shh.net.getId([callback])
//导入类库
let Web3 = require('web3')
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
web3.eth.net.isListening().then(console.log);
web3.eth.net.getId().then(console.log);
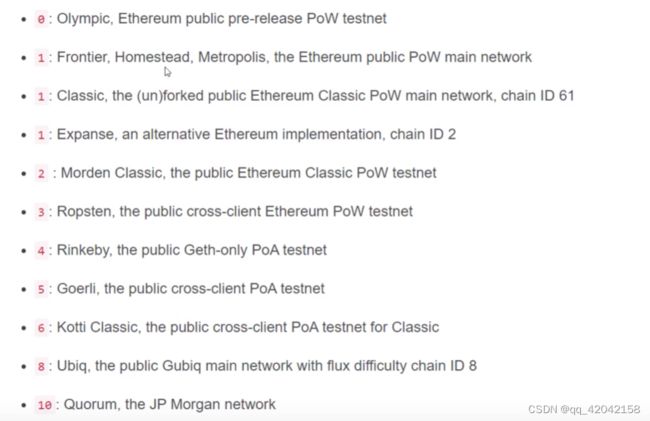
以太坊network id列表
获取节点的以太坊协议版本
web3.eth.getProtocolVersion,返回节点旳以太坊协议版本
格式:
· web3.eth.getProtocolVersion([callback])
四、web3js.providers
查看Web3中所有可用的Providers
web3.providers查询当前有效的通信服务提供器
格式
- web3.providers
- web3.eth.providers
- web3.bzz.providers
- web3.shh.providers
查看当前设置的web3 provider
**web3.currentProvider属性返回当前在用的通信服务提供器,如果没有的话则返回null。
**
格式
- web3.currentProvider
- web3.eth.currentProvider
- web3.bzz.currentProvider
- web3.shh.currentProvider
//导入类库
let Web3 = require('web3')
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
console.log(web3.providers);
console.log(web3.currentProvider);
查看浏览器环境设置的web3 provider
在以太坊兼容的浏览器中使用web3.js时,web3.givenProvider属性将返回浏览器设置的原生服务提供器,否则返回null。
格式
- web3.givenProvider
- web3.eth.givenProvider
- web3.bzz.givenProvider
- web3.shh.givenProvider
设置/修改provider
web3.setProvider()方法用来修改指定模块的底层通讯服务提供器。
格式
- web3.setProvider(myProvider)
- web3.eth.setProvider(myProvider)
- web3.bzz.setProvider(myProvider)
- web3.shh.setProvider(myProvider)
五、web3js批量请求
批处理简介
- 批处理请求就是将几个请求打包在一起提交
- 批处理执行时是串联执行,即一个个按顺序执行
- 因此,批处理执行速度并不会快,它可以保证代码的执行顺序
- 在Web3中使用BatchRequest 实现批处理
批处理格式和方法
格式
- new web3.BatchRequest()
- new web3.eth.BatchRequest()
- new web3.shh.BatchRequest()
- new web3.bzz.BatchRequest()
方法
- add(request)︰将请求对象添加到批调用中
- execute ()︰将执行批处理请求
批处理实例
1、在remix上创建一个简单的智能合约
pragma solidity 0.6.4;
contract DemoSimple{
uint number;
function setNumber(uint _number) public{
number = _number;
}
function getNumber() public view returns(uint){
return number;
}
}
2、选择gananche测试网络发布合约

3、发布成功后在Ganache里面可以看到交易信息

4、在remix的编译页面复制ABI
5、编写代码
//导入类库
let Web3 = require('web3')
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
//把remix上复制的ABI黏贴过来
var ABI=[
{
"inputs": [
{
"internalType": "uint256",
"name": "_number",
"type": "uint256"
}
],
"name": "setNumber",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"name": "getNumber",
"outputs": [
{
"internalType": "uint256",
"name": "",
"type": "uint256"
}
],
"stateMutability": "view",
"type": "function"
}
];
//合约地址
var address = "0x985D0EfDA3763b4EE35e6b0C5397eFc2bF575DBE";
//通过ABI和合约地址创合约对象
var contract = new web3.eth.Contract(ABI,address);
function callback(){
console.log("callback run");
}
function callback2(){
console.log("callback2 run");
}
var batch = new web3.BatchRequest();
