Django - 页面静态化基本使用(一)
一. 前言
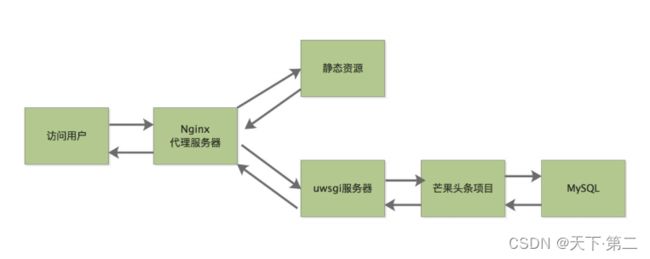
一个网页会有很多数据是不需要经常变动的,比如说首页,变动频率低而访问量大,我们可以把它静态化,这样就不需要每次有请求都要查询数据库再返回,可以减少服务器压力
我们可以使用Django的模板渲染功能完成页面渲染
注意:
- 下面用到的django-crontab是基于
Linux系统的crontab,所以Windows系统下是无法运行的,若有需要,可以考虑APScheduler或Django-apscheduler实现定时任务
二. 什么是页面静态化:
所谓页面静态化,就是提前渲染出完整的html页面,以静态文件的形式存起来,那么下一次浏览器访问的时候,直接返回该静态文件就可以了
1)减少数据库查询次数
2)提高页面响应效率
1.页面静态化的作用:
1)将动态渲染生成的页面结果保存成html文件,放到静态文件服务器中。
2)用户直接去静态服务器,访问处理好的静态html文件。

2.页面静态化的注意点
1)页面中用户相关数据不能静态化。
2)动态变化的数据不能静态化。
3.django实现页面静态化的步骤:
1)新建一个子应用book(python manage.py startapp book)

2) 在配置文件中注册子子应用,并且配置数据库
INSTALLED_APPS = [
'book.apps.BookConfig',
]
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'HOST': 'xxxxxxx', # 数据库主机
'PORT': 3306, # 数据库端口
'USER': 'root', # 数据库用户名
'PASSWORD': 'xxxxxxxx', # 数据库用户密码
'NAME': 'test' # 数据库名字
}
}
3)在book子应用下的modles文件下创建模型(并通过makemigrations,migrate命令生成迁移文件,迁移数据库)
from django.db import models
# Create your models here.
# 准备书籍列表信息的模型类
class BookInfo(models.Model):
# 创建字段,字段类型...
name = models.CharField(max_length=20, verbose_name='名称')
pub_date = models.DateField(verbose_name='发布日期', null=True)
readcount = models.IntegerField(default=0, verbose_name='阅读量')
commentcount = models.IntegerField(default=0, verbose_name='评论量')
is_delete = models.BooleanField(default=False, verbose_name='逻辑删除')
4)迁移后的数据库(插入数据)
insert into bookinfo(name, pub_date, readcount,commentcount, is_delete) values
('射雕英雄传', '1980-5-1', 12, 34, 0),
('天龙八部', '1986-7-24', 36, 40, 0),
('笑傲江湖', '1995-12-24', 20, 80, 0),
('雪山飞狐', '1987-11-11', 58, 24, 0);
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ name }}title>
head>
<body>
<ul>
<li>{{ name }}li>
<li>{{ pub_date }}li>
<li>{{ readcount }}li>
<li>{{ commentcount }}li>
ul>
body>
html>
6)在book子应用文件夹下新建utils.py文件,并根据需求写入相应代码
import os
# 导入django配置文件
if not os.getenv('DJANGO_SETTINGS_MODULE'):
os.environ['DJANGO_SETTINGS_MODULE'] = 'testdjango.settings'
import django
django.setup()
# 通过django template子应用下的loader文件进行模板的渲染
from django.template import loader
from django.conf import settings
# 导入book模型类
from book.models import BookInfo
def generate_static_html(pk):
try:
book = BookInfo.objects.get(id=pk)
except BookInfo.DoesNotExist:
return
# 构建上下文
context = {
'name': book.name,
'pub_date': book.pub_date,
'commentcount': book.commentcount,
'readcount': book.readcount,
}
# 通过loader文件中的get_template方法加载模板文件
template = loader.get_template('book.html')
# 渲染上下文到模板文件中
book_html_text = template.render(context=context)
# 构建保存路径
path = os.path.join(settings.BASE_DIR, 'static/' + str(book.id) + '.html')
with open(path, 'w', encoding='utf-8') as f:
f.write(book_html_text)
# 程序入口
if __name__ == '__main__':
for i in range(1, 5):
print(i)
generate_static_html(i)
7)在终端下进行入book子应用文件夹下,python utils.py运行此文件或者右击运行,生成以下四个html文件

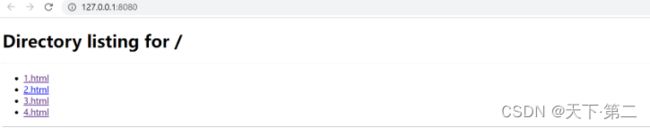
8)通过python自带的文件服务器查看效果,进入static文件夹,运行 python -m http.server 8080 --bind 127.0.0.1


关于Django - 页面静态化的基本使用介绍完毕,希望对你有所帮助!