batch.add(web3.eth.getBalance.request('0xa649BF54AB181c58EA0Af8Bc6009341622Cc66fE','latest',callback));
batch.add(contract.methods.getNumber().call.request({from:'0xa649BF54AB181c58EA0Af8Bc6009341622Cc66fE'},callback2));
batch.add(contract.methods.getNumber().call.request({from:'0xa649BF54AB181c58EA0Af8Bc6009341622Cc66fE'},function(error,result){
console.log(error);
console.log(result);
}));
batch.execute();
六、web3常用工具
BigNumber大数据处理工具
在JavaScript中,默认的数字精度较小,但是对于以太坊,推荐内部总是以wei来表示余额(大整数),只有显示余额给用户时,才转换为ether或其它单位,JavaScript中默认的数字精度无法确切的表示wei
因此在Web 3.js中,会自动添加一个依赖库BigNumber
在Web3.js中,将数值转换为BigNumber类型的对象,BigNumber的精度非常高,不会丢失
BigNumber的使用如下︰
let Web3 = require('web3')
var BigNumber = require("bignumber.js");
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
var a = 123456789012345678901234567890;
console.log('使用常规的表示法无法表示大数');
console.log(a)
var b = new BigNumber("123456789012345678901234567890")
console.log('使用大数工具可以表示大数');
console.log(b);
console.log('二进制表示');
console.log(b.toString(2));
console.log('十进制表示');
console.log(b.toString(10));
console.log('十六进制表示');
console.log(b.toString(16));
console.log('判断是否为大数类型');
console.log(web3.utils.isBigNumber(b));
web3.utils.fromWei
将给定的以wei为单位的值转换为其他单位的数值
wei是最小的以太单位,应当总是使用wei进行计算,仅在需要显示时进行转换。
格式
- web3.utils.fromWei(number,[unit])
web3.utils.toWei
将给定的以太金额转换为以wei为单位的数值
格式
- web3.utils.toWei(number [, unit])
let Web3 = require('web3')
var BigNumber = require("bignumber.js");
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
console.log(web3.utils.fromWei('1','ether'));
console.log(web3.utils.fromWei('1','finney'));
console.log(web3.utils.fromWei('1','szabo'));
console.log(web3.utils.fromWei('1','shannon'));
console.log('------------------------------')
console.log(web3.utils.toWei('1','ether'));
console.log(web3.utils.toWei('1','finney'));
console.log(web3.utils.toWei('1','szabo'));
console.log(web3.utils.toWei('1','shannon'));
web3.utils.toHex
将任意给定值转换为16进制字符串。数值字符串将解释为数值,文本字符串将解释为utf-8字符串
格式
- web3.utils.toHex(mixed)
web3.utils.hexToNumberString
将给定的16进制字符串转化为数值字符串
格式
- web3.utils.hexToNumberString ( hex)
web3.isAddress
作用:检查指定的字符串是否是有效的以太坊地址。如果地址同时使用了大小写字符,web3.utils.isAddress()方法也会检查校验和。
格式
- web3.utils.isAddress(address)
七、Web3.js区块操作
查询最新的区块号(区块高度)
web3.eth.getBlockNumber()方法返回当前块编号
格式
- web3.eth.getBlockNumber([callback])
查询最新区块
web3.eth.getBlock()方法返回指定块编号或块哈希对应的块
格式
- web3.eth.getBlock(blockHashOrBlockNumber [,returnTransactionObjects] [, callback])
- 参数说明:
- blockHashOrBlockNumber,表示指定的区块,取值可以为∶
- 区块号
- 区块的hash值
- 字符串" earliest"(创世区块)、“latest”(最新区块)、“pending”(当前开采区块)中
的一个
- returnTransactionObjects,可选,表示是否将整个交易数据返回
- true:返回详细交易信息
- false :返回(默认)不返回详细交易信息,只有块信息
查询区块中的交易
web3.eth.getTransactionFromBlock()方法返回指定块中特定索引号的交易对象。
格式
- getTransactionFromBlock(hashStringOrNumber,indexNumber [, callback ])
- 参数说明:
- hashStringOrNumber : 指定区块
- 区块号
- 区块的hash值
- 字符串"earliest”(创世区块)、 “latest”(最新区块)、" pending”(当前开采区块)中的一个
- indexNu mber :区块中交易的索引,索引从0开始
- hashStringOrNumber : 指定区块
let Web3 = require('web3')
var BigNumber = require("bignumber.js");
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
web3.eth.getBlockNumber().then(console.log)
web3.eth.getBlock('earliest').then(console.log)
web3.eth.getBlock('3').then(console.log)
web3.eth.getBlock('0x32bbf3ad543fa59955f08df6b526781cdac46f90736b715617de5be45a1c53c5').then(console.log)
web3.eth.getTransactionFromBlock('0x32bbf3ad543fa59955f08df6b526781cdac46f90736b715617de5be45a1c53c5',0).then(console.log)
web3.eth.getBlockTransactionCount('0x32bbf3ad543fa59955f08df6b526781cdac46f90736b715617de5be45a1c53c5',0).then(console.log)
web3.eth.getTransactionFromBlock('latest').then(console.log)
web3.eth.getBlockTransactionCount('latest').then(console.log)
八、Web3.js交易操作
查询账户个数
web3.eth.getAccounts()方法返回当前节点控制的账户列表。
格式
- web3.eth.getAccounts([callback])
创建账户
web3.eth.personal.newAccount(),创建一个新账户
格式
- web3.eth.personal.newAccount(password,[callback])
查询coinbase
使用web3.eth.getCoinbase()方法获取当前接收挖矿奖励的账户地址。
格式
- web3.eth.getCoinbase([callback])
查询余额
web3.eth.getBalance()方法用来获取指定块中特定账户地址的余额。
格式
- web3.eth.getBalance(address [, defaultBlock][,callback])
- 参数说明
- defaultBlock :表执行到指定的区块时的余额
- 区块号
- 区块的hash值
- 字符串"earliest”(创世区块)、“latest”(最新区块[默认]) . “pending”(当前开采区块)中的一个
- defaultBlock :表执行到指定的区块时的余额
查询平均gas价格
web3.eth.getGasPrice()方法用来获取当前ga s价格,该价格由最近的若干块的gas价格中值决定。
格式
- web3.eth.getGasPrice([callback])
发送交易
web3.eth.sendTransaction()方法向以太坊网络提交一个交易。
格式
- web3.eth.sendTransaction(transactionObject [, callback])
- 交易参数transactionObject 说明︰
- from (string ):发送者地址
- to(string) :–可选,接收者地址,若发送的为合约,则为空
- value:发送的币
- gas:gas的限制
- gasPrice :每个gas的价格
- data:若发送的为合约,则为合约的ABl文件,否则,则为说明信息
- noce: 这是账号的前一个交易计数。这个值必须是十六进制,可以使用Web3.js的we b3.utils.toHex()转换。
查询交易信息
web3.eth.getTransaction()方法返回具有指定哈希值的交易对象。
格式
- web3.eth.getTransaction(transactionHash [, callback]
- 参数
- transactionHash -交易哈希。
- 返回值
- hash 32字节
- String:交易哈希。
- nonce - Number:发送人在此之前进行的交易次数。
- blockHash 32字节
- String:该交易所在区块的区块哈希。打包中的区块其值为null。
- blockNumber - Number:该交易所在区块的区块号。打包中的区块其值为null.
- transactionIndex - Number:该交易在区块中的位置索引。打包中的区块其值为null
- from - string:交易发送人地址。
- to - string:交易接收人地址。对于合约创建交易其值为null
- value - string:转账金额。以wei为单位。
- gasPrice - string:由发送人指定的 gas价格。以wei为单位。
- gas - Number:由发送人指定的gas数量。
- input - string:伴随交易发送的数据。
查询交易收据(进区块数据)
web3.eth.getTransactionReceipt()方法返回指定交易的收据对象。如果交易处于pending状态,则返回null。
格式
- web3.eth.getTransactionReceipt (hash [, callback])
- 查询已经被打包入区块链的区块的信息
let Web3 = require('web3')
var BigNumber = require("bignumber.js");
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
//获取账户列表
web3.eth.getAccounts().then(console.log)
//新建账户,会返回刚刚新建的账户
web3.eth.personal.newAccount('123456').then(console.log)
var s = web3.eth.getBalance("0xa649BF54AB181c58EA0Af8Bc6009341622Cc66fE",function(error,result){
var blance = result.toString();
console.log(web3.utils.fromWei(blance,"ether"))
})
//根据最近几个区块,计算平均Gas 价格
web3.eth.getGasPrice().then((result) => {
console.log("wei: " + result)
console.log("ether: " + web3.utils.fromWei( result,'ether'))
})
//发送交易
var transactionobject = {
from: "0xa649BF54AB181c58EA0Af8Bc6009341622Cc66fE",
to: "0xA88424510400811bDE76C13381378Df70db53B8c",
value: web3.utils.toWei('1','ether'),
data: ''
}
web3.eth.sendTransaction(transactionobject).then(console.log);
var transactionHash = "0x09fb2b391d6c169d9ae2752d27d9c096721d753e8d1c0f160cab538059be5d2c";
web3.eth.getTransaction(transactionHash).then(console.log);
web3.eth.getTransactionReceipt(transactionHash).then(console.log);
九、Web3.js合约交互
ABI简介
ABI相当于智能合约暴露出来的标准接口,通过这个接口就可以将智能合约转换成别的应用程序中的对象实例,通过这个对象实例就可以和智能合约交互了。
ABl文件以JSON的形式表示,在JSON文件中,不能写注释
ABI表现形式举例
- 函数( functions)
- type:函数类型,默认“function”,也可能是“constructor".
- stateMutability:函数的状态可变性,可以是“payable”,“nonpayable”,“view",“pure”
- inputs,outputs:函数输入、输出参数描述列表
- name:函数名称
- 事件( events)
- type:类型,总是"event"
- inputs:输入对象列表,包括name,type, indexed
- anonvmous:是否为匿名的
ABI文件作用
将一个智能合约编译为ABI后,即可将些ABl文件传递给web3.js (或其它的sdk ),则web3.js,可以根据这些接口类型构建出一个js对象,用此js对象即可操作合约
调用智能合约读函数
调用智能合约读(view , pure)函数时,一般使用call
格式
myContract.methods.myMethod([param 1 [, param2[,…]]]).call (o ptions [, defaultBlock] [, callba ck])
- 参数说明
- param1 :函数的参数
- options - Object :选项,包含如下字段︰
- from - String (可选):调用“交易”的地址
- gasPrice - String (可选)∶“交易”的每个Gas的价格
- gas - Number (可选):“交易”的Gas限制
调用智能合约写函数
调用写函数,相当于发送了交易
格式
- myContract.methods.myMethod ([param1[, param2[,…]]]).send (optins [, callback ])
返回结果的触发事件 - "transactionHash”返回String:发送交易且得到交易哈希值后立即触发。
- "receipt”返回Object:当收到交易‘收据’时触发。合约收据带有的不是”logs “,而是以事件名称为健,以事件本身为属性值的"events”
- "confirmation”返回Number, Object:从区块被挖到的第一个区块确认开始,每次确认都会触发,直到第24次确认。触发时第一个参数为收到的确认数,第二个参数为收到交易收据。
- "error”返回Error和Objectlundefined:交易发送过程中出错时触发。如果交易被网络拒绝且带有交易收据,第二个参数就是该交易收据。
执行事件查询
- 区块链是一个由区块组成的列表,这些块的内容基本上是交易记录。每个交易都有一个附加的交易日志,事件结果存放在交易日志里。合约发出的事件,可以使用合约地址访问。
- 使用web3.js获取智能合约事件的步骤如下:
- 创建智能合约对象。
- 使用getPastEvents函数获取事件
- 格式
- myContract.getPastEvents(event[, options][, callback])